Vue3.0 响应式数据原理:ES6 Proxy
Vue3.0 开始用 Proxy 代替 Object.defineProperty了,这篇文章结合实例教你如何使用Proxy
本篇文章同时收录【前端知识点】中,链接直达
阅读本文您将收获
JavaScript中的Proxy是什么?能干什么?Vue3.0开始为什么用Proxy代替Object.defineProperty
Proxy 是什么
解释参考MDN,链接直达
名词解释
- Proxy 对象用于定义基本操作的自定义行为(如属性查找、赋值、枚举、函数调用等)
- Proxy 用于修改某些操作的默认行为,也可以理解为在目标对象之前架设一层拦截,外部所有的访问都必须先通过这层拦截,因此提供了一种机制,可以对外部的访问进行过滤和修改
语法
const p = new Proxy(target, handler)target: 要使用 Proxy 包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)handler: 对该代理对象的各种操作行为处理(为空对象的情况下,基本可以理解为是对第一个参数做的一次浅拷贝)
- 简而言之:
target就是你想要代理的对象;而handler是一个函数对象,其中定义了所有你想替target代为管理的操作对象,包含了:- *
handler.has(target, prop):in操作符的捕捉器,拦截HasProperty操作 - *
handler.get(target, prop): 属性读取操作的捕捉器 - *
handler.set(target, prop, value): 属性设置操作的捕捉器 - *
