pc端常见布局样式总结(针对常见的)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 宽度适配 */
html,
body {
width: 100%;
overflow-x: hidden;/* 外层盒子设置最小宽度的话看不到横向滚动条 */
} /*1. pc端适配的需求:目前我们pc项目的设计稿尺寸是宽度1920,高度最小是1080。
2.放大或者缩小屏幕,网页可以正常显示 */
/* 一、两列布局 */
/* 1.左定宽 右边自适应 或者 右边定宽左边自适应 */
.content{
width: 1200px; /* 主容器 */
min-width: 960px;
margin: 0 auto;
background: #fff;
}
.left {
float: left;
width: 200px;/* 定宽 */
background: #ccc;
height: 800px;/* 测试设了一个高度和背景(为了更好看效果) */
} .right {
margin-left: 100px;
background: #999;
height: 800px;/* 测试设了一个高度和背景(为了更好看效果) */
}
</style>
</head>
<body>
<div class="content">
<div class="left">左边</div>
<div class="right">右边</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 宽度适配 */
html,
body {
width: 100%;
overflow-x: hidden;
/* 外层盒子设置最小宽度的话看不到横向滚动条 */
}
/* 一、三列布局 */
/* 1.左右定宽中间自适应 */
.content {
width: 1200px;
/* 主容器 */
min-width: 960px;
margin: 0 auto;
background: firebrick;/* 测试设了一个背景(为了更好看效果) */
display: table;
} .left {
width: 100px;
/* 定宽 */
background: #ccc;
height: 800px;
/* 测试设了一个高度和背景(为了更好看效果) */
}
.right {
width: 100px;
/* 定宽 */
background: fuchsia;
height: 800px;
/* 测试设了一个高度和背景(为了更好看效果) */
} .left,
.right,
.center {
display: table-cell;
}
</style>
</head>
<body>
<div class="content">
<div class="left">左边</div>
<div class="center">中间</div>
<div class="right">右边</div>
</div>
</body>
</html>
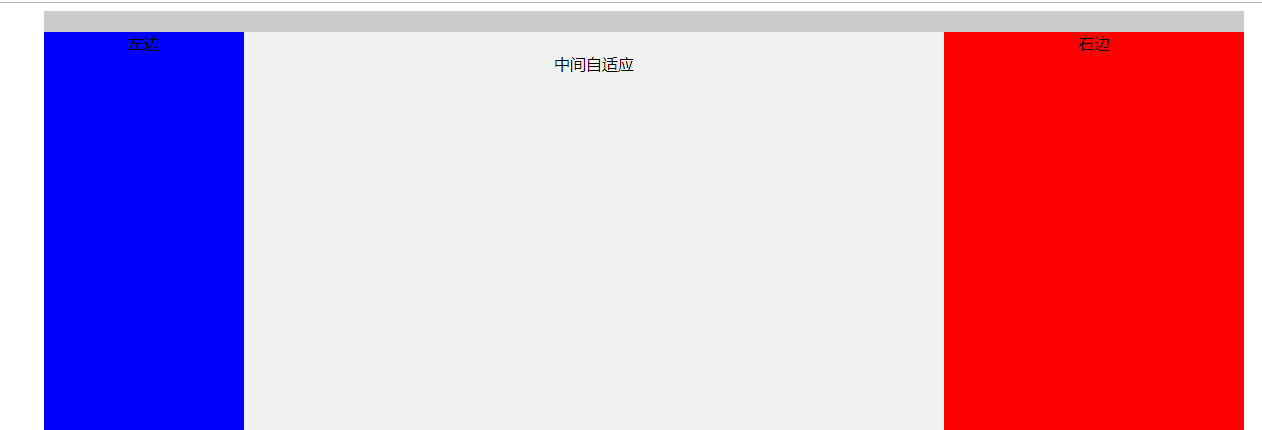
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实现三栏水平布局之双飞翼布局</title>
<style type="text/css">
.container {
width: 1200px;
/* 主容器 */
min-width: 960px;
margin: 0 auto;
background: #ccc;
/* 测试设了一个背景(为了更好看效果) */
} .left,
.center,
.right {
float: left;
min-height: 400px;
/* 测试更好观看效果 统一高度*/
text-align: center;
} .left {
margin-left: -100%;
background: #0000FF;
width: 200px;
/* 定宽 */
} .right {
margin-left: -300px;
background-color: #FF0000;
width: 300px;
/* 定宽 */
} .center {
background-color: #f2f1f1;
width: 100%;
} .content {
