H5 移动APP - 面包店
使用jquerymobile、html5、css3实现移动APP
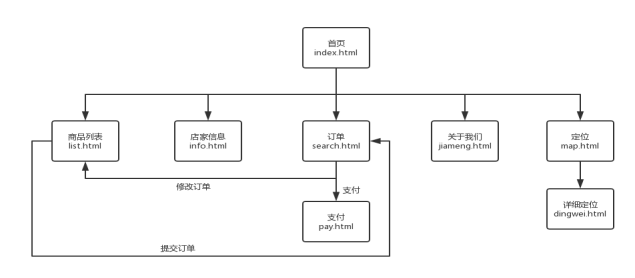
流程图

打包
用hbuilder实现打包
效果截图展示

图2-1 APP图标

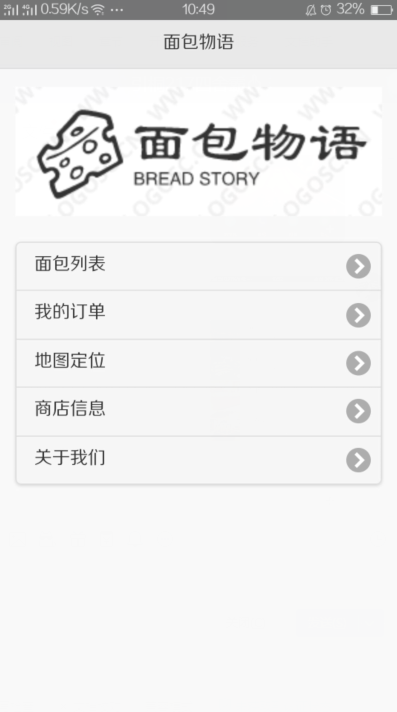
图2-2 主页


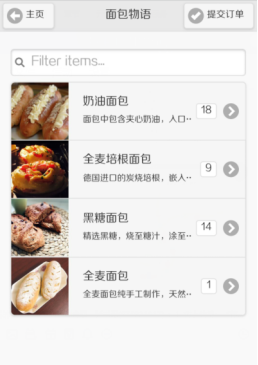
图2-3 面包列表&详细信息

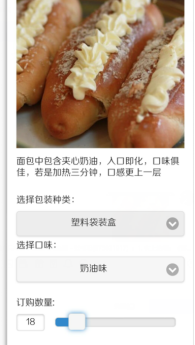
图2-4 订购

图2-5 生成&查看订单

图2-6 删除订单


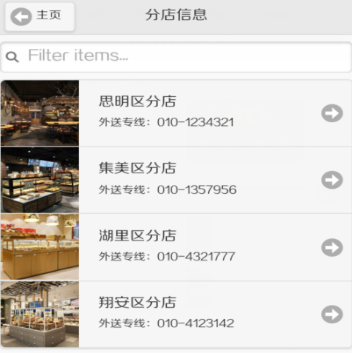
图2-7 分店列表&详细信息

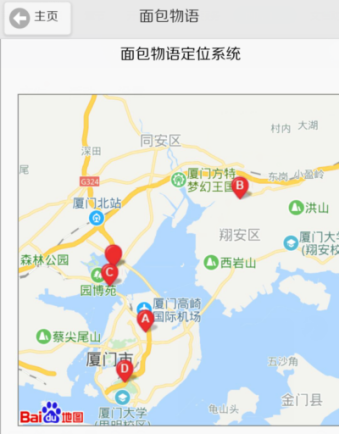
图2-8 定位系统
主要代码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<script type="text/javascript">
document.addEventListener('plusready', function() {
//console.log("所有plus api都应该在此事件发生后调用,否则会出现plus is undefined。"
});
$(function() {
})
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<h1>面包物语</h1>
</div>
<div data-role="main" class="ui-content">
<img src="img/logolong.png" style="width: 100%;"/>
<ul data-role="listview" data-inset="true">
<li><a href="list.html" data-ajax="false">面包列表</a></li>
<li><a href="search.html" data-ajax="false">我的订单</a></li>
<li><a href="map.html" data-ajax="false">地图定位</a></li>
<li><a href="info.html" data-ajax="false">商店信息</a></li>
<li><a href="jiameng.html" data-ajax="false">关于我们</a></li>
<!-- <li><a href=""></a></li> -->
</ul>
</div>
</div>
</body>
</html>
search.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>用户查询订单</title>
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
#content {
font-size: 15px;
padding: 20px;
margin: 0px;
}
.ui-block-a,
.ui-block-b,
.ui-block-c {
height: 30px;
text-align: center;
padding-top: 5px;
border-bottom: 1px solid;
}
</style>
<script type="text/javascript">
$('#first').ready(function() {
$("#del").hide(); //隐藏按钮
//判断各个商品是否有值,否则不显示
if (localStorage.sp1 != null) {
$("#sp1").html(localStorage.sp1);
$("#kw1").html(localStorage.kw1);
} else {
$("#sp1p").hide();
}
if (localStorage.sp2 != null) {
$("#sp2").html(localStorage.sp2);
$("#kw2").html(localStorage.kw2);
} else {
$("#sp2p").hide();
}
if (localStorage.sp3 != null) {
$("#sp3").html(localStorage.sp3);
$("#kw3").html(localStorage.kw3);
} else {
$("#sp3p").hide();
}
if (localStorage.sp4 != null) {
$("#sp4").html(localStorage.sp4);
$("#kw4").html(localStorage.kw4);
} else {
$("#sp4p").hide();
}
if (localStorage.sp1 != null || localStorage.sp2 != null || localStorage.sp3 != null || localStorage.sp4 != null) {
$(".noorder").hide();
if (localStorage.pay == 1) {
$("#delo").show();
$("#pay1").hide();
$("#pay2").show();
$("#alo").hide();
} else {
$("#pay1").show();
$("#pay2").hide();
}
} else {
$(".haveorder").hide();
$("#pay1").hide();
$("#pay2").hide();
}
});
function deleteOrder() {
localStorage.clear();
$(".ui-grid-b").html("已经取消订单!");
$(".noorder").show();
$(".haveorder").hide();
$("ul").hide();
$("#pay2").hide();
$("#pay1").hide();
$("#del").show();
}
</script>
</head>
<body>
<div data-role="page" data-title="订单列表" id="first" data-theme="a">
