Bootstrap学习5--bootstrap中的模态框(modal,弹出层)
bootstrap中的模态框(modal),不同于Tooltips,模态框以弹出对话框的形式出现,具有最小和最实用的功能集。
务必将模态框的 HTML 代码放在文档的最高层级内(也就是说,尽量作为 body 标签的直接子元素),以避免其他组件影响模态框的展现或功能。

默认的modal示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Modal</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
</head>
<body>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
- 为 .modal 添加 role="dialog",用于指定模态框为对话框。
- 为 .modal-dialog 添加 aria-hidden="true" 属性。
- 通过 aria-describedby 属性为模态框 .modal 添加描述性信息。
关闭动画
如果你不需要模态框弹出时的动画效果(淡入淡出效果),删掉 .fade 类即可。
通过按钮属性显示不同内容
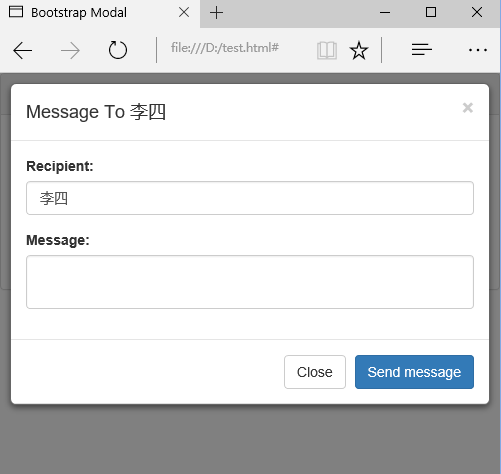
当有一堆按钮,都要触发相同的模态框(如:向好友列表中某个人发消息),只是有用户ID不同,那么可以使用data-whatever配合event.relatedtarget来实现:
relatedTarget 事件属性可关注:http://www.w3school.com.cn/jsref/event_relatedtarget.asp
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Modal</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
</head>
<body> <div class="panel panel-default">
<div class="panel-heading">好友列表</div>
<div class="panel-body">
<div class="list-group" role="group" aria-label="好友列表">
<button type="button" class="list-group-item" data-toggle="modal" data-target="#exampleModal"
data-whatever="张三">张三
</button>
<button type="button" class="list-group-item" data-toggle="modal" data-target="#exampleModal"
data-whatever="李四">李四
</button>
<button type="button" class="list-group-item" data-toggle="modal" data-target="#exampleModal"
data-whatever="王二">王二
</button>
</div>
</div>
</div> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="exampleModalLabel">New message</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script>
$('#exampleModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // 触发事件的按钮
var recipient = button.data('whatever') // 解析出data-whatever内容
var modal = $(this)
modal.find('.modal-title').text('Message To ' + recipient)
modal.find('.modal-body input').val(recipient)
})
</script>
</body>
</html>
通常不需写 JavaScript 代码也可激活模态框。通过在一个起控制器作用的元素(例如:按钮)上添加 data-toggle="modal" 属性,或者 data-target="#foo" 属性,再或者 href="#foo" 属性,用于指向被控制的模态框。
通过JavaScript调用modal
通常只需一行 JavaScript 代码,即可通过元素的 id myModal 调用模态框:
$('#myModal').modal(options)
JavaScript参数:
可以将选项通过 data 属性或 JavaScript 代码传递。对于 data 属性,需要将参数名称放到 data- 之后,例如 data-backdrop=""。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| backdrop | boolean或'static' | true | 默认情况下,点击其它位置,模态框自动关闭,你可以设置此属性为false或者"static"防止模态框自动关闭 |
| keyboard | boolean | true | 键盘上的 esc 键被按下时关闭模态框。 |
| show | path | true | 模态框初始化之后就立即显示出来。 |
| remote | path | false | 这个参数在v4里会去掉(可以自己写ajax请求来实现)如果提供的是 URL,将利用 jQuery 的 load 方法从此 URL 地址加载要展示的内容(只加载一次)并插入 .modal-content 内。如果使用的是 data 属性 API,还可以利用 href 属性指定内容来源地址。下面是一个实例: <a data-toggle="modal" href="remote.html" data-target="#modal">Click me</a> |
调用示例
1.将页面中的某块内容作为模态框激活。接受可选参数 object。
$('#myModal').modal({
keyboard: false
})
2.手动打开或关闭模态框。在模态框显示或隐藏之前返回到主调函数中(也就是,在触发 shown.bs.modal 或 hidden.bs.modal 事件之前)。
$('#myModal').modal('toggle')
3.手动打开模态框。在模态框显示之前返回到主调函数中 (也就是,在触发 shown.bs.modal 事件之前)。
$('#myModal').modal('show')
4.手动隐藏模态框。在模态框隐藏之前返回到主调函数中 (也就是,在触发 hidden.bs.modal 事件之前)。
$('#myModal').modal('hide')
5.更新模态框,在模态框动态添加或删除内容时:
$('#myModal').modal('handleUpdate')
绑定事件
Bootstrap 的模态框类提供了一些事件用于监听并执行你自己的代码。
| 事件类型 | 描述 |
|---|---|
| show.bs.modal | show 方法调用之后立即触发该事件。如果是通过点击某个作为触发器的元素,则此元素可以通过事件的 relatedTarget 属性进行访问。 |
| shown.bs.modal | 此事件在模态框已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发。如果是通过点击某个作为触发器的元素,则此元素可以通过事件的 relatedTarget 属性进行访问。 |
| hide.bs.modal | hide 方法调用之后立即触发该事件。 |
| hidden.bs.modal | 此事件在模态框被隐藏(并且同时在 CSS 过渡效果完成)之后被触发。 |
| loaded.bs.modal | 从远端的数据源加载完数据之后触发该事件。 |
如:
$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
})
Bootstrap学习5--bootstrap中的模态框(modal,弹出层)的更多相关文章
- Bootstrap的模态框无法弹出的问题
今天在使用Bootstrap官网所提供的模态框插件时候发现其中的 可选尺寸模态框 无法弹出 在模态框前使用过其他 Bootstrap的js插件,可以正常使用,说明所需依赖js文件已经正常引用 注意:j ...
