如何用纯 CSS 和 D3 创作一只扭动的蠕虫

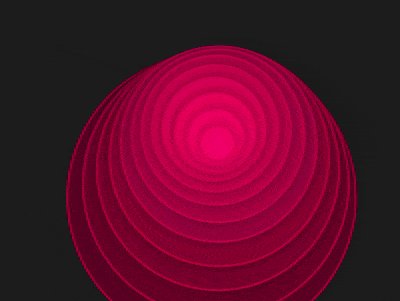
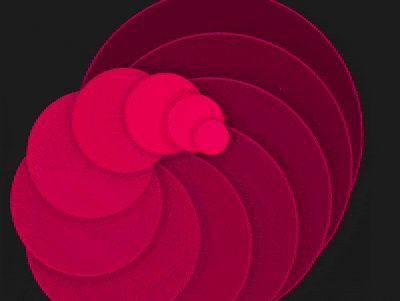
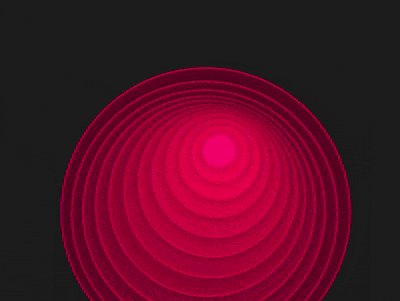
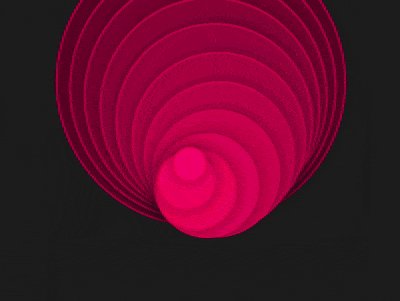
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/QBQJMg
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/c9mydU8
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 3 個元素,代表蠕虫的 3 个体节:
<div class="worm">
<span></span>
<span></span>
<span></span>
</div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #222;
}
画出蠕虫最大的体节:
.worm {
display: flex;
align-items: center;
justify-content: center;
}
.worm span {
position: absolute;
width: 90vmin;
height: 90vmin;
background-color: hsl(336, 100%, 19%);
border-radius: 50%;
border: 3px solid;
border-color: hsl(336, 100%, 36%);
}
定义 css 变量:
.worm {
--particles: 3;
}
.worm span:nth-child(1) {
--n: 1;
}
.worm span:nth-child(2) {
--n: 2;
}
.worm span:nth-child(3) {
--n: 3;
}
用变量定义体节的尺寸,画出其他体节:
.worm span {
--diameter: calc(100vmin - var(--n) * 90vmin / var(--particles));
width: var(--diameter);
height: var(--diameter);
}
用变量定义体节的颜色,使它们显得有层次感:
.worm span {
background-color: hsl(336, 100%, calc((19 + var(--n) * 3) * 1%));
border-color: hsl(336, 100%, calc((36 + var(--n) * 1) * 1%));
box-shadow: 0 0 33px rgba(0, 0, 0, 0.3);
}
定义动画效果:
.worm span {
animation: rotating 4s infinite cubic-bezier(0.6, -0.5, 0.3, 1.5);
}
@keyframes rotating {
from {
transform-origin: 0%;
}
to {
transform: rotate(1turn);
transform-origin: 0% 50%;
}
}
用变量设置动画延时:
.worm span {
animation-delay: calc(1s - var(--n) * 100ms);
}
隐藏页面外的内容:
body {
overflow: hidden;
}
接下来用 d3 批量处理 dom 元素。
引入 d3 库:
<script src="https://d3js.org/d3.v5.min.js"></script>
用 d3 为 --particles 变量赋值:
const COUNT_OF_PARTICLES = 3;
d3.select('.worm')
.style('--particles', COUNT_OF_PARTICLES);
用 d3 创建 dom 元素:
d3.select('.worm')
.style('--particles', COUNT_OF_PARTICLES)
.selectAll('span')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('span');
用 d3 为 dom 元素的 --n 属性赋值:
d3.select('.worm')
.style('--particles', COUNT_OF_PARTICLES)
.selectAll('span')
.data(d3.range(COUNT_OF_PARTICLES))
.enter()
.append('span')
.style('--n', (d) => d + 1);
删除掉 html 文件中声明 dom 元素的代码,删除掉 css 文件中声明 --particles 和 --n 变量的代码。
最后,把 dom 元素数设置为 12 个:
const COUNT_OF_PARTICLES = 12;
大功告成!
