vue 动态合并单元格、并添加小计合计功能
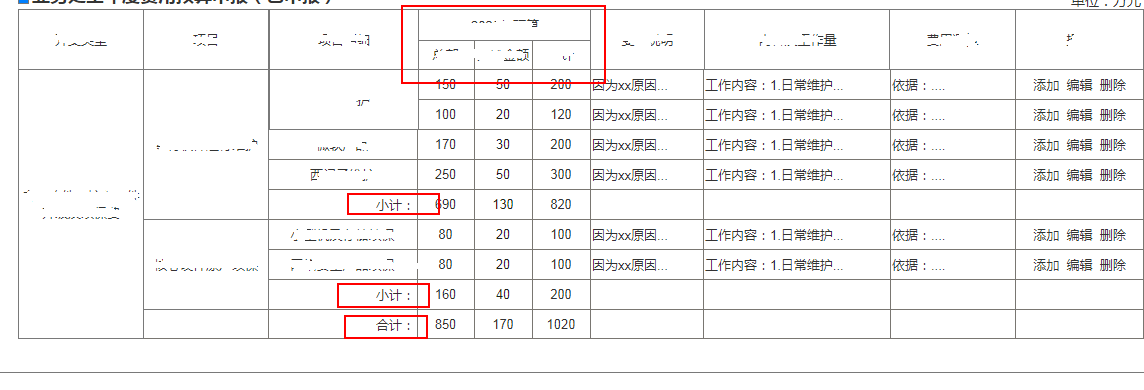
1、效果图

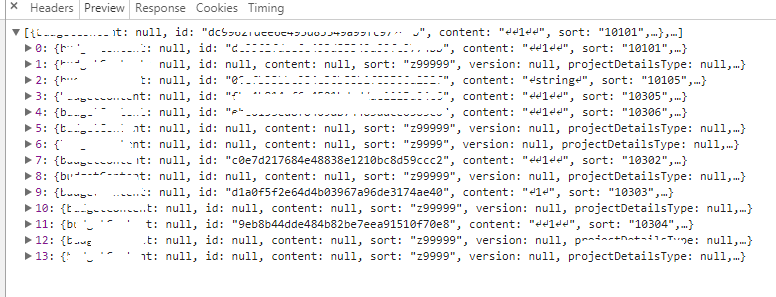
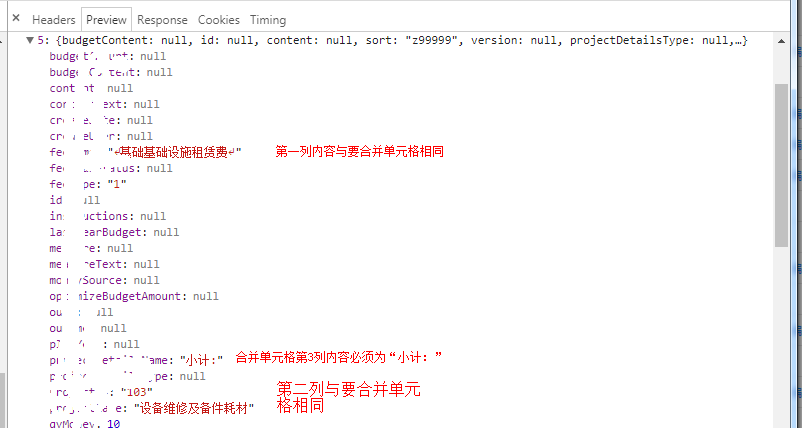
2、后台返回数据格式(平铺式)

3、后台返回数据后,整理所需要展示的属性存储到(items)数组内
var obj = {
"id": curItems[i].id,
"feeName": curItems[i].feeName,
"projectName": curItems[i].projectName,
"projectDetailsName": curItems[i].projectDetailsName,
"zbMoney": curItems[i].zbMoney,
"qyMoney": curItems[i].qyMoney,
"projectId": curItems[i].projectId,
"instructions": curItems[i].instructions,
"contentText": curItems[i].contentText,
"measureText": curItems[i].measureText
}
if (curItems[i].projectDetailsName == '合计:') {
obj.projectName = curItems[i - ].projectName
}
_self.items.push(obj)
}
4、调用initData(调用后会删除需要合并的字段内容)
_self.initData()
initData(){
const that = this;
let arry = [];
let itemsCopy = JSON.parse(JSON.stringify(that.items));
for (let i = ; i < itemsCopy.length; i++) {
for (let j = (i + ); j < itemsCopy.length; j++) {
for (let h in itemsCopy[i]) {
for (let k in itemsCopy[j]) {
if (k == 'feeName' || k == 'projectName' || k == 'projectDetailsName') {
if (itemsCopy[j][k] != '小计:' && itemsCopy[j][k] != '合计:') {
if (h === k && itemsCopy[i][h] === itemsCopy[j][k]) {
delete itemsCopy[j][k]
}
}
}
}
}
}
arry.push(itemsCopy[i]);
}
that.dataT = arry;
},

4、合并行数的代码
rowSpanF: function (key, val) {
const that = this;
let num = ;
for (let i in that.items) {
for (let j in that.items[i]) {
if (j == 'feeName' || j == 'projectName' || j == 'projectDetailsName') {
if (key === j && val === that.items[i][j]) {
if (that.items[i][j] == '小计:' || that.items[i][j] == '合计:') {
return
}
num++;
}
}
}
}
if(num==){
return
}
return num;
},
5、html

