javascript(5)
(1)数组的细节:
基本用法
var 数组名=[元素值,元素值...];
元素的值可以是任意类型。
数组是引用类型。
js里的引用。
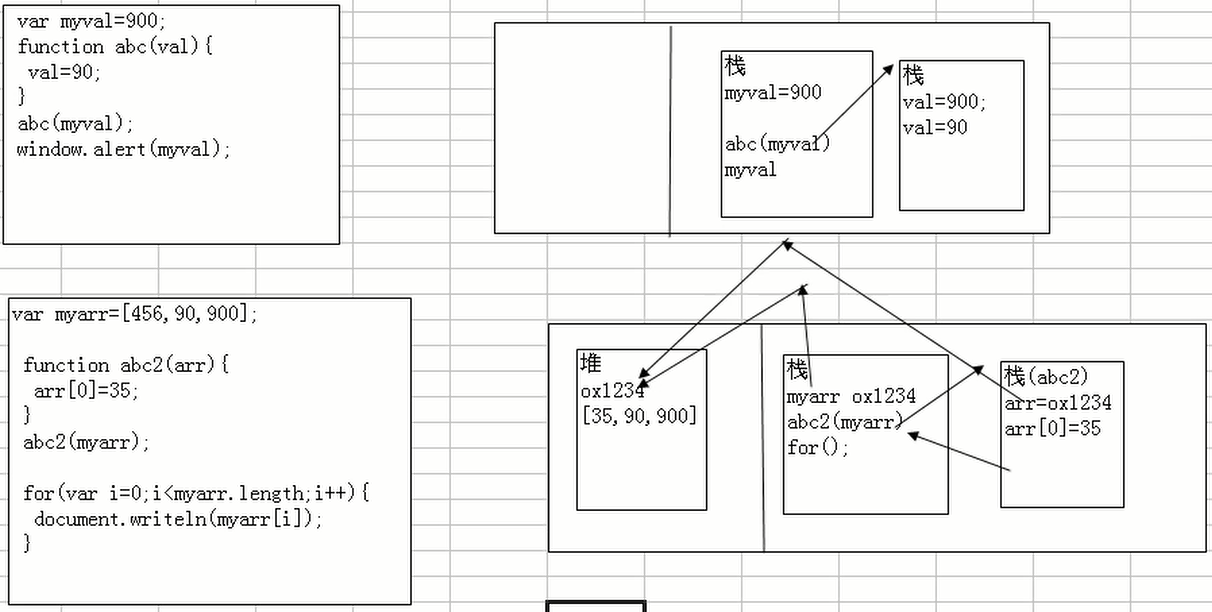
在函数参数列表中,如果传入的是基本类型,那 按值传递。如果传入的是数组,那就是按引用传递。
(2)js中的数组是引用类型
var myarr=[456,90,900];
function abc2(arr){
arr[0]=35;
}
abc2(myarr);
for(var i=0;i<myarr.length;i++){
document.writeln(myarr[i]);
}
原理图:

(3)数组的引用
基本用法:
数组的名称[下标]:
比如
var a=[23,"hello",4.5];
我们访问a[2]则输出4.5
如果我们访问a[3] 则输出undefined.
var a=[23,"hello",4.5];
window.alert(a[3]);//不存在,出现undefied.
