Vue.js 2 入门与提高(一)
** Vue.js —— 渐进式前端框架 **
Vue.js作为一个后起的前端框架,借鉴了Angular 、React等现代前端框架/库的诸多特点,并且
取得了相当不错的成绩。

Vue.js的定位是一个__渐进式__框架,作者的说法是:
与其他框架的区别就是渐进式的想法,也就是__Progressive__——这个词在英文中定义是渐进,
一步一步,不是说你必须一竿子把所有的东西都用上。
这或许是Vue.js受到越来越多关注的一个重要原因:你只需要具备基本的HTML/JavaScript/CSS
基础,就可以快速上手,让你用上这些现代Web开发中的先进技术来提高你的生产力:
响应式编程、声明式渲染、组件化开发、虚拟DOM、跨平台支持...

尽管Vue.js缺少令人眼前一亮的独创性前端开发理念,但它集中实现了最近几年前端领域技术
大跃进的诸多新理念、新技术。或许你认为这些创新起源于Angular、React或者Knockout,
但Vue.js可以无缝引导大量jQuery时代的前端工程师进入新的时代,这也是一个相当值得称赞的
巨大的成果。
与Angular和React出自巨型公司不同,Vue.js基本上是以作者(尤雨溪/Evan YOU)一己之力
完成。这或许部分解释了__渐进式__这一思路的来源:软件的第一使用者是其作者。
因此Vue.js更适合个人或小型团队上手 —— 你没有那么多的精力,一开始就考虑构建工具链、
测试等诸多问题。你迫切需要的,是高效地生产出,你的用户需要的产品或服务。
不过__渐进式__意味着Vue.js没有局限于小型应用的开发:你一样可以使用ES2015、使用构建
工具链、使用集中状态管理这些来开发大规模项目。只是,Vue.js允许你把这些东西的学习和应用,
在稍晚一些的时候引入,而不是必须先学习很多新东西才能上手。
** 1.Hello Vue.js 2 **
和其他现代前端框架一样,Vue.js也是以__JavaScrip__作为应用的入口,HTML只是提供一个渲染
的锚点 —— 这便利于Vue.js 2迁移到浏览器之外的其他平台,比如移动设备,或者服务器。
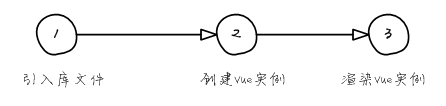
创建一个Vue.js的Hello World示例相当简单:

1、引入vue.js库
<script src="lib/vue.js"></script>
这将暴露出一个全局类——Vue,你可以用它来创建一个Vue实例。
2、创建Vue实例
Vue是一个封装了响应式开发、模板编译等诸多特性的基础类,你通过提供一些
配置项,来创建一个实例:
var vm = new Vue({...});
一个常见的配置项是template,以类似HTML的语法来编制视图的结构:
var vm = new Vue({
template: '<h1>Hello,Vue.js 2</h1>'
})
3、渲染Vue实例
要将Vue实例渲染到HTML页面中,采用Vue实例的$mount()方法,这个方法
的名称,意味着渲染实际上是将Vue实例生成的(虚拟)DOM子树,挂接到页面DOM中。
容易理解,$mount()方法需要指定一个定位用的DOM节点———锚点:
vm.$mount(anchor_element);
Vue.js会将渲染出的DOM子树,插入锚点元素之前(并最终删除这个锚点元素)。
可以使用CSS选择符或者指定一个HTMLElement来声明锚点。例如,
下面的示例将Vue实例挂接到id为app的DOM对象处:
vm.$mount('#app');
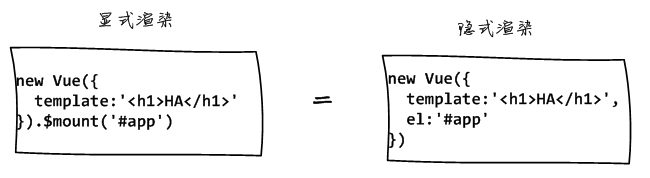
** 2.使用隐式渲染 **
在前面的示例中,我们使用Vue实例的$mount()方法来显式地启动Vue实例
的渲染。
实际上,Vue.js也提供了一个实例化时的配置项el,来允许我们隐式地启动
Vue实例的渲染。el用来声明目标渲染锚点,例如:
Vue({
template: '<h1>Hello,Vue.js 2!</h1>',
el: '#app'
})
工作原理
如果Vue.js检测到你指定了el配置项,将在内部自动地执行渲染 —— 这时你
不再需要额外调用$mount()方法了:

