小tip: DOM appendHTML实现及insertAdjacentHTML
一、无人不识君
据说今天是邓丽君奶奶会见马克思的日子,所谓“无人不识君”就多了份“无人不识邓丽君”之意。
JS中有很多基本DOM方法,例如createElement, parentNode等,其中,appendChild方法是相当地常用与熟知,可谓是DOM节点方法中的“无人不识君”!
appendChild的作用是在指定元素节点的最后一个子节点之后添加节点。好记又好用,大家都喜欢。
appendChild方法就像是直接买饺子,实际上,我们还经常会遇到买饺子皮和馅自己包的情况。放在HTML中解释就是不是append节点,而是append构成节点的HTML字符代码。
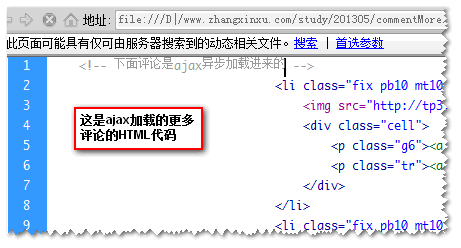
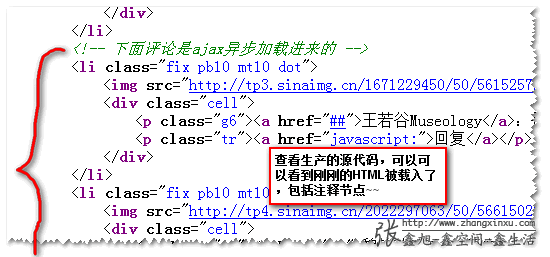
例如,我们点击“更多评论”按钮,需要ajax加载评论相关HTML代码并插入到页面中,此时,appendChild显然就不如appendHTML方法来得方便。
二、如何实现appendHTML方法?
如果是纯粹没有脚本等行为的容器。 我们直接innerHTML拼接就可以了。例如,append一个图片HTML片段,我们可以:
container.innerHTML = container.innerHTML + '<img src="zhanghanyun.jpg" />';
好东西喜欢留到最后吃,重点都是留到最后讲。因此,上面的,大家都懂的,就是走过场的,只在特殊情况用用(单纯HTML处理),如果真要构造一个通用的appendHTML方法,innerHTML拼接显然是没有市场的。 //zxx: 如果是面试,一定要先说重点,不要铺垫酝酿什么的……
考虑到容器的原HTML极可能包含事件,因此,实现append效果的时候一定不能干扰之前的内容,那我们该如何实现呢?
不卖关子了,还是要借助appendChild方法。我们把HTML字符串转换成节点,然后通过appendChild方法载入进去。
如何将HTML字符串(假设字符串变量名为html)转换成节点呢?如下操作即可:
// 创建div节点
var div = document.createElement("div");
// 装载html字符串
div.innerHTML = html;
// 此时div.childNodes就是我们需要的节点了!
return div.childNodes;
下面要做的就是将这些节点append进去,下面是我们自然理解的实现,遍历:
var nodes = div.childNodes;
for (var i=0, length=nodes.length; i<length; i+=1) {
// 容器container加载克隆的节点 - 克隆的作用是保证nodes的完整
container.appendChild(nodes[i].cloneNode(true));
}
上面代码功能虽然实现,但是性能no, no, no. 尤其低版本IE下,缺少优化的机制①,每次appendChild造成的回流与渲染会让浏览器high到叫的。
对于DOM节点插入,大家应该都熟知“文档片段优化法”。具体来讲,就是使用document.createDocumentFragment()创建一个文档片段,然后,把节点一个一个append到这个片段中,回到页面上的时候,直接append这个文档片段就可以了-只有一次。
形象点讲就是:原本拿个小刀一点一点割小弟弟改成直接一把快刀咔嚓成东方姑娘。一次性解决痛苦!

代码解释就是:
var nodes = div.childNodes
// 我就是那把快刀,

, fragment = document.createDocumentFragment();
for (var i=0, length=nodes.length; i<length; i+=1) {
// 文档片段加载克隆的节点
fragment.appendChild(nodes[i].cloneNode(true));
}
// 一刀来个痛快
container.appendChild(fragment);
于是,我们在HTML元素原型上扩展,可以让高端点的浏览器(IE9+, …)都有了appendHTML方法。
HTMLElement.prototype.appendHTML = function(html) {
var divTemp = document.createElement("div"), nodes = null
// 文档片段,一次性append,提高性能
, fragment = document.createDocumentFragment();
divTemp.innerHTML = html;
nodes = divTemp.childNodes;
for (var i=0, length=nodes.length; i<length; i+=1) {
fragment.appendChild(nodes[i].cloneNode(true));
}
this.appendChild(fragment);
// 据说下面这样子世界会更清净
nodes = null;
fragment = null;
};
demo实例
为兼容IE6~8浏览器,直接元素原型扩展的方法并不实用,我们可能还是要中规中矩的使用,例如:
var appendHTML = function(el, html) {
// 全部都是一样的,除了下面这个 this → el
el.appendChild(fragment);
};
您可以狠狠地点击这里:ajax加载HTML并应用appendHTML载入页面demo



