Android图表库XCL-Charts
首先,这个是国人开发的,支持下必须顶!github项目地址:点击打开,由于项目的基本功能已经实现,所以项目作者也说以后基本不会在有更新了。
项目简介:
Android图表库(XCL-Charts is a free charting library for Android platform.),基于Android Canvas来绘制各种图表,使用简便,定制灵活。目前支持3D/非3D/背向式/横向/竖向柱形图(Bar Chart)、3D/非3D饼图(Pie Chart)、堆叠图(Stacked Bar Chart)、面积图(Area Chart)、 折线图(Line Chart)、曲线图(Spline Chart)、环形图(Dount Chart)、南丁格尔玫瑰图(Rose Chart)、仪表盘(Dial Chart)、刻度盘(Gauge Chart)、雷达图(Radar Chart)、漏斗图(Funnel Chart)、圆形图(Circle Chart)等。该项目作者的CSDN博客地址:点击打开
其它特性还包括手势缩放、图表滑动、点击交互、多图叠加、图表批注、动画效果、多XY轴显示、轴线任意方位显示、动态图例、图表参考线、柱图刻度对齐风格切换、混合图表及同数据源图表类型切换等。
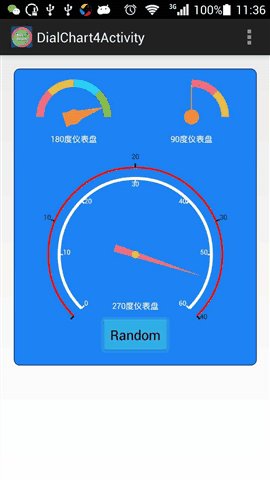
效果图:我在这里只放一些,其他的效果你可以参考项目地址,我首先试用了一下仪表盘动画


不足的地方:作者没有一般的使用方法,在他的博客厘米爱你只是简单介绍了一些方法的说明,可能是我水平不够,或者是看的老外的github项目多的原因,不过在这里我还是图草下(擦,google拼音连个吐槽都不能识别了吗);下面说的一般使用方法,参考了作者的demo
先建一个封装类DialChart02View.java,(里面的用法不懂的可以参考作者的博客)
package com.example.dashchart; import java.util.ArrayList;
import java.util.List; import org.xclcharts.chart.DialChart;
import org.xclcharts.common.MathHelper;
import org.xclcharts.renderer.XEnum;
import org.xclcharts.renderer.plot.PlotAttrInfo;
import org.xclcharts.view.GraphicalView; import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.util.AttributeSet;
import android.util.Log; public class DialChart02View extends GraphicalView { private String TAG = "DialChart02View";
private DialChart chart = new DialChart();
private float mPercentage = 0.9f; public DialChart02View(Context context) {
super(context);
// TODO Auto-generated constructor stub
initView();
} public DialChart02View(Context context, AttributeSet attrs){
super(context, attrs);
initView();
} public DialChart02View(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initView();
} private void initView()
{
chartRender();
} @Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
chart.setChartRange(w ,h );
} public void chartRender()
{
try { //设置标题背景
chart.setApplyBackgroundColor(true);
chart.setBackgroundColor( Color.rgb(47, 199, 140) );
//绘制边框
chart.showRoundBorder(); //设置当前百分比
//chart.setCurrentPercentage(mPercentage); //设置指针长度
chart.getPointer().setLength(0.68f); //增加轴
addAxis();
/////////////////////////////////////////////////////////////
//设置附加信息
addAttrInfo();
///////////////////////////////////////////////////////////// chart.getPointer().setPercentage(mPercentage); chart.getPointer().getPointerPaint().setColor(Color.WHITE);
chart.getPointer().getBaseCirclePaint().setColor(Color.WHITE);
//chart.getPointer().setPointerStyle(XEnum.PointerStyle.TRIANGLE); chart.getPointer().setPercentage(mPercentage/2); } catch (Exception e) {
// TODO Auto-generated catch block
Log.e(TAG, e.toString());
} } public void addAxis()
{
//开始设置轴
//轴1 --最外面的弧线轴
chart.addArcLineAxis(1); //轴3 --环形颜色轴
List<Float> ringPercentage = new ArrayList<Float>();
float rper = MathHelper.getInstance().sub(1,mPercentage);
ringPercentage.add( mPercentage);
ringPercentage.add( rper); List<Integer> rcolor = new ArrayList<Integer>();
rcolor.add(Color.rgb(222, 248, 239));
rcolor.add(Color.rgb(99, 214, 173));
chart.addStrokeRingAxis(0.8f,0.7f, ringPercentage, rcolor); chart.addLineAxis(XEnum.Location.TOP,0.3f);
chart.addLineAxis(XEnum.Location.LEFT,0.3f);
chart.addLineAxis(XEnum.Location.RIGHT,0.3f);
if(chart.getPlotAxis().size() >= 2)
{
chart.getPlotAxis().get(2).getAxisPaint().setColor(Color.BLUE);
