JS无限添加HTML到指定位置
用JS把HTML添加到指定位置有两种写法,一种是用字符串,一种是用javascript中的方法
第一种:
用字符串写
<h2>利用JS无限添加一个相同部分</h2>
<h5>第一种写法</h5>
<%--有多少个相同的这里面的值就是几--%>
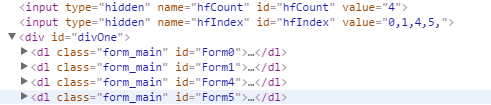
<asp:HiddenField ID="hfCount" runat="server" Value="-1" />
<%--每个就是后面的数字不一样 例如:One1,One2,One3.... --%>
<asp:HiddenField ID="hfIndex" runat="server" />
<div id="divOne" runat="server">
<%-- 这里添加HTML --%>
</div>
<span class="addto"><a href="javascript:void(0);" onclick="AddInfo();">添加</a></span>
<br />
<hr />
<script type="text/javascript">
$(function () {
var count = $("#hfCount").val();
if (count <= ) {
AddInfo();
}
}) function AddInfo() {
①
//根据数量来增加 hfCount的值
var Count = $("#hfCount").val(); //先取值
var PageIndex = ;
//如果没有就自己加,有就根据个数来定
if (Count > -) {
var Indexs = $("#hfIndex").val().split(','); //有多少个dl
Count = ++Indexs[Count - ]; //第几个 取最大值 +1就可以
PageIndex = Indexs.length - ; //个数 } else {
Count++;
PageIndex = Count;
}
//第二种赋值,用这种下面的也要变
② 字符串生成dl里面的Count改成PageIndex
var OneCount = $("#OneCount").val(); //取个数
var pageIndex = 0;
if (OneCount > 0) {
var OneIndexs = $("#OneIndex").val(); //0,1,2,3,4
var Indexs = OneIndexs.split(','); //0 1 2 3 4 ""
pageIndex = ++Indexs[Indexs.length - 2]; //取最大值每次+1就是下一个数字
}
var strHtml = "\r\n";
strHtml += "<dl class='form_main' id=\"Form" + Count + "\">\r\n";
//这里绑定表的主键 好做修改
strHtml += "<input type=\"hidden\" name=\"hfID" + Count + "\" value=\"0\"/>\r\n";
strHtml += "<dd>\r\n";
strHtml += "<u>测试数据一:</u>\r\n";
strHtml += "<input type='text' id='One" + Count + "' name='One" + Count + "' />\r\n";
strHtml += "</dd>\r\n";
strHtml += "<dd>\r\n";
strHtml += "<u>测试数据二:</u>\r\n";
strHtml += "<input type='text' id=\"Two" + Count + "\" name='" + Count + "' />\r\n";
strHtml += "</dd>\r\n";
if (Count > ) {
strHtml += "<dt class=\"delete\"><a href=\"javascript:void(0);\" onclick=\"delControl('Form" + Count + "')\" >删除</a></dt>\r\n";
}
strHtml += "<dt></dt>\r\n";
strHtml += "</dl>";
//字符串拼接好
①
$("#divOne").append(strHtml);
$("#hfCount").val(++PageIndex);
var dd = $("#hfIndex").val();
dd += Count + ",";
$("#hfIndex").val(dd);
②
$("#OneCount").val(parseInt(OneCount) + 1); //数量加一
var OneIndex = $("#OneIndex").val(); //先取值
$("#OneIndex").val(OneIndex + pageIndex + ","); //在原来的值上添加新的值
}
//删除
①
function delControl(id) {
$("dl").remove("#" + id);
//我们让下面的ID删除,数量减一就可以了
var count = $("#hfCount").val(); //取值
$("#hfCount").val(--count); //计算后赋值
var index = $("#hfIndex").val(); //0,1,2,3
index = index.replace(id.replace("Form", "") + ",", ""); //删除第几个就把 x, 删除
$("#hfIndex").val(index);
}
②
function delControl(id) {
$("dl").remove("#" + id);
//重新赋值
var OneCount = $("#OneCount").val();
$("#OneCount").val(--OneCount); //个数重新赋值
var dd = id.replace("Form", ""); //得到数字
var Index = $("#OneIndex").val(); //取值
Index = Index.replace(dd + ",", ""); //替换(也就是删除数字)
$("#OneIndex").val(Index);
}

4代表是有多少个,下面的0,1,4,5,代表dl里面的数字 这个是对应的,后台取值需要

我们来看看怎么存数据
public List<Two> listTwo; //一般这里存到数据库里面,然后从数据库里面取数据,做演示就简单的存一下
public void AddOne()
{
listTwo = new List<Two>();
string[] indexs = hfIndex.Value.TrimEnd(',').Split(','); //1,5,6,7 类似的格式
