ECharts 上手
一、获取 ECharts
你可以通过以下几种方式获取 ECharts。
从官网下载界面选择你需要的版本下载,根据开发者功能和体积上的需求,我们提供了不同打包的下载,如果你在体积上没有要求,可以直接下载完整版本。开发环境建议下载源代码版本,包含了常见的错误提示和警告。
在 ECharts 的 GitHub 上下载最新的
release版本,解压出来的文件夹里的dist目录里可以找到最新版本的 echarts 库。通过 npm 获取 echarts,
npm install echarts --save,详见“在 webpack 中使用 echarts”
二、获取 ECharts
ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>
三、绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 800px;height:400px;"></div>
</body>
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
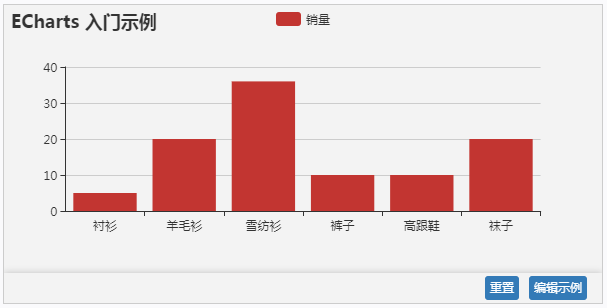
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
这样你的第一个图表就诞生了!

四、进阶
在一个canvas根据传入的配置参数不同,绘制不同的图表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>echarts_ajax</title>
<!-- 引入 ECharts 文件 -->
<script src="http://www.daipianpian.com/common/js/echarts.min.js"></script>
<link href="http://www.daipianpian.com/common/css/resetcsspc.css" rel="stylesheet">
<style>
.demobox{width: 800px;height: auto;margin: 100px auto 0px;overflow: hidden;}
.tabnav{width: 100%;height: 40px;margin: 0 auto 50px;}
.tabnav ul{width: 49%;height: 100%;margin: 0 auto;overflow: hidden;zoom: 1;}
.tabnav li{float: left;width: 88px;height: 38px;line-height: 38px; margin-right: 8.6px;text-align: center;color: #333;font-size: 16px; background-color: #AADBCE;border: 1px solid #CEE8E0; border-radius: 4px;}
.tabnav li.active{color: #000; border: 1px solid #a4604d;background-color: #fff;}
.tabnav li:hover{cursor: pointer;}
.tabnav li:last-child{margin-right: 0px;}
.main{width: 800px;height:400px;}
</style>
</head>
<body>
<div class="demobox">
<div class="tabnav">
<ul id="tab">
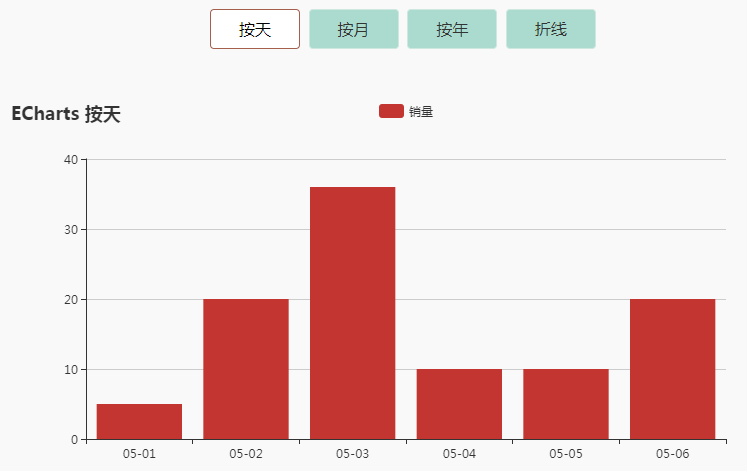
<li class="active">按天</li>
<li>按月</li>
<li>按年</li>
<li>折线</li>
</ul>
</div> <!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" class="main"></div>
</div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); var host = 'https://www.easy-mock.com/mock/5b06d6f072643c7a5c4edcb6/echarts';
//创建异步对象
var xhr = new XMLHttpRequest();
function ajaxPost(url){
xhr.open('post',host+url,true);
xhr.setRequestHeader('content-type','application/x-www-form-urlencoded');
xhr.send('');
xhr.onreadystatechange = function(){
if( xhr.readyState==4 && xhr.status==200){ var responseText = eval("("+xhr.responseText+")");
//拿到数据后更新页面
var option = responseText.data;
console.log(option);
myChart.clear(); // 清空画布
myChart.setOption(option); // 使用指定的配置项和数据显示图表
}
}
}
ajaxPost('/day'); // 为每个li标签循环绑定click事件
var oli=document.getElementById('tab').getElementsByTagName('li');//获取tab列表
for(var i=0 ; i<oli.length ; i++){
oli[i].index = i;//定义index变量,以便让tab按钮和tab内容相互对应
oli[i].onclick = function(){//移除全部tab样式和tab内容 var index = parseInt(this.index); switch(index)
{
case 0:
ajaxPost('/day');
break;
case 1:
ajaxPost('/month');
break;
case 2:
ajaxPost('/year');
break;
case 3:
ajaxPost('/brokenLine');
break;
} for(var i =0; i < oli.length; i++){
oli[i].className = '';
}
this.className = 'active';//为当前tab添加样式 }
} </script>
</body>
</html>
效果如下图:

ECharts 上手的更多相关文章
- ECharts上手例子
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器 (IE8/9/10/11,Chrome,Firefox,Safari等 ...