margin: 0 300px 0 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="center">
<div class="content">中间自适应</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
</body>
</html>
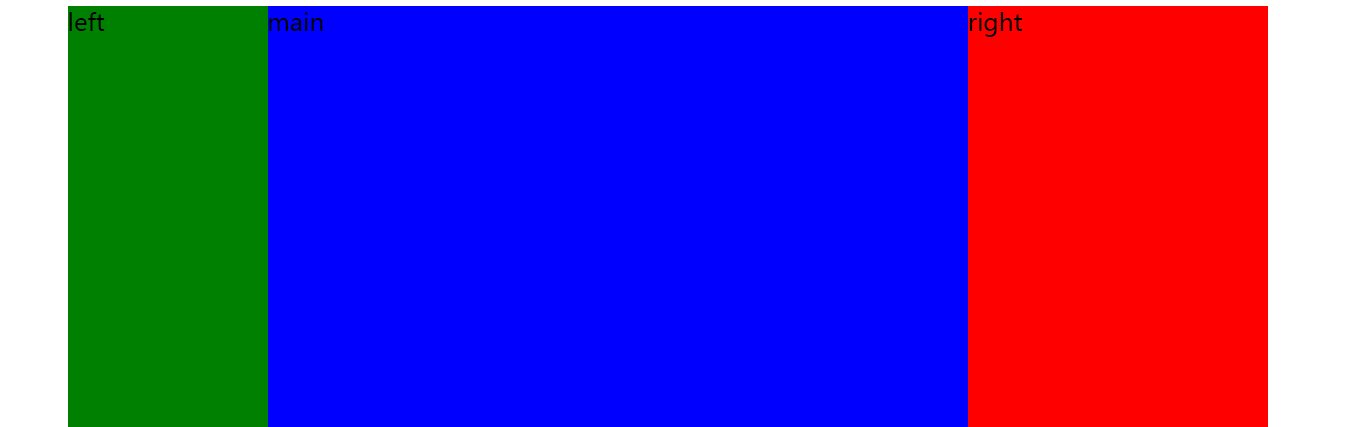
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实现三栏水平布局之圣杯布局</title>
<style type="text/css">
.container {
width: 1200px;
/* 主容器 */
min-width: 960px;
margin: 0 auto;
background: #ccc;/* 测试设了一个背景(为了更好看效果) */
padding: 0 300px 0 200px;
} .left,
.center,
.right {
position: relative;
min-height: 200px;
float: left;
} .left {
left: -200px;
margin-left: -100%;
background: green;/* 测试设了一个背景(为了更好看效果) */
width: 200px;
} .right {
right: -300px;
margin-left: -300px;
background: red;/* 测试设了一个背景(为了更好看效果) */
width: 300px;
} .center {
background: blue;/* 测试设了一个背景(为了更好看效果) */
width: 100%;
}
</style>
</head>
<body>
<div class="container">
<div class="center">center</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="tip_expand">双飞翼布局比圣杯布局多创建了一个div,但不用相对布局了</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实现三栏水平布局-Flex布局</title>
<style type="text/css">
.container {
display: flex;
width: 1200px;
/* 主容器 */
min-width: 960px;
margin: 0 auto;
background: #ccc;
/* 测试设了一个背景(为了更好看效果) */
min-height: 800px;
font-size: 0; /* 间隙处理 */
} .main {
flex-grow: 1;
background-color: blue;
font-size: 24px;
} .left {
order: -1;/* 对于order属性:定义项目的排列顺序,越小越靠前,默认为0。 */
flex-basis: 200px;/* 通过项目属性flex-basis 设置left和right的固定宽度 */
background-color: green;
font-size: 24px;
} .right {
flex-basis: 300px;/* 通过项目属性flex-basis 设置left和right的固定宽度 */
background-color: red;
font-size: 24px;
}
</style>
</head>
<body>
<div class="container">
<div class="main">main</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>
pc端常见布局样式总结(针对常见的)的更多相关文章
- PC端自适应布局
截止目前,国内绝大多数内容为主的网站(知乎,果壳,V2EX,网易新闻等)均使用内容区定宽布局,大多数电商网站(网易考拉,京东,聚美优品)也使用了内容区定宽的布局,也有些网站使用了自适应布局: 天猫 内 ...
- 第 31 章 项目实战-PC 端固定布局[3]
学习要点: 1.搜索区 2.插入大图 3.搜索框 主讲教师:李炎恢 本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现. 一.搜索区 本节课 ...