<div data-role="header" data-position="fixed">
<a href="index.html" data-icon="arrow-l" data-iconpos="left" data-ajax="false">主页</a>
<h1>订单列表</h1>
</div>
<div data-role="content" id="content">
<ul id="sp1p" data-role="listview" data-inset="true">
<li data-role="list-divider">面包种类</li>
<li>奶油面包</li>
<li data-role="list-divider">口味</li>
<li id="kw1"></li>
<li data-role="list-divider">订购数量</li>
<li id="sp1"></li>
</ul>
<ul id="sp2p" data-role="listview" data-inset="true">
<li data-role="list-divider">面包种类</li>
<li>全麦培根面包</li>
<li data-role="list-divider">口味</li>
<li id="kw2"></li>
<li data-role="list-divider">订购数量</li>
<li id="sp2"></li>
</ul>
<ul id="sp3p" data-role="listview" data-inset="true">
<li data-role="list-divider">面包种类</li>
<li>黑糖面包</li>
<li data-role="list-divider">口味</li>
<li id="kw3"></li>
<li data-role="list-divider">订购数量</li>
<li id="sp3"></li>
</ul>
<ul id="sp4p" data-role="listview" data-inset="true">
<li data-role="list-divider">面包种类</li>
<li>全麦面包</li>
<li data-role="list-divider">口味</li>
<li id="kw4"></li>
<li data-role="list-divider">订购数量</li>
<li id="sp4"></li>
</ul>
<ul id="del" data-role="listview" data-inset="true">
<li>订单已删除!</li>
</ul>
<a class="haveorder" id="alo" href="list.html" data-role="button" data-inline="true" onclick="alterOrder () ;" data-ajax="false">修改订单</a>
<a class="haveorder" id="delo" href="#" data-role="button" data-inline="true" onclick="deleteOrder () ;" data-ajax="false">删除订单</a>
<a id="pay1" href="pay.html" data-role="button" data-inline="true" data-ajax="false">支付订单</a>
<a id="pay2" href="#" data-role="button" data-inline="true" data-ajax="false">已完成订单</a>
<a class="noorder" href="list.html" data-role="button" data-ajax="false">没有订单哦~<br>点此查看面包~</a>
</div>
<div data-role="footer" data-position="fixed" style="text-align:center">
订购专线:18900229966
</div>
</div>
</body>
</html>
list.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>面包列表</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<style type="text/css">
img {
width: 100%;
}
.cont {
width: 100%;
}
</style>
<script>
$.extend({
//这个函数用于更新列表的商品数量
'sp':function(){
if(localStorage.sp1==null){
$("#sp1").html("0");
} else {
$("#sp1").html(localStorage.sp1);
$("#num1").val(localStorage.sp1);
}
if(localStorage.sp2==null){
$("#sp2").html("0");
} else {
$("#sp2").html(localStorage.sp2);
$("#num2").val(localStorage.sp2);
}
if(localStorage.sp3==null){
$("#sp3").html("0");
} else {
$("#sp3").html(localStorage.sp3);
$("#num3").val(localStorage.sp3);
}
if(localStorage.sp4==null){
$("#sp4").html("0");
} else {
$("#sp4").html(localStorage.sp4);
$("#num4").val(localStorage.sp4);
}
}});
$(function(){
$.sp();
//按钮点击触发
$("#addToStorage1").click(function(){
localStorage.sp1=$("#num1").val();
localStorage.kw1=$("#selectflavour1").val();
localStorage.bz1=$("#selectitem1").val();
$.sp();
