easyUI 展开DataGrid里面的行显示详细信息
http://blog.csdn.net/yanghongchang_/article/details/7854156原著
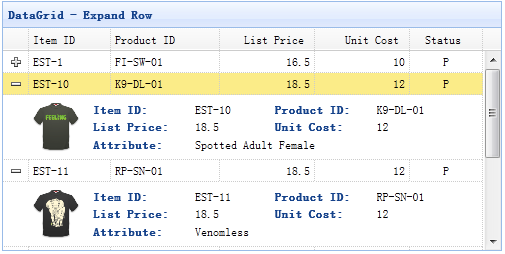
datagrid 可以改变它的view(视图)去显示不同的效果.使用详细视图,datagrid可以显示展开按钮("+" 或者 "-")在数据行的左边,用户可以展开一个行去显示一个附加的详细信息.

步骤 1: 创建 DataGrid
- <table id="dg" style="width:500px;height:250px" url="data/datagrid_data.json" title="DataGrid - Expand Row" singleselect="true" fitcolumns="true">
- <thead>
- <tr>
- <th field="itemid" width="60">Item ID</th>
- <th field="productid" width="80">Product ID</th>
- <th field="listprice" align="right" width="70">List Price</th>
- <th field="unitcost" align="right" width="70">Unit Cost</th>
- <th field="status" width="50" align="center">Status</th>
- </tr>
- </thead>
- </table>
步骤 2: 为DataGrid设置详细视图
使用详细视图,切记:引入视图script文件在你的页面的头部.
- <script type="text/javascript" src="http://www.jeasyui.com/easyui/datagrid-detailview.js"></script>
- $('#dg').datagrid({
- view: detailview,
- detailFormatter:function(index,row){
- return '<div id="ddv-' + index + '" style="padding:5px 0"></div>';
- },
- onExpandRow: function(index,row){
- $('#ddv-'+index).panel({
- border:false,
- cache:false,
- href:'datagrid21_getdetail.php?itemid='+row.itemid,
- onLoad:function(){
- $('#dg').datagrid('fixDetailRowHeight',index);
- }
- });
- $('#dg').datagrid('fixDetailRowHeight',index);
- }
- });
我们定义detailFormatter函数告诉datagrid 如何渲染详细视图,在这种情况下,我们返回一个简单的 '<div>'元素,它将充当最为一个详细内容的容器,
注意:详细信息为空,当用户点击展开按钮('+'),onExpandRow事件将被触发,所以我们可以写一些代码去加载ajax详细内容,最后我们调用fixDetailRowHeight方法去固定行高度,当详细内容加载之后.
步骤 3: 服务器端代码
datagrid21_getdetail.php
- <?php
- $itemid = $_REQUEST['itemid'];
- $content = file_get_contents('data/datagrid_data.json');
- $data = json_decode($content,true);
- foreach($data['rows'] as $item){
- if ($item['itemid'] == $itemid){
- break;
- }
- }
- ?>
- <table class="dv-table" border="0" style="width:100%;">
- <tr>
- <td rowspan="3" style="width:60px">
- <?php
- echo "<img src=\"images/$itemid.gif\" style=\"height:50px\"/>";
- ?>
- </td>
- <td class="dv-label">Item ID: </td>
- <td><?php echo $item['itemid'];?></td>
- <td class="dv-label">Product ID:</td>
- <td><?php echo $item['productid'];?></td>
- </tr>
- <tr>
- <td class="dv-label">List Price: </td>
- <td><?php echo $item['listprice'];?></td>
- <td class="dv-label">Unit Cost:</td>
- <td><?php echo $item['unitcost'];?></td>
- </tr>
- <tr>
- <td class="dv-label">Attribute: </td>
- <td colspan="3"><?php echo $item['attr1'];?></td>
- </tr>
- </table>
easyUI 展开DataGrid里面的行显示详细信息的更多相关文章
- win10 显示详细信息窗格
win10 显示详细信息窗格 CreateTime--2018年5月26日09点13分 Author:Marydon 1.说明: win10无法像win7那样将详细信息窗格显示在窗口的底部,只能显 ...
