第三篇 css属性
一、颜色属性
颜色属性有下面四种方式
<div style="color:blueviolet">ppppp</div>
<div style="color:#ffee33">ppppp</div> 十六进制颜色对照表 http://bbs.bianzhirensheng.com/color01.html
<div style="color:rgb(255,0,0)">ppppp</div>
<div style="color:rgba(255,0,0,0.5)">ppppp</div> 设置透明度
二、字体属性:
font-size: 20px/50%/larger 字体大小
font-family:'Lucida Bright' 调整字体是什么类型。如宋体
font-weight: lighter/bold/border/ 加粗
<h1 style="font-style: oblique">哈哈</h1> 倾斜体
三、背景属性
background-color: cornflowerblue
这里要指定有多高
height ypx;
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满),no-repeat:图片不重复铺满页面。repeat-x:图片铺满x轴。repeat-y图片铺满y轴
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom) 图片显示的位置center 正中
简写:<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
注意:如果讲背景属性加在body上,要记得给body加上一个height,否则结果异常,这是因为body为空,无法撑起背景图片,另外,如果此时要设置一个
width=100px,你也看不出效果,除非你设置出html。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- html{
- background-color: antiquewhite;
- }
- body{
- width: 100px;
- height: 600px;
- background-color: deeppink;
- background-image: url(.jpg);
- background-repeat: no-repeat;
- background-position: center center;
- }
- </style>
- </head>
- <body>
- </body>
- </html>
四、文本属性
font-size: 10px;
text-align: center;横向排列 让文本去横向排列的中间
line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
p{ width: 200px;
height: 200px;
text-align: center;
background-color: aquamarine;
line-height: 200px; }
text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比 (文本的缩进)
letter-spacing: 10px; 控制字符与字符之间的距离
word-spacing: 20px; 控制单词与单词之间的距离
direction: rtl;
text-transform: capitalize; 控制所有单词首字母大写还有其他参数(所有字符大写等)
五、边框属性
border-style: solid;
border-color: chartreuse;
border-width: 20px;
简写:border: 30px rebeccapurple solid;
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style>
- div{
- background-color: palegreen;
- height: 100px; //高度
- width: 100px; //宽度