chart.getPlotAxis().get(2).getAxisPaint().setStrokeWidth(5);
}
if(chart.getPlotAxis().size() >= 3)
{
chart.getPlotAxis().get(3).getAxisPaint().setColor(Color.GREEN);
chart.getPlotAxis().get(3).getAxisPaint().setStrokeWidth(5);
}
if(chart.getPlotAxis().size() >= 4)
{
chart.getPlotAxis().get(4).getAxisPaint().setColor(Color.YELLOW);
chart.getPlotAxis().get(4).getAxisPaint().setStrokeWidth(5);
} chart.getPlotAxis().get(0).getAxisPaint().setColor(Color.WHITE );
chart.getPlotAxis().get(0).getAxisPaint().setStrokeWidth(2);
chart.getPlotAxis().get(1).getFillAxisPaint().setColor(Color.rgb(47, 199, 140) ); chart.addCircleAxis(0.2f,Color.rgb(62, 175, 135));
chart.addCircleAxis(0.15f,Color.rgb(28, 111, 84));
} private void addAttrInfo()
{
/////////////////////////////////////////////////////////////
PlotAttrInfo plotAttrInfo = chart.getPlotAttrInfo(); //设置附加信息
Paint paintTB = new Paint();
paintTB.setColor(Color.WHITE);
paintTB.setTextAlign(Align.CENTER);
paintTB.setTextSize(30);
plotAttrInfo.addAttributeInfo( XEnum.Location.TOP, "100 K/s", 0.9f, paintTB); Paint paintBT = new Paint();
paintBT.setColor(Color.WHITE);
paintBT.setTextAlign(Align.CENTER);
paintBT.setTextSize(30); plotAttrInfo.addAttributeInfo(XEnum.Location.BOTTOM,
"当前PH值: "+Float.toString( mPercentage * 100)+"K/s", 0.8f, paintBT);
} public void setCurrentStatus(float percentage)
{
//清理
chart.clearAll(); mPercentage = percentage;
//设置当前百分比
chart.getPointer().setPercentage(mPercentage);
addAxis();
addAttrInfo();
} @Override
public void render(Canvas canvas) {
// TODO Auto-generated method stub
try{
chart.render(canvas); } catch (Exception e){
Log.e(TAG, e.toString());
}
}
}
其次就是在主activity.java中调用了,首先在布局文件中自定义标签
<com.example.dashchart.DialChart02View
android:id="@+id/circle_view"
android:layout_width="fill_parent"
android:layout_height="250dip" />
话说这个标签好奇特,需要和自定义的类做标签,我也是醉了,下面就是MainActivity.java标签了
package com.example.dashchart; import java.util.Random; import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import com.example.dashchart.DialChart02View; public class MainActivity extends Activity {
DialChart02View chart = null;
Button button; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
chart = (DialChart02View) findViewById(R.id.circle_view);
button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() { @Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
int max = 100;
int min = 1;
Random random = new Random();
int p = random.nextInt(max) % (max - min + 1) + min;
float pf = p / 100f;
chart.setCurrentStatus(pf);
chart.invalidate(); }
});
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
} @Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
效果图:改天在放吧,其实差不多,区别就是根据你的需要修改一些自定义的东西,有时间在好好研究下作者的代码,最后还是特别感谢项目作者的开源精神,在这里也是帮作者宣传下!
2015-05-02 08:08:05
Android图表库XCL-Charts的更多相关文章
- Android图表库MPAndroidChart(十四)——在ListView种使用相同的图表
Android图表库MPAndroidChart(十四)--在ListView种使用相同的图表 各位好久不见,最近挺忙的,所有博客更新的比较少,这里今天说个比较简单的图表,那就是在ListView中使 ...
- Android图表库MPAndroidChart(十三)——简约的底部柱状图
Android图表库MPAndroidChart(十三)--简约的底部柱状图 我们继续上一讲,今天还是说下柱状图,这个图的话应该是用的比较多的,所有拿出来溜溜,先看下效果 我们还是来看下基本实现 一. ...
- Android图表库MPAndroidChart(十二)——来点不一样的,正负堆叠条形图
Android图表库MPAndroidChart(十二)--来点不一样的,正负堆叠条形图 接上篇,今天要说的,和上篇的类似,只是方向是有相反的两面,我们先看下效果 实际上这样就导致了我们的代码是比较类 ...
