接口自动化——读取Excle中遇到的问题
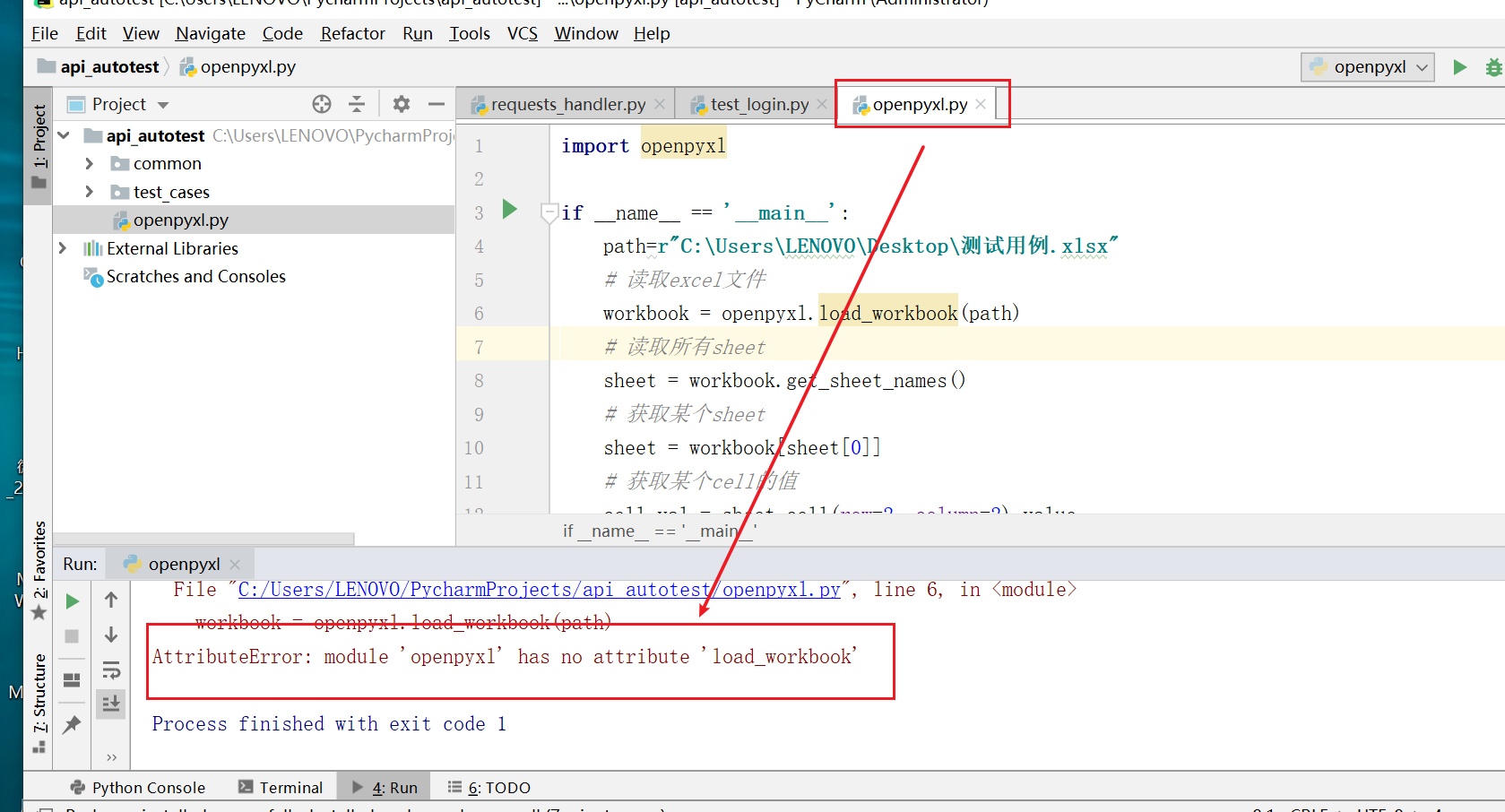
一、module 'openpyxl' has no attribute 'load_workbook'问题
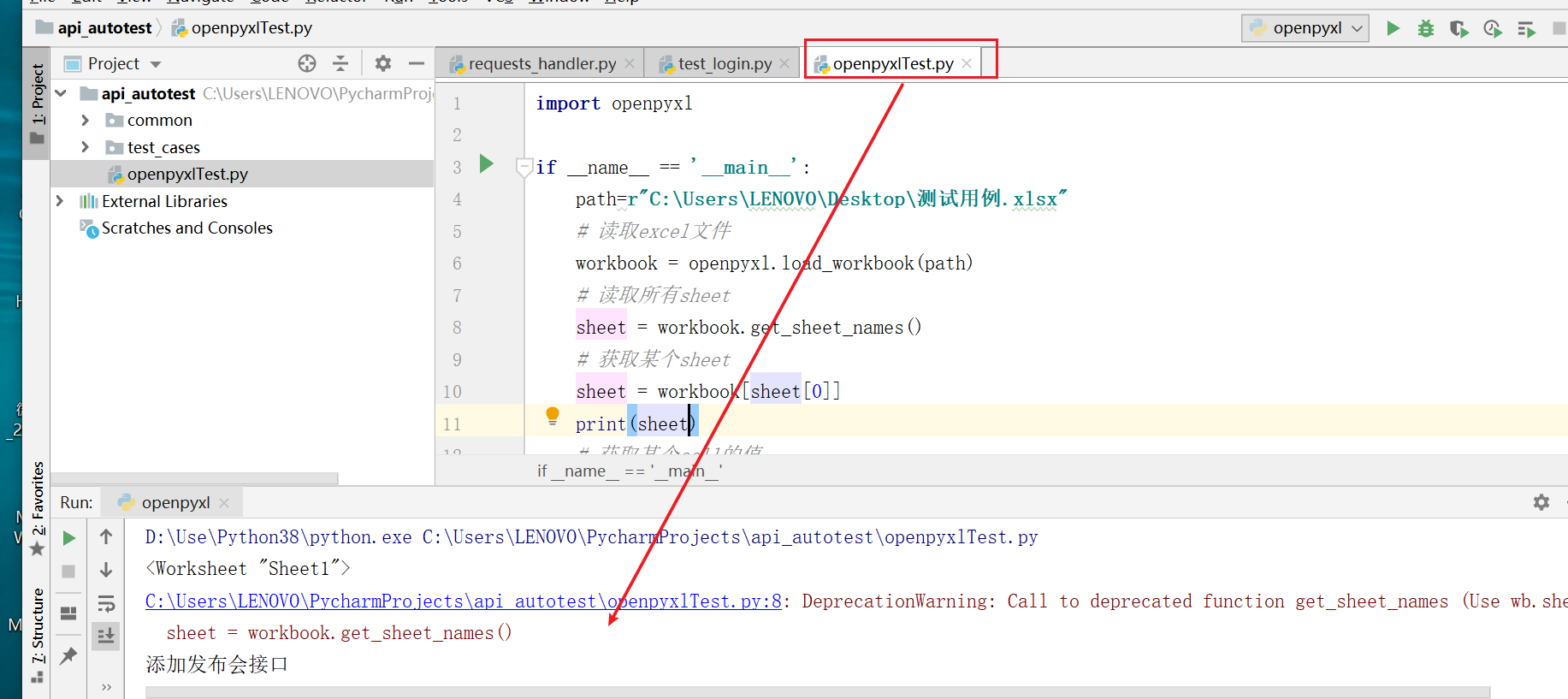
原因:在pycharm中py文件名字为openpyxl导致

修改方法:重新对py名字进行命名

接口自动化——读取Excle中遇到的问题的更多相关文章
- 接口自动化--读取Excel操作(openpyxl)
上次我们已经将requests库封装成我们想要的样子了,我们的接口自动化已经完成了最开始的一步了,接下来我们需要完成我们相应的其他模块的封装,下面简单介绍下我们在接口自动化需要用到的模块吧在接口自动化 ...
- python接口自动化读取json,yaml配置文件+封装requests+unittest+HTMLRunner实现全自动化
# coding=utf-8 import json import requests class TestApi(object): """ /* @param: @ses ...
- python接口自动化:pycharm中import yaml报错问题解决
一:问题 python3在cmd命令行中已经安装了yaml,且import yaml是成功的,但是pcharm中import yaml还是红色报错 二:分析原因 pycharm和python环境需要分 ...