foreach (string item in indexs)
{
Two two = new Two();
two.A = Request.Form["One" + item]; //表单提交,post取数据
two.B = Request.Form["Two" + item];
listTwo.Add(two);
}
} public class Two
{
public string B { get; set; }
public string A { get; set; } }
//字符串的形式来赋值
public void AddHtml()
{
string strHtml = "\r\n";
divOne.InnerHtml = "";
if (listTwo != null)
{
hfCount.Value = listTwo.Count + "";
for (int i = ; i < listTwo.Count; i++)
{
strHtml += "<dl class='form_main' id=\"Form" + i + "\">\r\n";
//这里绑定表的主键 好做修改
strHtml += "<input type=\"hidden\" name=\"hfID" + i + "\" value=\"0\"/>\r\n"; strHtml += "<dd>\r\n";
strHtml += "<u>测试数据一:</u>\r\n";
strHtml += "<input type='text' id='One" + i + "' name='One" + i + "' value=\"" + listTwo[i].A + "\" />\r\n";
strHtml += "</dd>\r\n"; strHtml += "<dd>\r\n";
strHtml += "<u>测试数据二:</u>\r\n";
strHtml += "<input type='text' id=\"Two" + i + "\" name='Two" + i + "' value=\"" + listTwo[i].B + "\" />\r\n";
strHtml += "</dd>\r\n"; if (i > )
{
strHtml += "<dt class=\"delete\"><a href=\"javascript:void(0);\" onclick=\"delControl('Form" + i + "')\" >删除</a></dt>\r\n";
}
strHtml += "<dt></dt>\r\n";
strHtml += "</dl> "; hfIndex.Value = hfIndex.Value + i + ",";
}
divOne.InnerHtml = strHtml; }
}
第二种,利用Javascript创建元素来写
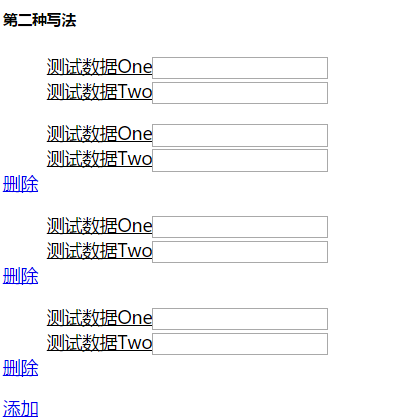
<h5>第二种写法</h5>
<div id="divHtml" runat="server">
</div>
<asp:HiddenField ID="hfTest" Value="" runat="server" />
<span class="addto"><a href="javascript:void(0);" onclick="AddHtml();">添加</a></span>
function AddHtml() {
var count = $("#hfTest").val();
var divHtml = document.getElementById("divHtml");
var newdl = document.createElement("dl"); //创建一个元素
newdl.setAttribute("class", "form_main"); //设置属性
newdl.setAttribute("id", "FormOne" + count);
//创建第一个dd
var newdd0 = document.createElement("dd"); //创建一个子元素
//u
var newu0 = document.createElement("u");
newu0.innerHTML = "测试数据One"; //设置文本
newdd0.appendChild(newu0); //dd里面添加 u
//input
var newinput0 = document.createElement("input");
newinput0.setAttribute("id", "DataOne" + count);
newinput0.setAttribute("Name", "DataOne" + count);
newinput0.setAttribute("type", "text");
newdd0.appendChild(newinput0); //dd里面添加 input
newdl.appendChild(newdd0); //dl里面添加dd
//第二个
var newdd1 = document.createElement("dd");
////u
var newu1 = document.createElement("u");
newu1.innerText = "测试数据Two";
newdd1.appendChild(newu1);
//input
var newinput1 = document.createElement("input");
newinput1.setAttribute("type", "text");
newinput1.setAttribute("id", "DataTwo" + count);
newinput1.setAttribute("Name", "DataTwo" + count);
newdd1.appendChild(newinput1);
newdl.appendChild(newdd1);
if (count > ) {
//创建删除
var newdeldt = document.createElement("dt");
newdeldt.setAttribute("class", "delete");
var newa = document.createElement("a");
newa.setAttribute("href", "javascript:void(0)");
newa.setAttribute("onclick", "deleteHtml('FormOne" + count + "')");
newa.innerHTML = "删除";
newdeldt.appendChild(newa);
newdl.appendChild(newdeldt);
}
var dt = document.createElement("dt");