- easyui的datagrid改变整行颜色
easyui的datagrid改变单元格颜色方法1:https://www.cnblogs.com/raitorei/p/10395233.html easyui的datagrid改变单元格颜色方法2 ...
- Easyui的datagrid的editor(行编辑器)如何扩展datetimebox类型
在easyui的datagrid扩展方法中添加这样的时间日期(datetimebox)代码块 放在 $.extend($.fn.datagrid.defaults.editors,{datetim ...
- 单击HighCharts柱形体弹框显示详细信息
上篇博客介绍了如何在HighCharts统计图表下生成表格,二者相互结合,可以对数据进行更好的统计分析.在统计的同时,如果需要想要及时查看详细信息的话,就得再加一个功能,就是单击柱形体,显示该项下的详 ...
- html5,单击显示详细信息
<details open=""> <summary>点击率</summary> <p>详细信息</p&g ...
- datagrid 列鼠标悬浮显示全部信息
首次发表随笔,且是java新手,求不黑,可能在高手眼里好笑,嘿嘿1,样式设置超过字数限制显示省略号:<style type="text/css"> .datagrid- ...
- easyui,datagrid表格,行内可编辑
最近用到easyui,需要表格内编辑,但是我同一个页面有多个表格,把官方的代码修改了一下,如下: HTML代码 <table id="dg" class="easy ...
- EasyUI的datagrid有值但是显示不出来
$("#goodsList").datagrid({ url: "../Ajax/GoodsAjax.ashx", queryParams: { cmd ...
- easyui 中datagrid 点击行的事件
$('#datagrid 的ID').datagrid({ onClickRow:function(index,data) { ...
随机推荐
- 基于JQ的简单左右轮播图
// 轮播图 主要实现思想: a.第一层div,设置overflow为hidden. b.里面是一个ul,每个li里面有个img或者为每个li设置背景图片也可以. c.li设置为左浮动,排成一行,还有 ...
- linux kernel menuconfig【转载】
原文网址:http://www.cnblogs.com/kulin/archive/2013/01/04/linux-core.html Linux内核裁减 (1)安装新内核: i)将新内核copy到 ...
- WPF中ToolTip的自定义
ToolTip或者PopUp这个控件在做界面时会经常用到.如何对ToolTip进行自定义呢? 1.首先自定义tooltip的controlTemplate,完全清除系统默认效果, 如下: ...
- 解决ListView 缓存机制带来的显示不正常问题
ListView加载数据原理:系统绘制ListView时,首先会用getCount()函数得到要绘制的这个列表的长度,然后开始逐行绘制.然后调用getView()函数,在这个函数里面首先获得一个Vie ...
- 关于jsp和html页面中的三种弹出框
代码: <!-- 引入jquery 由于在下面使用jquery选择器,与弹出框无关 --> <script type="text/javascript" src= ...
- 机器学习:SVM(SVM 思想解决回归问题)
一.SVM 思想在解决回归问题上的体现 回归问题的本质:找到一条直线或者曲线,最大程度的拟合数据点: 怎么定义拟合,是不同回归算法的关键差异: 线性回归定义拟合方式:让所有数据点到直线的 MSE 的值 ...
- Solaris Tips: Repairing the Boot Archive (ZT)
http://www.seedsofgenius.net/solaris/solaris-tips-repairing-the-boot-archive 注意以下是系统盘非镜像情况下的操作,如果系统盘 ...
- Dataguard ORA-19909 ORA-01110
在创建ORACLE 10G Dataguard时,报错: Datafile 1 (ckpscn 24967685451) is orphaned on incarnation#=6 MRP0: Bac ...
- Linux 对mysql远程授权连接操作 和 查看mysql数据库和表 基本命令
Linux 对mysql远程连接的授权操作 首先linux连接mysql数据库 授权: grant all on *.* to ' with grant option; //允许账户root从任何主机 ...
- 10-24C#基础--枚举
一.枚举 1.定义:在程序编写中,枚举同结构体是并列的,位于Class下面:枚举是常量的集合. enum meiju://枚举是常量的集合,一般冒号后面不指定数据类型 2.格式: enum meiju ...