- border: solid; //实线
- border-color: red; //边框颜色
- border-width: 6px; //边框厚度
- }
- </style>
- </head>
- <body>
- <div>
- </div>
- </body>
- </html>
六、列表属性
ul,ol{ list-style: decimal-leading-zero;
list-style: none; list-style: circle;
list-style: upper-alpha;
list-style: disc; }
七、dispaly属性 更改块级标签或者内联标签
- none
- block
- inline
- • ul{
- /*list-style: none; none去掉实心圆,circle小圆圈,upper-alpha 大写字母*/
- list-style: upper-alpha;
- }
- /*改变内敛标签和块级标签 display:none隐藏标签中的所有内容*/
- p{
- background-color: red;
- display:inline;
- display: none;
- }
- </style>
- </head>
- <body>
- <p> aa</p>
- <ul> //无序列表
- <li></li>
- <li></li>
- <li></li>
- </ul>
- 块级标签能定义长和宽,内联标签不能定义
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style>
- ul{
- list-style: none;
- }
- </style>
- </head>
- <body>
- <!--//实现轮播图,需要结合js实现如果显示12.jpg的时候就在13.jpg上面添加display:none;同理-->
- <h1>轮播图</h1>
- <ul>
- <li><img src="12.jpg"></li>
- <li><img src="13.jpg"></li>
- </ul>
- </body>
- </html>
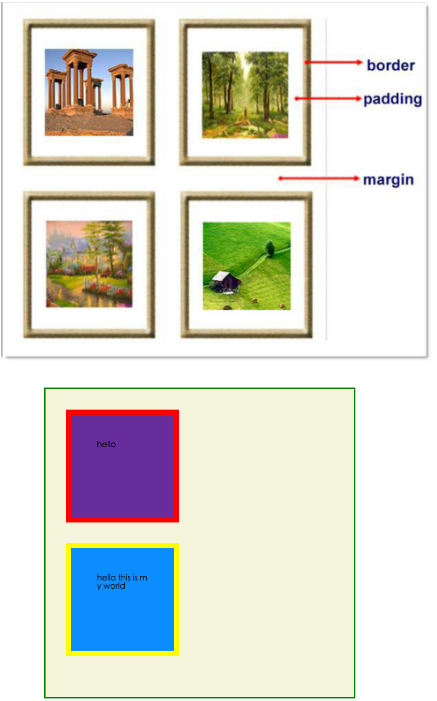
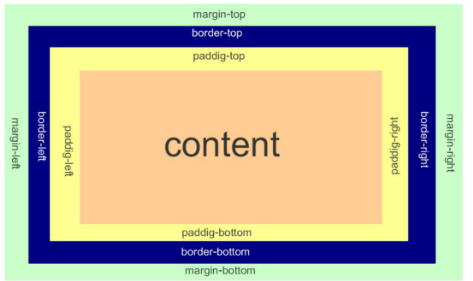
八、盒子模型
在css中一切皆是盒子
margin 盒子和盒子的距离,对于内部盒子而言,内部盒子magin。就是内部盒子与外部盒子的距离,magin只能由内部盒子调用
padding content和边框的距离, 只能由外部盒子调用
border 边框
content 内容


padding:用于控制内容与边框之间的距离;
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
内边距会影响盒子的大小,外边距不会影响盒子的大小,需要设置 练习: 300px*300px的盒子装着100px*100px的盒子,分别通过margin和padding设置将小盒 子 移到大盒子的中间
注意点一、
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .div1{
- background-color: aqua;
- width: 300px;
- height: 300px;
- }
- .div2{
- background-color: blueviolet;
- width: 100px;
- height: 100px;
- }
- </style>
- </head>
- <body>
- <div class="div1">
- <div class="div2"></div>
- <div class="div2"></div>
- </div>
- </body>
- </html>
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上
body{
border: 1px solid;
background-color: cadetblue;
}
>>>>解决方法:
body{
margin: 0;
}
注意点二、
