学习javascript中的事件——事件流
事件概念:
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件onclick、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
什么是事件流?
事件流描述的是从页面中接收事件的顺序。
1、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段;
案例说明:页面中有一个id为btn的按钮,当点击这个按钮的时候,都发生了些什么?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script> window.onload = function(){ var oBtn = document.getElementById('btn'); oBtn.addEventListener('click',function(){
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click',function(){
console.log('btn处于事件冒泡阶段');
}, false); document.addEventListener('click',function(){
console.log('document处于事件捕获阶段');
}, true);
document.addEventListener('click',function(){
console.log('document处于事件冒泡阶段');
}, false); document.documentElement.addEventListener('click',function(){
console.log('html处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件冒泡阶段');
}, false); document.body.addEventListener('click',function(){
console.log('body处于事件捕获阶段');
}, true);
document.body.addEventListener('click',function(){
console.log('body处于事件冒泡阶段');
}, false); }; </script>
</head>
<body>
<a href="javascript:;" id="btn">按钮</a>
</body>
</html>
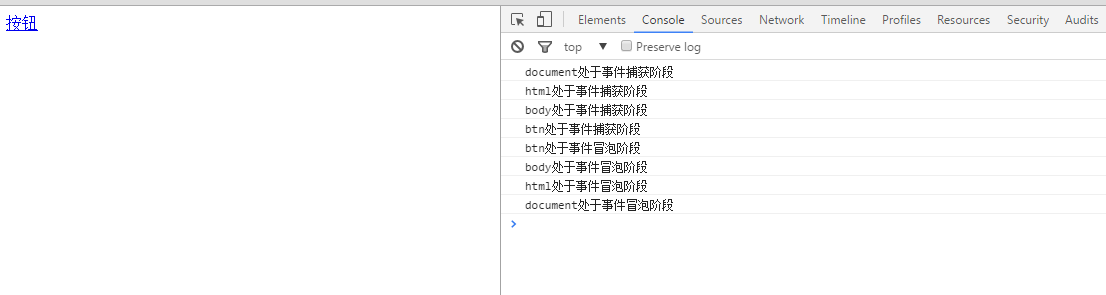
当我们点击这个btn的时候,看看页面都输出了什么:

在解释输出结果为什么是这样之前,还有几个知识点需要讲解一下:
1、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
接着我们就来聊聊上面的例子中输出的结果为什么是这样:
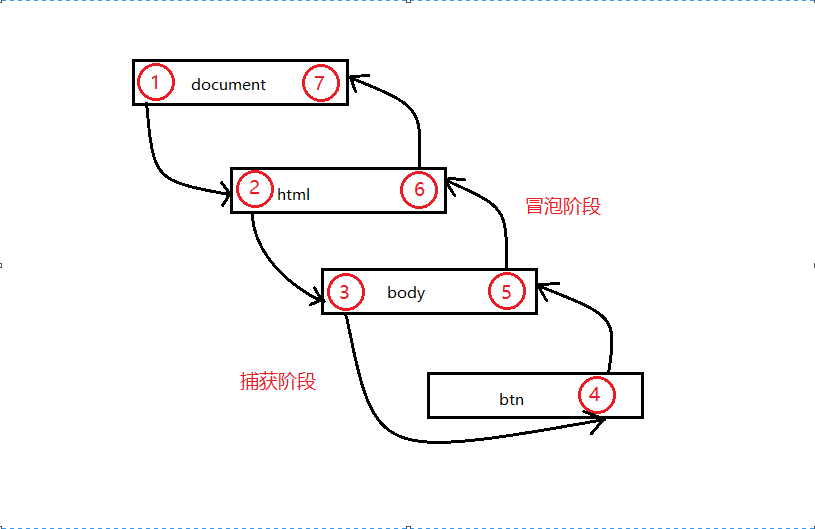
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获。
补充:
1、IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
2、在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
学习javascript中的事件——事件流的更多相关文章
- 在javascript中如何取消事件冒泡
如果在javascript中只希望事件发生在它的目标而不是在它的父元素上,即取消它的冒泡事件的发生,该如何做?因为按照javascript发生事件的顺序,它由两个阶段:分别从根元素--父元素--目标元 ...