newdl.appendChild(dt);
divHtml.appendChild(newdl); //把dl添加到div里面
count++;
$("#hfTest").val(count);
}
function deleteHtml(id) {
$("#" + id).remove();
var count = $("#hfTest").val();
count--;
$("#hfTest").val(count--);
//个数 并保证 dl的id以xx0,xx1,xx2,xx3的规律
var i = ;
$("#divHtml dl").each(function () {
//设置每个dl的属性,方便后台取值
$(this).attr("id","FormOne" + i);
$(this).children("dd:eq(0)").find("input").attr({ "id": "DataOne" + i, "name": "DataOne"+i });
$(this).children("dd:eq(1)").find("input").attr({ "id": "DataTwo" + i, "name": "DataTwo" + i });
$(this).children("dt[class='delete']").attr("onclick", "deleteHtml('FormOne" + i + "')");
i++;
})
}
页面

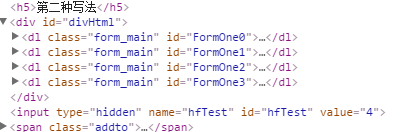
生成的HTML,id很有规律

后台存和取值
using System.Web.UI.HtmlControls; //先引用
public List<One> listOne;
public void CreateHtml()
{
divHH.InnerHtml = "";
if (listOne != null)
{
int i = ;
foreach (One item in listOne)
{
//创建一个Html元素
HtmlGenericControl newdl = new HtmlGenericControl("dl");
newdl.Attributes.Add("class", "form_main");
newdl.Attributes.Add("id", "FormOne" + i);
//创建第一个dd
HtmlGenericControl newdd1 = new HtmlGenericControl("dd"); //创建u
HtmlGenericControl newu1 = new HtmlGenericControl("u");
newu1.InnerHtml = "测试数据One:";
newdd1.Controls.Add(newu1); //把u添加到dd中 //创建Input
HtmlGenericControl newinput1 = new HtmlGenericControl("input");
newinput1.Attributes.Add("id", "DataOne" + i);
newinput1.Attributes.Add("name", "DataOne" + i);
newinput1.Attributes.Add("type", "text");
newinput1.Attributes.Add("value", item.Name); newdd1.Controls.Add(newinput1);
newdl.Controls.Add(newdd1); //创建第二个dd
HtmlGenericControl newdd2 = new HtmlGenericControl("dd"); //u
HtmlGenericControl newu2 = new HtmlGenericControl("u");
newu2.InnerHtml = "测试数据Two:";
newdd2.Controls.Add(newu2); //input
HtmlGenericControl newinput2 = new HtmlGenericControl("input");
newinput2.Attributes.Add("id", "DataTwo" + i);
newinput2.Attributes.Add("name", "DataTwo" + i);
newinput2.Attributes.Add("type", "text");
newinput2.Attributes.Add("value", item.Des); newdd2.Controls.Add(newinput2);
newdl.Controls.Add(newdd2); if (i > )
{
//创建dt删除
HtmlGenericControl newdt = new HtmlGenericControl("dt");
newdt.Attributes.Add("class", "delete"); HtmlGenericControl newa = new HtmlGenericControl("a");
newa.Attributes.Add("href", "javascript:void(0);");
newa.Attributes.Add("onclick", "deleteHtml('FormOne" + i + "')");
newa.InnerHtml = "删除";
newdt.Controls.Add(newa);
newdl.Controls.Add(newdt);
}
HtmlGenericControl newdt0 = new HtmlGenericControl("dt");
newdl.Controls.Add(newdt0);
divHH.Controls.Add(newdl);
i++;
hfTest.Value = i.ToString();
}
}
} public void Add()
{
int Count = Convert.ToInt32(hfTest.Value);
listOne = new List<One>();
for (int i = ; i < Count; i++)
{
One one = new One();
one.Name = Request.Form["DataOne" + i];
one.Des = Request.Form["DataTwo" + i];
listOne.Add(one);
}
}
public class One
{
public string Des { get; set; }
public string Name { get; set; } }
以上就是两个在页面上添加HTML标签,这里只写了简单的标签,而做项目时一般都会有复杂一点的,复杂的没写进demo里面,可以自己去扩充。
JS无限添加HTML到指定位置的更多相关文章
- 如何在JS数组特定索引处指定位置插入元素?