注意2:margin collapse(边界塌陷或者说边界重叠)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段 落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。又比如停车场
1兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2父子div
if 父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content 中的其中一个,然后按此div 进行margin ;
- <!DOCTYPE html>
- <html lang="en" style="padding: 0px">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- body{
- margin: 0px;
- }
- .div1{
- background-color: aqua;
- width: 300px;
- height: 300px;
- }
- .div2{
- background-color: blueviolet;
- width: 100px;
- height: 100px;
- margin: 20px;
- }
- </style>
- </head>
- <body>
- <div style="background-color: cadetblue;width: 300px;height: 300px"></div>
- <div class="div1">
- <div class="div2"></div>
- <div class="div2"></div>
- </div>
- </body>
- </html>
解决方法:
- 1: border:1px solid transparent
2: padding:1px
3: over-flow:hidden;
总结:
1、
设置magin的时候盒子不会变化
设置padding的时候外部盒子会增大,所以要把外部盒子的大小减去要增大的数量
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style>
- .outer{
- width: 200px;
- height: 200px;
- background-color: antiquewhite;
- border: 1px solid;
- padding-top:100px;
- padding-left:100px;
- }
- .inner{
- width: 100px;
- height: 100px;
- background-color: purple;
- /*margin-top: 100px;*/
- /*margin-left: 100px;*/
- }
- </style>
- </head>
- <body>
- <div class="outer">
- <div class="inner"></div>
- </div>
- </body>
2、body和html之间有距离的解决办法 是body选择器设置magin=0
3、边界塌陷或者说边界重叠,需要设置border
九、float
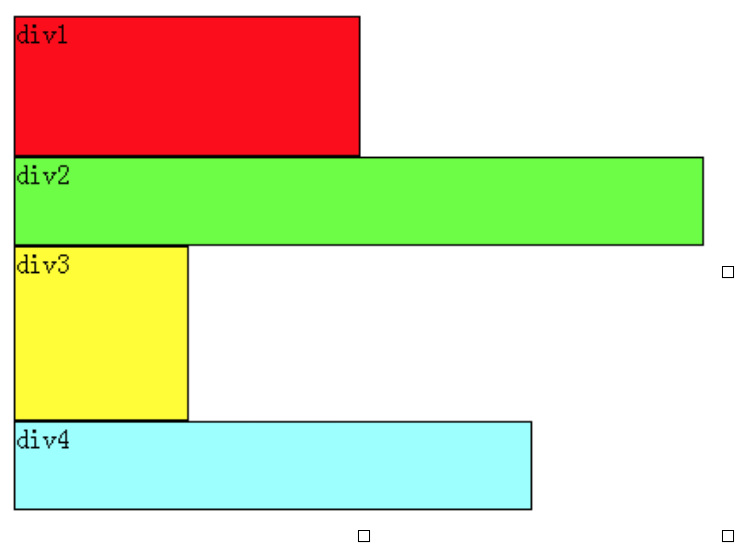
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div。
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
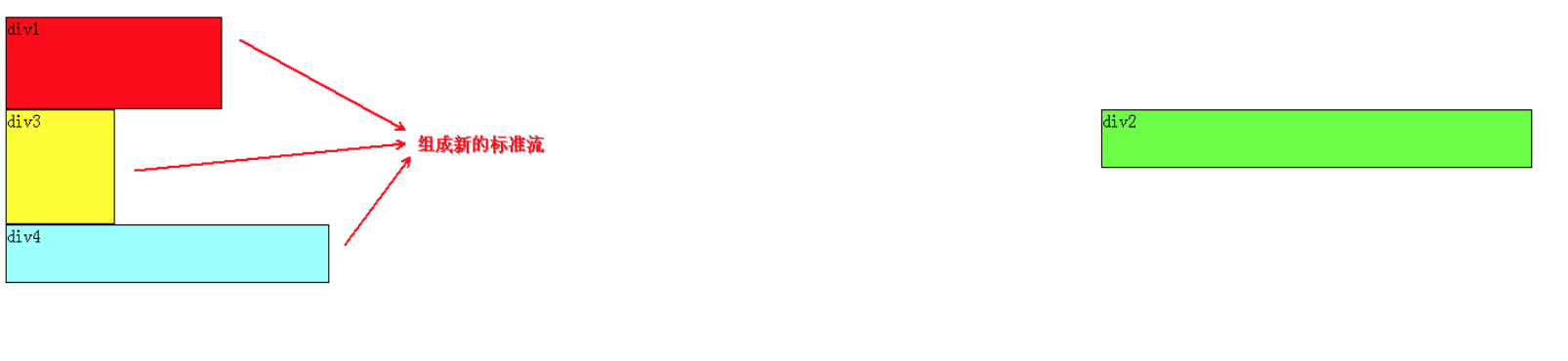
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图:
从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果:

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
目前为止我们只浮动了一个div元素,多个呢?
