CSS-滤镜 -webkit-filter
css滤镜属性,可以在元素呈现之前,为元素的渲染提供一些效果,如模糊、颜色转移之类的。滤镜常用于调整图像、背景、边框的渲染。
语法:
webkit-filter: none | blur(px) | brightness() | contrast() | grayscale() | hue-rotate(deg) | invert() | opacity() | saturate() | sepia() | drop-shadow(radius) | url()
默认值:none
blur(<number>px) : 设置对象的模糊效果。(数值越大,对象越模糊)


brightness(<percentage>) : 设置对象的亮度。除百分比外,也可以用非负数表达。(百分数越大,对象越亮)


contrast(<percentage>) : 设置对象的对比度。除百分数外,也可以用0-1的数字表达。


grayscale(<percentage>) : 设置对象的灰度。除百分比外,也可以用0-1的数字表达。


hue-rotate(<percentage>deg) : 设置对象的色相旋转。用0-360数字表达。
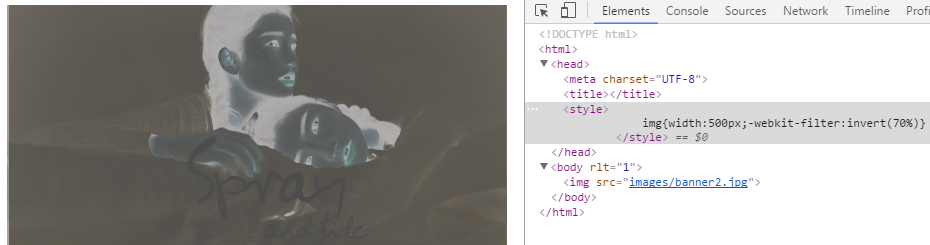
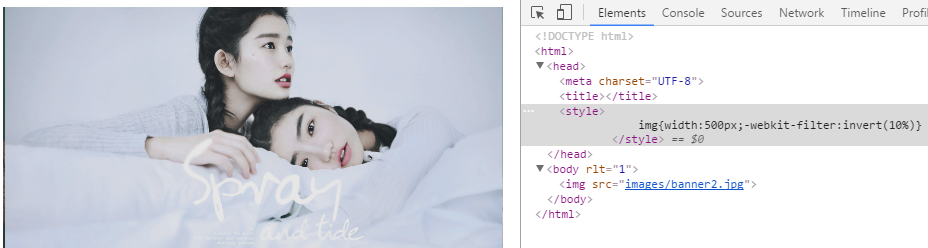
invert(<percentage>) : 设置对象的反色。除了百分比外,也可以用0-1的数字表达。


