京东 vue3 组件库震撼升级,如约而至!
京东零售开源项目 NutUI 是一套京东风格的轻量级移动端 Vue 组件库,是开发和服务于移动 Web 界面的企业级产品。经过长时间的开发与打磨,NutUI 3.0 终于和大家见面了!3.0 版本在技术和视觉方面都做出了较大改进,让组件看起来更绚丽,用起来更舒服。
源码抢先看:https://github.com/jdf2e/nutui
3.0官网:https://nutui.jd.com/3x
全新改变
技术看点
- 拥抱 Vue3
- 引入Vue3新特性 Composition API、Teleport、Emits 等
- 破坏性变更,全面升级
- 采用组合式 API Composition 语法重构,结构清晰,功能模块化
- 组件 emits 事件单独提取,增强代码可读性
- 使用 Teleport 新特性重构挂载类组件
- 构建工具升级为 Vite2.x
弃用 webpack,引入下一代前端构建工具 Vite。启动速度由原来 30s 提升到 500ms 左右,将大幅提升开发效率。
- 全面使用 TypeScipt
NutUI 3.0 使用 TypeScript 作为主要开发语言,在前端应用复杂度不断飙升的大背景下,应对组件不易维护且难于扩展的问题。
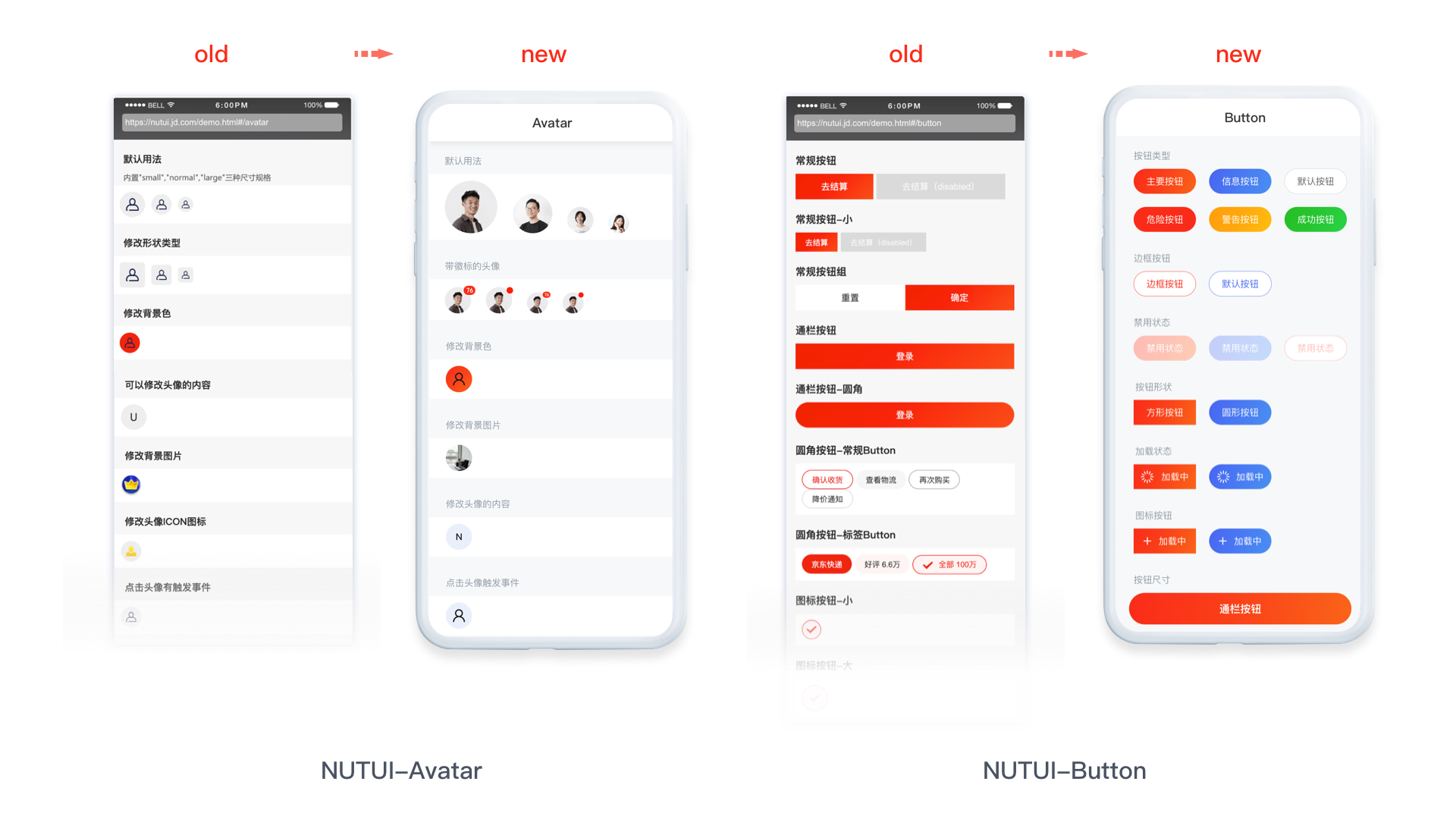
视觉体验全面升级
NutUI是一套拥有京东风格的轻量级的 Vue 组件库,随着 Vue 3.0 不断完善和发布,我们的京东设计体系也升级了全新 APP9.0 设计语言,NutUI基于京东 APP9.0 设计语言结合零售众多的应用场景打造更加标准化的设计语义,对于组件的扩展性,基础组件可覆盖多种业务场景下的使用
- 减少冗余控件
- 帮助移动端设计师快速复⽤基础组件
- 建立通⽤的细节设计标准
- 提高界⾯的模块化通用程度
- 建⽴设计与开发对接的基础标准
- 提⾼产研输出对接的效率,降低输出工作量
- 基于京东设计语言体系,构建场景
- 骨骼精细化重构主流程,构建“场景动线”,让体验更流畅
- 面对不断生长的产品体系,业务类型和内容不断复杂化,设计提效推动着设计体系的变革。通过组件化的解决方案,降低冗余的设计生产成本,使设计师专注于更好的用户体验,发挥更高的设计价值。

