jquery 效果笔记
jquery效果
显示隐藏
滑动
淡入淡出
<button>显示/下拉/淡入</button>
<button>隐藏/上拉/淡出</button>
<button>切换</button>
<button>修改</button>
<div class="box"></div>
$(function () {
// 显示隐藏
$('button').eq(1).click(function () {
$('.box').hide()
})
$('button').eq(0).click(function () {
$('.box').show()
})
$('button').eq(2).click(function () {
$('.box').toggle()
})
// 滑动
// 方法1
$('button').eq(0).click(function () {
$('.box').slideDown()
})
$('button').eq(1).click(function () {
$('.box').slideUp()
})
// 方法2
$('button').eq(2).click(function () {
$('.box').slideToggle(200)
})
// 淡入淡出
$('button').eq(0).click(function () {
$('.box').fadeIn(1000)
})
$('button').eq(1).click(function () {
$('.box').fadeOut(1000)
})
$('button').eq(2).click(function () {
$('.box').fadeToggle(1000)
})
$('button').eq(3).click(function () {
$('.box').fadeTo(1000, 0.5)
})
})
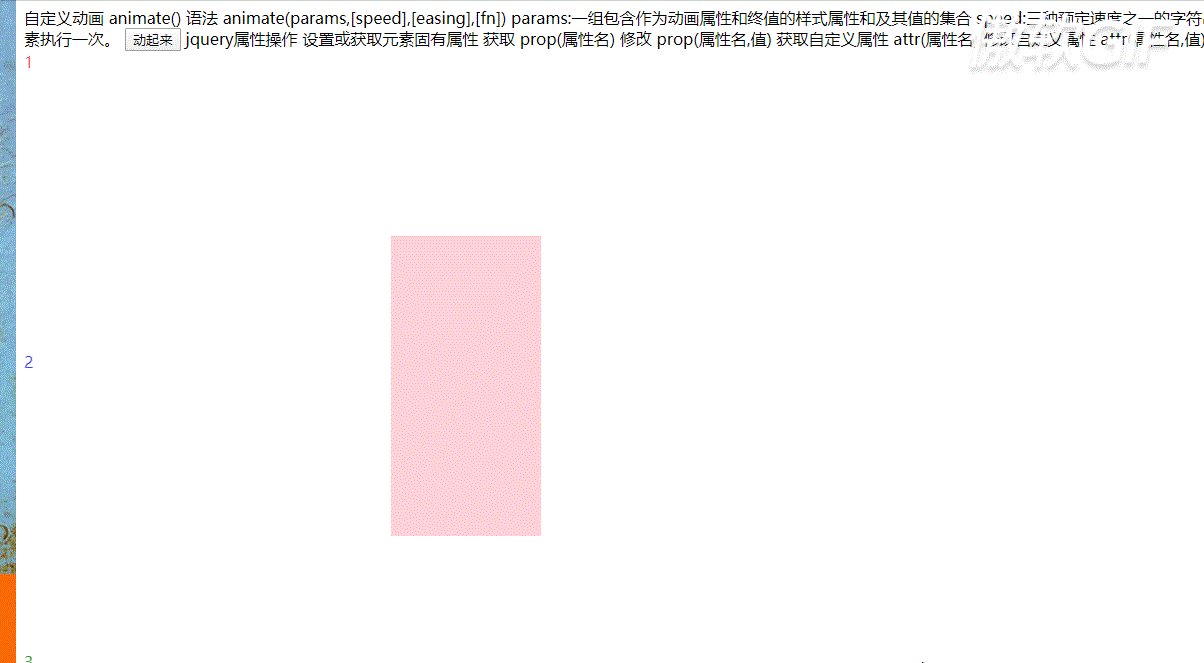
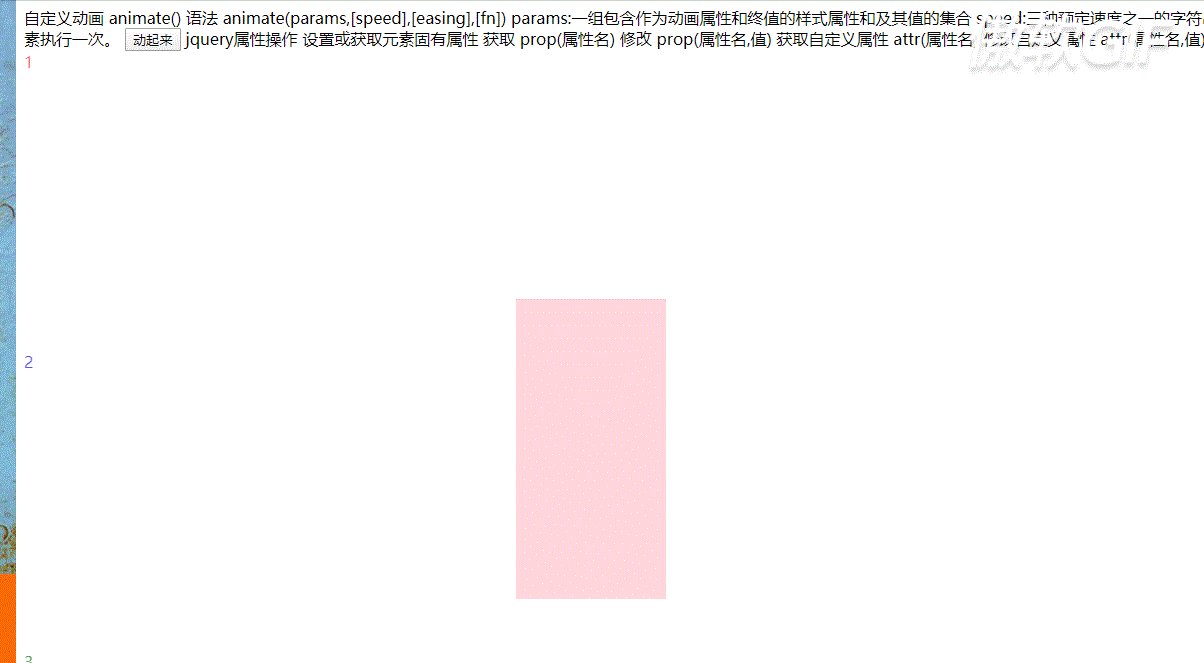
自定义动画
语法