我们看到的大部分Vue.js示例代码,通常都会采用这种隐式渲染的写法。不过我认为
在开始学习时,使用__仪式感__更强的$mount()方法,会让你更多一点理解Vue.js
的设计思想。
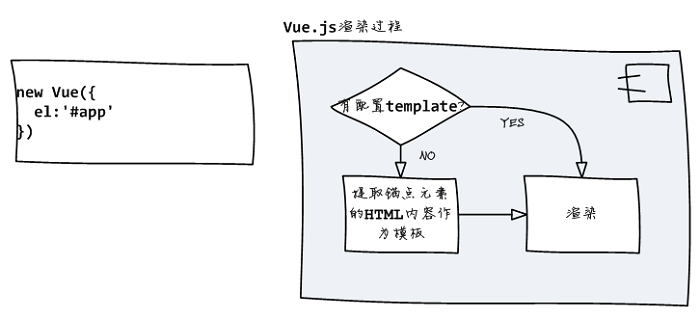
** 3.使用HTML模板 **
在创建Vue实例时,如果声明了el配置项,那么你也可以省略template
选项。这时候,Vue.js将提取锚点元素的HTML内容,做为模板。

我们可以使用单一的el配置项来创建Vue实例:
var vm = new Vue({el:'#app'});
在Vue.js中,这种模板被称为HTML模板,而使用template配置项
书写的模板,被称为字符串模板。
工作原理
当Vue.js发现你提供的选项中没有template属性时,将提取el属性所
指定的DOM节点的outerHTML内容作为模板内容。这类似于:
var vm = new Vue({
el:'#app',
template: document.querySelector('#app').outerHTML
})
Vue.js支持使用HML模板,可能一方面源于早期AugularJS的影响,另一方面
可能在于,在HTML文件中书写模板,还是比在JavaScript中写字符串来的自然。
** 4.模型声明与绑定 **
模板的存在的唯一目的,是为了和数据绑定。
Vue.js在标准HTML语法基础上,增加了一些扩展的语法来声明数据的绑定。

数据绑定语法
在Vue.js的模板中,最常见的一种数据绑定语法,是使用模板引擎Mustache
的插值写法:{{}}。例如,下面的模板绑定了实例上下文中的name变量:
<h1>{{name}}</h1>
当Vue.js渲染此模板时,将使用实例__数据上下文__中的name变量值,来计算最终的
渲染结果。
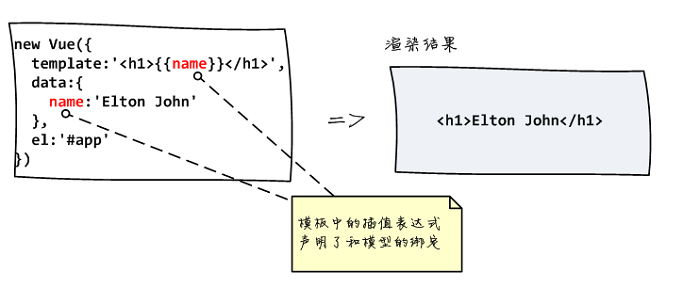
数据模型声明
在创建Vue实例时,使用data配置项来声明Vue实例的数据模型。
例如,下面的示例创建了一个具有初始模型{name:'Elthon John'}的Vue实例:
var vm = new Vue({
template:'<h1>{{name}}</h1>',
data:{
name:'Elton John'
},
el:'#app'
})
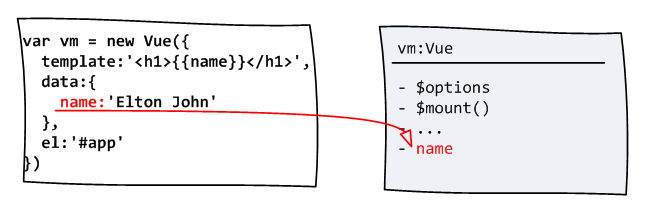
Vue.js根据data配置项声明的初始模型构造__数据上下文__,进而和template配置项
所声明的模板执行绑定,因此,上面示例的最终渲染结果是:<h1>Elton John</h1>。
** 5.模板的数据上下文 **
由于通常使用data配置项来声明Vue实例的数据模型,这容易让我们误以为
只有在data对象上声明的数据才可以与模板绑定。
当然不是这样,模板的数据上下文 = Vue实例对象。
当Vue.js创建一个Vue实例时,它会将data配置项的每个根属性,(经过若干处理后)
添加为实例的根属性。