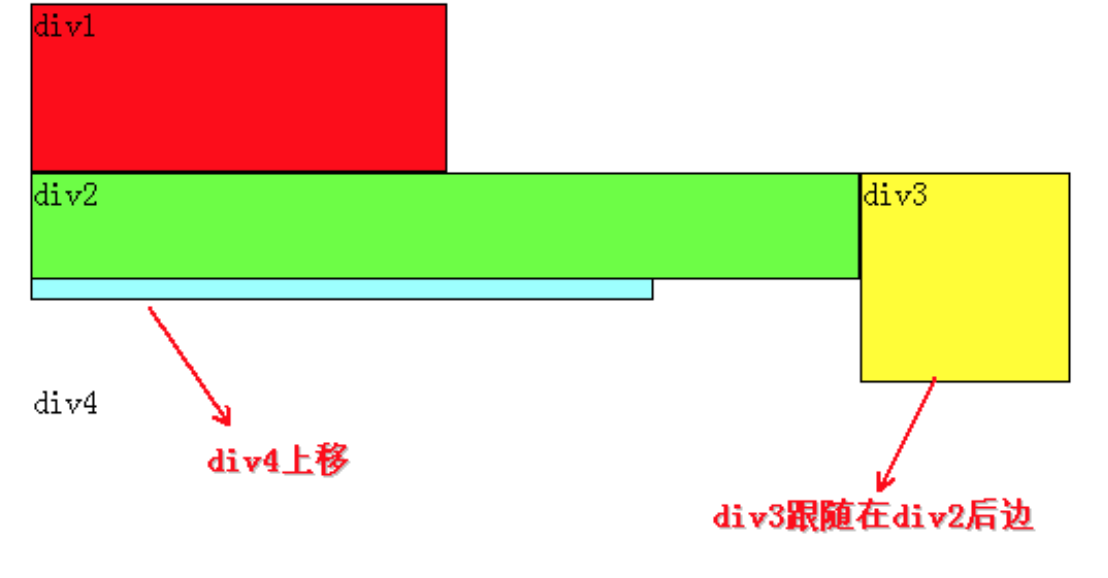
下面我们把div2和div3都加上左浮动,效果如图:

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
为了帮助读者理解,再举几个例子。
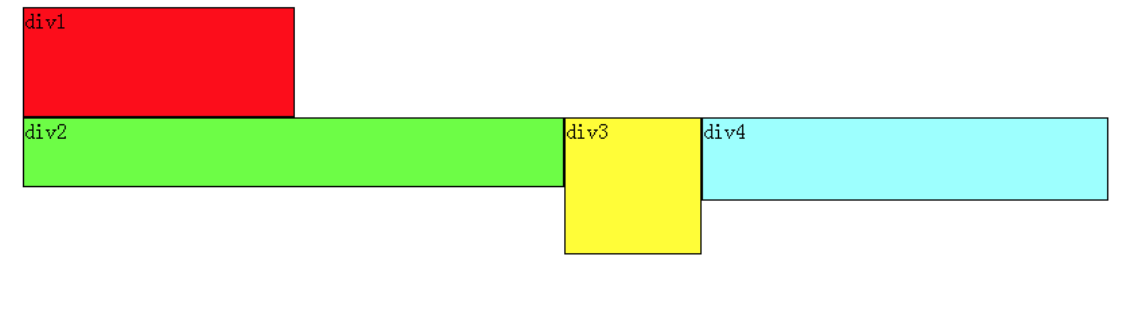
假如我们把div2、div3、div4都设置成左浮动,效果如下:

根据上边的结论,跟着小菜理解一遍:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
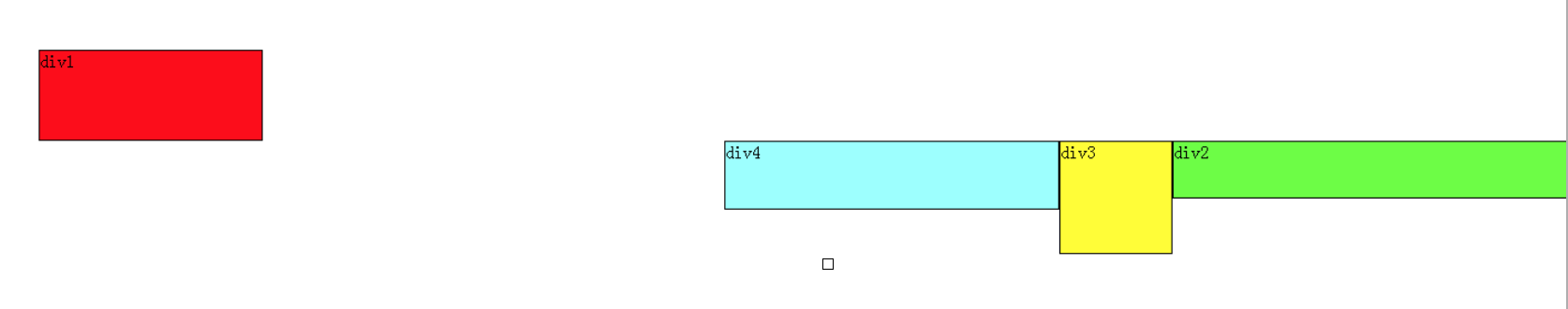
假如把div2、div3、div4都设置成右浮动,效果如下:

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
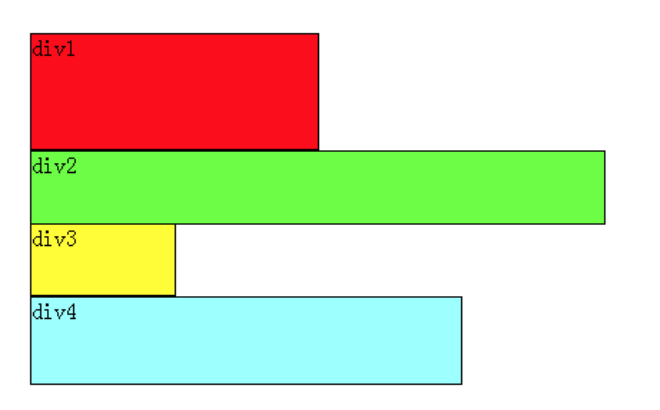
假如我们把div2、div4左浮动,效果图如下:

依然是根据结论,div2、div4浮动,脱离了标准流,因此div3将会自动上移,与div1组成标准流。div2发现上一个元素div1是标准流中的元素,因此div2相对垂直位置不变,与div1底部对齐。div4发现上一个元素div3是标准流中的元素,因此div4的顶部和div3的底部对齐,并且总是成立的,因为从图中可以看出,div3上移后,div4也跟着上移,div4总是保证自己的顶部和上一个元素div3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下:
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
根据上边的基础,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,由于div2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让div2移动,但我们却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2。
根据小菜定论,要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。

那么假如页面中只有两个元素div1、div2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下:

此时如果要让div2下移到div1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是div2,就必须在div2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,这样div2就被迫下移一行,排到div1下边。

总结:
float就是为了让块级标签,显示在同一行中