opacity(<percentage>) : 设置对象的透明度。除了百分比外,也可以用0-1的数字表达。
saturate(<percentage>) : 设置对象的饱和度。除了百分比外,也可以用非负数表达。
sepia(<percentage>) : 设置对象的褐色程度。除了百分比外,也可以用0-1的数字表达。
drop-shadow(<length><length>radius<color>) : 设置对象的阴影。第一个长度是向右偏移距离,第二个长度是向下偏移距离,皆可为负值,皆为必传参数;第三个是阴影圆角,可选;第四个是阴影颜色,可选。
url(path.svg#a) : 设置对象滤镜效果。通过SVG可实现以上所有效果。SVG可写在页面里,也可外部引用。可增加锚节点。
CSS-滤镜 -webkit-filter的更多相关文章
- css滤镜模糊效果filter和backdrop-filter
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- WebRTC与CSS滤镜(CSS filter)
我们知道了如何使用WebRTC打开摄像头,可以截取视频帧并且用canvas显示出来. 本文将滤镜与视频结合.给视频加上一层滤镜.主要使用到的是filter属性. canvas与滤镜 先来看filter ...
- CSS 滤镜(IE浏览器专属其他浏览器不支持)
Filter 属性介绍: 设置或检索对象所应用的滤镜或滤镜集合.此属性仅作用于有布局的对象,如块对象.内联要素要使用该属性,必须先设定对象的 height 或 width 属性,或者设定 positi ...
- 你所不知道的 CSS 滤镜技巧与细节
承接上一篇你所不知道的 CSS 动画技巧与细节,本文主要介绍 CSS 滤镜的不常用用法,希望能给读者带来一些干货! OK,下面直接进入正文.本文所描述的滤镜,指的是 CSS3 出来后的滤镜,不是 IE ...
- 运用HTML5+CSS3和CSS滤镜做的精美的登录界面
原始出处http://chenjinfei.blog.51cto.com/2965201/774865 <!DOCTYPE HTML> <html> <head> ...
- 利用Js或Css滤镜实现IE6中PNG图片半透明效果 IE6PNG妥妥的
接下来介绍几种PNG图片在IE6中不透明的解决办法 1.用自己的PNG,让IE6一边去吧 首先制作PNG图片的时候,另存为一个GIF图片,因为IE6是支持GIF图片透明,然后在css定义 .pngte ...
- CSS 滤镜技巧与细节
本文主要介绍 CSS 滤镜的不常用用法,希望能给读者带来一些干货! 注意:ie不兼容 本文所描述的滤镜,指的是 CSS3 出来后的滤镜,不是 IE 系列时代的滤镜,话不多说,直接开车,语法如下: { ...
- 哀悼疫情,全站灰色如何实现,CSS滤镜一行代码实现
庚子清明,以国家之名哀悼,以国家之名哀悼在新冠肺炎疫情中牺牲的烈士和逝世的同胞! 向抗疫英雄致敬! 今日打开各样的app,各大电商,爱奇艺都是灰色的 这里我也一直很好奇该功能,前端如何实现,了解过后发 ...
- 让less编译通过css滤镜
写IE6 hack的时候,发现在less中直接写css滤镜是会报错的,不能编译通过. 解决方法为:用~“”把相关的css代码包裹起来,例如: _top:~"expression(docume ...
- ffdshow 源代码分析 4: 位图覆盖滤镜(滤镜部分Filter)
===================================================== ffdshow源代码分析系列文章列表: ffdshow 源代码分析 1: 整体结构 ffds ...
随机推荐
- 拓展jQuery的serialize(),将form表单转化为json对象
jQuery 的 serialize() 方法经常会报 Uncaught TypeError: JSON.serializeObject is not a function 的错误, 原装的方法真的一 ...
- 如何用纯 CSS 创作一个过山车 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/KBxYZg/ 可交互视频 此视频是 ...
- Java求字符串中出现次数最多的字符
Java求字符串中出现次数最多的字符 [尊重原创,转载请注明出处]http://blog.csdn.net/guyuealian/article/details/51933611 Java ...
- LeetCode(278)First Bad Version
题目 You are a product manager and currently leading a team to develop a new product. Unfortunately, t ...
- spring关于@Autowired和@Qualifier的使用
// package com.jhc.model; import org.springframework.stereotype.Component; @Component public interfa ...
- ADB命令后台修改系统默认输入法
今天要研究uiautomator如何输入中文,看网上有一种常用的解决办法:http://www.cnblogs.com/yajing-zh/p/5125387.html在这篇博客最后提出来的问题,也是 ...
- [转载] C语言细节,写的非常棒!
这篇文章主要讨论C语言细节问题.在找一份工作的时候,语言细节占的比例非常小,之前看某个贴着讨论,估计语言细节在面试中,占了10%的比重都不到,那为什么还要研究C语言的细节呢,我觉得有三个原因促使我总结 ...
- windows基本DOS命令
基本命令 dir : 列出当前目录下的文件以及文件夹,后面可以接其他路径 md : 创建目录(mkdir),一次创建多级目录,mkdir a\b\c rd : 删除目录,删除非空目录rd /s(删除最 ...
- Appscan安全漏洞扫描使用(转)
这里主要分享如何使用AppScan对一大项目的部分功能进行安全扫描. ----------------------------------------------------------------- ...
- Selenium WebDriver的多浏览器测试
1. IE浏览器,需要配合下载IEDriverSever.exe的驱动程序,目前selenium支持IE9以上. (驱动程序下载链接:https://pan.baidu.com/s/1YpaUsIs1 ...