原文地址:https://segmentfault.com/a/1190000015838476
如何用纯 CSS 和 D3 创作一只扭动的蠕虫的更多相关文章
- 如何用纯 CSS 和 D3 创作一艘遨游太空的宇宙飞船
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/oMqNmv 可交互视频 ...
- 前端每日实战:96# 视频演示如何用纯 CSS 和 D3 创作一艘遨游太空的宇宙飞船
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/oMqNmv 可交互视频 此视频是可 ...
- 如何用纯 CSS 为母亲节创作一颗像素画风格的爱心
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/LmrZVX 可交互视频教 ...
- 前端每日实战:20# 视频演示如何用纯 CSS 为母亲节创作一颗像素画风格的爱心
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/LmrZVX 可交互视频教程 此视频 ...
- 如何用纯CSS布局两列,一列固定宽度,另一列自适应?
大家都知道好多网站都是左右布局的,很多公司在笔试和面试环节也常常问这个问题.一个去网易的师兄说14年腾讯面试的时候问过这个问题,网易在笔试和面试时候也问过这个问题,还有很多互联网公司也都涉及到这个问题 ...
- 如何用 CSS 和 D3 创作一个无尽的六边形空间
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/NBvrWL 可交互视频 此视频是可 ...
- 如何用 CSS 和 D3 创作旋臂粒子动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/xJrOqd 可交互视频 ...
- 如何用 CSS 和 D3 创作火焰动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/xJdVxx 可交互视频 ...
- 前端每日实战:89# 视频演示如何用 CSS 和 D3 创作旋臂粒子动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/xJrOqd 可交互视频 此视频是可 ...
随机推荐
- C# 无视大小写比价字符串以及字符串大小写转换
//C#通过ToUpper()方法将字符串转换成大写,代码如下: string sentence= "this is in upper case."; Console.WriteL ...
- Educational Codeforces Round 65 (Rated for Div. 2) A. Telephone Number
链接:https://codeforces.com/contest/1167/problem/A 题意: A telephone number is a sequence of exactly 11 ...
- HDU-2119-Matrix(最大匹配)
链接:https://vjudge.net/problem/HDU-2119#author=Smilencer 题意: 众所周知,tyz是一个写bug小能手,以至于如果没有队友的帮助,就ac不了程序. ...
- [NWPU2016][寒假作业][正常版第二组]U
题意,有箱子和物品,宽度一样,长度不一样,给定箱子和物品,一个箱子至多能装两个物品,一个物品只能被一个箱子装,求最少多少箱子能装所有的物品. 思路:贪心的话,很容易想到,从大到小排,从最大的开始,往后 ...
- 后台任务利器之Hangfire
后台任务利器之Hangfire 一.简述 Hangfire作为一款高人气且容易上手的分布式后台执行服务,支持多种数据库.在.net core的环境中,由Core自带的DI管理着生命周期,免去了在NF4 ...
- Quartz.NET基础入门
Quartz.NET是一个开源的作业调度框架,非常适合在平时的工作中,定时轮询数据库同步,定时邮件通知,定时处理数据等. Quartz.NET允许开发人员根据时间间隔(或天)来调度作业.它实现了作业和 ...
- HubbleDotNet 使用类
using System; using System.Collections.Generic; using System.Linq; using System.Text; using Hubble.S ...
- Access denied for user ''@'localhost' (using password: NO)之idea坑~
idea启动sql连接远程数据库时发生错误: 发现是sql连接配置问题: spring: datasource: data-username: root data-password: 123456 u ...
- 零基础逆向工程18_PE结构02_联合体_节表_PE加载过程
联合体 特点 1.联合体的成员是共享内存空间的 2.联合体的内存空间大小是联合体成员中对内存空间大小要求最大的空间大小 3.联合体最多只有一个成员有效 节表数据结构说明 PE 加载 过程 FileBu ...
- CSS font-family 字体名称一览表
windows常见内置中文字体 字体中文名 字体英文名 宋体 SimSun(浏览器默认) 黑体 SimHei 微软雅 ...