both 不允许左右有浮动对象
1、 脱离文档流的存在
2、 查看上一级是否为浮动对象
3、 clear 只能控制当前对象
十、position
1 static,默认值 static:无特殊定位,对象遵循正常文档流。
top,right,bottom,left等属性不 会被应用。 说到这里我们不得不提一下一个定义——文档流,文档流其实就是文档的输出顺序, 也就是我们通常看到的由左 到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个属性可以将元素从文档流脱离出来显示。 默认值就 是让元素继续按照文档流显示,不作出任何改变。
2 position:relative
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。 如果设定 position:relative,就可以使用 top,bottom,left和 right 来相对于元素在文档中应该出现的位置来移动这个元素。[意思是元素实际上依然占据文档 中的原有位置,只是视觉上相对于它在文档中的原有位置移动了] 当指定 position:absolute 时,元素就脱离了文档[即在文档中已经不占据位置了],可以准确的按照设置的 top,bottom,left 和 right 来定位了。 如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素, 一直找到html为止。
3 position:fixed
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流, 另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
总结:
position定义在选择器中
position:static; 按照默认的走
position:fixed;脱离文档流并且固定在窗口的某个位置
position:relative 根据自己去定位,不脱离文档流。只会根据原来的位置变化
left:那么会在左边填充像素,也就是离左边越来越远
right:100px 距离右边多了100px
position absolute; 脱离正常文档流
第三篇 css属性的更多相关文章
- 三个css属性 设置文字竖直居中
display: flex; justify-content:center; align-items:Center;
- 前端总结·基础篇·CSS(三)补充
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 目录 一.移动端 1.1 视口(viewport) 1.2 媒体查询(medi ...
- WEBBASE篇: 第三篇, CSS知识1
第三篇, CSS知识1 一,CSS 介绍 CSS: Cascading Style Sheets ---样式表 HTML: 搭建网页结构: CSS: 在网页结构基础上进行网页的美化: 二,CSS的使用 ...