三、有木有prependHTML方法?
appendHTML是在容器的最后加载HTML,那可不可以实现在容器前面加载HTML的方法呢,姑且命名为prependHTML。
自然可以,差别在于不是借助appendChild, 而是insertBefore方法。只要做如下修改就可以了:
this.appendChild(fragment);
// 变成↙
this.insertBefore(fragment, el.firstChild);
完整代码如下(单纯的兼容方法):
var prependHTML = function(el, html) {
var divTemp = document.createElement("div"), nodes = null
, fragment = document.createDocumentFragment();
divTemp.innerHTML = html;
nodes = divTemp.childNodes;
for (var i=0, length=nodes.length; i<length; i+=1) {
fragment.appendChild(nodes[i].cloneNode(true));
}
// 插入到容器的前面 - 差异所在
el.insertBefore(fragment, el.firstChild);
// 内存回收?
nodes = null;
fragment = null;
};
您可以狠狠地点击这里:prependHTML方法加载更老的评论demo

为节省代码,前加载HTML可以不使用prependHTML, 而是还是命名为appendHTML方法,不过通过另外一个参数控制加载的位置。处理如下:
var appendHTML = function(el, html, where) {
where = where || "bottom";
// where参数bottom(默认)或者before
where !== "before"? el.appendChild(fragment) : el.insertBefore(fragment, el.firstChild);;
};
MooTools框架中的DOM方法很多都是这个思路。
四、结束语
文章这东西啊,写长了有时候反而不好,为什么呢?大家都很忙的,啰哩吧嗦的文章,大家都会不由自主加快鼠标滚动,贡献的价值就会打折扣。
其实本文只想点到为止,貌似还是啰嗦了点…………好像还行,总之以后会多加注意的。
本文提供appendHTML方法自己拙计写的,可能不是最优的实现,欢迎能人指点。如果您JS刚入门,研究下appendHTML实现对于熟悉DOM相关处理还是很有帮助的。
备注:
① 大部分浏览器对元素几何改变时候的重排做了优化。据说是这样子,一定时间内本应多次重排的改变,浏览器会hold住,仅一次重排。其中如果使用分离的一步处理过程,例如计时器,依然多次重排。例如,当我们应用transition动画的时候,希望从0px变化到100px. 你如果如下代码:
dom.style.left = "0px";
dom.style.left = "100px";
元素是不会从0~100像素动画的,因为现代浏览器有自己的优化机制,它只会处理后面的dom.style.left = "100px",使用定时器可以阻断这种优化,实现我们想要的过渡动画效果,如下:
dom.style.left = "0px";
setTimeout(function() { dom.style.left = "100px"; }, 20);
五、强烈补充
@hafeyang 在评论中提到了insertAdjacentHTML方法,这个方法我很早时候曾见到过,据说有兼容性问题(FireFox浏览器),因此,没有怎么搭理。
世事境迁,今天我重新测试,在控制台输入document.documentElement.insertAdjacentHTML发现不是undefined了,看来我out了。
忙去MDN查看一番,发现FireFox浏览器在FireFox 8版本开始支持insertAdjacentHTML方法了。因此,这使得目前使用insertAdjacentHTML实现HTML片段插入效果成为了可能。
语法如下:
element.insertAdjacentHTML(position, html);
position是相对于element元素的位置,并且只能是以下的字符串之一:
beforebegin- 在
element元素的前面。 afterbegin- 在
element 元素的第一个子元素前面。 beforeend- 在
element 元素的最后一个子元素后面。 afterend- 在
element元素的后面。
html是字符串被解析成HTML或XML插入到DOM树中。
其中beforeend参数就是我们需要的appendHTML效果。
您可以狠狠地点击这里:insertAdjacentHTML方法beforeend参数demo