$("#a1")[0].click(); //关闭弹窗,下同
});
$("#addToStorage2").click(function(){
localStorage.sp2=$("#num2").val();
localStorage.kw2=$("#selectflavour2").val();
localStorage.bz2=$("#selectitem2").val();
$.sp();
$("#a2")[0].click();
});
$("#addToStorage3").click(function(){
localStorage.sp3=$("#num3").val();
localStorage.kw3=$("#selectflavour3").val();
localStorage.bz3=$("#selectitem3").val();
$.sp();
$("#a3")[0].click();
});
$("#addToStorage4").click(function(){
localStorage.sp4=$("#num4").val();
localStorage.kw4=$("#selectflavour4").val();
localStorage.bz4=$("#selectitem4").val();
$.sp();
$("#a4")[0].click();
});
})
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<a href="index.html" data-icon="arrow-l" data-iconpos="left" data-ajax="false">主页</a>
<h1>面包物语</h1>
<a href="search.html" data-icon="check" data-ajax="false">提交订单</a>
</div>
<div data-role="main" class="ui-content">
<ul data-role="listview" data-inset="true" data-filter="true">
<li> <a href="#buy1" data-rel="popup"> <img src="img/ny.jpg">
<h3>奶油面包<span id="sp1" class="ui-li-count"></span></h3>
<p>面包中包含夹心奶油,入口即化,口味俱佳,若是加热三分钟,口感更上一层</p>
</a>
<!-- zheli -->
<div data-role="popup" id="buy1" class="ui-content">
<a id="a1" href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-btn ui-icon-delete ui-btn-icon-notext ui-btn-left">关闭</a>
<p>
<p><img src="img/ny.jpg" /></p>
<p class="cont">面包中包含夹心奶油,入口即化,口味俱佳,若是加热三分钟,口感更上一层</p>
<br>
选择包装种类:
<select name="selectitem" id="selectitem1">
<option value="塑料袋装盒">塑料袋装盒</option>
<option value="纸片装盒">纸片装盒</option>
<option value="锡纸装盒">锡纸装盒</option>
</select>
<!--选择口味-->
选择口味:
<select name="selectflavour" id="selectflavour1">
<option value="奶油味">奶油味</option>
<option value="全麦">全麦</option>
<option value="黑糖">黑糖</option>
<option value="培根">培根</option>
</select>
<fieldset data-role="controlgroup">
<!--数量范围滑竿-->
<br>
订购数量:
<input type="range" name="num" id="num1" value="1" min="0" max="100" data-highlight="true" />
<!--订购按钮-->
<br>
<input type="button" id="addToStorage1" value="确定" />
</fieldset>
</p>
</div>
</li>
<li> <a href="#buy2" data-rel="popup"> <img src="img/pg.jpg" />
<h3>全麦培根面包<span id="sp2" class="ui-li-count"></span></h3>
<p>德国进口的炭烧培根,嵌入全麦面包片中,味道超级棒</p>
</a>
<div data-role="popup" id="buy2" class="ui-content">
<a id="a2" href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-btn ui-icon-delete ui-btn-icon-notext ui-btn-left">关闭</a>
<p>
<p><img src="img/pg.jpg" /></p>
<p class="cont">德国进口的炭烧培根,嵌入全麦面包片中,味道超级棒</p>
<br>
选择包装种类:
<select name="selectitem" id="selectitem2">
<option value="塑料袋装盒">塑料袋装盒</option>
<option value="纸片装盒">纸片装盒</option>
<option value="锡纸装盒">锡纸装盒</option>
</select>
<!--选择口味-->
选择口味:
<select name="selectflavour" id="selectflavour2">
<option value="奶油味">奶油味</option>
<option value="全麦">全麦</option>
<option value="黑糖">黑糖</option>
<option value="培根">培根</option>
</select>
