Android笔记之DrawerLayout的基本使用
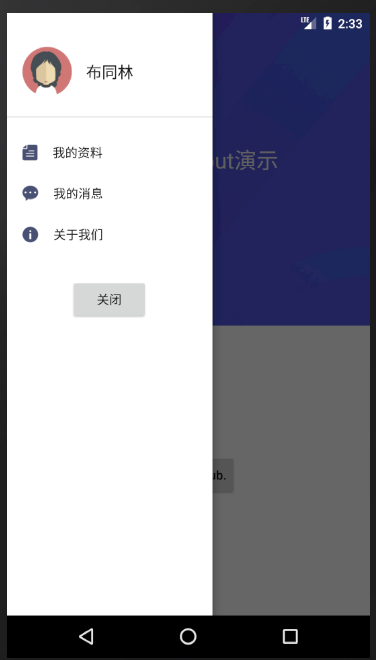
效果图


activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.v4.widget.DrawerLayout
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffffff"> <ImageView
android:layout_width="match_parent"
android:layout_height="355dp"
android:background="@mipmap/ic_main_background" /> <RelativeLayout
android:id="@+id/titleRelativeLayout"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="18dp"> <FrameLayout
android:id="@+id/userFrameLayout"
android:layout_width="45dp"
android:layout_height="match_parent"> <ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="15dp"
android:src="@mipmap/ic_user" />
</FrameLayout> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="标题"
android:textColor="#fff0f0f0"
android:textSize="18sp" />
</RelativeLayout> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="150dp"
android:text="DrawerLayout演示"
android:textColor="#fff0f0f0"
android:textSize="25sp" /> <Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="500dp"
android:text="This is a stub."
android:textAllCaps="false" />
</RelativeLayout> <LinearLayout
android:id="@+id/leftLinearLayout"
android:layout_width="233dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#ffffffff"
android:orientation="vertical"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="39dp"
android:layout_marginBottom="23dp"> <ImageView
android:layout_width="56dp"
android:layout_height="56dp"
android:layout_marginLeft="18dp"
android:layout_marginRight="16dp"
android:src="@mipmap/ic_portrait" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="布同林"
android:textColor="#ff1b1b1b"
android:textSize="18sp" />
</LinearLayout> <View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#ffdfdfdf" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="18dp"
android:drawableLeft="@mipmap/ic_profile"
android:drawablePadding="17dp"
android:paddingTop="30dp"
android:text="我的资料"
android:textColor="#ff1b1b1b"
android:textSize="14sp" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="18dp"
android:drawableLeft="@mipmap/ic_message"
android:drawablePadding="17dp"
android:paddingTop="27dp"
android:text="我的消息"
android:textColor="#ff1b1b1b"
android:textSize="14sp" /> <TextView
android:id="@+id/aboutUsTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="18dp"
android:drawableLeft="@mipmap/ic_information"
android:drawablePadding="17dp"
android:paddingTop="27dp"
android:text="关于我们"
android:textColor="#ff1b1b1b"
android:textSize="14sp" /> <Button
android:id="@+id/closeDrawerButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="40dp"
android:text="关闭" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
MainActivity.java
package com.bu_ish.empty; import android.graphics.Color;
import android.os.Build;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.Window; public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Window window = getWindow();
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.setStatusBarColor(Color.TRANSPARENT);
}
drawerLayout = findViewById(R.id.drawerLayout);
findViewById(R.id.userFrameLayout).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawerLayout.openDrawer(Gravity.LEFT);
}
});
findViewById(R.id.aboutUsTextView).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new AlertDialog.Builder(MainActivity.this).setMessage("布同林").show();
}
});
findViewById(R.id.closeDrawerButton).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawerLayout.closeDrawer(Gravity.LEFT);
}
});
}
}
P.S.
从左侧划出菜单,则android:layout_gravity="left"
DrawerLayout.openDrawer(int gravity):打开菜单
DrawerLayout.closeDrawer(int gravity):关闭菜单
完整Demo
链接:https://pan.baidu.com/s/16tsE4jiQWbTdGSNKBHK-4g
提取码:cd25
Android笔记之DrawerLayout的基本使用的更多相关文章
- Android笔记:DrawerLayout抽屉布局的使用
DrawerLayout(抽屉布局),在各种app中经常出现,比如csdn.. 如下示,只要从屏幕侧边滑一下,或者点击左上角的图标,抽屉就会出来. DrawerLayout要点: 1.使用Drawer ...