我们如何牢牢记住insertAdjacentHTML这个词呢?
从中文语义来看,insert(插入)Adjacent(邻近)HTML。就我自己来说,insert是已经熟记的,Adjacent不太熟,会这么记忆,“广告夹生的”——Ad为广告缩写,jacent读音近似中文“夹生的”。so…
小tip: DOM appendHTML实现及insertAdjacentHTML的更多相关文章
- (转)DOM appendHTML实现及insertAdjacentHTML
appenChild() 原文转自 JS中有很多基本DOM方法,例如createElement, parentNode等,其中,appendChild方法是相当地常用与熟知,可谓是DOM节点方法中的& ...
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)[转]
小tip: 使用CSS将图片转换成黑白(灰色.置灰) 这篇文章发布于 2012年08月19日,星期日,20:41,归类于 css相关, SVG相关. 阅读 159943 次, 今日 146 次 ...
- 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果
去年盛夏之时,曾写过“小tip: 使用CSS将图片转换成黑白”一文,本文的模式以及内容其实走得是类似路线.CSS3 → SVG → IE filter → canvas. 前段时间,iOS7不是瓜未熟 ...
- [转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
- CSS小tip整理
CSS小tip整理 1.利用css在列表靠头和末尾添加箭头: /* 左箭头*/ ol a[rel="prev"]:before { content: "\00AB&quo ...
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动——张鑫旭
小tip:CSS vw让overflow:auto页面滚动条出现时不跳动 这篇文章发布于 2015年01月25日,星期日,23:08,归类于 css相关. 阅读 46274 次, 今日 91 次 by ...
- 小tip: 某简单的字符重叠与图形生成----张鑫旭
引言 字符重叠不是什么稀奇的东西. 如1像素错位模拟阴影效果: 或者powerFloat中展示的带边框三角: 以及其他很多. 但是技术这东西不是豆腐,老了可以吃,臭了也可以吃:那我这里还拿着个说事作甚 ...
- 【小TIP】记录各种错误【更新中】
最好程序一遍通过,为了提高代码能力,这里将用TIP的形式记录来犯过的错误.不断更新中. *已经转移到闪存.. [150214]WA:检查是否数组开小了. [150212]WA:如果程序中有乘号,需要留 ...
- 微信小程序Dom事件实现
面对微信小程序,可能没有像我们平时使用JQuery那样随心所欲.本篇就是为了解决这个问题. 请合理使用工具! 细节就不说了,直接备份一个实现的案例: wxml <view class=" ...
随机推荐
- 【Educational Codeforces Round 53 (Rated for Div. 2)】
A:https://www.cnblogs.com/myx12345/p/9853775.html B:https://www.cnblogs.com/myx12345/p/9853779.html ...
- SQL查询重复记录方法大全 转
原文发布时间为:2010-08-09 -- 来源于本人的百度文章 [由搬家工具导入] 查找所有重复标题的记录: SELECT *FROM t_info aWHERE ((SELECT COUNT(*) ...
- Select语句执行顺序《转》
原文发布时间为:2010-10-12 -- 来源于本人的百度文章 [由搬家工具导入] 目的在于理解如何Select 【搜索所得】: 标准的 SQL 的解析顺序为:(1).FROM 子句, 组装来自不同 ...
- 命名参数和可选参数在.NET中的使用
原文发布时间为:2011-04-25 -- 来源于本人的百度文章 [由搬家工具导入] Named and Optional Arguments class NamedExample{staticvoi ...
- Spring Boot学习——表单验证
我觉得表单验证主要是用来防范小白搞乱网站和一些低级的黑客技术.Spring Boot可以使用注解 @Valid 进行表单验证.下面是一个例子. 例子说明:数据库增加一条Student记录,要求学生年龄 ...
- C#图片转成流,流转成图片,字节转图片,图片转字节的方法
图片转成流 Bitmap b = new Bitmap(Server.MapPath(ppath)); Stream ms = new MemoryStream(); b.Save(ms, Syste ...
- Java使用apache的开源数据处理框架commons-dbutils完成查询结果集的各种处理输出(8种方式)
package demo; /* * QueryRunner数据查询操作: * 调用QueryRunner类方法query(Connection con,String sql,ResultSetHan ...
- IIS 配置缓存
IIS8设置应用程序池-高级设置-启动模式:AlwaysRunning 应用程序池-高级设置-进程模型-闲置超时:1740 (分钟) 应用程序-高级设置-常规-预加载已启用:True
- TopCoder SRM 675 Div1 Problem 500 LimitedMemorySeries1(分块)
题意 给定一个长度不超过$5*10^{6}$的数列和不超过$100$个询问,每次询问这个数列第$k$小的数,返回所有询问的和 内存限制很小,小到不能存下这个数列.(数列以种子的形式给出) 时限$10 ...
- Codeforces 546D Soldier and Number Game(数论)
类似筛素数的方法……求出前缀和.然后直接O(1)回答即可. #include <bits/stdc++.h> using namespace std; #define rep(i,a,b) ...
