IE6、7下块级元素设置display:inline-block不换行的解决办法
使用背景
在实际的工作中,我们有的时候会把块元素设置为inline-block,这样做的目的有2个,一是块元素能够排列到一行,二是块元素就形成包裹性,能够自适应content area,而不必设置宽和高(依实际情况而定),在现在浏览器中没有什么问题,但是IE6、7下,当把block元素设置成inline-block之后,还是在分别的两行,下面我们看一下现象。
代码以及IE6、7下的表现
CSS:
body {
padding: 10px;
}
.block_to_inlineblock,
.inline_to_inlineblock {
padding: 10px;
margin: 10px;
float: left;
}
.block_to_inlineblock div {
display: inline-block;
width: 200px;
height: 50px;
text-align: center;
line-height: 50px;
font-size: 12px;
}
HTML:
<div class="block_to_inlineblock bdr_blu">
<h3>block元素设置成inline-block</h3>
<br/>
<div class="bdr_red">
DIV:inline-block
</div>
<div class="bdr_blu">
DIV:inline-block
</div>
</div>
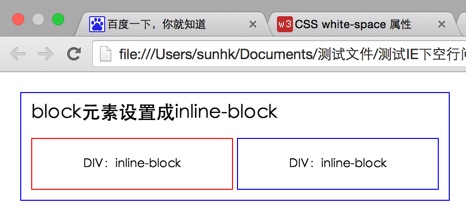
现代浏览器chrome下的表现

IE6下的表现

IE7下的表现

IE8+下的表现形式

可见,chrome以及IE8+下display:inline-block按正常显示,而IE6、7下显示是不正确的,那么解决办法是先把block元素排成一行,然后再触发hasLayout,这样就能很好的解决这个问题了。
解决方案
.block_to_inlineblock div {
display: inline-block;
width: 200px;
height: 50px;
text-align: center;
line-height: 50px;
font-size: 12px;
*display: inline;
*zoom:;
}
增加:*display: inline;是为了让块元素排成一行,*zoom:1的作用是触发hasLayout,能够支持设置宽、高、line-height等一系列属性。然后看下效果:
IE6下的表现:

IE7下的表现

IE6、7下块级元素设置display:inline-block不换行的解决办法的更多相关文章
- CSS 中的内联元素、块级元素以及display的各个属性的特点
CSS的内联元素和块级元素 块级元素<h1>-<h6>.p.dt是不可以内联块级元素的 1.block和inline这两个概念是简略的说法,完整确切的说应该是 block-le ...
- line-height系列(二)——对行内元素(文字、图片、兄弟元素)、块级元素设置line-height后的表现
>原创文章,转载请注明来源! 二.对行内元素(文字.图片.兄弟元素).块级元素设置line-height后的表现 对块级元素无效,对行内元素有效.可继承给行内元素. 文字的line-height ...
- CSS 中的内联元素、块级元素、display的各个属性的特点
CSS的内联元素和块级元素 块级元素<h1>-<h6>.p.dt是不可以内联块级元素的 1.block和inline这两个概念是简略的说法,完整确切的说应该是 block-le ...
- [转载]css菜鸟之HTML 中块级元素设置 height:100% 的实现
HTML 中块级元素设置 height:100% 的实现 当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果. 为什 ...
- css菜鸟之HTML 中块级元素设置 height:100% 的实现
HTML 中块级元素设置 height:100% 的实现 当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果. 为什 ...
- block(块级元素)和 inline(内联元素) 的区别
block(块级元素)和 inline(内联元素) 的区别 (2009-01-05 10:32:07) 转载▼ 标签: 杂谈 分类: div+css div这样的块级元素,就会自动占据一定矩形空间,可 ...
- 浅谈HTML中的块级元素和内联元素
一.基本概念 1.块级元素(block element):一般都从新行开始占据一定的矩形空间,可以设置其宽.高属性来改变矩形的大小.一般情况下块级元素可以包含内联元素和其它块级元素,但也有特殊如for ...
- 块级元素display:inline-block 在IE6 IE7无效
ie6,ie7中,对块级元素设置display:inline-block,无效. 所以要先设置为inline,再触发haslayout .div1{ /*重点代码开始*/ display: inlin ...
- HTML 行内元素和块级元素的理解及其相互转换
块级元素:div, p(段落), form(表单), ul(无序列表), li(列表项), ol(有序列表), dl(定义列表), hr(水平分割线), menu(菜单列表), table(表格).. ...
随机推荐
- 2.JasperReports学习笔记2-创建简单的报表例子
转自:http://www.blogjava.net/vjame/archive/2013/10/12/404908.html 一.创建简单的jrxml文件 这里可以手动创建jrxml文件,也可以使用 ...
- sharepoint Foundation 2013 error
安装必须软件时提示以下错误 错误提示日志: 015-05-28 10:40:25 - Request for install time of 应用程序服务器角色.Web 服务器(IIS)角色2015- ...
- Spring IOC 少
控制反转好处 IOC:控制反转也叫依赖注入,IOC利用java反射机制,AOP利用代理模式.所谓控制反转是指,本来被调用者的实例是有调用者来创建的,这样的缺点是耦合性太强,IOC则是统一交给sprin ...
- 6.6 Ubuntu 安装 截图工具 Shutter
可参考: http://blog.csdn.net/hanshileiai/article/details/46843713
- idea中java项目增加module后,增加的目录(src)无法增加包(Package)
在idea项目中,增肌model后,在项目根目录下增加src目录,右键发现无法增加包(Package). 仔细观察发现,新增加的src目录是棕色,而原先的src目录是浅蓝色的,见下图: 在src右键, ...
- 【mysql远程连库】
mysql连接远程库: 服务器端: 1.登陆服务器端,进入命令行,windows cmd; 2.设置用户.密码让指定的IP访问:MySQL -u root -p 或安装的快捷方式进入:MySQL Co ...
- 【linux安装软件步骤】
一.解析linux应用软件安装包: 通常Linux应用软件的安装包有三种: tar包,如software-1.2.3-1.tar.gz.它是使用UNIX系统的打包工具tar打包的. rpm包,如sof ...
- 基于XML的AOP配置
创建spring的配置文件并导入约束 此处要导入aop的约束 <?xml version="1.0" encoding="UTF-8"?> < ...
- php soap连接https的wsdl报错SOAP-ERROR: Parsing WSDL:Couldn't load from
转发:https://blog.csdn.net/keyunq/article/details/51804728 SOAP-ERROR: Parsing WSDL:Couldn’t load from ...
- EOS 用户权限相关命令
首先,环境相关的配置请参考https://www.cnblogs.com/hbright/p/9266420.html 在这里,我们一起看年EOS权限相关的东东.我们先查看hml这个用户的相关信息 h ...