因此,实际上我们可以在模板中绑定实例的任意属性。例如:下面的模板可以输出
$mount()方法的源代码:
<pre>{{$mount}}</pre>
既然如此,我们为什么需要使用data配置项来声明数据模型,而不是直接
在实例上设置数据模型呢?例如,下面的代码有什么问题呢?
var vm = new Vue({
template:'<h1>{{name}}</h1>',
})
vm.name = 'WHOAMI';
vm.$mount('#app');
这是vue.js 2的一个核心特性 ———— 响应式计算。
** 6.响应式计算机制 **
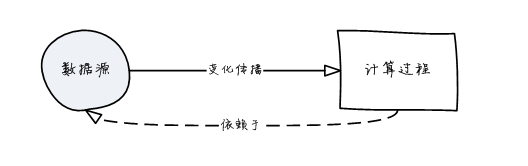
响应式计算是一种面向变化传播的编程范式,响应式计算模型主要包括
两个部分:数据源和(依赖于数据源的)计算过程。当数据源发生变化时,
将自动执行计算过程(比如视图的渲染过程):

虽然响应式计算本质上是一种通用的编程范式,但这种模型最初就是为了简化交互
式用户界面的创建和实时系统动画的绘制而提出来的一种方法,它使得我们只需要修改
数据源就可以自动更新用户界面。
Vue.js内部实现了响应式计算框架,我们在创建Vue实例时,在data配置项中声明的数据,
会被自动转换为__响应式__数据源,当我们修改这部分数据时,依赖于这部分数据的
计算过程 —— 例如界面渲染过程 —— 将自动被执行,因此用户界面也自动更新。
例如,对于下面的Vue实例:
new Vue({
template:'<h1>{{counter}}</h1>',
data: { counter: 0}
})
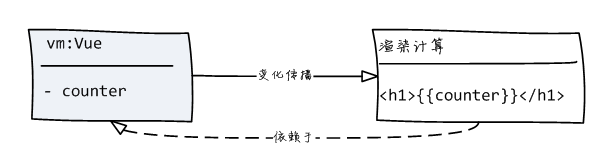
Vue.js将自动建立如下的响应式计算模型:

你看到,渲染计算依赖于Vue实例的counter,因此,当counter变化时,
我们将自动得到刷新的DOM视图。
** 7.交互行为声明 **
视图的作用是双向的,除了向用户展示信息,另一方面的用途在于采集用户的输入。
和数据绑定类似,Vue.js通过扩展模板的HTML语法,来声明对用户交互事件
的监听。例如,下面的模板向Vue.js框架声明了对button元素的click
事件的监听:
<button v-on:click="counter=0">RESET</button>
容易注意到button元素的特殊属性:v-on:click。在Vue.js中,这种以
*v-*为前缀的特殊的HTML属性,被称为__指令__,通常用来增强或改变所在
HTML元素的行为。例如,v-on指令的作用,就是为宿主元素(在这里是button)
声明事件监听:

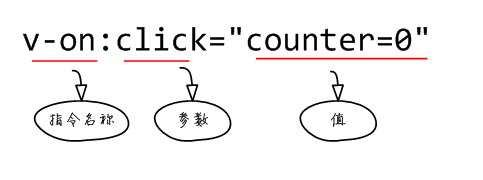
类似于Vue.js中的其他指令,v-on指令包括以下几个部分:
- 指令名称 ——
v-开始、:或=之前的部分称为指令名称。在上图中,指令
名称是v-on。 - 指令参数 ——
:之后的部分称为指令的参数。在上图中,指令参数是:click。
不是所有的Vue.js的指令都 需要参数,但是对于v-on指令而言,使用参数可以
避免为不同的事件实现不同的指令,例如,我们可以同样方式声明对hover事件的
监听:v-on:hover="..."。 - 指令的值 ——
=之后的字符串称为指令的值。在上图中,指令的值是:counter=0。
不同的指令,对指令值有不同的解释。对于v-on指令,它的值表示当事件发生时
应当执行的表达式。
指令值的执行上下文
模板的数据上下文是所属的Vue实例对象。容易理解,v-on指令的值表达式执行
的上下文也是所属的Vue实例对象,因此,在下面的示例中,当点击按钮后,Vue实例
的counter属性将复位为0:
new Vue({
template:'<button v-on:click="counter=0">RESET</button>',
data: { counter:123}
})
简化写法
为了避免大量书写v-on:前缀,Vue.js允许我们使用@来简化事件绑定的声明语法。
例如,下面的两种声明是完全等效的:
<button v-on:click="test">TEST</button>
<button @click="test">TEST</button>
** 8.实例方法声明 **
如果需要在点击鼠标时,执行一个复杂的操作,那么采用单一的表达式
作为v-on指令值就不够了 —— 我们需要将复杂的操作封装为Vue实例的
一个方法,然后将v-on指令的值设置为这个方法。
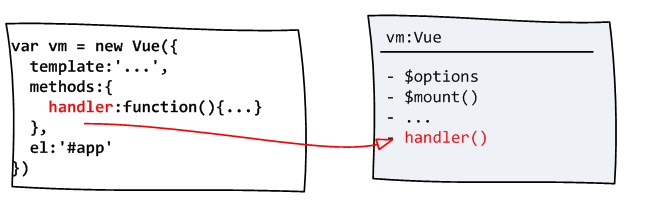
使用methods配置项来声明Vue实例的方法。当Vue.js创建一个Vue实例时,
会将methods配置项中声明的方法,挂接到Vue实例对象上:

实例方法可以直接通过实例对象调用,例如,对于上图中的vm实例:
vm.handler(); //正确
实例方法另一个常见的用途,是将方法名声明为v-on指令的值,当事件
触发时将调用该实例对象上该名称的方法。例如,下面的代码为Vue实例声明
了reset方法,并将其名称作为模板中button元素的v-on指令的值:
new Vue({
template: '<button v-on:click="reset">{{counter}}</button>',
data: { counter: 0},
methods: {
reset: function(){ this.counter = 0; }
}
})
方法函数体内的this对象
需要指出,在methods配置对象中声明的方法,其函数实现体内,this总是
指向所在的Vue实例。所以,可以在这些函数体内,直接访问通过data配置项声明
的数据,比如this.counter。
** 9.生命周期钩子 **
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。在这个过程中,实例也会
调用一些生命周期钩子(Lifecycle Hook) ,这就给我们提供了执行自定义逻辑
的机会。
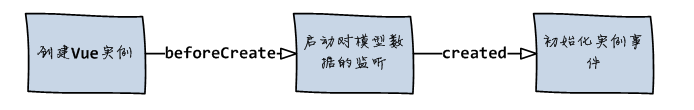
初始化钩子
初始化钩子包括beforeCreate和created。这两个钩子允许我们在实例被渲染
到DOM之前执行一些初始化操作。由于DOM还未就绪,在初始化钩子里,不能访问DOM
对象,实例的$el属性 —— 宿主DOM对象 —— 也没有创建:

_beforeCreate_是最早被调用的钩子,这时Vue.js还没有构造响应式数据源,也没
有初始化实例的事件。
在_created_钩子里,我们可以访问响应式数据、监听实例事件。不过还没有将虚拟
DOM渲染到文档DOM树。
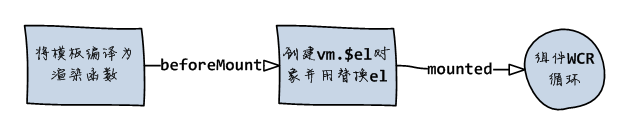
DOM挂载钩子
挂载钩子包括beforeMount和mounted,是最常使用的钩子。这两个钩子允许我们
在*首次渲染**前后立即访问Vue实例。因此,如果我们需要在首次渲染前后访问或修改
DOM对象(例如,通过实例的$el属性访问宿主元素),就应该使用这两个钩子:

_beforeMount_钩子在模板编译完成后、首次渲染前执行。
在_mounted_钩子内可以自由地访问组件渲染后的DOM对象(this.$el)。这个钩子
经常被用于修改DOM、集成第三方库等操作。
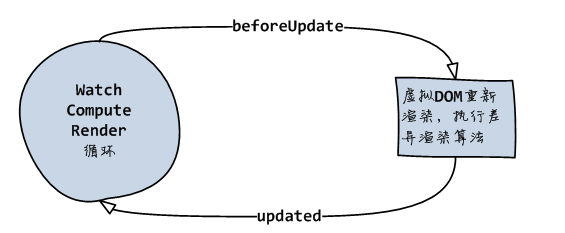
更新钩子
更新钩子包括beforeUpdate和updated。每当实例需要重新渲染(例如模型发生变化等),
框架就会调用这两个钩子:

