TypeScript完全解读(26课时)_8.ES6精讲-ES6中的类(进阶)
8.TypeScript完全解读-ES6精讲-类(进阶)


在index.ts内引入

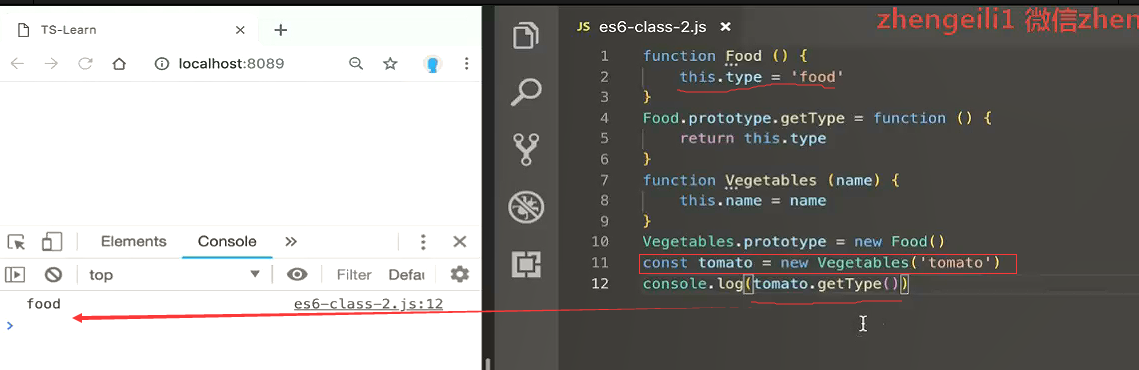
Food创建的实例赋值给Vegetabled这个原型对象,这样使用Vegetables创建实例的时候,就能继承到Food实例的方法

创建西红柿的实例,调用getType方法,获取到的就是Food这个实例里面的type的值就是food

在es6中类的继承要比这个简洁多了,es6中的类就是构造函数的一个语法糖
es6中类的继承
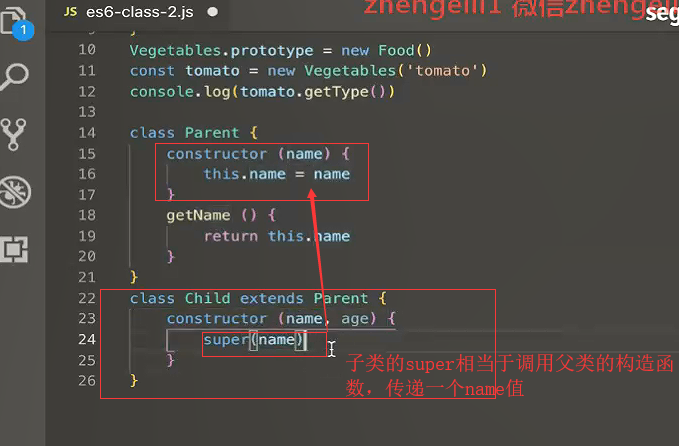
类的继承也是使用extends这个关键字