<fieldset data-role="controlgroup">
<!--数量范围滑竿-->
<br>
订购数量:
<input type="range" name="num" id="num2" value="1" min="0" max="100" data-highlight="true" />
<!--订购按钮-->
<br>
<input type="button" id="addToStorage2" value="确定" />
</fieldset>
</p>
</div>
<!-- jiesu -->
</li>
<li> <a href="#buy3" data-rel="popup"> <img src="img/ht.jpg" />
<h3>黑糖面包<span id="sp3" class="ui-li-count"></span></h3>
<p>精选黑糖,烧至糖汁,涂至面包外层,冷凝成黑糖层,口味极佳,一致好评</p>
</a>
<div data-role="popup" id="buy3" class="ui-content">
<a id="a3" href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-btn ui-icon-delete ui-btn-icon-notext ui-btn-left">关闭</a>
<p>
<p><img src="img/ht.jpg" /></p>
<p class="cont">精选黑糖,烧至糖汁,涂至面包外层,冷凝成黑糖层,口味极佳,一致好评</p>
<br>
选择包装种类:
<select name="selectitem" id="selectitem3">
<option value="塑料袋装盒">塑料袋装盒</option>
<option value="纸片装盒">纸片装盒</option>
<option value="锡纸装盒">锡纸装盒</option>
</select>
<!--选择口味-->
选择口味:
<select name="selectflavour" id="selectflavour3">
<option value="奶油味">奶油味</option>
<option value="全麦">全麦</option>
<option value="黑糖">黑糖</option>
<option value="培根">培根</option>
</select>
<fieldset data-role="controlgroup">
<!--数量范围滑竿-->
<br>
订购数量:
<input type="range" name="num" id="num3" value="1" min="0" max="100" data-highlight="true" />
<!--订购按钮-->
<br>
<input type="button" id="addToStorage3" value="确定" />
</fieldset>
</p>
</div>
<!-- jiesu -->
</li>
<li> <a href="#buy4" data-rel="popup"> <img src="img/qm.jpg" />
<h3>全麦面包<span id="sp4" class="ui-li-count"></span></h3>
<p>全麦面包纯手工制作,天然不含任何添加物</p>
</a>
<div data-role="popup" id="buy4" class="ui-content">
<a id="a4" href="#" data-rel="back" class="ui-btn ui-corner-all ui-shadow ui-btn ui-icon-delete ui-btn-icon-notext ui-btn-left">关闭</a>
<p>
<p><img src="img/qm.jpg" /></p>
<p class="cont">全麦面包纯手工制作,天然不含任何添加物</p>
<br>
选择包装种类:
<select name="selectitem" id="selectitem4">
<option value="塑料袋装盒">塑料袋装盒</option>
<option value="纸片装盒">纸片装盒</option>
<option value="锡纸装盒">锡纸装盒</option>
</select>
<!--选择口味-->
选择口味:
<select name="selectflavour" id="selectflavour4">
<option value="奶油味">奶油味</option>
<option value="全麦">全麦</option>
<option value="黑糖">黑糖</option>
<option value="培根">培根</option>
</select>
<fieldset data-role="controlgroup">
<!--数量范围滑竿-->
<br>
订购数量:
<input type="range" name="num" id="num4" value="1" min="0" max="100" data-highlight="true" />
<!--订购按钮-->
<br>
<input type="button" id="addToStorage4" value="确定" />
</fieldset>
</p>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>
info.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>分店信息</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<style type="text/css">
img {
width: 100%;
}
</style>
</head>
<body>
<div data-role="header"> <a href="index.html" data-icon="arrow-l" data-iconpos="left" data-ajax="false">主页</a>
<h1>分店信息</h1>
</div>
<ul data-role="listview" data-inset="true" data-filter="true">