- SpringMVC 实现POI读取Excle文件中数据导入数据库(上传)、导出数据库中数据到Excle文件中(下载)
读取Excale表返回一个集合: package com.shiliu.game.utils; import java.io.File; import java.io.FileInputStream; ...
- DLL接口自动化测试总结
1. DLL接口测试方法介绍 在最近测试的项目中,系统给业务端提供DLL文件,业务端通过DLL文件中的C++接口实现系统功能,这就需要对DLL中的C++接口进行详细功能测试. 本文主要介绍项目测试中使 ...
- 接口自动化学习--testNG
一个月一更的节奏~ testNg是一个开源的自动化测试框架..具体那些什么特点的就不想打了- -,贴张图(虽然也看不懂): 学习网站:https://www.yiibai.com/testng 一样是 ...
- java接口自动化(一) - 接口自动化测试整体认知 - 开山篇(超详解)
简介 了解什么是接口和为什么要做接口测试.并且知道接口自动化测试应该学习哪些技术以及接口自动化测试的落地过程.其实这些基本上在python接口自动化的文章中已经详细的介绍过了,不清楚的可以过去看看.了 ...
- jmeter接口自动化-通过csv文件读取用例并执行测试
最近在公司测试中经常使用jmeter这个工具进行接口自动化,简单记录下~ 一.在csv文件中编写好用例 首先在csv文件首行填写相关参数(可根据具体情况而定)并编写测试用例.脚本可通过优先级参数控制执 ...
- python接口自动化测试之根据excel中的期望结果是否存在于请求返回的响应值中来判断用例是否执行成功
1.首先在excel中填写好预期结果的值 这里判断接口成功的依据是预期结果值是否存在于接口的返回数据中. 一般接口的返回值都是json对象,我们需要将json对象转换为json格式的字符串 如下图,进 ...
随机推荐
- node.js & ORM & ODM
node.js & ORM & ODM ODM & NoSQL Object Data Modeling 对象数据模型 Object Document Mapping 对象文档 ...
- Chrome DevTools & console & filter warning
Chrome DevTools & console & filter warning
- NGK DeFi Baccarat或将推动BGV成为下一个千倍币!
目前,已经接近2020年年末,但是DeFi的热潮还在持续.近日,DeFi市场传出一道重磅利好消息,便是NGK DeFi去中心化交易系统Baccarat即将上线.届时,将会引起整个区块链市场的又一次震动 ...
- VOR/DME程序进近、复飞保护区的绘制
今天尝试画一个典型的VOR/DME进近程序保护区. 读图 某机场VOR/DME进近程序平面图部分如下图所示: 该程序剖面图部分如下图所示: 分析 该机场采用了偏置导航台布局(导航台在机场内), ...
- 算法图解:Python笔记代码
二分查找 选择排序 递归 快速排序 广度优先搜索 狄克斯特拉算法 贪婪算法 二分查找 def binary_search(lst,item): low = 0 high = len(lst)-1 wh ...
- 01_MySQL从下载—>安装—>到快速上手
一.MySQL下载 二.MySQL安装 三.MySQL几条简单命令快速上手(增删改查) 一.MySQL下载与安装 下载地址:https://dev.mysql.com/downloads/mysql/ ...
- 纯CSS实现内容放大缩小效果
先搭架子 再实现第一个内容 填充更多内容 拆掉border,查看最终效果 html代码 <!-- 服务 --> <div class="service"> ...
- Python序列之列表(一)
在Python中,列表是一种常用的序列,接下来我来讲一下关于Python中列表的知识. 列表的创建 Python中有多种创建列表的方式 1.使用赋值运算符直接赋值创建列表 在创建列表时,我们直接使用赋 ...
- mybatis 一对多和多对一 简单案例笔记
以案例说明(以下案例代码都敲过验证过) 多对一(多个学生对一个老师 即学生集合中都存一个老师对象) Mybatis多对一实现方式1: //定义Student 和 Teacher 实体 @Data p ...
- Echars统计图的使用
第一步去官网挑选自己需要的图形了. 官网地址:https://echarts.baidu.com/ 第二步按照官网的demo,下载需要的js组件并放到自己的项目中. 第三步仿照demo创建需要的div ...