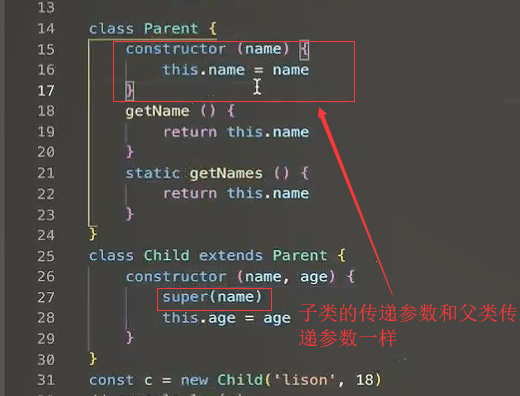
只有在调用super方法之后,你才可以使用this
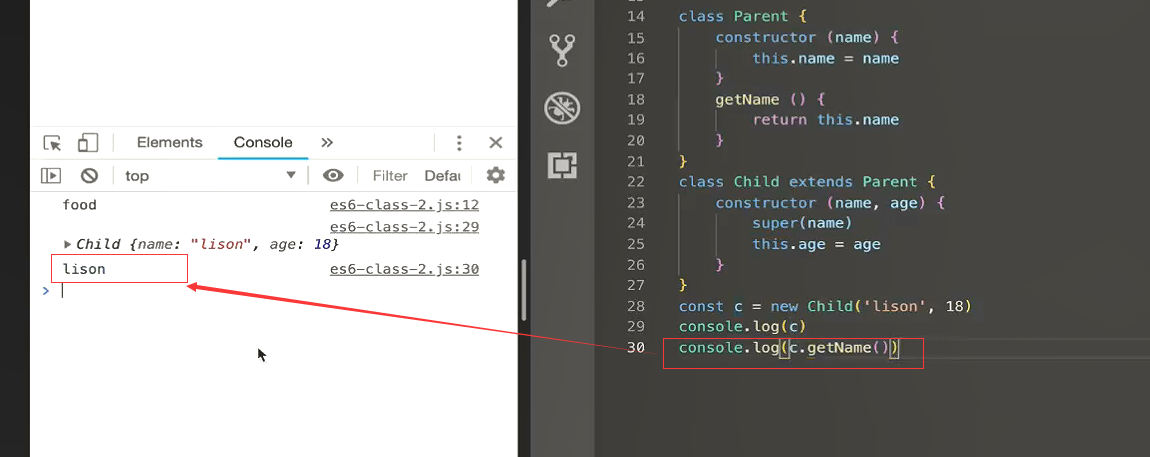
name是父类里面添加的属性。age是子类里面的属性

再调用一下继承父类的方法

这就是es6中类的继承,只有在子类的构造函数中调用super以后 ,才能在子类里面使用this
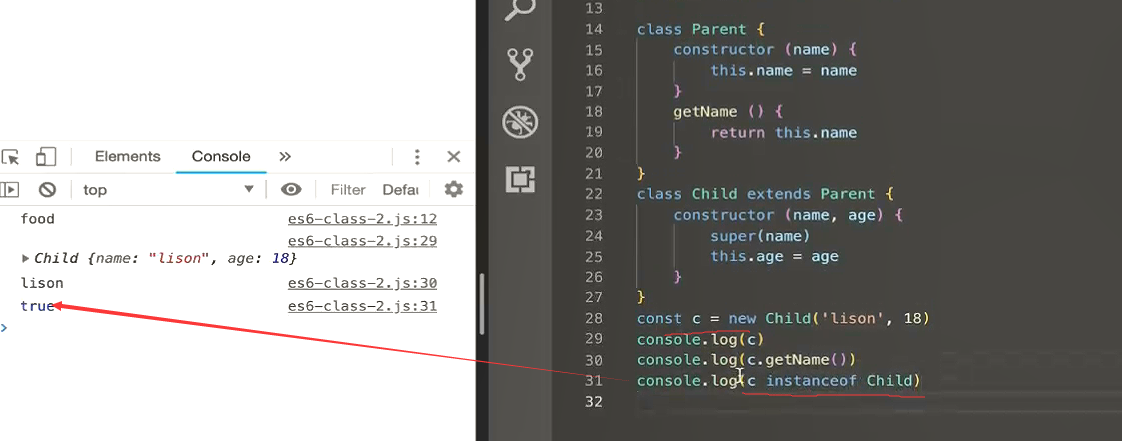
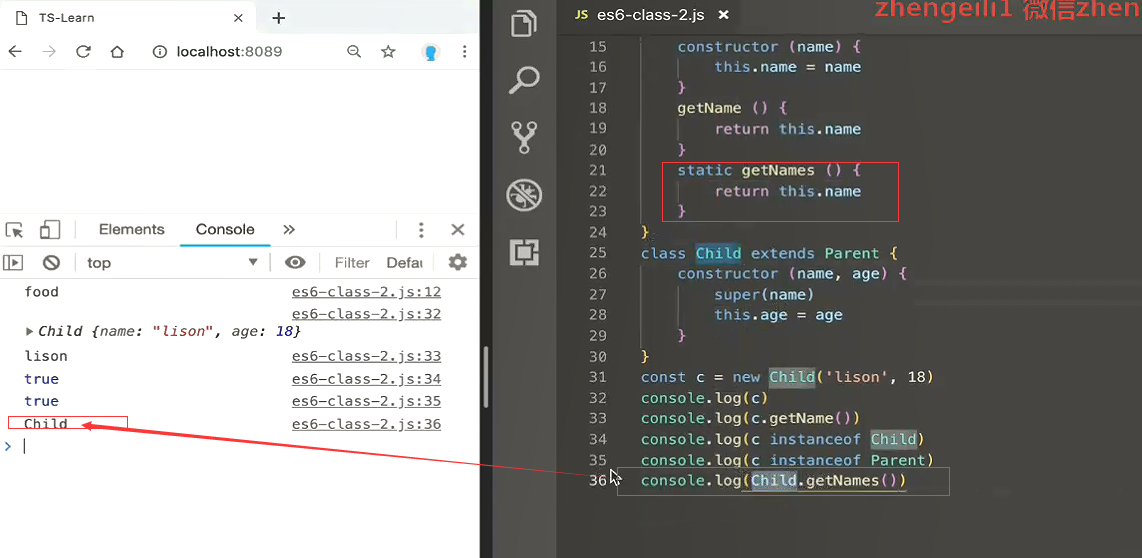
看一下c是不是child的实例,返回的是true