- 第 31 章 项目实战-PC端固定布局[2]
学习要点: 1.大纲算法 2.section和div 3.结构分析 主讲教师:李炎恢 本章主要开始使用学习用HTML5和CSS3来构建Web页面,第一个项目采用PC端 固定布局来实现. 一.大纲算法 ...
- 第 31 章 项目实战-PC端固定布局[1]
学习要点: 1.准备工作 2.创建项目 3.网站结构 4.CSS选择器 5.完成导航 主讲教师:李炎恢 本章主要开始使用学习用HTML5和CSS3来构建Web页面,第一个项目采用PC端 固定布局来实现 ...
- 第 31 章 项目实战-PC 端固定布局[5]
学习要点: 1.底部区域 2.说明区域 3.版权及证件区 主讲教师:李炎恢 本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现. 一.底部区 ...
- 第 31 章 项目实战-PC 端固定布局[4]
学习要点: 1.热门旅游区 2.标题介绍区 3.旅游项目区 主讲教师:李炎恢 本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现. 一.热门 ...
- 电脑分辨率与pc端页面布局
在电脑设置中选择:控制面板->外观和个性化->显示 可以设置页面的显示比例,原因是在1920*1080的分辨率下页面的图标就会变得比较小,方便用户看,这个功能就是把页面内容变大(默认是中等 ...
- 在前端眼中pc端和移动的开发区别
按照昨天所说,本包子今天将总结在前端开发中,pc端和移动端的区别,整理完这些区别,本包子将开始整理pc端的布局,会写实际的代码了,还是那句话,希望文章中有什么不足的地方,大家能多多指正,大家一起进步, ...
- js常见的判断移动端或者pc端或者安卓和苹果浏览器的方法总结
1.js常见的判断移动端或者pc端或者安卓和苹果浏览器的方法总结 : http://www.haorooms.com/post/js_pc_iosandmobile 2.Js判断客户端是否为PC还是手 ...
随机推荐
- ENFP喜欢的职业
外向(E)+直觉(N)+情感(F)+知觉(P). 1. 设计:设计本身很能满足ENFP对工作的各种要求,但是有个附加条件就是,这份工作不能让ENFP长时间的一个人工作,没机会和别人交流,也就是说有一个 ...
- Gym - 101142J Java2016 (构造)
题意:给定一个数字,让你构造成一些表达式,最后结果是该数字的概率要大于50%. 析:我们可以把一个数分解是2的多少次幂,然后加起来就好. 代码如下: #pragma comment(linker, & ...
- C# 写 LeetCode easy #1 Two Sum
1.Two Sum Given an array of integers, return indices of the two numbers such that they add up to a s ...
- 程序员必备,C#各类项目、开源项目插件资料收藏
一.AOP框架 Encase 是C#编写开发的为.NET平台提供的AOP框架.Encase独特的提供了把方面(aspects)部署到运行时代码,而其它AOP框架依赖配置文件的方式.这种部署方面 ...
- php 连接 memcached 并调用
话不多说,上代码,自己看注释 <?php header("Content-type: text/html; charset=utf-8"); $mem = new Memca ...
- Manacher(hdu3068最长回文)
浅谈manacher算法 manacher算法是我在网上无意中找到的,主要是用来求某个字符串的最长回文子串. 不过网上的版本还不太成熟,我就修改了下. 不要被manacher这个名字吓倒了,其实man ...
- 洛谷P4003 无限之环(费用流)
传送门 神仙题啊……不看题解我可能一年都不一定做得出来……FlashHu大佬太强啦 到底是得有怎样的脑回路才能一眼看去就是费用流啊…… 建好图之后套个板子就好了,那么我们着重来讨论一下怎么建图 首先, ...
- Centos7中给gitLab汉化
第一步:安装git 下载补西,东西在清华大学开源中心 yum install –y git 第二步:下载 git clone https://gitlab.com/xhang/gitlab.git 第 ...
- 常见的div布局面试题
题目1:如何让一个子元素在父元素里水平垂直居中? 方法1 .box{width:400px;height:400px;background:#ccc;position:relative;} .chil ...
- CF 700E
构建后缀自动机,求出后缀树 比较明显的dp 设 \(f[i]\) 表示从上而下到达当前点能够满足条件的最优值 只需要检查父亲节点是否在当前串中出现过两次就行了 这个判断用 \(endpos\) 来判断 ...