代码如下:
<tr v-for="(item,$index) in dataT">
<td
v-if="key!='id'&&(key=='feeName'||key=='projectName'||key=='projectDetailsName'||key=='zbMoney'||key=='qyMoney'||key=='projectId'||key=='instructions'||key=='contentText'||key=='measureText')"
v-for="(val,key) in item" :rowspan="rowSpanF(key,val)">
<span v-if="key=='feeName'">{{val}}</span>
<span v-if="key=='projectName'">{{val}}</span>
<span v-if="key=='projectDetailsName'">{{val}}</span>
<span v-if="key=='zbMoney'">{{val}}</span>
<span v-if="key=='qyMoney'">{{val}}</span>
<span v-if="key=='projectId'">{{item['zbMoney']+item['qyMoney']}}</span>
<span v-if="key=='instructions'">{{val}} </span>
<span v-if="key=='contentText'">{{val}}</span>
<span v-if="key=='measureText'">{{val}}</span>
</td>
<td>
<div v-if="item.projectDetailsName!='小计:'&&item.projectDetailsName!='合计:'">
<!--<span @click="toAdd(allItems[$index])"><a>添加</a></span>-->
<span @click="toEdit(item)"><a>编辑</a></span>
<span>
<a-popconfirm
title="确定删除吗?"
okText="确定"
cancelText="取消"
@confirm="() => deletArr(item)">
<a href="javascript:;">删除</a>
</a-popconfirm>
</span>
</div>
</td>
</tr>
注意事项:
后台返回数据必须符合该条件


vue 动态合并单元格、并添加小计合计功能的更多相关文章
- EasyUI-DataGrid动态合并单元格
js /** * EasyUI DataGrid根据字段动态合并单元格 * @param fldList 要合并table的id * @param fldList 要合并的列,用逗号分隔(例如:&qu ...
- JQuery EasyUI DataGrid动态合并单元格
/** * EasyUI DataGrid根据字段动态合并单元格 * @param fldList 要合并table的id * @param fldList ...
- react antd Table动态合并单元格
示例数据 原始数组 const data = [ { key: '0', name: 'John Brown', age:22, address: 'New York No. 1 Lake Park' ...
- easyui 自动动态合并单元格
.......onLoadSuccess : function(data) { if (data.rows.length > 0) { //调用mergeCellsByField()合并单元格 ...
- JSP动态合并单元格
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <table ...
- html table动态合并单元格 js方法
<script> $(document).ready(function(){ function mc(tableId, startRow, endRow, col) { var tb = ...
- easyUI----纵向合并单元格
使用Easyui-DataGrid过程用.做统计/报表等时经常会使用到合并单元格,原生态Easyui-DataGrid没有合并单元格的属性或方法. 解决方案: 代码一 onLoadSuccess: f ...
- poi导出Excel报表多表头双层表头、合并单元格
效果图: controller层方法: /** * * 导出Excel报表 * @param request * @return * */ @ ...
- easyUI---datagrid合并单元格代码实现
1.html部分: <div id="table1"></div> 2.js部分: $('#table1').datagrid({ data : data, ...
随机推荐
- 如何用纯js做一个大富翁游戏
下面这张是效果图: 先立个flag,一个星期内把这个坑填了
- E20190402-hm
porxy n. 代理服务器; 代表权; 代理人,代替物; 委托书; enroll v. 招收; 注册; 登记; 加入; enrollment n. 注册; 登记; 入会;
- E20180615-hm
fraction n. [数] 分数; 一小部分,些微; 不相连的一块,片段; [化] 分馏; infinity n. <数>无穷大; 无限的时间或空间; product n. 产品; ...
- PhpStrom之添加文件夹至左侧目录树
1.打开编辑器,点击工具栏 File,并选择Open (File -> Open) 2.选择需要添加的文件夹路径,点击 OK 3.点击OK后弹出下图窗口(第一个选项:Open in new wi ...
- [Xcode 实际操作]九、实用进阶-(31)为IAP(支付方式)内购功能的具体实现和测试
目录:[Swift]Xcode实际操作 本文将演示如何为IAP(支付方式)内购功能的具体实现和测试. 内购是苹果市场上的一种常见的盈利方式. 在项目中确保已经安装了第三方库[Pod],双击[Podfi ...
- luoguP3796[模板]AC自动机(加强版)
传送门 ac自动机模板,可能我写的ac自动机是有点问题的,所以跑的有些慢 暴力跳fail统计 代码: #include<cstdio> #include<iostream> # ...
- vijos次小生成树
xiaomengxian的哥哥是一个游戏迷,他喜欢研究各种游戏.这天,xiaomengxian到他家玩,他便拿出了自己最近正在研究的一个游戏给xiaomengxian看.这个游戏是这样的:一个国家有N ...
- 51Nod 1043 幸运号码
#include <stdio.h> #include <algorithm> using namespace std; typedef long long ll; ; ][] ...
- mvn从下载安装到纯命令行创建第一个mvn程序(编码,编译,测试,安装,打包)全过程细致分解
1.maven的下载和安装: a.maven的下载注意事项:如果你是windows,请选择①号,如果你是linux,请选择②号,下载地址:http://maven.apache.org/downloa ...
- JAVA 操作远程mysql数据库实现单表增删改查操作
package MysqlTest; import java.sql.DriverManager; import java.sql.ResultSet; import com.mysql.jdbc.C ...
