web前端_Vue框架_设置浏览器上方的标题和图标
在创建Vue项目时一般会用默认的项目标题和图标,如下图所示:

不是很美观也可能不符合项目的需求,所以有时候就需要改变项目在浏览器上方的标签名称或者图标。
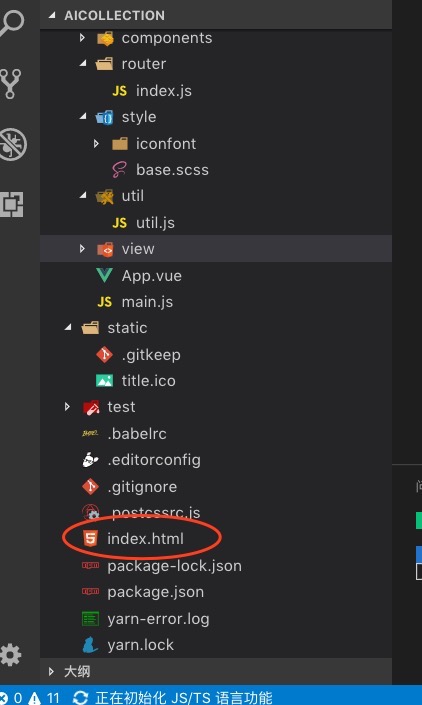
找到项目根目录的index.html,如图:

进去就能够修改title,也就是在浏览器上方的标题
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>template</title>
如果需要在标题旁边加入自定义的图标,你需要把自己的的图片放在static目录下(不要放在src目录下,浏览器会找不到)
将favicon.ico的图标文件放到static文件夹内,在index.html的head中添加:
<link rel="icon" type="image/x-icon" href="static/favicon.ico">
保存并刷新浏览器,看浏览器图标已经正确设置上了。

web前端_Vue框架_设置浏览器上方的标题和图标的更多相关文章
- Web前端三大框架_angular.js 6.0(二)
Web前端三大框架_angular.js 6.0(一) 需要视频教程,看头像昵称处 一.Angular 6.0 1.1样式 html中引入样式:内嵌式,外链式,行内式. ng6中组件引入样式的方式也 ...
- Web前端MVC框架的意义分析
前言: Web前端开发是Web技术发展中的一个重要组成部分,在传统的前端开发中由于外界因素的影响导致其开发形式呈现出简单化的特点,即以页面为主体来展示界面中的信息.然而随着科学技术的不断进步,Web前 ...
- 2015年最全的移动WEB前端UI框架
目前,众多互联网公司APP都嵌入了大量的HTML5,移动端的开发越来越重视,HTML5的运用场景也越来越多了.在移动WEB开发的过程中,使用合适的移动WEB UI框架可以大大提升我们的开发效率.下面P ...
- web前端UI框架
分类:WEB前端 时间:2016年1月13日 目前,众多互联网公司APP都嵌入了大量的HTML5,移动端的开发越来越重视,HTML5的运用场景也越来越多了.在移动WEB开发的过程中,使用合适的移动WE ...
- 收集几个Web前端UI框架
原文:http://www.isaced.com/post-200.html 关于Web前端UI库/框架,我觉得是非常方便的东西,对于我们这种业余的Web开发人员,有时候要写点前端代码的时候把UI框架 ...
- web前端技术框架选型参考
一.出发点 随着Web技术的不断发展,前端架构框架.UI框架.构建工具.CSS预处理等层出不穷,各有千秋.太多的框架在形成初期,都曾在web领域 掀起过一场技术浪潮,可有些却仅仅是昙花一现,随着他们用 ...
- Web前端三大框架_vue源码笔记
一.VUE 1.1 MVVM VUE也是基于MVVM模式实现的.特点就是数据双向绑定 在MVVM模式中,分成三个部分: M 模型 model V 视图 view VM 视图-模型 view-model ...
- Bootstrap(Web前端CSS框架)
官方定义: Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile fi ...
- vue,react,angular三大web前端流行框架简单对比
常用的到的网站 vue学习库: https://github.com/vuejs/awesome-vue#carousel (json数据的格式化,提高本地测试的效率) json在线编辑: http: ...
随机推荐
- KMP算法模式匹配
转载请注明出处 http://blog.csdn.net/pony_maggie/article/details/37832707 作者:小马 在一个长串中查找一个子串是较经常使用的操作.各种信息检索 ...
- 【caffe-windows】 caffe-master 之图片转换成lmdb or leveldb
前期准备: 文件夹train:此文件夹中按类别分好子文件夹,各子文件夹里存放相应图片 文件夹test:同train,有多少类就有多少个子文件夹 trainlabels.txt : 存的是训练集的标签 ...
- MySQL 存储过程 (3)
以下介绍下像数据库循环插入数据操作 第一步:建立存储过程用到的信息表
- 2018.11.23-day26 面向对象(终结)
1.私有成员不能被继承2.装饰器方法--(类方法&静态方法)3.装饰器--property方法4.反射
- 九度OJ 1137:浮点数加法 (大数运算)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:2725 解决:736 题目描述: 求2个浮点数相加的和 题目中输入输出中出现浮点数都有如下的形式: P1P2...Pi.Q1Q2...Qj ...
- 设置开启telnet功能
今天访问服务器的时候发现ip可以ping通,但是不能访问,就telnet一下端口吧,谁知系统逗我:
- (转)windows下一分钟配置ngnix实现HLS m3u8点播
一.首先保证nginx能正常运行: 这个就是因为前面我们把nginx的目录加到了Path中,然而nginx启动时各种路径都是以当前工作目录为起始点的,这就导致了系统去“C:\User ...
- Machine Learning in Action(3) 朴素贝叶斯算法
贝叶斯决策一直很有争议,今年是贝叶斯250周年,历经沉浮,今天它的应用又开始逐渐活跃,有兴趣的可以看看斯坦福Brad Efron大师对其的反思,两篇文章:“Bayes'Theorem in the 2 ...
- Whats the difference between service tomcat ./startup.sh and ./catalina.sh run
stack overflow 给出的答案: catalina.sh run starts tomcat in the foreground, displaying the logs on the co ...
- 在react里面使用jquery插件
在react里面使用jquery插件 背景: 虽然现在react,vue等框架开启了前端开发的新篇章, 但对于一些比较复杂的页面,比如想在项目里面生成 组织架构图,人员汇报关系等还是需要用到之前的 j ...
