ASP.NET中 TextBox 文本输入框控件的使用方法
TextBox控件又称文本框控件,为用户提供输入文本的功能。
1.属性
TextBox控件的常用属性及说明如表1所示。
表1 TextBox控件常用属性及说明
| 属性 | 说明 |
|---|---|
| AutoPostBack | 获取或设置一个值,该值指示无论何时用户在TextBox控件中按〈Enter〉键或〈Tab〉键时,是否自动回发到服务器的操作 |
| CausesValidation | 获取或设置一个值,该值指示当TextBox控件设置为在回发发生时进行验证,是否执行验证 |
| ID | 控件ID |
| Text | 控件要显示的文本 |
| TextMode | 获取或设置TextBox控件的行为模式(单行、多行或密码) |
| Width | 控件的宽度 |
| Visible | 控件是否可见 |
| ReadOnly | 获取或设置一个值,用于指示能否只读TextBox控件的内容 |
| CssClass | 控件呈现的样式 |
| BackColor | 控件的背景颜色 |
| Enabled | 控件是否可用 |
TextBox控件大部分属性设置和Label控件类似,具体请参见Label控件属性设置,下面主要介绍一下TextMode属性。
TextMode属性主要用于控制TextBox控件的文本显示方式,该属性的设置选项有以下3种。
单行(SingleLine):用户只能在一行中输入信息,还可以选择限制控件接收的字符数。
多行(MultiLine):文本很长时,允许用户输入多行文本并执行换行。
密码(Password):将用户输入的字符用黑点(●)屏蔽,以隐藏这些信息。
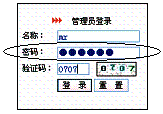
例如:在验证用户登录密码时,可以将TextBox控件的TextMode属性设置为Password,其运行效果如图1所示。
在填写备注资料时,文字可能会很多,此时可将TextBox控件的TextMode属性设置为MultiLine,其运行结果如图2所示。

图1 隐藏登录密码

图2 填写备注资料
2.方法
TextBox控件常用方法同Label控件类似,表2列出了它的一些常用方法。
表2 TextBox控件常用方法及说明
| 方法 | 说明 |
| DataBind | 将数据源绑定到被调用的服务器控件及其所有子控件上 |
| Focus | 为控件设置输入焦点 |
| Dispose | 使服务器控件得以在从内存中释放之前执行最后的清理操作 |
| Equals | 确定两个对象实例是否相等 |
TextBox控件的Focus方法主要用来获得其焦点,例如:用户在一个含有TextBox控件页面的Page_Load事件中编写了如下代码:
{
TextBox1.Focus();
}
运行结果如图3所示。

图3 获得TextBox控件焦点
3.事件
TextBox控件常用事件同Label控件类似,具体请参见Label控件常用事件。
4.示例
示例:
TextBox控件示例
下面示例主要通过设置3个TextBox控件不同的TextMode属性值来对比其运行效果。新建一个网站,默认主页为Default.aspx,在Default.aspx页面上添加3个TextBox控件,它们的属性设置如下。
输入用户名的TextBox控件:TextMode属性设为SingleLine,BackColor属性为#FFE0C0(浅黄色),BorderColor属性为Blue(蓝色)。
输入密码的TextBox控件:TextMode属性设为Password。
输入备注信息的TextBox控件:TextMode属性设为MultiLine。
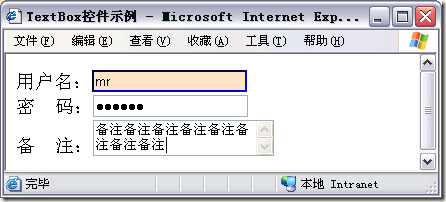
执行程序,分别在3个文本框中输入文字,示例运行结果如图4所示。