如何在JS数组特定索引处指定位置插入元素? 需求: 将一个元素插入到现有数组的特定索引处.听起来很容易和常见,但需要一点时间来研究它. // 原来的数组var array = ["one&q ...
- 转:JS在文本域鼠标指定位置插入文本-柯乐义
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JS基础用法-向数组指定位置插入对象
在做省市区三级联动的时候,需要在省市区默认位置放上请选择字样. 由于后台的API接口返回的没有请选择字样,那么就需要给返回的数组手动增加请选择 代码如下 // 原来的数组 var array = [& ...
- js 截取字符串,取指定位置的字符(完善中)
1.获取字符串的最后一位或第一位 str.charAt(str.length - 1); str.charAt(0);
- oracle添加列到指定位置
http://blog.csdn.net/liufeng_king/article/details/7421826
- js将滚动条滚动到指定位置的方法
代码如下(主要是通过设置Location的hash属性): <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- vbscript input select 添加个option根据value值到指定位置--相当于排序
'添加option到指定位置(按value排序) dim valindex valindex=-1 for i=0 to selcom.length-1 if selcom.Options(i).va ...
- js 给json添加新的字段,或者添加一组数据,在JS数组指定位置删除、插入、替换元素
JS定义了一个json数据var test={name:"name",age:"12"};需要给test再添加一个字段,需要什么办法,可以让test的值为{na ...
- html js点击按钮滚动跳转定位到页面指定位置(DIV)的方法代码
一:通过html锚点实现滚动定位到页面指定位置(DIV): 如果我们要点击实现跳转的地方是一个html锚点,也就是点击一个A标签超链接实现跳转,可以把A标签的href属性直接指向跳转指定位置的d ...
随机推荐
- 分配一维动态数组or 二维动态数组的方法以及学习 new 方法or vector
先来个开胃菜 // 使用new动态分配存储空间 #include<iostream> using std::cout; int main() { // 第1种方式 int *a=new i ...
- 01-消息中间件概述和ActiveMq入门
1.mq解决的问题 系统异步处理 应用解耦 流量削峰 日志处理 消息通信 2.消息中间件的2中模型 2.1 Point-to-Point(P2P) / 点对点 / 类比:送快递 特点: + 一个消费生 ...
- C. Permute Digits dfs大模拟
http://codeforces.com/contest/915/problem/C 这题麻烦在前导0可以直接删除,比如 1001 100 应该输出11就好 我的做法是用dfs,每一位每一位的比较. ...
- HDU 5424——Rikka with Graph II——————【哈密顿路径】
Rikka with Graph II Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Othe ...
- ASP.NET WebForm 之 Ajax 请求后端处理
概述 ASP.NET MVC中的异步用途非常广泛,操作起来也非常简单.前台请求异步请求 Controller下的Action 方法,后端返回ActionResult 即可.但是在ASP.NET Web ...
- Unity 滚轮实现UGUI ScrollView的缩放
本文原创,转载请注明出处http://www.cnblogs.com/AdvancePikachu/p/7908754.html 前段时间在做一个类似AnimationCurve的可视化编辑器,其中在 ...
- js-对象的方法详解
Object.prototype 上的方法: constructor 返回创建该对象的构造函数 var arr = []; arr.constructor == function Array() { ...
- jQueryMobile(二)
三].按钮 <!-- 一个jQueryMobile页面 --> <div data-role='page'> <div data-role='header'>< ...
- atom markdown转换PDF 解决AssertionError: html-pdf: Failed to load PhantomJS module
atom编辑器markdown转换PDF 解决AssertionError: html-pdf: Failed to load PhantomJS module. You have to set th ...
- .Net CIL
MachineCode->Assembly->CIL(.Net) or SpecialMachineCode(JVM)->Pogramming code CIL Instructio ...