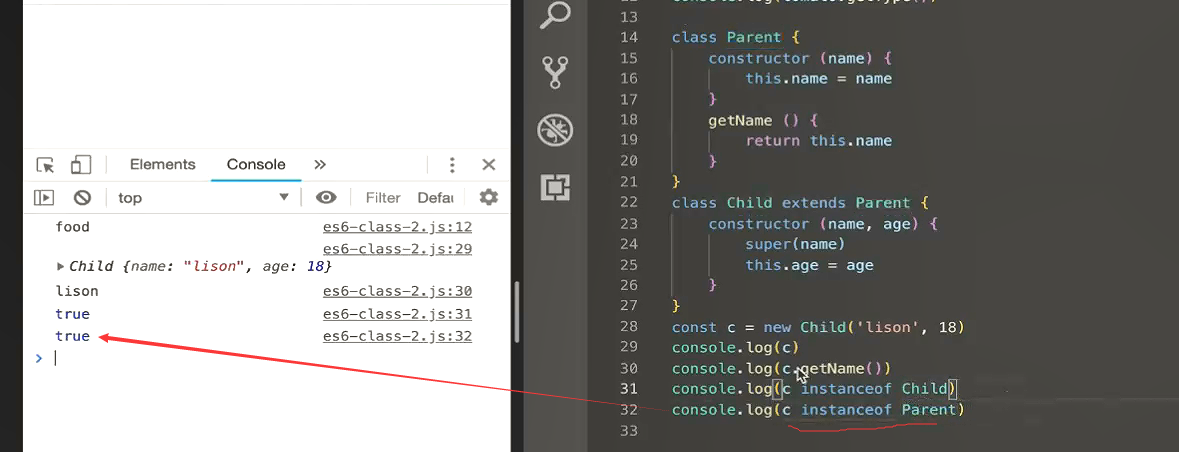
是否是parent的实例,也是true

所以继承了父类的子类创建的实例,既是子类的实例也是父类的实例,子类会将父类的静态方法也都继承过来,相当于父类的静态方法在子类中又定义了一遍
父类定义静态方法getNames,子类调用这个方法,返回的是name。就是子类的类的名称