- vue学习【一】vue引用封装echarts并展示多个echarts图表
大家好,我是一叶,经过一段时间对vue的学习,我打算把vue做一个系列,把踩过的坑和大家分享一下. 现在开始第一章:vue引用并封装echarts 在文章开始前,我先舔波echarts(真香).阿里的 ...
- Vue + Element-ui实现后台管理系统(4)---封装一个ECharts组件的一点思路
封装一个ECharts组件的一点思路 有关后台管理系统之前写过三遍博客,看这篇之前最好先看下这三篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- ECharts模块化使用5分钟上手
什么是EChats? 一句话: 一个数据可视化(图表)Javascript框架,详细?移步这里,类似(推荐)的有 HighCharts,其他? 嗯,先看看吧-- 快速上手: 模块化单文件引入(推荐). ...
- 快速上手 Echarts
最近使用到了 百度的 Echarts 数据可视化工具,这里简单介绍如何快速上手. 一.下载 这里选择目前最新版本,4.2.1 地址:https://github.com/apache/incubato ...
- 5 分钟上手 ECharts
获取 ECharts 你可以通过以下几种方式获取 ECharts. 从官网下载界面选择你需要的版本下载,根据开发者功能和体积上的需求,我们提供了不同打包的下载,如果你在体积上没有要求,可以直接下载完整 ...
- 5分钟上手写ECharts的第一个图表
网址:http://echarts.baidu.com/doc/start.html 架构特性 http://echarts.baidu.com/doc/feature.html | 架构 提供商业产 ...
- echarts入门,5分钟上手写ECharts的第一个图表
1.新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom. <!DOCTYPE html> <head> <meta charset=& ...
随机推荐
- 批量处理JDBC语句提高处理速度
当需要成批插入或者更新记录时.可以采用Java的批量更新机制,这一机制允许多条语句一次性提交给数据库批量处理.通常情况下比单独提交处理更有效率 JDBC的批量处理语句包括下面两个方法: – ...
- loj517 计算几何瞎暴力
在序列上维护4个操作 1.在序列的尾端添加x 2.输出Al~Ar的和 3.将所有数异或x 4.将序列从小到大排序 第一眼看上去是Splay于是头铁硬刚了一发 后来发现splay没法异或 去百度“维护异 ...
- ACM学习历程—BNUOJ3685 Building for UN(构造)
The United Nations has decided to build a new headquarters in Saint Petersburg, Russia. It will have ...
- 洛谷【P3379】【模板】最近公共祖先(LCA)
浅谈\(RMQ\):https://www.cnblogs.com/AKMer/p/10128219.html 题目传送门:https://www.luogu.org/problemnew/show/ ...
- GSM/GPRS操作示例
A6(GPRS) 博文转自安信科技: http://wiki.ai-thinker.com/gprs/examples 1.电话接收 相关指令 ATDxxxxx;//xxx为电话号码 示例 打电话 ...
- windows修改远程桌面RDP连接数
windows 2003在默认情况下最多只允许两个用户进行远程终端连接,当达到两个远程桌面连接的到时候,再有人尝试连接,就会提示已经达到最大终端数,无法连上了. 一.windows2003终端连接数修 ...
- C#设计模式(7)——适配器模式
一.概述 将一个类的接口转换成客户希望的另外一个接口.Adapter模式使得原本由于接口不兼容而不能一起工作的那些类可以在一起工作. 二.模型 三.代码实现 using System; /// 这里以 ...
- Linux下统计代码行数
使用wc统计代码行数 最近写了一些代码,想统计一下代码的行数,在eclipse中好像没这功能,网上搜了一下才发现原来Linux有一个统计文件行数的命令wc.使用wc可以打印出每个文件和总文件的行数.字 ...
- Learning Python 008 正则表达式-001
Python 正则表达式 总结 这节课讲讲正真使用的技术 - 正真表达式. 文本爬虫 什么是正则表达式 正则表达式这个名词听起来就有一种很官方的感觉,但是它是一个很很很有用的技术.我用语言是不能形容它 ...
- 1.如何绕过WAF(Web应用防火墙)
一:大小写转换法: 看字面就知道是什么意思了,就是把大写的小写,小写的大写.比如: SQL:sEleCt vERsIoN(); XSS:)</script> 出现原因:在waf里,使用 ...