制作初衷
痛点与难点
组件和规范已有雏形,在考虑业务场景组件的时候新的问题又来了:我们应该在什么时候放弃规范,什么时候坚持规范?
除了基于京东 APP 9.0 的最新规范抽离出来的组件,我们还要考虑还有很多非零售场景下用户的各种业务要用到的组件,这是每个从自己业务为起点做组件库团队都会遇到的问题:
(1)一方面我们想保证整体产品的一致性,尽量不打破原有的规则去设计,尽量使用组件覆盖业务需求;
(2)另一方面,在一些特殊的业务场景下,不使用组件的设计方案会有更好的体验。这样的两难困境会经常遇到,业务的特殊性和组件的一致性很难共存。
发展与挑战
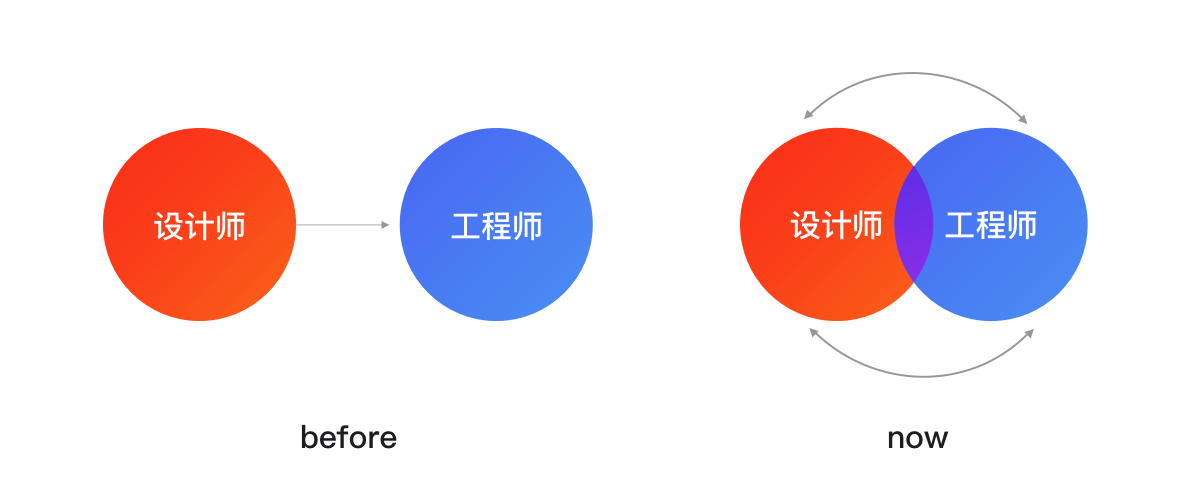
互联网的快速发展给设计师和工程师带来了巨大的挑战,以往的单向协作模式很难再适用,取而代之的新协作流程将会是一种循环演进的模式,令二者之间的交流变得更多。然而,设计师和工程师之间难以跨越的“鸿沟”会降低协作的效率,为了彼此有更多的时间去做各自领域更具价值的事情,就必须消除这层阻碍。

