ES02 变量、数组、对象、方法
1 变量
1.1 变量的声明
利用var关键字来声明变量,例如:
var a = 100;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>JavaScriptTest</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> -->
<script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script>
<script>
var a = 100;
function test01() {
alert("变量a的值为:" + a);
}
</script> </head>
<body>
<p id="testP">Hello Boy</p> <button id="test" onClick="test01()">测试按钮</button><br /> <script> </script> </body>
</html>
1.2 变量的作用域
1.2.1 局部作用域
在函数中声明的作用域叫做局部作用域
1.2.2 全局作用域
在函数之外声明的作用与叫做全局作用域
1.2.3 区别
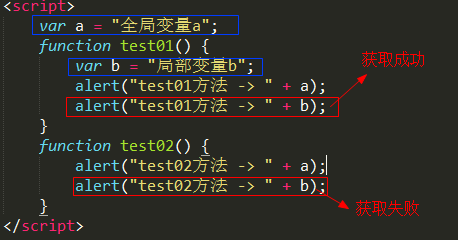
局部作用域中可以获取全局变量,但是局部变量只能在局部作用域中使用,即:局部变量只能在声明它的方法中使用

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>JavaScriptTest</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> -->
<script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script>
<script>
var a = "全局变量a";
function test01() {
var b = "局部变量b";
alert("test01方法 -> " + a);
alert("test01方法 -> " + b);
}
function test02() {
alert("test02方法 -> " + a);
alert("test02方法 -> " + b);
}
</script> </head>
<body>
<p id="testP">Hello Boy</p> <button id="test01" onClick="test01()">测试按钮01</button><br />
<button id="test02" onClick="test02()">测试按钮02</button> <script> </script> </body>
</html>
坑01:在局部作用域中如果使用的变量未i进行声明操作就会到全局中去寻找对应的全局变量,如果没找到就会创建一个全局变量

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>JavaScriptTest</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> -->
<script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script>
<script>
var a = "全局变量a";
function test01() {
b = "Hello Boy"
alert("test01方法 -> " + a);
alert("test01方法 -> " + b);
}
function test02() {
alert("test02方法 -> " + a);
alert("test02方法 -> " + b);
}
</script> </head>
<body>
<p id="testP">Hello Boy</p> <button id="test01" onClick="test01()">测试按钮01</button><br />
<button id="test02" onClick="test02()">测试按钮02</button> <script> </script> </body>
</html>
2 数组
2.1 数组的声明
2.1.1 利用 Array 对象进行声明
var list01 = new Array();
2.1.2 利用 [ ] 进行声明
var list01 = [];
2.2 数组的赋值
数组名[数组元素索引]
list01[0] = "warrior";
list01[4] = "fury";
坑01:中间为进行初始化的数组元素自动赋值为 undefined
2.3 数组的声明和赋值
2.3.1 利用 Array 对象实现
var list01 = new Array("warrior", "fury", "重庆火锅");
2.3.2 利用 [ ] 实现
var list01 = ["warrior", "fury", "重庆火锅", "小面"];
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>JavaScriptTest</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> -->
<script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script>
<script>
var list01 = ["warrior", "fury", "重庆火锅", "小面"];
function test01() {
for (var i = list01.length - 1; i >= 0; i--) {
console.log(list01[i]);
}
}
function test02() { }
</script> </head>
<body>
<p id="testP">Hello Boy</p> <button id="test01" onClick="test01()">测试按钮01</button><br />
<button id="test02" onClick="test02()">测试按钮02</button> <script> </script> </body>
</html>
3 对象
3.1 对象的声明
3.1.1 利用 Object
var obj = new Object()
3.1.2 利用 { }
var obj = {};
3.2 对象的赋值
obj.name = "warrior";
obj.address = "重庆市";
3.3 对象的声明和赋值
3.3.1 利用Object
var obj = new Object({
name: "warrior",
address: "重庆",
age: 123
});
3.3.2 利用 { }
var obj = {
name: "warrior",
address: "重庆"
};
4 方法
function onCompute() {
alert("hello boy");
var a = document.getElementById("a");
var b = document.getElementById("b");
document.getElementById("result").value = Number(a.value) + Number(b.value);
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>JavaScriptTest</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> -->
<script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script>
<script> function onCompute() {
alert("hello boy");
var a = document.getElementById("a");
var b = document.getElementById("b");
document.getElementById("result").value = Number(a.value) + Number(b.value);
} function test01() {
}
function test02() { }
</script> </head>
<body>
<input type="number" id="a" placeholder="加数01" />
<span> + </span>
<input type="number" id="b" placeholder="加数02" />
<span> = </span>
<input type="number" id="result" placeholder="结果" />
<button id="compute" onclick="onCompute()">计算</button>
<hr /> <button id="test01" onClick="test01()">测试按钮01</button><br />
<button id="test02" onClick="test02()">测试按钮02</button> <script> </script> </body>
</html>
4.1 有参方法
坑01:由于JavaScript是动态类型语言,所以在定义方法时的形参不用指定类型,用合法的变量名指明就行啦
function test01(a, b) {
alert(a);
alert(b);
}
4.2 带返回值的方法
function test02(a, b) {
alert(test03(a, b));
}
function test03(a, b) {
return a + b;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>JavaScriptTest</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet"> <!-- <script src="/js/jquery.js"></script> -->
<script src="http://cdn.static.runoob.com/libs/jquery/2.0.0/jquery.min.js"></script>
<script> function onCompute() {
alert("hello boy");
var a = document.getElementById("a");
var b = document.getElementById("b");
document.getElementById("result").value = Number(a.value) + Number(b.value);
} function test01(a, b) {
alert(a);
alert(b);
}
function test02(a, b) {
alert(test03(a, b));
}
function test03(a, b) {
return a + b;
}
</script> </head>
<body>
<input type="number" id="a" placeholder="加数01" />
<span> + </span>
<input type="number" id="b" placeholder="加数02" />
<span> = </span>
<input type="number" id="result" placeholder="结果" />
<button id="compute" onclick="onCompute()">计算</button>
<hr /> <button id="test01" onClick="test01('warrior', '重庆')">测试按钮01</button><br />
<button id="test02" onClick="test02(1, 2)">测试按钮02</button> <script> </script> </body>
</html>
4.3 实例效果