<li> <a href="#shop1" data-rel="popup" class="ui-btn ui-icon-arrow-r ui-btn-icon-right"> <img src="img/fd1.jpg" />
<h3>思明区分店</h3>
<p>外送专线:010-1234321</p>
</a>
<div data-role="popup" id="shop1" class="ui-content">
<h2 align="center">思明区分店</h2>
<img src="img/fd1.jpg">
<h4>联系电话:15895364815</h4>
<h4>详细地址:福建省厦门市思明区厦禾路860号华普大厦2层 </h4>
</div>
</li>
<li> <a href="#shop2" data-rel="popup" class="ui-btn ui-icon-arrow-r ui-btn-icon-right"> <img src="img/fd2.jpg"/>
<h3>集美区分店</h3>
<p>外送专线:010-1357956</p>
</a>
<div data-role="popup" id="shop2" class="ui-content">
<h2 align="center">集美区分店</h2>
<img src="img/fd2.jpg">
<h4>联系电话:15163864715</h4>
<h4>详细地址:厦门市集美区银江路137号万达广场F1 </h4>
</div>
</li>
<li> <a href="#shop3" data-rel="popup" class="ui-btn ui-icon-arrow-r ui-btn-icon-right"> <img src="img/fd3.jpg" />
<h3>湖里区分店</h3>
<p>外送专线:010-4321777</p>
</a>
<div data-role="popup" id="shop3" class="ui-content">
<h2 align="center">湖里区分店</h2>
<img src="img/fd3.jpg">
<h4>联系电话:17606184179</h4>
<h4>详细地址:福建省厦门市湖里区安兜社349号101 </h4>
</div>
</li>
<li> <a href="#shop4" data-rel="popup" class="ui-btn ui-icon-arrow-r ui-btn-icon-right"> <img src="img/fd4.jpg"/>
<h3>翔安区分店</h3>
<p>外送专线:010-4123142</p>
</a>
<div data-role="popup" id="shop4" class="ui-content">
<h2 align="center">翔安区分店</h2>
<img src="img/fd4.jpg">
<h4>联系电话:17605188146</h4>
<h4>详细地址:福建省厦门市翔安区锦江之星(厦门翔安马巷店)北60米</h4>
</div>
</li>
</ul>
</body>
</html>
jiameng.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<title>加盟热线</title>
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<a href="index.html" data-icon="arrow-l" data-iconpos="left" data-ajax="false">主页</a>
<h1>联系方式</h1>
</div>
<div data-role="main" class="ui-content">
<ul data-role="listview" data-inset="true">
<li><img src="img/jiameng1.jpg" id="jiameng"></li>
<li>联系人:朱先生</li>
<li>QQ:520131499</li>
<li>加盟热线:12345678911</li>
<li>备用电话:11125052544</li>
</ul>
</div>
</div>
</body>
</html>
pay.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="https://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<style type="text/css">
img {
width:100%;
}
.cont {
width:100%;
}
</style>
<script>
$(function(){
$("a").click(function(){
localStorage.pay=1;
alert("支付成功");
});
});
</script>
<title>支付</title>
</head>
<body>
<div data-role="page" data-title="支付" id="first" data-theme="a">
<div data-role="header" data-position="fixed">
<a href="index.html" data-icon="arrow-l" data-iconpos="left" data-ajax="false">完成支付</a>
<h1>支付</h1>
</div>
<div data-role="content" id="content">
<img src="img/zhifu.jpg" />
</div>
</div>
</body>
</html>
H5 移动APP - 面包店的更多相关文章
- 通过页面调用APP【H5与APP互通】
现在H5和App原生的内容原来越互通,所涉及的业务也越来越复杂和融合,所以如何互相之间方便的调用才是王道. 场景1 比如用hybrid获取地理位置和短信信息,这当然需要框架封装好,比如利用框架的bri ...
- 微信公众号、H5、APP三者各有什么优势?
昨天给大家分享了一个现在很热的H5,众所周知,当下H5手机网站.微信公众号.APP这三种载体都越来越火了,而且三者都有各自的一些优势和劣势. HTML5(H5) H5之所以能引发如此广泛的效应,根本在 ...