- Android笔记——Android中数据的存储方式(二)
我们在实际开发中,有的时候需要储存或者备份比较复杂的数据.这些数据的特点是,内容多.结构大,比如短信备份等.我们知道SharedPreferences和Files(文本文件)储存这种数据会非常的没有效 ...
- Android笔记:触摸事件的分析与总结----TouchEvent处理机制
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://glblong.blog.51cto.com/3058613/1559320 ...
- Android抽屉效果 DrawerLayout 入门经验总结
今天试了试这个抽屉布局的效果,结果很崩溃无语 网上很多资料都千篇一律,感觉都有问题,下面总结下几点经验: 先上个效果图: 1. layout 布局文件中怎么写: <android.suppor ...
- Android 笔记之 R 文件
Android笔记之R文件 h2{ color: #4abcde; } a{ color: blue; text-decoration: none; } a:hover{ color: red; te ...
- Android 笔记之 Android 系统架构
Android笔记之Android系统架构 h2{ color: #4abcde; } a{ color: blue; text-decoration: none; } a:hover{ color: ...
- Android笔记之使用Glide加载网络图片、下载图片
Glide简介 不想说太多,真的很方便:P)可以节省我不少时间 GitHub地址:https://github.com/bumptech/glide 加载网络图片到ImageView Glide.wi ...
- Android笔记--View绘制流程源码分析(二)
Android笔记--View绘制流程源码分析二 通过上一篇View绘制流程源码分析一可以知晓整个绘制流程之前,在activity启动过程中: Window的建立(activit.attach生成), ...
- Android笔记--View绘制流程源码分析(一)
Android笔记--View绘制流程源码分析 View绘制之前框架流程分析 View绘制的分析始终是离不开Activity及其内部的Window的.在Activity的源码启动流程中,一并包含 着A ...
随机推荐
- 转 Python爬虫入门一之综述
转自: http://cuiqingcai.com/927.html 静觅 » Python爬虫入门一之综述 首先爬虫是什么? 网络爬虫(又被称为网页蜘蛛,网络机器人,在FOAF社区中间,更经常的称为 ...
- Linux 虚拟地址与物理地址的映射关系分析【转】
转自:http://blog.csdn.net/ordeder/article/details/41630945 版权声明:本文为博主(http://blog.csdn.net/ordeder)原创文 ...
- Linux 之 Samba服务器
Samba服务器 参考教程:[千峰教育] 一:Samba简介: 360百科: Samba是在Linux和UNIX系统上实现SMB协议的一个免费软件,由服务器及客户端程序构成. SMB(Server M ...
- C#学习笔记---区分StringWriter(Reader)和StreamWriter(Reader),TextWriter(Reader),BinaryWriter(Reader)
1.TextWriter(Reader)分别是对连续字符系列处理的编写器(读写器),来自System.IO 2.StringWriter(Reader)继承TextWriter(Reader),它主要 ...
- hdu 5459(递推好题)
Jesus Is Here Time Limit: 1500/1000 MS (Java/Others) Memory Limit: 65535/102400 K (Java/Others)To ...
- elasticsearch入库错误:gc overhead导致数据节点脱离集群
https://my.oschina.net/u/3625378/blog/1793796
- react-hot-loader 的配置【局部刷新】--{create-react-app}
安装 1.安装create-react-app npm install -g create-react-app 2.创建项目 create-react-app my-app 配置 1.弹出配置文件 n ...
- BZOJ 3065 带插入区间第K小值
题目描述 Description 从前有n只跳蚤排成一行做早操,每只跳蚤都有自己的一个弹跳力a[i].跳蚤国王看着这些跳蚤国欣欣向荣的情景,感到非常高兴.这时跳蚤国王决定理性愉悦一下,查询区间k小值. ...
- iOS -- SKEmitterNode类
SKEmitterNode类 继承自 SKNode:UIResponder:NSObject 符合 NSCoding(SKNode)NSCopying(SKNode)NSObject(NSObje ...
- 如何模拟alert/confirm/prompt实现阻断程序运行
场景:在执行js的时候,我们希望运行到某处,进行用户交互,根据交互的内容,运行下面的程序:下面的js程序需要用的和用户交互的内容,所以,和用户交互时,后面的程序必须停止运行 方案: 1. 原生的ale ...