ES02 变量、数组、对象、方法的更多相关文章
- Objective-C 类,实例成员,静态变量,对象方法,类方法(静态方法),对象,
Objective-C 类,实例成员,静态变量,对象方法,类方法(静态方法),对象, 一.类 在ios中,类的声明和实现时分离的,也就是说不能写在同一个文件中,声明放在 .h文件中,实现放在 .m 文 ...
- javascript变量 数组 对象
一 变量 1.全局变量和局部变量 在JavaScript中同一个变量可以反复赋值,而且可以是不同类型的变量,但是要注意只能用var声明一次.这种变量类型不固定的语言称为动态语言,与之对应的静态语言,如 ...
- JavaScript数组对象方法
数组的方法:首先,数组的方法有数组原型方法,也有从object对象继承来的方法.这里只详细说明一下数组的原型方法. (1)join:把数组中的所有元素放入一个字符串.元素通过指定的分隔符进行分隔. 例 ...
- jQuery根据元素值或元素下标来删除一个数组元素及数组对象方法列表
在前提不知道b在这个数组的下标,删除b这个元素 var arrList = ['a','b','c','d']; arrList.splice(jQuery.inArray('b', ...
- Array数组对象方法
Array 对象方法 方法 描述 concat() 连接两个或更多的数组,并返回结果. copyWithin() 从数组的指定位置拷贝元素到数组的另一个指定位置中. entries() 返回数组的可迭 ...
- foreach-- for循环的增强型:for(类型 变量 : 数组对象) { 使用变量 }
/* * foreach:增强for循环,一般用于遍历集合或者数组 * 格式: * for(元素的类型 变量 : 集合或者数组对象) { * 可以直接使用变量; * } 注意:在增强for循环中不能修 ...
- js数组对象方法
- js对数组对象的操作以及方法的使用
js对数组对象的操作以及方法的使用 如何声明创建一个数组对象: var arr = new Array(); 或者 var arr = []; 如何移除所有数组中数据? arrayJson.dataL ...
- java基础(6)--数组和方法
数组 1. 什么是数组? 数组是相同数据类型的元素组成的集合.这些元素按线性顺序排列.所谓线性顺序是指除第一个元素外,每一个元素都有唯一的前驱元素:除最后一个元素外,每一个元素都有唯一的后继元素.(“ ...
- js遍历数组对象和非数组对象
//---------for用来遍历数组对象 var i,myArr = ["a","b","c"]; ; i < myArr.len ...
随机推荐
- SQLyog中的计算适合的数据类型
可能使用的数据库工作比较杂吧(机器上有toad.PLSQL Developer.Navicat.SQLyog等).并非是觉得那种都不好用,而是觉得有适合大部分需求的,但也有工具在某一方面特别方便的. ...
- 剑指offer--17.第一个只出现一次的字符
map默认对key进行排序,unordered_map不对键或值进行排序,但是也不是默认插入的顺序 -------------------------------------------------- ...
- Docker 容器相关技术
Docker 依赖的Linux内核特性 Namespaces 命名空间 Control groups (cgroups) 控制组 理解这两个特性,能够更好的帮助我们理解docker的资源分配和管理 N ...
- [独孤九剑]Oracle知识点梳理(九)数据库常用对象之package
本系列链接导航: [独孤九剑]Oracle知识点梳理(一)表空间.用户 [独孤九剑]Oracle知识点梳理(二)数据库的连接 [独孤九剑]Oracle知识点梳理(三)导入.导出 [独孤九剑]Oracl ...
- 循环比赛日程表(match)(分治)
[问题描述] 设有N个选手进行循环比赛,其中N=2M,要求每名选手要与其他N-1名选手都赛一次,每名选手每天比赛一次,循环赛共进行N-1天,要求每天没有选手轮空. 输入:M 输 ...
- 基于spring及zookeeper的dubbo工程搭建
一.生产者搭建 新建一个maven工程,勾选Create a simple project Packaging方式选择jar包的方式. 修改pom.xml文件: <project xmlns=& ...
- Operating System-进程/线程内部通信-信号量和PV操作
本文介绍操作系统进程管理的两个核心概念: 信号量 PV操作 一.信号量介绍 1.1 信号量引入 信号量(Semaphore)1965年由Dijkstra引入的.信号量一般由一个值是一个变量,其值有可能 ...
- vijos1264:神秘的咒语
描述 身为拜月教的高级间谍,你的任务总是逼迫你出生入死.比如这一次,拜月教主就派你跟踪赵灵儿一行,潜入试炼窟底. 据说试炼窟底藏着五行法术的最高法术:风神,雷神,雪妖,火神,山神的咒语.为了习得这些法 ...
- Linux驱动 - 多线程之 完成量
Linux 系统提供了一种比信号量更好的同步机制,即完成量(completion ,它用于一个执行单元等待另一个执行单元执行完某事. Linux 系统中与 completion 相关的操作主要有以下 ...
- FLASH和EEROM使用【转】
最近在看代码的时候,遇到了一个使用FLASH模拟EEPROM的情况,看到这个我当时是一脸蒙蔽啊,对于一个有时候连FLASH和EEPROM都分不清的人来说,怎么可能读懂用FLASH来模拟EEPROM呢? ...