- H5唤醒app,不完全兼容
---ps---最近新发现一个开源的H5唤醒app的库:建议使用第三方开源库https://github.com/suanmei/callapp-lib实现:或者极光魔链(后期可能会收费)https: ...
- 应该用H5编写APP还是用原生的呢?
现观目前市场上的APP横行,不同行业.不同类目的APP在国内各大应用市场挤爆的满满了,那么作为一个程序员或者一个企业如何能从容的把握住制作一款实用又符合用户体验的APP呢? 自从接触APP也有四年多了 ...
- H5唤起app
H5唤起app 1.判断是否在微信中打开 无论是在哪个平台的客户端Android/IOS,在微信的平台上访问都有一个问题,那就是无法启动客户端,这是微信为了安全性考虑的限制,android这边屏蔽sc ...
- 支付宝H5、APP支付服务端的区别(php)
php支付宝H5和APP支付1.准备工作需要前往 蚂蚁金服开放平台申请https://openhome.alipay.com/developmentDocument.htm 2.大致流程1.用户添加商 ...
- h5做app和原生app有什么区别?
h5做app和原生app有什么区别? 一.总结 一句话总结: 二.h5做app和原生app有什么区别? 普通的HTML5技术与原生技术相比,有跨平台.动态.开放.直达二级内容页面等特点,但却在性能.工 ...
- 【转帖】H5 手机 App 开发入门:概念篇
H5 手机 App 开发入门:概念篇 http://www.ruanyifeng.com/blog/2019/12/hybrid-app-concepts.html 作者: 阮一峰 日期: 2019年 ...
- [转帖]H5 手机 App 开发入门:技术篇
H5 手机 App 开发入门:技术篇 http://www.ruanyifeng.com/blog/2019/12/mobile-app-technology-stack.html 阮一峰老师的文 ...
随机推荐
- Eclipse中各图标含义
Eclipse中定义很多小图标,在平时的开发工作中,熟悉这些小图标还是很有意义的.那具体意义大家又知道多少呢? 首先,通过在搜索“eclipse icon meaning”,找到了一个比较有用的链接, ...
- Js 文件上传后缀验证
//img格式验证 function imgFormat(name) { //再对文件名进行截取,以取得后缀名 var namearr= name.split("."); //获取 ...
- HDU-3072-IntelligenceSystem(tarjan,贪心)
链接:https://vjudge.net/problem/HDU-3072 题意: 给你n个点,1个点到另一个点连接花费c,但是如果几个点可以相互可达,则这几个点连通花费为0. 求将整个图连通的最小 ...
- 泛型设计<T, PK extends Serializable>
泛型类和泛型方法的使用 http://www.jb51.net/article/67445.htm http://www.cnblogs.com/iyangyuan/archive/2013/04/0 ...
- FusionCharts图表控件中文版使用手册
三要素:swf.data.xml.承载图表的载体 1.Swf: 按照你所设计的图表类型加载相应的.swf文件到你的工程即可(eg:若你想生成一张二维柱状图,那么在你的工程里就必须包含Column2D. ...
- 安装Jaspersoft Studio
下载位置:http://community.jaspersoft.com/project/jaspersoft-studio/releases.
- 简单记录下SpringCloud的微服务架构和一些概念
一.微服务的注册与发现——Eureka 和许多分布式设计一样,分布式的应用一般都会有一个服务中心,用于记录各个机器的信息.微服务架构也一样,我们把一个大的应用解耦成这么多个那么多个服务,那么在想要调用 ...
- 《深入理解java虚拟机》笔记(5)垃圾回收算法及垃圾收集器
一.标记-清除算法 算法:分为标记和清除两个阶段,首先标记出所有需要回收的对象,再对标记对象进行回收. 不足之处:效率不高,会产生大量不连续内存碎片,导致下次分配较大内存时,若内存不足不得不触发垃圾回 ...
- C#数据类型 值传递和引用传递
/// <summary> /// 电脑类 /// </summary> public class Computer { public string Type { get; s ...
- Spring 整合 Quartz 实现动态定时任务(附demo)
最近项目中需要用到定时任务的功能,虽然Spring 也自带了一个轻量级的定时任务实现,但感觉不够灵活,功能也不够强大.在考虑之后,决定整合更为专业的Quartz来实现定时任务功能. 普通定时任务 首先 ...