_beforeUpdate_钩子在模型数据变化之后、渲染周期开始之前执行。在这个钩子里我们可以
在界面渲染前获取实例属性的最新值。
_updated_钩子在重新渲染完成后被调用。
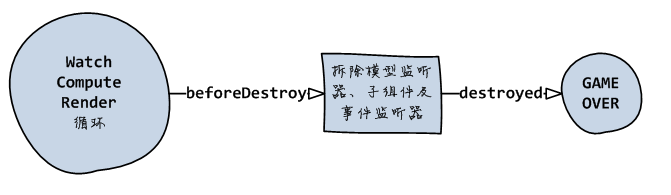
DOM卸载钩子
DOM卸载钩子包括beforeDestroy和destroyed,当实例被从DOM树移除时执行。
这两个钩子允许我们在实例销毁前后执行一些清理或统计分析的工作:

_beforeDestroy_钩子在实例被销毁(利用,通过调用实例的$destroy()方法)之前被调用。
在这个钩子里可以清理对响应式数据的监听。
__destroyed__钩子在实例被销毁之后被调用,此时实例已经不剩什么东西了:-( 也可以
在这个钩子里执行一些最后时刻的清理工作,或者向远程服务器通知实例被销毁的消息。
大量相关的示例、练习和更多内容在这里:
http://xc.hubwiz.com/course/592ee9b2b343f27b0ae1ba99
vuex 2
http://xc.hubwiz.com/course/597d463fff52d0da7e3e397a
vuerouter 2
http://xc.hubwiz.com/course/5983d3aeff52d0da7e3e3d50
Vue.js 2 入门与提高(一)的更多相关文章
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- Vue.js 快速入门
什么是Vue.js vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API.作者是尤雨溪,写下这篇文章时vue.js版本为1.0.7 准备 我推荐 ...
- vue.js初级入门之最基础的双向绑定操作
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery) 引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门. vue. ...
- Vue的理解:Vue.js新手入门指南----转
最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在 ...
- Vue.js新手入门指南
最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在 ...
- Vue.js的入门
介绍 vue.js 是一个客户端js库,可以用来开发单页应用.为了一个项目的选型,我前前后后的看了angular.react.vuejs ,对前两者是佩服,对后者是爱.因为它简洁干净利索,并且还有高大 ...
- Vue.js快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js 介绍入门
Vue.js 的目标 是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.Vue.js 是一个用于创建 Web 交互界面的库.它让你通过简单而灵活的 API 创建由数据驱动的 UI 组件. ...
- Vue.js—快速入门
Vue.js是什么 Vue.js 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目 ...
随机推荐
- Spring的AOP浅尝
项目中使用到了Spring,写了一个简单的例子,跟大家分享一下,由于自己写东西,所以在技术选择上充分自由,虽然对于Spring的利弊众说纷纭,我也不能评判,反正我是尝试用了,记得在上学时候老师讲Spr ...
- mysql 将多个查询结果合并成一行
mysql中的多行查询结果合并成一个 SELECT GROUP_CONCAT(md.data1) FROM DATA md,contacts cc WHERE md.conskey=cc.id AND ...
- hdu 1283 最简单的计算机
水题. .. import java.util.Scanner; public class Main { static int m1, m2; static int r1, r2, r3; publi ...
- api.js
ylbtech-JavaScript-util: api.js API 代理接口 1.A,JS-效果图返回顶部 1.B,JS-Source Code(源代码)返回顶部 1.B.1, m.yinta ...
- ES6里的解构赋值
我们经常定义许多对象和数组,然后有组织地从中提取相关的信息片段.在ES6中添加了可以简化这种任务的新特性:解构.解构是一种打破数据结构,将其拆分为更小部分的过程. 一.引入背景 在ES5中,开发者们为 ...
- python实现scrapy爬取图片到本地时的sha1摘要算法文件名
2017-03-29 Scrapy爬图片到本地应该会给图片自动生成sha1摘要算法文件名,我第一次用scrapy也不清楚太多,就在程序里自己写了一段实现这一功能的代码.需import hashlib ...
- linux的chown命令
chown将指定文件的拥有者改为指定的用户或组,用户可以是用户名或者用户ID:组可以是组名或者组ID:文件是以空格分开的要改变权限的文件列表,支持通配符.系统管理员经常使用chown命令,在将文件拷贝 ...
- Shell命令-----VI
vi的基本操作 a) 进入vi 在系统提示符号输入vi及文件名称后,就进入vi全屏幕编辑画面: $ vi file 不过有一点要特别注意,就是您进入vi之后,是处于「命令行模式(comman ...
- 配置Linux系统实现dhcp功能
配置Linux系统实现dhcp功能 1.背景及原理 DHCP(Dynamic Host Configuration Protocol,动态主机配置协议)通常被应用在大型的局域网络环境中,主要作用 ...
- AFN检測网络情况
问: I'm a bit lost on AFNetorking's Reachability and haven't found a lot of good information out ther ...