- Android图表库MPAndroidChart(十一)——多层级的堆叠条形图
Android图表库MPAndroidChart(十一)--多层级的堆叠条形图 事实上这个也是条形图的一种扩展,我们看下效果就知道了 是吧,他一般满足的需求就是同类数据比较了,不过目前我还真没看过哪个 ...
- Android图表库MPAndroidChart(十)——散点图的孪生兄弟气泡图
Android图表库MPAndroidChart(十)--散点图的孪生兄弟气泡图 起泡图和散点图如出一辙,但是个人认为要比散点图好看一点,我们来看下实际的演示效果 这个和散点图的实现很相似,我们一起来 ...
- Android图表库MPAndroidChart(九)——神神秘秘的散点图
Android图表库MPAndroidChart(九)--神神秘秘的散点图 今天所的散点图可能用的人不多,但是也算是图表界的一股清流,我们来看下实际的效果 添加的数据有点少,但是足以表示散点图了,我们 ...
- Android图表库MPAndroidChart(八)——饼状图的扩展:折线饼状图
Android图表库MPAndroidChart(八)--饼状图的扩展:折线饼状图 我们接着上文,饼状图的扩展,增加折现的说明,来看下我们要实现的效果 因为之前对MPAndroidChart的熟悉,所 ...
- Android图表库MPAndroidChart(七)—饼状图可以再简单一点
Android图表库MPAndroidChart(七)-饼状图可以再简单一点 接上文,今天实现的是用的很多的,作用在统计上的饼状图,我们看下今天的效果 这个效果,我们实现,和之前一样的套路,我先来说下 ...
- Android图表库MPAndroidChart(六)——换一种思考方式,水平条形图的实现过程
Android图表库MPAndroidChart(六)--换一种思考方式,水平条形图的实现过程 一.基本实现 我们之前实现了条形图,现在来看下水平条形图是怎么实现的,说白了就是横起来,看下效果: 说起 ...
- Android图表库MPAndroidChart(四)——条形图的绘制过程过程,隐隐约约我看到了套路
Android图表库MPAndroidChart(四)--条形图的绘制过程过程,隐隐约约我看到了套路 在学习本课程之前我建议先把我之前的博客看完,这样对整体的流程有一个大致的了解 Android图表库 ...
随机推荐
- VC 绘图,使用双缓冲技术实现
VC 绘图,使用双缓冲技术实现 - Cloud-Datacenter-Renewable Energy-Big Data-Model - 博客频道 - CSDN.NET VC 绘图,使用双缓冲技术实现 ...
- hive 连接查询sql对比效率
准备4个表 从mysql 导出excel 转换为txt 创建hive 表的导入文件 create table bdqn_student( sno int, sname string, sbirthda ...
- JAVA之J2EE学习路线
摘自:http://blog.csdn.net/hsc456/article/details/51970559 历经2,3个月,终于学完了J2EE的方方面面,虽然还是一知半解,好歹也算是整条路都走 ...
- Java异常处理的10个最佳实践
本文作者: ImportNew - 挖坑的张师傅 未经许可,禁止转载! 异常处理在编写健壮的 Java 应用中扮演着非常重要的角色.异常处理并不是功能性需求,它需要优雅地处理任何错误情况,比如资源不可 ...
- python学习笔记11 ----线程、进程、协程
进程.线程.协程的概念 进程和线程是操作系统中两个很重要的概念,对于一般的程序,可能有若干个进程,每一个进程有若干个同时执行的线程.进程是资源管理的最小单位,线程是程序执行的最小单位(线程可共享同一进 ...
- vue + eCharts 实现图表展示
一.首先安装 eCharts 依赖 npm install echarts -S 二.main.js 引入 eCharts 依赖 2.1)在 main.js 中引入 import echarts fr ...
- C++中struct和class定义类区别
有一种常见的误解认为用struct保留字定义的类与用class定义的类有很大的区别.唯一的不同只是默认的成员保护级别和默认的派生保护级别,没有其他的区别. 1. 用class定义的类,默认的成员访问级 ...
- Boost Python官方样例(一)
配置环境 $ cat /etc/os-release NAME="Ubuntu" VERSION="16.04 LTS (Xenial Xerus)" ID=u ...
- Libvirt磁盘加密
Libvirt加密磁盘使用 创建加密磁盘 进入libvirt默认存储池目录 # cd /var/lib/libvirt/images 创建加密磁盘 # qemu-img convert -O qcow ...
- Python中的try和except语句
Python中是通过缩进来解析代码块的,要特别注意tab和空格符,两者不可以混用,通常情况下用四个空格来代替tab键 下面通过一个简单的例子来说明 提示用户输入工作的时间和每小时的时薪,如果超过40个 ...
