WebDriver API——浏览器控制暨如何学习webdriver API
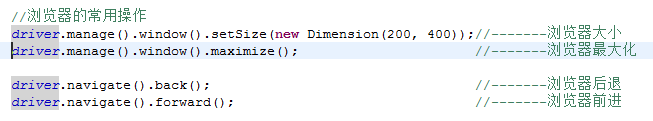
在测试过程中我们可能需要对浏览器进行控制,大小控制啊,刷新页面啊,前进后退等等,最常用的两个接口是window和Navigation。
我们最常用的就是这4个,那么你是否感兴趣它们后面是什么,它们是怎么写出来的,我能否通过这几个简单的方法拓展自己思路,而不是等用到了去百度,一起来看下

1.window接口

返回了一些方法来管理当前窗口,那么有哪些呢?我们来看下
interface Window {
/**
* Set the size of the current window. This will change the outer window dimension,
* not just the view port, synonymous to window.resizeTo() in JS.
*
* @param targetSize The target size.
*/
void setSize(Dimension targetSize);
/**
* Set the position of the current window. This is relative to the upper left corner of the
* screen, synonymous to window.moveTo() in JS.
*
* @param targetPosition The target position of the window.
*/
void setPosition(Point targetPosition);
/**
* Get the size of the current window. This will return the outer window dimension, not just
* the view port.
*
* @return The current window size.
*/
Dimension getSize();
/**
* Get the position of the current window, relative to the upper left corner of the screen.
*
* @return The current window position.
*/
Point getPosition();
/**
* Maximizes the current window if it is not already maximized
*/
void maximize();
}
可以看到我们可以对当前窗口进行大小调整,进行位置调整,获取浏览器窗口大小,最大化等等。
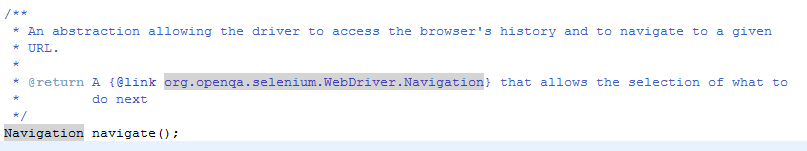
2.Navigation接口

可以让driver来访问历史或者访问地址,这个接口可以做什么呢?
interface Navigation {
/**
* Move back a single "item" in the browser's history.
*/
void back();
/**
* Move a single "item" forward in the browser's history. Does nothing if we are on the latest
* page viewed.
*/
void forward();
/**
* Load a new web page in the current browser window. This is done using an HTTP GET operation,
* and the method will block until the load is complete. This will follow redirects issued
* either by the server or as a meta-redirect from within the returned HTML. Should a
* meta-redirect "rest" for any duration of time, it is best to wait until this timeout is over,
* since should the underlying page change whilst your test is executing the results of future
* calls against this interface will be against the freshly loaded page.
*
* @param url The URL to load. It is best to use a fully qualified URL
*/
void to(String url);
/**
* Overloaded version of {@link #to(String)} that makes it easy to pass in a URL.
*
* @param url
*/
void to(URL url);
/**
* Refresh the current page
*/
void refresh();
}
浏览器的后退,前进,访问url,刷新等操作。
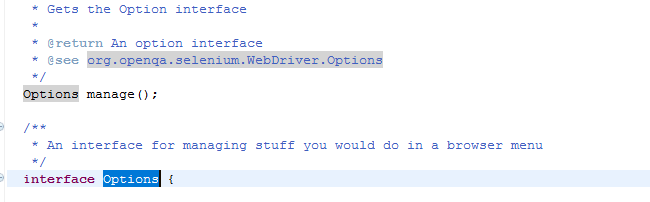
那么我们还看到driver有个manage接口,顾名思义是管理的意思,我们可以看下它到底起到了哪些作用。点进去看下。