Object.getPrototypeOf():获取构造函数它的原型对象,如何获取一个类的父类呢?就可以通过这个方法
返回的结果是true,所以child的原型就是parent

super函数
super可以作为函数使用,也可以作为对象来使用
作为函数使用代表的是父类的constructor

es6中要求子类的构造函数必须调用super函数,只有调用了super函数才能在自己的构造函数内使用this。super只能在构造函数内调用
子类调用super以后,父类里面的this添加的name属性就会添加到子类里面。例如这里的Parent里面的this.name属性就添加到了子类里面
作为对象:
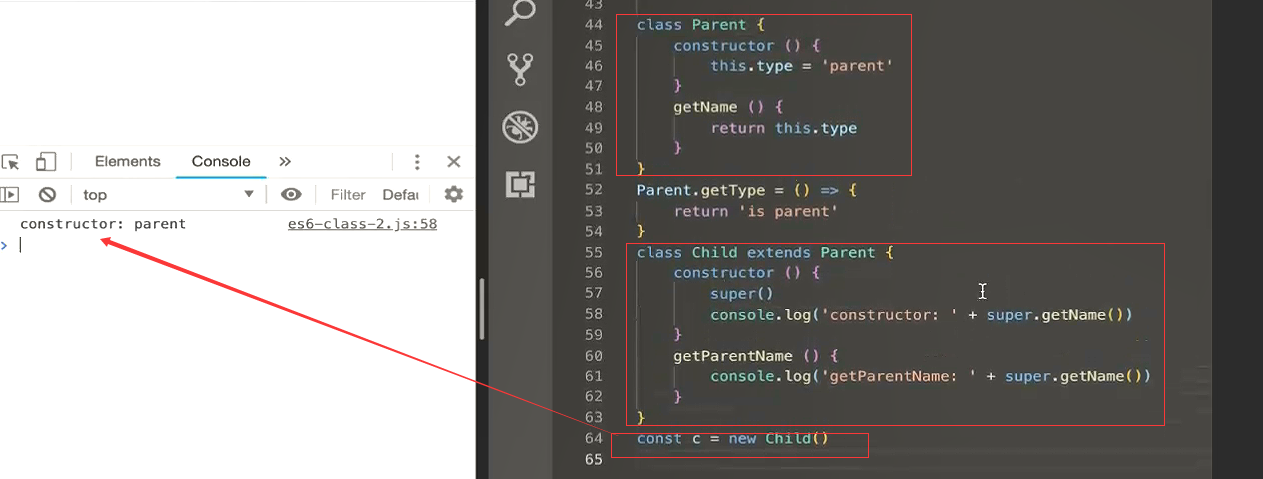
在普通方法中,它指向的是父类的原型对象
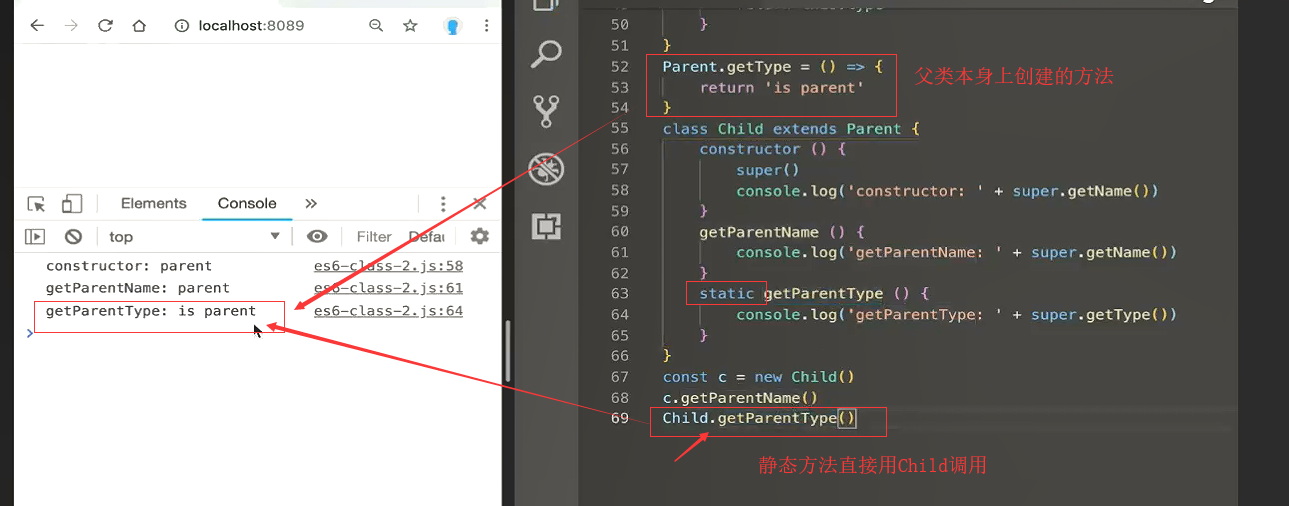
在静态方法中,它指向的是父类