- 深入理解javascript函数系列第三篇——属性和方法
× 目录 [1]属性 [2]方法 前面的话 函数是javascript中的特殊的对象,可以拥有属性和方法,就像普通的对象拥有属性和方法一样.甚至可以用Function()构造函数来创建新的函数对象.本 ...
- 第六篇、CSS属性
<!--1.可继承性 visible(可见的):hidden --掩藏,但是结构还保存 cursor(光标样式):pointer(手指)crosshair(十字架) 一般是文字控制属性 内联标签 ...
- css属性大全(基础篇)
什么是CSS? CSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表,所以称之为层叠样式表(Cascading Stylesheet)简称CSS.在 ...
- 为您详细比较三个 CSS 预处理器(框架):Sass、LESS 和 Stylus
CSS 预处理器技术已经非常的成熟,而且也涌现出了越来越多的 CSS 的预处理器框架.本文向你介绍使用最为普遍的三款 CSS 预处理器框架,分别是 Sass.Less CSS.Stylus. 首先我们 ...
- Mozilla推荐的CSS属性书写顺序及命名规则
传说中的Mozilla推荐 /* mozilla.org Base Styles * maintained by fantasai */ /* Suggested order: * display * ...
- 详细比较三个 CSS 预处理器(框架):Sass、LESS 和 Stylus
[大伽说]如何运维千台云服务器 » CSS 预处理器技术已经非常的成熟,而且也涌现出了越来越多的 CSS 的预处理器框架.本文向你介绍使用最为普遍的三款 CSS 预处理器框架,分别是 Sass.L ...
随机推荐
- linux 下gtest 安装
cd gtest_dir //解压后的目录 mkdir mybuild # Create a directory to hold the build output. cd mybuild cmake ...
- 40: Redraiment的走法(不连续最长子字符串)
题目描述 : Redraiment是走梅花桩的高手.Redraiment总是起点不限,从前到后,往高的桩子走,但走的步数最多,不知道为什么?你能替Redraiment研究他最多走的步数吗? 样例输 ...
- mysql中把字符串转成时间戳进行对比
::") ");
- SAP abab 设定动态标题 SET TITLEBAR XXXX WITH XXXX
供ALV输出EXCEL时调用. 动态地改变TITLEBAR上的文字描写叙述,详细使用方法例如以下: 1.双击TITLEBAR.进入TITLEBAR的编辑框,在这里写入&1,相当于宏定义的宏的參 ...
- intelligent_cam
https://github.com/shengkaisun/intelligent_cam/tree/772fe0e4d315f83ba01134389c6b618b1ce40aaf intelli ...
- Swing与javafx直接调用
Swing调用javafx 调用方法: Platform.runLater(new Runnable(){ @Override public void run() { WebView webView ...
- Harbor配置ldap
1.修改配置Harborp配置文件,共修改三处 1.1 auth_mode = ldap_auth 1.2 ldap_url = ldap://10.10.20.202 1.3 ldap_basedn ...
- 使用MongoDB 记录业务日志
最近公司有个需求,要对业务日志进行记录并根据日志排查问题,以前都是使用log4net之类的日志组件来记录到文件,这种方式已经不能满足业务的需要,因为日志文件会很大,即使进行分割后,查找也是很不方便,何 ...
- 【JavaEE】Springmvc搭建方法及example
现在介绍SSH的文章很多,但是适合自己需求的却经常找不到,这些东西呢,会了之后总会感觉别人的程序哪里哪里别扭,会之前呢就感觉很混乱,而且SSH的官方文档,至少在我看来是“会者勉强能看.不会者一片迷茫” ...
- Mysql主从复制,实现数据同步
大型网站为了软解大量的并发访问,除了在网站实现分布式负载均衡,远远不够.到了数据业务层.数据访问层,如果还是传统的数据结构,或者只是单单靠一台服务器扛,如此多的数据库连接操作,数据库必然会崩溃,数据丢 ...
