EasyUI-Accordion
EasyUI-Accordion
Accordion英文翻译就是 手风琴活 或者 可折叠的
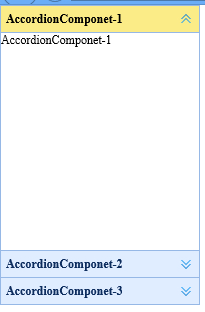
参考效果图:

从图中我们其实也可以将这种组件理解为手风琴式的组件。 该组件方便对数据进行分类管理,在有限空间内放置最多的内容。
实现参考代码:
<div class="easyui-accordion" style="width:200px; height:300px;">
<div title="AccordionComponet-1">AccordionComponet-1</div>
<div title="AccordionComponet-2">AccordionComponet-2</div>
<div title="AccordionComponet-3">AccordionComponet-3</div>
</div>
对比上一篇说道的Layout组件,我们从中可以发现easyui组件使用的方法。 就是,如果想使用easyUI组件,我们必须先指定一个DIV实例作为一个容器,然后指定该DIV元素的 class属性值为 easyui-accordion,然后添加子Div,这样每一个Div就作为一个Accordinon实例。 最后你可以对每一个DIV的内容进行指定内容。
1:为每一个Accordion指定一个icon图标
我们还可以为每一个accordion指定一个icon,指定的方法如下所示:
<div class="easyui-accordion" style="width:200px; height:300px;">
<div title="AccordionComponet-1" data-options="iconCls:'icon-help'">AccordionComponet-1</div>
<div title="AccordionComponet-2">AccordionComponet-2</div>
</div>
上文中黑色加粗字体就是我们添加icon的方法。 我们仅仅需要设置 data-options=""的值。 iconCls 可以理解成 iconClass的缩写形式。 easyui为我们指定了一些默认的、常用到的icon,如果我们不想用系统内置的,那么我们当然也可以自定义icon图片活着用新的icon来替代系统默认的图片。就可以了。
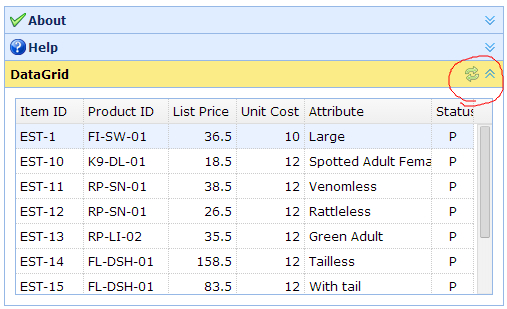
2:为每一个Accordion添加工具按钮,然后我们可以使用这个工具按钮来完成一些操作,比如如下所示:

上图中圈住 刷新按钮就是 我们提到的工具按钮,
参考代码如下:
- <divtitle="DataGrid"style="padding:10px"data-options="
- selected:true,
- tools:[{
- iconCls:'icon-reload',
- handler:function(){
- $('#dg').datagrid('reload');
- }
- }]">
我们可以看到 这里的tools是一个数组,也就说,我们可以为任何一个Accordion添加多个工具按钮,并可以为每一个工具按钮绑定响应的动作
3:上述的代码静态的指定了Accordions, easyui提供的Accordions还可以动态的添加或者移除某一个Accordions
4:Accordion不但可以自由伸缩,并且还可以再需要的情况下,屏蔽掉伸缩的功能
<divtitle="Top Panel"data-options="iconCls:'icon-search',collapsed:false,collapsible:false"style="padding:10px;">
<inputclass="easyui-searchbox"prompt="Enter something here"style="width:300px;height:25px;">
</div>
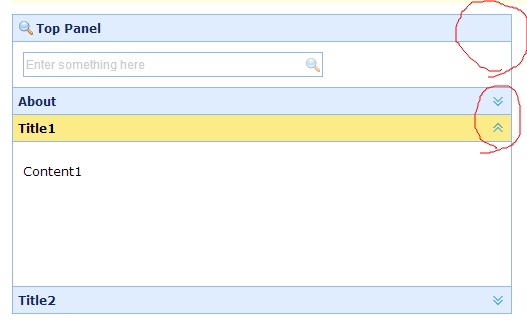
collapsed 属性表示是否处于折叠的状态,false的时候表示展开的状态,collapsible: 表是是否可以折叠,为false的时候,表示该Accordion是不可以自由的折叠的,对应的显示效果就是没有title栏内没有可以折叠的按钮,具体如下图所示:

对应的红色标注位置,你可以看到是区别
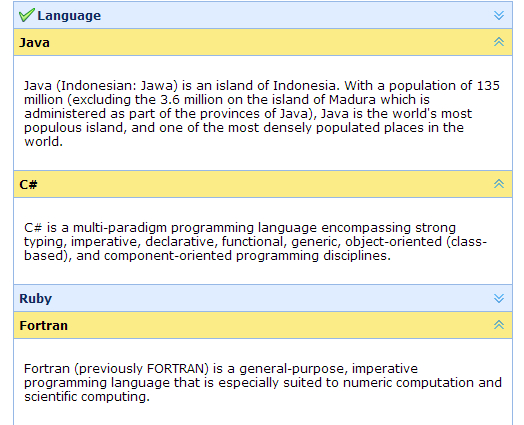
5:支持多展开模式
通过设置 data-options="multiple:true" 参数,我们可以设置Accordion处于多展开状态,
参考如下:

到这里关于 Accordion组件的知识基本都说完了,详细的用户请参考easyui的官方网站
http://www.jeasyui.com/demo/main/index.php?plugin=Accordion&theme=default&dir=ltr&pitem=
Jason
2014年2月28日21:05:36

EasyUI-Accordion的更多相关文章
- EasyUI Accordion下的Panel面板初始化时全部折叠
EasyUI Accordion下的Panel面板有一个属性:selected,默认值为:false.初始化时,若设置'selected:true',则面板默认打开,效果如下: <div tit ...
- 布局-EasyUI Panel 面板、EasyUI Tabs 标签页/选项卡、EasyUI Accordion 折叠面板、EasyUI Layout 布局
EasyUI Panel 面板 通过 $.fn.panel.defaults 重写默认的 defaults. 面板(panel)当做其他内容的容器使用.它是创建其他组件(比如:Layout 布局.Ta ...
- easyui accordion—手风琴格子始终展开和多个格子展开
来源:http://www.cnblogs.com/tylerdonet/p/3531844.html 始终打开有时候可能会很管用,其实就是一个设置问题.这里就不再介绍引用的资源了,这里只看看html ...
- jquery easyui Accordion的使用
<html> <head> <script src="jquery-easyui/jquery.min.js"></script> ...
- mvc+ef5+easyui实例(1)
mvc+ef5+easyui 组织机构和员工管理实例 环境:vs2010+sql2008 框架搭建 1,新建mvc4 web应用 2. 3. 系统自动生成的的controllers,和views文件中 ...
- jQuery EasyUI 折叠面板accordion的使用实例
1.对折叠面板区域 div 设置 class=”easyui-accordion” 2.在区域添加多个 div, 每个 div 就是一个面板 (每个面板一定要设置 title 属性). 3.设置面板属 ...
- Easyui入门视频教程 第07集---Accordion的使用
Accordion 是一个 收缩的组件 类似挂历的 百度了一下 意思是 accordion 英[əˈkɔ:diən] 美[əˈkɔrdiən] n. 手风琴 adj. 可折叠的 他就是 一个折叠的 很 ...
- easyui学习笔记6—基本的Accordion(手风琴)
手风琴也是web页面中常见的一个控件,常常用在网站后台管理中,这里我们看看easyui中基本的手风琴设置. 1.先看看引用的资源 <meta charset="UTF-8" ...
- 第二百零一节,jQuery EasyUI,Accordion(分类)组件
jQuery EasyUI,Accordion(分类)组件 学习要点: 1.加载方式 2.容器属性 3.事件列表 4.方法列表 5.面板属性 本节课重点了解 EasyUI 中 Accordion(选项 ...
- easyUI之Accordion(分类)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
随机推荐
- [NOI2007]货币兑换Cash
Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 6353 Solved: 2563[Submit][Status][Discuss] Descriptio ...
- STMS传输队列中的请求状态一直是Running不能结束
通过STMS传输请求时,遇到了如下问题: STMS传输请求,不论等多久的时间,请求状态一直是running,不能结束.但检查传输的内容时,发现CHANGE REQUEST包含的内容已经传输到目标Cli ...
- SpringBoot之HelloWorld仔细分析
程序中的pom.xml文件: 一.父级标签 <parent> <groupId>org.springframework.boot</groupId> <art ...
- pycharm clion rider 注册
JetBrains 公司出品的pycharm clion rider 专业版本都需要注册才能运行,这里有个免费注册方法: JetBrains授权服务器2017.10.7授权方法:激活时选择Licens ...
- ActiveMQ RabbitMQ RokcetMQ Kafka实战 消息队列中间件视频教程
附上消息队列中间件百度网盘连接: 链接: https://pan.baidu.com/s/1FFZQ5w17e1TlLDSF7yhzmA 密码: hr63
- ATM-conf-settings
import os BASE_DIR = os.path.dirname(os.path.dirname(__file__))BASE_DB = os.path.join(BASE_DIR, 'db' ...
- 14.VUE学习之-v-if v-else-if语法在网站注册中的实际应用讲解
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- python3 包的发布
发布流程大概如下 1. 首先需要有一个python包,就是一个文件夹,但是此文件夹下面有__init__.py文件,里面内容是 现在要发布包TestMsg,这就是一个python包.在同级目录下新建s ...
- python列表中的赋值与深浅拷贝
首先创建一个列表 a=[[1,2,3],4,5,6] 一.赋值 a=[[1,2,3],4,5,6]b=aa[0][1]='tom'print(a)print(b)结果: [[1, 'tom', 3], ...
- ZOJ Monthly, January 2018 训练部分解题报告
A是水题,此处略去题解 B - PreSuffix ZOJ - 3995 (fail树+LCA) 给定多个字符串,每次询问查询两个字符串的一个后缀,该后缀必须是所有字符串中某个字符串的前缀,问该后缀最 ...