一套优秀的组件库便可以让我们的沟通更高效,开发更快捷,产品的体验更一致,可以极大限度地提升产研效率。
标准与体验
组件库的初衷其实是为设计和开发带来一套标准化的体验,保证统一不同页面层级的信息架构、视觉表达和交互体验。用户在产品终端内,各链路、各阵地的体验是一致的,看到的信息元素,也会有共性的传达。
开发通过建立公共组件库,可以极大地提高开发效率,样式一旦被前端工程师开发成统一的组件,便有了如下优点:
- 减少冗余,优化性能,提升开发效率;
- 提高设计还原度;
- 降低设计和研发的对接成本;
- 统一产品体验,映射品牌心智。

设计师产出与技术人员产出之间的同步性,这个事情几乎在当前每个体系中都比较头疼。因为设计师设计的组件,与技术人员开发出的组件,其可组合性并不等价。
举个例子:设计师给出的设计稿,是 6 个组件拼装的,但是技术人员发现,他需要用 8 个东西才能拼装出来,这就是不等价的可组合性。这个问题,就会导致现在很多尝试消除设计与开发边界的产品做起来困难重重,因为设计师视角的那些组件,其可组合性的考虑通常是不足的。自己的眼界往往是局限的,不可能完全了解用户在各个模块下,各个状态下的使用场景。其他角色的输出其实非常有价值。不抵触意见,接纳各种思想,抽象提炼关键设计点,才能推导出大家认可的解决方案。

NUT UI3.0 在建立设计与开发对接的基础标准方面,我们团队的设计师和研发共同探索,打散每个组件元素,重新思考其内在的【一致性】和【可组合性】。在不同的需求和场景中也能够灵活支撑页面内容进行延展和扩充,NutUI 也会在不断的迭代升级优化中成长,在产研协同中发展进步。
赋能案例
作为一个开源的组件库,我们不仅覆盖零售业务下的诸多场景需求,对于开源面对广大的用户的各种场景下的组件应用,也都进行了深入思考。对组件库所做的每一个优化,都是基于用户和场景的假设。我们的优化需要经得起用户和市场的考验,验证-迭代是我们长期要做的事。
【NUT UI3.0 部分赋能案例】如下:

贴心通道
长期以来,团队的小伙伴都在尽心尽力地维护着 NutUI 2.0。在 3.0 版本发布后,我们依然会积极地维护与迭代,为有需要的同学提供技术支持,也会不定时地发布一些相关的文章帮助大家更好地理解与使用我们的组件库。
我们的专属微信群和咚咚群会尽快回答您的使用疑问,我们团队的研发小哥哥24小时在线答疑,如果是bug我们会迅速修复上线,是需求类的建议和意见我们会统一收集起来在评审后进行下一次迭代,期待您的意见和建议。
我们的微信社区非常活跃,有很多前端的业界动态也在群里交流。
下一次迭代就靠你啦!快来加入群聊吧~~

附上我们研发小哥哥在每次开发组件当中的所见所想,来看看我们在开发中点点滴滴的研发小故事吧: https://jelly.jd.com/search/all?keyword=nutui
敬请期待
NutUI 自 2018 年发布以来收获了 2800+ Star。
2020 年,在 Vue 编程范式做出了重大升级,并发布了 Vue3.0 的大背景下,我们积极投入到 NutUI 对 Vue 3.0 的升级适配工作中。由于线上版本较低、样式老旧且规范不统一,我们下定决心进行大换血,新的 NutUI 3.0 仍坚守着【基于京东风格】即组件规范是根据京东 APP 最新移动端规范 9.0 来进行视觉延展设计的,各组件秉承着体验极致,标准规范和扩性强来进行产出模板,同时在产品的功能、体验、易用性和灵活性等各个方面做了全面的升级!
平滑过渡到 Vue3 总归是很件很艰难的事情,需要考虑兼容性和用户影响等种种问题,但历经 6 个月的开发,NutUI 3.0 版本终归是如期和大家见面了 !
这是一款组件丰富的 Vue 组件库,涵盖 70+ 精美组件,本次发版预计上线34个,未来会持续补充更新,敬请期待~