<button>动起来</button>
<div class="box2"></div>
$(function () {
$("button").click(function () {
$("div").animate({
left: 500,
top: 300,
opacity: 0.65
}, 500)
})
})

jquery属性操作
<a href="#" index='2'>2</a>
$(function () {
$('a').prop('href', 'www.baidu.com')
console.log($('a').prop('href'));
console.log($('a').attr('index'));
})
jquery 效果笔记的更多相关文章
- jQuery自学笔记(三):jQuery动画效果
jQuery隐藏和显示: 使用 hide( ) 和 show( ) 方法来隐藏和显示 HTML 元素: 语法: $(selector).hide(speed,callback); $(selector ...
- jquery学习笔记2——jq效果
一.显示隐藏: 可以使用show()和hide()方法来显示隐藏: $("#hide").click(function(){ $("p").hide(); }) ...
- jQuery 学习笔记
jQuery 学习笔记 一.jQuery概述 宗旨: Write Less, Do More. 基础知识: 1.符号$代替document.getElementById( ...
- jQuery学习笔记(一):入门
jQuery学习笔记(一):入门 一.JQuery是什么 JQuery是什么?始终是萦绕在我心中的一个问题: 借鉴网上同学们的总结,可以从以下几个方面观察. 不使用JQuery时获取DOM文本的操 ...
- jQuery学习笔记 - 基础知识扫盲入门篇
jQuery学习笔记 - 基础知识扫盲入门篇 2013-06-16 18:42 by 全新时代, 11 阅读, 0 评论, 收藏, 编辑 1.为什么要使用jQuery? 提供了强大的功能函数解决浏览器 ...