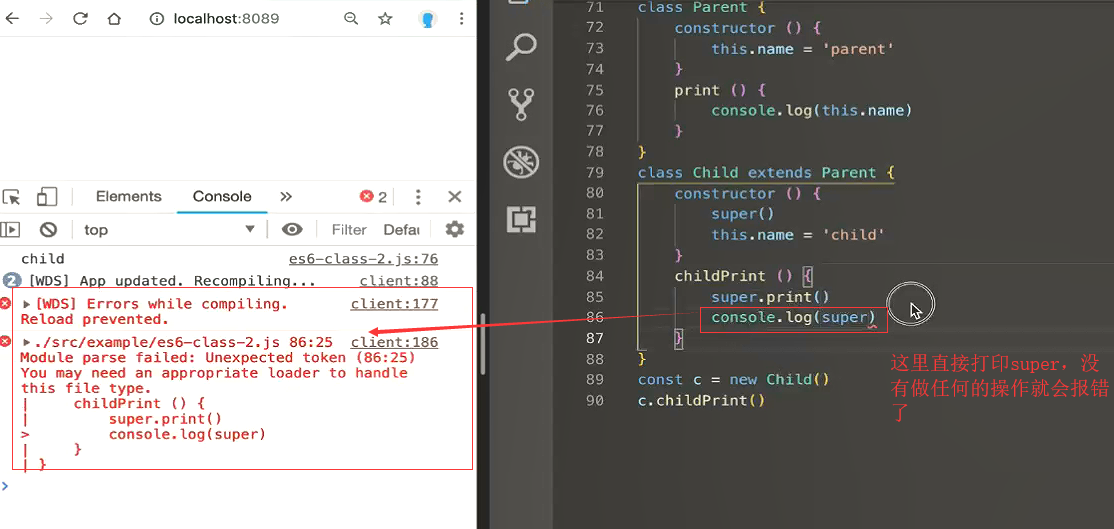
这里的super指向的父类原型对象,而不是父类本身,所以这里调用的是父类在本身上创建的方法getType就报错。。

super在静态方法中指向的就是父类本身。所以这里我们把方法改成静态的方法就可以调用父类的getType方法了


super要么作为函数使用,要么作为作为一个对象,调用它的属性或者方法,一定不能只使用super不做任何的操作

类的protoType和_proto_属性
_proto_不是es标准中定义的属性,而是大多数浏览器厂商在es5 的实现中添加的,每一个对象都有一个_proto_属性,它指向对应的构造函数的protoType属性
19分07秒
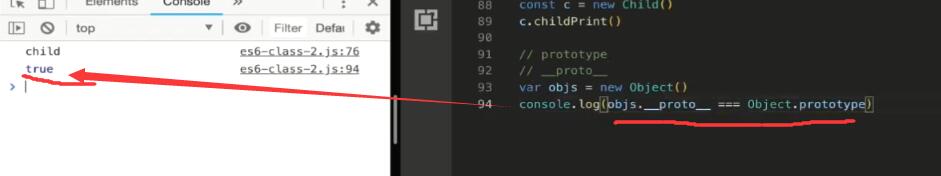
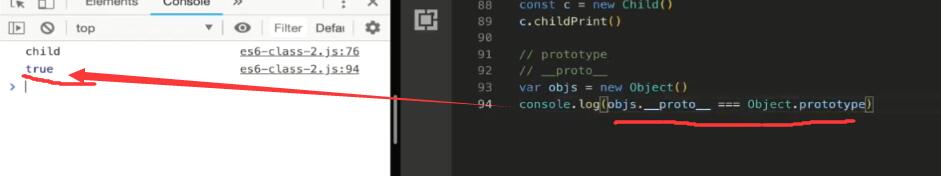
使用Object构造函数来创建一个对象实例,这就说明_proto_指向的是构造函数的protoType属性