有道一下,用来管理你想操作的浏览器菜单,那么我们可以想下浏览器菜单里有什么,历史记录,书签等等等。来看下提供了哪些方法。
/**
* An interface for managing stuff you would do in a browser menu
*/
interface Options { /**
* Add a specific cookie. If the cookie's domain name is left blank, it is assumed that the
* cookie is meant for the domain of the current document.
*
* @param cookie The cookie to add.
*/
void addCookie(Cookie cookie); /**
* Delete the named cookie from the current domain. This is equivalent to setting the named
* cookie's expiry date to some time in the past.
*
* @param name The name of the cookie to delete
*/
void deleteCookieNamed(String name); /**
* Delete a cookie from the browser's "cookie jar". The domain of the cookie will be ignored.
*
* @param cookie
*/
void deleteCookie(Cookie cookie); /**
* Delete all the cookies for the current domain.
*/
void deleteAllCookies(); /**
* Get all the cookies for the current domain. This is the equivalent of calling
* "document.cookie" and parsing the result
*
* @return A Set of cookies for the current domain.
*/
Set<Cookie> getCookies(); /**
* Get a cookie with a given name.
*
* @param name the name of the cookie
* @return the cookie, or null if no cookie with the given name is present
*/
Cookie getCookieNamed(String name); /**
* Returns the interface for managing driver timeouts.
*/
Timeouts timeouts(); /**
* Returns the interface for controlling IME engines to generate complex-script input.
*/
ImeHandler ime(); /**
* Returns the interface for managing the current window.
*/
@Beta
Window window(); /**
* Gets the {@link Logs} interface used to fetch different types of logs.
*
* <p>To set the logging preferences {@link LoggingPreferences}.
*
* @return A Logs interface.
*/
@Beta
Logs logs();
}
这里面包含了对窗口的操作,对cookie的操作,对页面超时的处理,具体的可以再往里深究,在这里就不一一详述了,为大家提供一个思路。
-----------------------------------------------总结一下------------------------------------------------------
希望看到这篇文章的同学能有所启发,做过开发的同学可能觉得这很简单就是提供了许多接口给咱们调用,那么没有做过开发的同学肯定不会有这样的一个开发思路,点开每个方法,每个参数,每个接口去看下它后台是怎么实现的。那么我希望这部分同学在学习webdriver的时候能多些好奇心,拓展下自己的思维,而不是遇到了一个陌生的问题就去度娘,你比如我想操作浏览器前进,就去百度了怎么控制浏览器前进,那么等你想操作cookie的时候你还是会去百度,如果平时没事点开看下源码,那对于提高学习效率和开拓思维是极好的,,对提高自己的测试开发能力也是极好的。
WebDriver API——浏览器控制暨如何学习webdriver API的更多相关文章
- Python3 Selenium自动化web测试 ==> 第三节 常用WebDriver API使用示例上(24个API)
前置步骤: 安装selenium,chrome驱动,Python3.6 学习目的: 常见API的使用 涉及的API: step1: 访问一个网址 step2: 网页的前进和后退 step3: 刷新当前 ...
- 使用python selenium webdriver模拟浏览器
selenium是进行web自动化测试的一个工具,支持C,C++,Python,Java等语言,他能够实现模拟手工操作浏览器,进行自动化,通过webdriver驱动浏览器操作,我使用的是chrome浏 ...
- 浅谈python中selenium库调动webdriver驱动浏览器的实现原理
最近学web自动化时用到selenium库,感觉很神奇,遂琢磨了一下,写了点心得. 当我们输入以下三行代码并执行时,会发现新打开了一个浏览器窗口并访问了百度首页,然而这是怎么做到的呢? from se ...
- [技术博客]基于动态继承类、WebDriver的浏览器兼容性测试框架搭建
问题背景 观察使用selenium进行自动化测试的过程,我们可以将它概述为: 启动测试进程,在该进程中构建WebDriver 启动浏览器进程,将它与WebDriver建立连接 使用WebDriver向 ...
- selenium webdriver(1)---浏览器操作
启动浏览器 如何启动浏览器已在上篇文章中说明,这里还是以chrome为例,firefox.IE启动方式相同. //启动浏览器 import org.openqa.selenium.WebDriver; ...
- Java+selenium之WebDriver对浏览器的简单操作(一)
操作浏览器的主要方法都来自 org.openqa.selenium.WebDriver 这个接口 这些方法都是在 org.openqa.selenium.remote.RemoteWebDriver这 ...
- selenium WebDriver 对浏览器标签页的切换
关于selenium WebDriver 对浏览器标签页的切换,现在的市面上最新的浏览器,当点击一个链接打开一个新的页面都是在浏览器中打开一个标签页,而selenium只能对窗口进行切换的方法,只能操 ...
- 查看webdriver针对浏览器的一些函数
在用webdriver对浏览器进行操作时,很多操作并不是那么好找,后来在朋友的推荐下可以用下面的方法来寻找针对浏览器的一些操作,函数或属性等,这样方便我们可以查找一些方法去完成我们要的操作. 下面是查 ...
- WebDriver 将浏览器窗口最大化
package com.entrym.main; import java.io.File; import java.io.IOException; import org.openqa.selenium ...
随机推荐
- django使用logging记录日志
django使用logging记录日志,我没有用这方式去记录日志,主要还是项目小的原因吧, 有机会遇见大项目的话可以回头研究. 配置setting.py配置文件 import logging impo ...
- Spring Boot中使用AOP记录请求日志
这周看别人写的springboot后端代码中有使用AOP记录请求日志,以前没接触过,因此学习下. 一.AOP简介 AOP为Aspect Oriented Programming的缩写,意为:面向切面编 ...
- Ubuntu 16.04中的Dock的应用顺序调整
操作步骤: 参考: https://askubuntu.com/questions/39805/is-there-an-easy-way-to-rearrange-or-move-the-icons- ...
- IDEA Java/Scala混合项目maven打包
1.首先创建maven项目 2.创建成功后新建class,只有java的,没有scala的 3.修改pom.xml文件,引入scala <?xml version="1.0" ...
- 全方位绕过软WAF攻略
0×00 前言 现在软waf较为多,就在今年夏天苦逼挖洞的日子里经常遇到360主机卫士,安全狗,云锁之类的软waf进行拦截,经常碰到如下拦截提示: 看到以上三个拦截提示就让人头疼不已,欲罢不能. so ...
- Dubbo简介及实例
节点角色说明: Ø Provider: 暴露服务的服务提供方. Ø Consumer: 调用远程服务的服务消费方. Ø Registry: 服务注册与发现的注册中心. Ø Monitor: 统 ...
- Cocos2d-x初识
cocos2d-x引擎是什么 在学习游戏的时候就有意的搜索这方面的知识,知道游戏须要游戏引擎,引擎听着非常厉害,只是就是一个游戏框架. 或许某一个游戏框架火起来了,就非常流行了,只是我觉得不论什么游戏 ...
- Odoo configuration items
[options] addons_path = /opt/odoo/server/openerp/addons,/opt/odoo/server/addons admin_passwd = admin ...
- Django开发微信公众平台
处理微信发来的信息,实际上就是处理xml的过程.先写xml工具类 # -*- coding:utf-8 -*- from xml.dom import minidom from Web.model.W ...
- Hnu 11187 Emoticons :-) (ac自己主动机+贪心)
题目大意: 破坏文本串.使之没有没有出现表情.破坏就是用空格替换.问最少须要破坏多少个字符. 思路分析: 初看跟Hdu 2457 没什么差别,事实上Hdu2457是要求将字符替换成ACGT,而这个仅仅 ...