结论:不能访问不存在的元素。
数组的下标是从0开始编号的。
比如:var a=[23,"hello",4.5];
a[0]=23;
a[1]="hello"
a[2]=4.5
(4)js数组是可以动态增长的,其他语言是不允许的。
var a=[2,3];
a[2]=5;
alert(a[2]);
案例:
var a=[2,3];
//动态地增长
window.alert("数组的大小:"+a.length);
a[2]=4.5;
window.alert("数组的大小:"+a.length);
alert(a[2]);
//window自带的函数可以省略掉前面的window
(5)对字符串分割生成一个字符串数组:
split函数可以参考文档。
var str="hello world abc顺平";
var arr=str.split(" ");
//var arr=str.split(" ",2);
//var arr=str.split("");
//如果什么split()方法中什么都不写,就是按照字符来分割的。
//split可以把字符串分割为字符串数组,这里和java很像。
for(var i=0;i<arr.length;i++){
document.write(arr[i]+" ");
}
遍历数组有很多种方法,可以使用for循环,while循环遍历数组,其中for循环遍历除了常规用法外,还可以如下使用:
js的数组的下标可以用字符串表示。
var arr=[45,90,0];
//arr['gg']=900;
for(var key in arr){
window.alert(key+"="+arr[key]);
}
js数组名可以理解为指向数组首地址的引用。
var arr=[1,2,3];
document.writeln(arr);
输出如下:

javascript(5)的更多相关文章
- JavaScript之父Brendan Eich,Clojure 创建者Rich Hickey,Python创建者Van Rossum等编程大牛对程序员的职业建议
软件开发是现时很火的职业.据美国劳动局发布的一项统计数据显示,从2014年至2024年,美国就业市场对开发人员的需求量将增长17%,而这个增长率比起所有职业的平均需求量高出了7%.很多人年轻人会选择编 ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- Javascript 的执行环境(execution context)和作用域(scope)及垃圾回收
执行环境有全局执行环境和函数执行环境之分,每次进入一个新执行环境,都会创建一个搜索变量和函数的作用域链.函数的局部环境不仅有权访问函数作用于中的变量,而且可以访问其外部环境,直到全局环境.全局执行环境 ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 《Web 前端面试指南》1、JavaScript 闭包深入浅出
闭包是什么? 闭包是内部函数可以访问外部函数的变量.它可以访问三个作用域:首先可以访问自己的作用域(也就是定义在大括号内的变量),它也能访问外部函数的变量,和它能访问全局变量. 内部函数不仅可以访问外 ...
- JavaScript权威指南 - 函数
函数本身就是一段JavaScript代码,定义一次但可能被调用任意次.如果函数挂载在一个对象上,作为对象的一个属性,通常这种函数被称作对象的方法.用于初始化一个新创建的对象的函数被称作构造函数. 相对 ...
- JavaScript自定义浏览器滚动条兼容IE、 火狐和chrome
今天为大家分享一下我自己制作的浏览器滚动条,我们知道用css来自定义滚动条也是挺好的方式,css虽然能够改变chrome浏览器的滚动条样式可以自定义,css也能够改变IE浏览器滚动条的颜色.但是css ...
- JavaScript进阶之路(一)初学者的开始
一:写在前面的问题和话 一个javascript初学者的进阶之路! 背景:3年后端(ASP.NET)工作经验,javascript水平一般般,前端水平一般般.学习资料:犀牛书. 如有误导,或者错误的地 ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
随机推荐
- linux 文件删除恢复extundelete
首先要把删除文件所有磁盘分区卸载掉 然后安装yum install -y extundelete *2fs* extundelete /dev/sdb1 --inode #查看sdb1分区下删除的文件 ...
- Vue 引入ElementUI 2.0.11:依赖未发现的问题
转自:https://blog.csdn.net/cslucifer/article/details/79019649
- js传递默认形参
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- Hibernate4.3.6 Final+Spring3.0.5配置出错提示及解决方法
1. Caused by: org.hibernate.cache.NoCacheRegionFactoryAvailableException: Second-level cache is used ...
- we are experimenting with a new init system and it is fun
http://0pointer.de/blog/projects/systemd.html Rethinking PID 1 If you are well connected or good at ...
- [Java] 实验4參考代码
题目.提示.代码.解释都已公布. 提供这些的目的不是要求大家要写得像我写得这样,而是希望大家在实验后看看别人写的代码: 1. 提升理解代码的能力. 2. 不要自满于完毕题目.要明确你的 ...
- Codeforces Round #263 (Div. 2) proB
题目: B. Appleman and Card Game time limit per test 1 second memory limit per test 256 megabytes input ...
- Canvas中图片翻转的应用
很多时候拿到的素材都是单方向的,需要将其手动翻转来达到需求,比如下面这张图片: 它是朝右边方向的,但还需要一张朝左边方向的,于是不得不打开PS将其翻转然后做成雪碧图.如果只是一张图片还好说,但通常情况 ...
- 如何使用CocoaPods安装使用及配置私有库以及管理依赖库 【原创】
CocoaPods是什么 在iOS开发中势必会用到一些第三方依赖库,比如大家都熟悉的ASIHttpRequest.AFNetworking.JSONKit等.使用这些第三方类库能极大的方便项目的开发, ...
- attr/attrs模块
attr简介 开源库,提供了为函数或类提供更直接的创建属性的方法. Github or PyPi 用法 from attr import attrs, attrib @attrs class Foo: ...