objs是构造函数Object创建的实例
在es6中使用_proto_和prototype属性
子类的_proto_指向的是父类本身
子类的prototype属性的_proto_指向的是父类的prototype属性
实例的_proto_属性的_proto_指向的父类实例的_proto_
原生构造函数的继承
在es5中原生构造函数是没法继承的,
原生构造函数包含以下:
Boolean
Number
String
Array
Date
Function
Error
Object
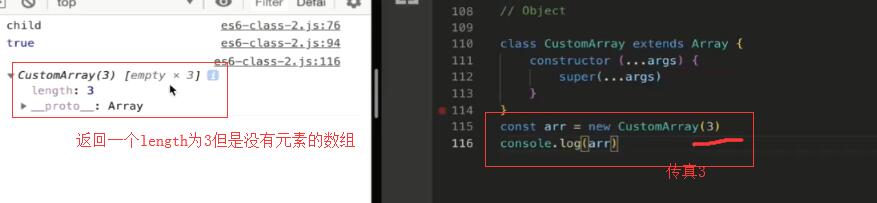
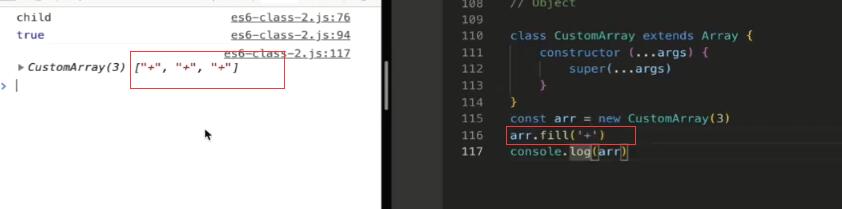
在es6中允许继承原生构造函数
这里使用解构操作符来接收任意个参数,同时使用super方法执行父类的构造函数