- JQuery学习笔记——层级选择器
JQuery学习笔记--层级选择器 上一篇学习了基础的五种选择,分别是id选择器,class选择器,element选择器,*选择器 和 并列选择器.根据手册大纲,这篇学习的是层级选择器. 选择器: 1 ...
- jQuery:自学笔记(4)——事件与事件对象
jQuery:自学笔记(4)——事件与事件对象 jQuery中的事件 什么是事件 所谓事件,就是被对象识别的操作,即操作对象队环境变化的感知和反应,例如单击按钮或者敲击键盘上的按键. 所谓事件流,是指 ...
- jQuery整理笔记七----几个经典表单应用
1.文本框获得(失去)焦点 当文本框获得输入焦点时,将该文本框高亮显示,算不得一个应用,仅仅是一个小技巧,能够提高用户体验. <!DOCTYPE html PUBLIC "-//W3C ...
- jQuery初学者笔记 一
jQuery初学者笔记 一 Mirror王宇阳 by jQuery语法 jQuery语法是通过选取HTML元素,并对选取的元素进行操作 基础语法: 所有jQuery语句用"$"符号 ...
随机推荐
- python数据处理(五)之数据清洗:研究、匹配与格式化
1 前言 保持数据格式一致以及可读,否则数据不可能正确合并 清洗数据的过程中记下清洗过程的每一步,方便数据回溯以及过程复用 2 数据清洗基础知识 2.1 找出需要清洗的数据 仔细观察文件,观察数据字段 ...
- 机器学习实战基础(十):sklearn中的数据预处理和特征工程(三) 数据预处理 Preprocessing & Impute 之 缺失值
缺失值 机器学习和数据挖掘中所使用的数据,永远不可能是完美的.很多特征,对于分析和建模来说意义非凡,但对于实际收集数据的人却不是如此,因此数据挖掘之中,常常会有重要的字段缺失值很多,但又不能舍弃字段的 ...
- python 面向对象专题(五):私有成员、类方法、静态方法、属性、isinstance/issubclass
https://www.cnblogs.com/liubing8/p/11325421.html 目录 Python面向对象05 /私有成员.类方法.静态方法.属性.isinstance/issubc ...
- Python Ethical Hacking - Packet Sniffer(2)
Capturing passwords from any computer connected to the same network. ARP_SPOOF + PACKET_SNIFFER Ta ...
- 干货分享:Python Web 部署方式大全
不要让服务器裸奔 学过PHP的都了解,php的正式环境部署非常简单,改几个文件就OK,用FastCgi方式也是分分钟的事情.相比起来,Python在web应用上的部署就繁杂的多,主要是工具繁多,主流服 ...
- 猴子吃桃问题之《C语言经典案例分析》
猴子吃桃问题之<C语言经典案例分析>一.[什么是猴子吃桃] 猴子吃桃问题:猴子第一天摘下若干个桃子,当即吃了一半,还不过瘾,又多吃了一个.第二天早上又将第一天剩下的桃子吃掉一半 ...
- Puppeteer爬虫实战(三)
本篇文章针对大家熟知的技术站点作为目标进行技术实践. 确定需求 访问目标网站并按照筛选条件(关键词.日期.作者)进行检索并获取返回数据中的目标数据.进行技术拆分如下: 打开目标网站 找到输入框元素 ...
- Windows 下Java JDK的下载与安装
前言: 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤基本完全一样,不同的地方会在下面的步骤中指出. 一.JDK的下载 为了计算机安全,我们首先要做到的就是尽量在官 ...
- Echarts柱状图顶部加数量显示
//加在series中itemStyle: { normal: { label: { show: true, position: 'top', textStyle: { color: '#615a5a ...
- 给隔壁的妹子讲『一个SQL语句是如何执行的?』
前言 SQL作为Web开发是永远离开不的一个话题,天天写SQL,可是你知道一个SQL是如何执行的吗? select name from user where id = 1; 上面是一个简单的查询语句, ...