- 如何理解并学习javascript中的面向对象(OOP) [转]
如果你想让你的javascript代码变得更加优美,性能更加卓越.或者,你想像jQuery的作者一样,写出属于自己优秀的类库(哪怕是基于 jquery的插件).那么,你请务必要学习javascript ...
- JavaScript中冒泡与事件委托
冒泡 事件触发后事件流的三个阶段按顺序依次是: 1.捕获阶段 2.目标阶段 3.冒泡阶段 大盒子包裹小盒子,两个盒子都分别添加点击事件,当点击小盒子,两个盒子的事件都会触发. 事件委托 下级元素委托上 ...
- JavaScript中常用的事件
.onclick事件 点击事件(onclick并不是js中的方法,onclick只是浏览器提供js的一个dom接口,让js可以操作dom,所以onclick大小写都是没问题的,比如HTML代码就不用区 ...
- JavaScript中的方法事件和函数的方法的三种方法
js中的很多事件 而事件相对应的就是方法(函数 )那么今天所说的就是这三种方法 已onclick事件为例 1: 基本方法 <div id="a" onclick= ...
- 再次学习javascript中的參数传递
javascript中的全部函数的參数传递都是依照值传递的,做了以下測试: function addTen(num){ num +=10; return num; } var count = ...
- 学习javascript中的事件——事件处理程序
事件就是用户或浏览器自身执行的某种动作.诸如 click.load 和 mouseover ,都是事件的名字.而响应某个事件的函数就叫做事件处理程序(或事件侦听器).事件处理程序的名字以“on”开头, ...
- javascript中window.event事件用法详解
转自http://www.jb51.net/article/32564.htm描述 event代表事件的状态,例如触发event对象的元素.鼠标的位置及状态.按下的键等等. event对象只在事件发生 ...
- JavaScript中的ononline事件和onoffline事件
关于这个时间的描述到处都有,但基本上都是说离线在线什么的我一下子还没反应过来.后再在这里看到了一句话:"断开网络再联网试试,就可以看到连线的提示."这才反应过来,原来指的是网络状态 ...
随机推荐
- 梳理一下我理解的aop
在看了很多网上的资料和记录之后,我大概捋了下SpringAOP的各种阶段: 基本的advice编程,利用ProxyFactory拿代理类 利用spring把ProxyFactory,advice等be ...
- silverlight GPS监控,视频监控界面
周末闲着自己做了个玩玩
- TitleBar(标题栏)的使用
github地址:https://github.com/buhuiming/BHMAndroid 使用compile 'com.bhm.sdk.bhmlibrary:BHMLibrary:1.1.2' ...
- ssh复制remote
rsync rsync localdirectory username@10.211.55.4:/home/username/Downloads/localdirectory -r
- poj1595 水题
题意:输入n, 和c 统计1 - n 有多少个素数为cnt 若 2*c > cnt 则将素数全部输出 否则分支判断: 若cnt 为偶数,则从中心开始输出2*c 个 若cnt 为奇数,则从中 ...
- RLock(递归锁)
import threading, time def run1(): print("grab the first part data") lock.acquire()#进入大门后的 ...
- 引入了junit为什么还是用不了@Test注解
pom文件明明引入了unit,为什么还是用不了@Test? 配置如下: <dependency> <groupId>junit</groupId> <arti ...
- iOS开发各种证书问题
引言 写在前面 一.App ID(bundle identifier) 二.设备(Device) 三.开发证书(Certificates) 四.供应配置文件(Provisioning ...
- shell脚本,alias别名命令用法。
[root@localhost ~]# alias alias cp='cp -i' alias mv='mv -i' alias rm='rm -i' [root@localhost ~]# [ro ...
- XCode和Cocoa在开发中使用第三方dylib示例
XCode和Cocoa在开发中使用第三方dylib示例 www.educity.cn 发布者:yukowang 来源:网络转载 发布日期:2014年06月13日 XCode和Co ...