- Html中模态框(弹出框)使用入门
作为html学习学习模态框需要二步: 效果图 第一步学习HTML中 div的弹出 ①触发按钮 <input class="btn btn-success" i ...
- fastadmin模态框(弹出框)
用法: 在html页面新建一个按钮用来触发事件 <a href="javascript:;" class="btn btn-success btn-add &quo ...
- 关于bootstrap的modal弹出层嵌套子Modal所引发的血案(转)
原文地址 http://blog.csdn.net/liuxiaogangqq/article/details/51821359 bootstrap的弹出层嵌套有一个问题 ,当子modal关闭时父的m ...
- 求出数组中所有数字的和&&弹出层效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Bootstrap学习笔记(9)--模态框(登录/注册弹框)
说明: 1. 上来一个ul先把登录和注册两个链接扔进去,ul的类nav,navbar-nav是导航条,navbar-right让他固定在右侧.每个li的里面,data-toggle="mod ...
- Vue SPA应用中使用Layer的iframe 弹出层,并且传值
问题来源: BOOS 竟然说喜欢有可移动可最大化的弹出层,这!!! SPA 模式下就是这种引入Vue.js的写法 layer.open({ type: , area: ['840px', '550px ...
- Bootstrap.之模态框 显示在遮罩层后面
Bootstrap.之模态框 显示在遮罩层后面 问题描述: 在使用bootstrap模态框,弹出的窗口在遮罩层后面,见图: 解决方案: 保证模态框的代码,所在的上一级(父元素)是body标签,即可.例 ...
- Bootstrap Modal多个弹出层顺序
Bootstrap Modal多个弹出层顺序与div的顺序关联.后来者居上:即div靠后的modal层弹出的时候会在上层. 比如上图所示,模态框2弹出的时候会在模态框1上面.
随机推荐
- cmake 生成VS项目文件夹
SET_PROPERTY(GLOBAL PROPERTY USE_FOLDERS ON) SET_TARGET_PROPERTIES(test_tcp_client test_tcp_server P ...
- ionic - 运行起来
更新时间: 2018-8-1 (首次更新) 1.首先下载python(至于为什么安装,看截图) https://www.python.org/downloads/release/python-370/ ...
- Gizmos 辅助线框
Gizmos are used to give visual debugging or setup aids in the scene view. Gizmos是用于在场景视图可视化调试或辅助设置. ...
- Font Awesome入门教程
Font Awesome 图标 Font Awesome 是一套绝佳的图标字体库和CSS框架. Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小.颜色.阴影以及任何可以用CSS的 ...
- vue-router 重定向
1.从 /a 重定向到 /b const router = new VueRouter({ routes: [ { path: '/a', redirect: '/b' } ] }) 重定向的目标也可 ...
- mysql :安装过程中的问题
安装mysql 选择路径的问题 出现如下问题:说明之前安装过mysql,写在的不干净
- iOS代码覆盖率测试工具
基于lcov-1.11的:CodeCoverage4iOS 阅读目录 环境准备 Xcode工程配置 构建并安装程序 收集代码覆盖率 过滤结果 合并多个Coverage.info⽂件⽣成覆盖率报告: ...
- 由需求而产生的一款db导出excel的工具
代码地址如下:http://www.demodashi.com/demo/12062.html 程序员最大的毛病可能就是懒,因为懒所以做出了许许多多提高自己工作效率的工具. 起因于我是商业开发,既然是 ...
- 在多线程的情况下是由Iterator遍历修改集合对象,报ConcurrentModificationException()异常的根因分析
遍历List时抛ConcurrentModificationException异常原理分析 http://www.blogjava.net/houlinyan/archive/2008/04/ ...
- 一家O2O社区App公司的随笔
近两年,O20是业内最火爆的关键词之一,去年拿到1亿天使投资的叮咚小区都引起了各方的关注. 一个月之前我入职了一家以做O2O社区产品的创业公司,此文会把这段时间和后边所见所想都写出来,总结创业公司和创 ...
