css-原理详解
语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:
选择器一般使用id或者class选择器,声明由{}包含,每条声明由一个属性和一个值组成。
.city {
float:left;
height: 300px;
width: 300px;
padding: 10px;
margin: 5px;
border: 1px solid black;
}
#class选择器由(.)开头,对一组元素生效
#id选择器由(#)开头,对一个元素生效。
#不能多个元素使用同一个id,可以多个元素使用同一个class
div span {
background-color: #00aeef;
height: auto;
}
#层级标签,就是对div中的span生效
外部样式表
就是在head标签中link css文件,然后所有样式都写在css文件中,调整一个css文件,就把新样式应用于所有页面。
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">
<link href="{% static 'css/custom.min.css' %}" rel="stylesheet">
<link rel="shortcut icon" href="{% static 'images/favicon.ico' %}" type="image/x-icon">
<div class="header">
<h1>运维平台</h1>
</div>
.header {
color: white;
background-color: black;
text-align: center;
padding: 20px;
}
内部样式表
就是在head标签中添加style标签,把样式写在这里。这样,样式就只能应用于当前页面文件。
内联样式
就是在标签内写style,只能应用于当前标签,适合于临时测试
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
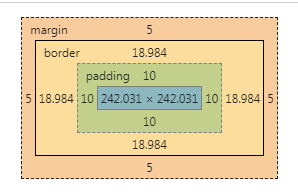
盒子模型

.city {
float: left;
height: 300px;
width: 300px;
padding: 10px;
margin: 5px;
border: 19px solid black;
}
#这个样式就反应为上面的样式
#最内部是内容区域,300px*300px固定大小。
#padding:内边距,清除内容周边区域,是透明的
#border:边框:在内容和内边距四周,设为solid就是实体边框
#margin:外边距,清除边框外的区域,是透明的
#该显示区的宽度为:内容宽度+2(内边距宽度+边框宽度+外边距宽度)
border: 5px solid rgb(167, 63, 63);
#边框有三个属性,宽度,样式(实体,虚线),颜色
#可以单独设置border-left等,不设置默认四维一致
页面布局
优先级
应用的样式一层层套起来,就会有冲突的选项,如图,有两个padding,划掉的一个就是优先级低的。

css-原理详解的更多相关文章
- 【动画消消乐】HTML+CSS 自定义加载动画:清新折叠方块效果 063(附源码及原理详解)
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
- 块级格式化上下文(block formatting context)、浮动和绝对定位的工作原理详解
CSS的可视化格式模型中具有一个非常重要地位的概念——定位方案.定位方案用以控制元素的布局,在CSS2.1中,有三种定位方案——普通流.浮动和绝对定位: 普通流:元素按照先后位置自上而下布局,inli ...
- NFS原理详解
NFS原理详解 摘自:http://atong.blog.51cto.com/2393905/1343950 2013-12-23 12:17:31 标签:linux NFS nfs原理详解 nfs搭 ...
- I2C 基础原理详解
今天来学习下I2C通信~ I2C(Inter-Intergrated Circuit)指的是 IC(Intergrated Circuit)之间的(Inter) 通信方式.如上图所以有很多的周边设备都 ...
- Zigbee组网原理详解
Zigbee组网原理详解 来源:互联网 作者:佚名2015年08月13日 15:57 [导读] 组建一个完整的zigbee网状网络包括两个步骤:网络初始化.节点加入网络.其中节点加入网络又包括两个 ...
- SSL/TLS 原理详解
本文大部分整理自网络,相关文章请见文后参考. SSL/TLS作为一种互联网安全加密技术,原理较为复杂,枯燥而无味,我也是试图理解之后重新整理,尽量做到层次清晰.正文开始. 1. SSL/TLS概览 1 ...
- 锁之“轻量级锁”原理详解(Lightweight Locking)
大家知道,Java的多线程安全是基于Lock机制实现的,而Lock的性能往往不如人意. 原因是,monitorenter与monitorexit这两个控制多线程同步的bytecode原语,是JVM依赖 ...
- [转]js中几种实用的跨域方法原理详解
转自:js中几种实用的跨域方法原理详解 - 无双 - 博客园 // // 这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同 ...
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- css filter详解
css filter详解 filter 属性详解 属性 名称 类型 说明 grayscale 灰度 值为数值 取值范围从0到1的小数(包括0和1) sepia 褐色 值为数值 取值范围从0到1的小数( ...
随机推荐
- HTTP1.1学习笔记 -- RFC2616
本人跟web无缘,从来没有想去学http,现在看来,学学也是有益无害,总会要用着点滴. RFC见这里: https://www.ietf.org/rfc/rfc2616.txt 0. URI格式 ht ...
- HDU5877 Weak Pair dfs + 线段树/树状数组 + 离散化
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5877 题意: weak pair的要求: 1.u是v的祖先(注意不一定是父亲) 2.val[u]*va ...
- HTML5 实现文件拖放上传
1. [图片] 5375acf5gw1dusqsscfksj.jpg 2. [代码][HTML]代码 <!DOCTYPE html><html lang="en" ...
- html5--3.4 input元素(3)
html5--3.4 input元素(3) 学习要点 input元素及其属性 input元素 用来设置表单中的内容项,比如输入内容的文本框,按钮等 不仅可以布置在表单中,也可以在表单之外的元素使用 i ...
- html5--5-1 了解canvas元素
html5--5-1 了解canvas元素 学习要点 如何在HTML5文档中添加canvas元素 canvas的属性 了解canvas坐标系 了解script元素 绘制一条直线(准确的说是线段) 什么 ...
- JMeter参数化设置——通过函数助手
Now you can know everything in the world, but the only way you're findin' out that one is by givin' ...
- 「LuoguP1220」 关路灯(区间dp
题目描述 某一村庄在一条路线上安装了n盏路灯,每盏灯的功率有大有小(即同一段时间内消耗的电量有多有少).老张就住在这条路中间某一路灯旁,他有一项工作就是每天早上天亮时一盏一盏地关掉这些路灯. 为了给村 ...
- JS字符串与十六进制的相互转换(转载)
原文链接:http://www.cnblogs.com/zack-/archive/2012/04/17/website_using.html 1.字符串转换为十六进制 主要使用 charCodeAt ...
- main.o: In function `__static_initialization_and_destruction_0′:
原因: gcc编译C++文件时,需要添加一选项:-lstdc++ 解决方法如下: 可以将gcc换成g++编译器编译. 如果坚持使用gcc的话,可以在gcc后面加上-lstdc++,即: gcc ...
- hadoop各组件安装(非专业人士,不定期更新)
压缩包下载http://www.cnblogs.com/bfmq/p/6027202.html 1.zookeepermkdir /usr/local/hadooptar zxf /root/zook ...
