d3.js--02(data和datum原理)
原文链接:
http://d3.decembercafe.org/pages/lessons/3.html
解析一下data和datum原理:
- datum():绑定一个数据到选择集上
- data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>数据绑定</title>
<script src="d3.js"></script>
</head>
<body> <p>apple</p>
<p>organge</p>
<p>banaer</p>
<span></span>
<span></span>
<span></span> <script>
//datum()
var str = 'ccz';
var body = d3.select('body');
var p = body.selectAll('p');
p.datum(str);
console.log(p); p.text(function (d,i) {
return '第'+i+'绑定的元素是'+d;
})
//data()
var obj = ['like1','like2'];
var span = body.selectAll('span');
span.data(obj);
console.log(span);
p.text(function (d,i) {
return d;
}) </script>
</body>
</html>
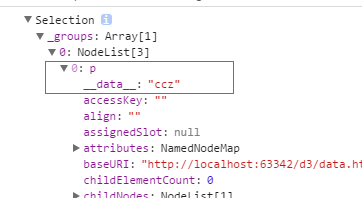
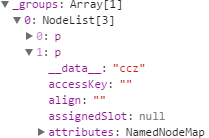
在打印的时候发现每个p元素的属性中会多一个__data__,对应的数据就绑定在此属性上。



datum()会把值绑定在__data__属性上,所有元素的值都相同;
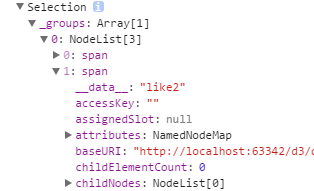
data()会把数组对象对应赋值到元素上,如果数值不够则此元素的text为空。



d3.js--02(data和datum原理)的更多相关文章
- D3.js学习笔记(一)——DOM上的数据绑定
开始学习D3.js,网上没有找到很满意的中文教程,但是发现了一个很好的英文教程,讲解的非常详细.从一个初始简单的HTML网页开始,逐步加入D3.js的应用,几乎是逐句讲解.学习的时候,就顺便翻译成中文 ...
- 【 D3.js 选择集与数据详解 — 1 】 使用datum()绑定数据
选择集和数据的关系是 D3 最重要的基础,在[入门 - 第 7 章]时进行过些许讲解,对于要掌握好 D3 是远远不够的.故此开设一个新的分类,专门讨论选择集与数据的关系,包括数据绑定的使用和工作原理, ...
- 【 D3.js 选择集与数据详解 — 2 】 使用data()绑定数据
D3 中绑定数据大多是由 data() 函数来完成的,它是怎样工作的,它与 datum() 有什么区别呢? data()函数能够将数组各项分别绑定到各元素上,而且能够设置绑定的规则.data()还能够 ...
- D3.js & Data Visualization & SVG
D3.js & Data Visualization & SVG https://davidwalsh.name/learning-d3 // import {scaleLinear} ...
- Data Visualization and D3.js 笔记(1)
课程地址: https://classroom.udacity.com/courses/ud507 什么是数据可视化? 高效传达一个故事/概念,探索数据的pattern 通过颜色.尺寸.形式在视觉上表 ...
- D3.js data() 方法详解
Binding data(数据绑定) D3各种图表的作用体现在将数据(Data)转换成可视化的过程. 比如将一个月的气温数据,通过树形图来展现,能够直观的看到气温走势,下个月还需不需要穿秋裤 :) 我 ...
- 【 D3.js 入门系列 --- 2 】 如何使用数据和选择元素
接着上一讲的内容,这次讨论如何选择元素和使用数据. 现在页面中有三行文字,代码为: <p>Hello World 1</p> <p>Hello World 2 ...
- d3.js <一>
<html> <head> <meta charset="utf-8"> <title>HelloWorld</title&g ...
- 【 D3.js 进阶系列 】 进阶总结
进阶系列的文章从去年10月开始写的,晃眼又是4个多月了,想在年前总结一下. 首先恭祝大家新年快乐.今年是羊年吧.前段时间和朋友聊天,聊到十二生肖里为什么没猫,我张口就道:不是因为十二生肖开会的时候猫迟 ...
随机推荐
- Hexo瞎折腾系列(8) - 添加评论系统
前言 Hexo的NexT主题本身就集成了一些评论系统,多说啊之类的已经关闭服务的略过不提,目前比较多人用的有畅言.来必力livere.Gitment.Gitalk.Disqus等. 我刚用的评论系统的 ...
- JS高级学习历程-17
[正则案例] 1 匹配手机号码
- phpcms9.6 注入分析
phpcms9.6 注入分析 漏洞促发点\phpcms\modules\content\down.php $a_k = trim($_GET['a_k']); if(!isset($a_k)) sho ...
- [Leetcode] 002. Add Two Numbers
https://leetcode.com/problems/add-two-numbers/ public class Solution { public ListNode addTwoNumbers ...
- 2017"百度之星"程序设计大赛 - 初赛(B)小小粉丝度度熊
Problem Description 度度熊喜欢着喵哈哈村的大明星——星星小姐. 为什么度度熊会喜欢星星小姐呢? 首先星星小姐笑起来非常动人,其次星星小姐唱歌也非常好听. 但这都不是最重要的,最重要 ...
- storm maven-shade-plugin
storm-core pom <plugin> <groupId>org.apache.maven.plugins</groupId> <artifact ...
- Hart协议
官方https://fieldcommgroup.org/technologies/hart/documents-and-downloads-hart 参考网页http://www.eeworld.c ...
- Java基础:(三)运算
一.参数传递 Java的参数是以值传递的形式传入方法中,而不是引用传递. 二.隐式类型转换 Java不能隐式执行向下转型,因为这会使精度降低:但是使用 += 运算符可以执行隐式类型转换. float ...
- 使用git和github管理项目代码
以前不知道使用代码管理工具,最后写的一些东西都没有了,由于硬盘坏了或者不小心格式化了之类的,后来使用了Git 和Github来托管自己的代码和读书笔记方便了不少,到哪里只要有网就可以把自己的东西拷贝下 ...
- ajax在购物车中的应用
代码如下: 购物车页面: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