图4 TextBox控件示例
程序完整代码如下:
前台 Default.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>TextBox控件示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
用户名:<asp:TextBox ID="TextBox1" runat="server" BackColor="#FFE0C0" BorderColor="Blue"
OnTextChanged="TextBox1_TextChanged"></asp:TextBox>
<br />
密 码:<asp:TextBox ID="TextBox2" runat="server" TextMode="Password" Width="149px"></asp:TextBox>
<br />
备 注:<asp:TextBox ID="TextBox3" runat="server" TextMode="MultiLine"></asp:TextBox></div>
</form>
</body>
</html>
后台 Default.aspx.cs
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void TextBox1_TextChanged(object sender, EventArgs e)
{
}
}
ASP.NET中 TextBox 文本输入框控件的使用方法的更多相关文章
- ASP.Net 中的三种控件
---恢复内容开始--- 第一种:HTML控件 ASP.Net把HTML控件当成普通字符串渲染到浏览器端,不去检查正确性.无法在服务器端进行处理. 比如: <input111 type=&quo ...
- js中的文本编辑器控件KindEditor---那些打酱油的日子
使用文本编辑器控件KindEditor渲染文本域页面显示 this.sync()同步KindEditor的值到textarea文本框 editor.isEmpty()判断文本域是否是空 editer. ...
- js中的文本编辑器控件KindEditor
使用文本编辑器控件KindEditor渲染文本域页面显示 this.sync()同步KindEditor的值到textarea文本框 editor.isEmpty()判断文本域是否是空 editer. ...
- ASP开发中服务器控件和普通控件的区别
1.对于服务器按钮控件(即<asp:Button>类型的按钮):服务器响应事件:OnClick客户端响应属性:OnClientClick 2.对于html按钮控件(即<input t ...
- 1 asp.net 中如何把用户控件应用于母版页
1 创建用户控件 2 在母版页中注册用户控件 3 使用 <%@ Master Language="C#" AutoEventWireup="true" C ...
- iOS开发手记 - iOS9.3 UINavigationController添加后不显示storyboard中viewcontroller里的控件的解决方法
我原先是这么做的,通常也是这么做 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSD ...
- C#中Windows Media Player控件使用实例|方法
Windows Media Player控件Windows Media Player是一种媒体播放器,可以播放当前最流行的音频.视频文件和大多数混合型的多媒体文件.为了便于程序的开发,Visual S ...
- Winform中用户自定义控件中外部设置子控件属性的方法
假设我们新建立一个用户自定义控件,由一个lable1和pictureBox1组成 此时我们在外部调用该控件,然后想动态改变lable1的值,我们该怎么办? 假设实例化的用户控件名为UserContro ...
- 微信小程序基础之input输入框控件
今天主要详写一下微信小程序中的Input输入框控件,输入框在程序中是最常见的,登录,注册,获取搜索框中的内容等等都需要,同时,还需要设置不同样式的输入框,今天的代码中都要相应的使用. input输入框 ...
随机推荐
- 【BZOJ4519】[Cqoi2016]不同的最小割 最小割树
[BZOJ4519][Cqoi2016]不同的最小割 Description 学过图论的同学都知道最小割的概念:对于一个图,某个对图中结点的划分将图中所有结点分成两个部分,如果结点s,t不在同一个部分 ...
- EasyPlayerPro Windows播放器全屏模式下GDI显示出现黑屏问题解决
问题来源 2017.12.21 前天有杭州某教育领域客户反馈有部分视频源在全屏模式下显示黑屏: 问题复现 EasyPlayerPro由于没有实现单个窗口完全全屏,故没有暴露该问题,晚上加班,加上单个窗 ...
- 九度OJ 1173:查找 (排序、查找)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:5808 解决:3163 题目描述: 输入数组长度 n 输入数组 a[1...n] 输入查找个数m 输入查找数字b[1...m ...
- AWK命令使用
前言 文本处理三剑客中,grep强在文本查找,sed强在文本处理,现awk强在文本查找后的输出处理.awk可以在处理文本的过程中使用编程结构(变量.条件判断.循环)以及其内置的变量,这就是它强大的地方 ...
- hibernate_sequence.nextval 序列不存在
1: 使用oracle数据库时,hibernate配置bean文件时,在*.hbm.xml中配置主键生成策略为sequence,却没有指定sequence 2: <param name=&quo ...
- 【题解】CF24D Broken Robots(收敛性)
[题解]CF24D Broken Robots http://codeforces.com/problemset/problem/24/D 解1(不会写,口胡的) 获得一个比较显然的转移式子 \(dp ...
- Flask:模板
模板是一个包含响应文本的文件,其中包含用占位变量表示的动态部分,具体值只在请求的上下文中才能知道.使用真实值替换变量,再返回最终得到的响应字符串.这个过程称为渲染,为了渲染模板,Flask使用了一个名 ...
- 《高性能Javascript》 Summary(二)
第四章.算法和流程控制 Algorithms And Flow Control 原因:代码整体结构是执行速度的决定因素之一.代码量少不一定运行速度快,代码量多不一定运行速度慢.性能损失与组织代码和具体 ...
- BZOJ4524 [Cqoi2016]伪光滑数
BZOJ上的题面很乱,这里有一个题面. 题解: 正解是可持久化可并堆+DP,可惜我不会... 但暴力也可过这道题. 先在不超过N的前提下,在大根堆里加入每个质数的J次方,1<=j, 然后就可以发 ...
- 如何在Mac的Finder中显示/usr、/tmp、/var等隐藏目录
原文链接: http://blog.csdn.net/yhawaii/article/details/7435918 Finder中默认是不显示/usr./tmp./var等隐藏目录的,通过在终端中输 ...