es6中数组有个方法fill,可以给这个数组填充元素
以字符串加号填充三个位置

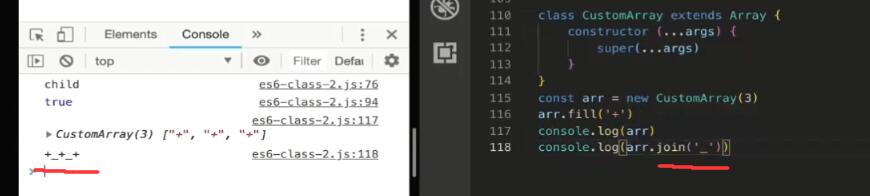
再试试array的join方法,拼接处了字符串

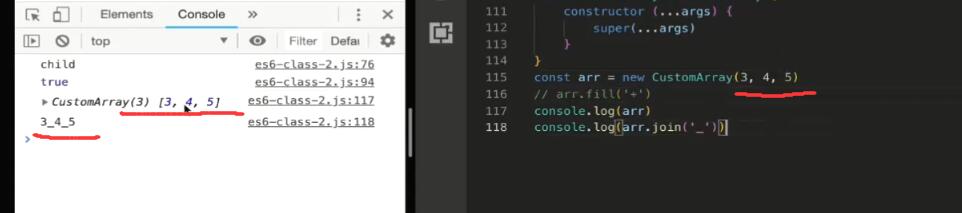
传入多个参数,返回的就是多个参数组成的数组

总结:es5的构造函数和es6的类,这两种形式实现继承的机制上存在差异的,
es5构造函数是先创建子构造函数的实例this,然后再将父构造函数的方法属性添加到这个this上
es6的类是先从父类取到实例对象this,然后在调用super函数之后,再将子类的属性和方法加入到这个this上,这也就是为什么我们要先调用这个super方法,然后你才能使用this的原因
TypeScript完全解读(26课时)_8.ES6精讲-ES6中的类(进阶)的更多相关文章
- TypeScript完全解读(26课时)_汇总贴
ECMAScript 6 入门:http://es6.ruanyifeng.com/ 官网:http://www.typescriptlang.org/ 中文网:https://www.tslang. ...
- TypeScript完全解读(26课时)_7.ES6精讲 - 类Class基础
ES6精讲 - 类Class基础 es5中创建构造函数和实例 原来在es5中的写法 定义好Point后,在原型对象上定义getPostion的方法 实例自身是没有这个方法的,我们调用的时候会去创建他的 ...
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型 src下新建example文件夹并新建文件.basic-type.ts.截图中单词拼错了.后需注意一下是basic-type.ts 可以装tslint的插件 ...
- TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口 初始化tslint tslint --init:初始化完成后会生成tslint.json的文件 如果我们涉及到一些规则都会在这个rules里面进行配置 安装ts ...
- TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数 新建function.ts.然后在index.ts内引用 给函数定义参数类型:上面是es5的写法 下面是ts6的写法 一个完整的函数类型.括号 箭头 numbe ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
- TypeScript完全解读(26课时)_6.TypeScript完全解读-泛型
6.TypeScript完全解读-泛型 创建实例ts文件generics.ts 在index.ts内引入 fill是填充数组,创建的数组的元素数是times,填充的值就是接收的value的值 这里传入 ...
随机推荐
- LVDS、MIPI、EDP、VGA、DVI、HDMI、DP3.0(雷电接口)
1.LVDS 2.mipi 3.EDP:Embedded DisplayPort 4.VGA VGA接口的特性: 1)理论上能够支持2048x1536分辨率画面传输. 2)VGA由于是模拟信号传输,所 ...
- [笔记] 精通正则表达式/Mastering Regular Expressions
/ 匹配<emphasis>这个tag标注的IP地址的RE:‘<emphasis>([0-9]+(\.[0-9]+){3})</emphasis>' / 锚定--a ...
- poj 1703 Find them, Catch them(种类并查集和一种巧妙的方法)
Find them, Catch them Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 36176 Accepted: ...
- caffe2 安装与介绍
http://blog.csdn.net/yan_joy/article/details/70241319 标签: 深度学习 2017-04-19 15:31 5970人阅读 评论(0) 收藏 举报 ...
- inception安装步骤---自己整理的安装步骤
inception安装步骤---自己整理的安装步骤2015-09-18 15:51 6185人阅读 评论(1) 收藏 举报 分类: inception相关版权声明:本文为博主原创文章,未经博主允许不得 ...
- PHP后台批量删除数据
html <form action="" method="post"> <div><input type="submit ...
- IOS UIScrollView滚动到指定位置
[mScrollView setContentOffset:CGPointMake(0,200) animated:YES];
- Linux中ctrl+z 、ctrl+c、 ctrl+d差别
ctrl+c,ctrl+d,ctrl+z在linux程序中意义和差别 ctrl+c和ctrl+z都是中断命令,可是他们的作用却不一样. ctrl+c是强制中断程序的运行,,进程已经终止. ct ...
- EasyDarwin开源流媒体服务器性能优化之Work-stealing优化方案
本文转自EasyDarwin开源团队成员Alex的博客:http://blog.csdn.net/cai6811376/article/details/52400226 EasyDarwin团队的Ba ...
- MATLAB 2013b .m 文件关联
使用绿色版的MATLAB无法自动关联.m文件,在网上查到的解决办法是,在MATLAB里运行如下命令: cwd=pwd; cd([matlabroot '\toolbox\matlab\winfun\p ...