NutUI 着眼未来,拥有成熟的设计体系,强大的可组合性和灵活的可扩展能力,期待您的使用与反馈,如您喜欢,来点个 Star ️ 支持我们一下吧 ~
京东 vue3 组件库震撼升级,如约而至!的更多相关文章
- 京东 Vue3 组件库闪亮登场
京东零售开源项目 NutUI 是一套京东风格的轻量级移动端 Vue 组件库,是开发和服务于移动 Web 界面的企业级产品.经过长时间的开发与打磨,NutUI 3.0 终于要和大家见面了!3.0 版本在 ...
- 京东 Vue3 组件库支持小程序开发啦!
源码抢先看: https://github.com/jdf2e/nutui NutUI 3.0 官网:https://nutui.jd.com/3x/#/ 小程序多端适配 设计初衷 在跨端小程序的开发 ...
- 开箱即用 yyg-cli(脚手架工具):快速创建 vue3 组件库和vue3 全家桶项目
1 yyg-cli 是什么 yyg-cli 是优雅哥开发的快速创建 vue3 项目的脚手架.在 npm 上发布了两个月,11月1日进行了大升级,发布 1.1.0 版本:支持创建 vue3 全家桶项目和 ...
- Vite+TS带你搭建一个属于自己的Vue3组件库
theme: nico 前言 随着前端技术的发展,业界涌现出了许多的UI组件库.例如我们熟知的ElementUI,Vant,AntDesign等等.但是作为一个前端开发者,你知道一个UI组件库是如何被 ...
- 从0搭建Vue3组件库:button组件
button组件几乎是每个组件库都有的:其实实现一个button组件是很简单的.本篇文章将带你一步一步的实现一个button组件.如果你想了解完整的组件库搭建,你可以先看使用Vite和TypeScri ...
- 从0搭建vue3组件库:Shake抖动组件
先看下效果 其实就是个抖动效果组件,实现起来也非常简单.之所以做这样一个组件是为了后面写Form表单的时候会用到它做一个规则校验,比如下面一个简单的登录页面,当点击登录会提示用户哪个信息没输入,当然这 ...
- 从0搭建vue3组件库:自动化发布、管理版本号、生成 changelog、tag
今天看到一篇文章中提到了一个好用的工具release-it.刚好可以用在我正在开发的vue3组件库.纸上得来终觉浅,绝知此事要躬行,说干就干,下面就介绍如何将release-it应用到实际项目中,让组 ...
- 从0搭建vue3组件库: Input组件
本篇文章将为我们的组件库添加一个新成员:Input组件.其中Input组件要实现的功能有: 基础用法 禁用状态 尺寸大小 输入长度 可清空 密码框 带Icon的输入框 文本域 自适应文本高度的文本域 ...
- 从0搭建vue3组件库: 如何完整搭建一个前端脚手架?
相信大家在前端开发中都使用过很多前端脚手架,如vue-cli,create-vite,create-vue等:本篇文章将会为大家详细介绍这些前端脚手架是如何实现的,并且从零实现一个create-kit ...
随机推荐
- web 前端工具: Gulp 使用教程
1 1 1 Gulp 使用教程: 1 1 1 1 1 1 1 1 ERROR: ./app.js 当前目录路径: ./ 当前目录路径: ./ 1 1 1 1 1 参考资源: http://webpac ...
- Self-XSS All In One
Self-XSS All In One Self-XSS(自跨站脚本)攻击 警告! 使用此控制台可能会给攻击者可乘之机,让其利用 Self-XSS(自跨站脚本)攻击来冒充您并窃取您的信息.请勿输入或粘 ...
- how to create one single-file Web Component just using the HTML, CSS, JavaScript
how to create one single-file Web Component just using the HTML, CSS, JavaScript web components html ...
- open an iOS simulator from the terminal
open an iOS simulator from the terminal # simulator $ open -a Simulator flutter https://flutter.dev/ ...
- TypeScript & Object Error
TypeScript & Object Error Element implicitly has an 'any' type because expression of type 'any' ...
- babel 常用操作
astexplorer babel-types code to ast const { parse } = babel; const code = ` for (let k in ${data}) { ...
- Captain technology INC:高性能电池助力新能源车企销量暴涨
来自七个欧洲国家的11个合作伙伴共聚一堂,投身于HyFlow研究项目,共同开发一种可兼顾高性能和能源需求的混合氧化还原液流储能系统.为此,科学家们希望将高性能钒氧化还原液流电池与超级电容器相结合. 到 ...
- 倒计时2天!2021 NGK新加坡区块链峰会与你不见不散!
1月31日14时,NGK将于新加坡召开"2021 NGK新加坡区块链峰会",并将在全球开启同步直播. 据了解,本次峰会将汇聚全球二十多位顶尖区块链专家学者,与NGK灵石技术团队 ...
- 11月16日NGK公链第13期官方快讯!
- JDK环境解析,安装和目的
目录 1. JDK环境解析 1.1 JVM 1.2 JRE 1.3 JDK 2. JDK安装 2.1 为什么使用JDK8 2.1.1 更新 2.1.2 稳定 2.1.3 需求 2.2 安装JDK 2. ...