handler.apply(target, object, args): 函数调用操作的捕捉器,拦截函数的调用、call和apply操作 handler.getPrototypeOf():Object.getPrototypeOf方法的捕捉器handler.setPrototypeOf():Object.setPrototypeOf方法的捕捉器handler.isExtensible():Object.isExtensible方法的捕捉器handler.preventExtensions():Object.preventExtensions方法的捕捉器handler.getOwnPropertyDescriptor():Object.getOwnPropertyDescriptor方法的捕捉器handler.defineProperty():Object.defineProperty方法的捕捉器handler.deleteProperty():delete操作符的捕捉器handler.ownKeys():Object.getOwnPropertyNames方法和Object.getOwnPropertySymbols方法的捕捉器handler.construct(): new 操作符的捕捉器
- *
- 注意:如果一个属性
不可配置||不可写,则该属性不可被代理,通过Proxy访问该属性会报错。 *标记的trap为本文都要涉及到的
Proxy 能干什么?
当你想进行以下操作时proxy模式通常会很有用:
- 拦截或控制对某个对象的访问
- 通过隐藏事务或辅助逻辑来减小方法/类的复杂性
- 防止在未经验证/准备的情况下执行重度依赖资源的操作
一:javascript中真正的私有变量/拦截has...in...操作/给出提示信息或是阻止特定操作
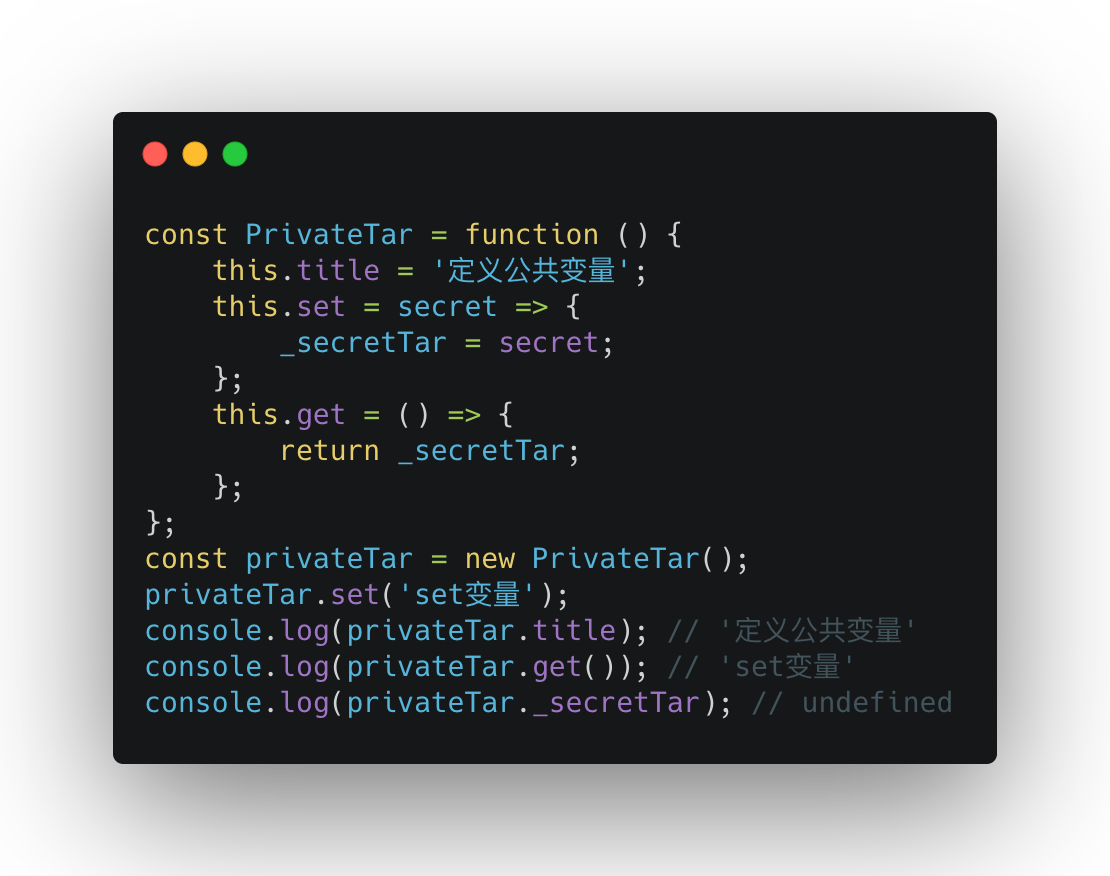
传统方法私有变量可获取可修改

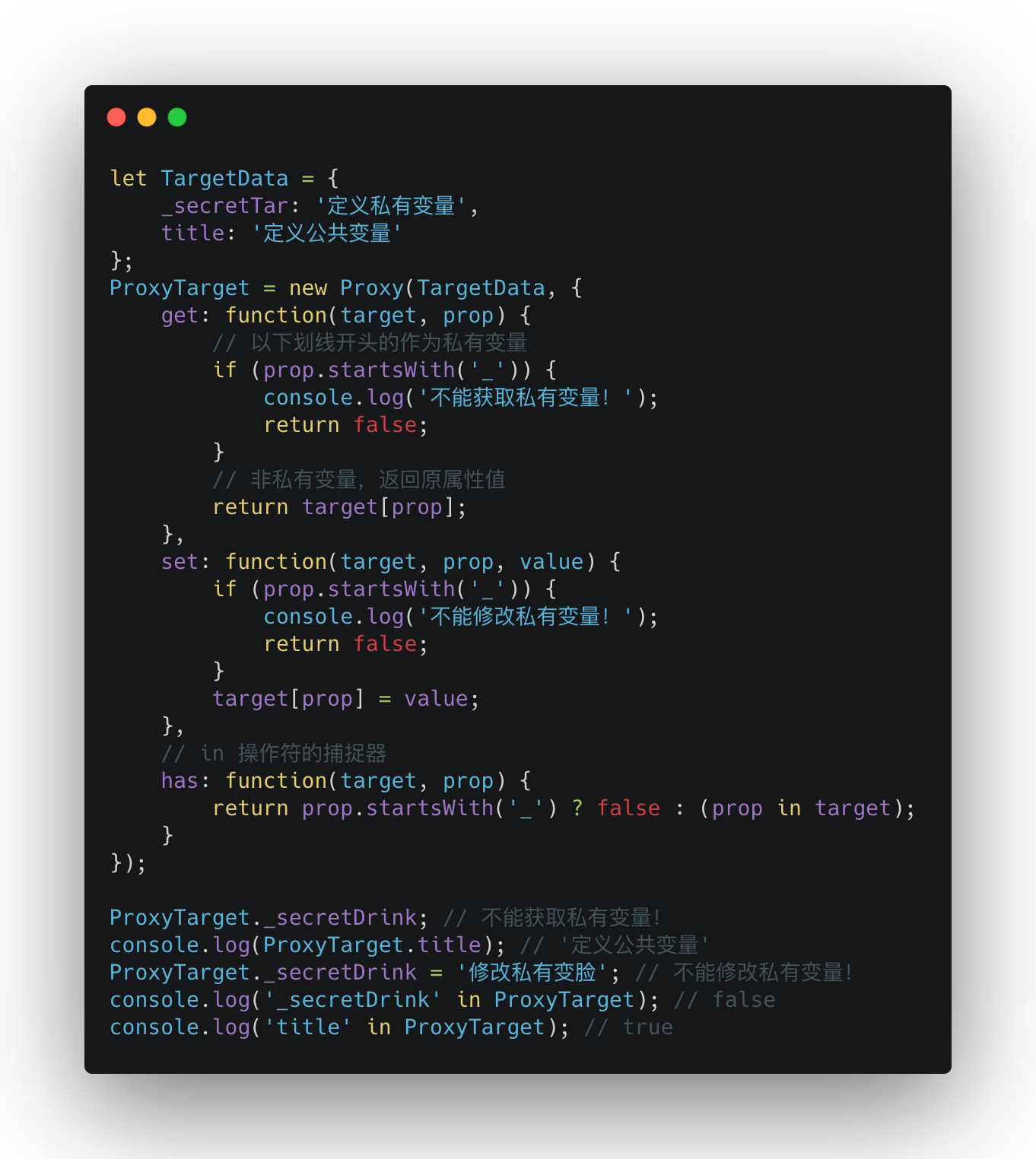
Proxy 设置私有变量
- 针对私有变量,可以使用一个proxy来截获针对某个属性的请求并作出限制或是直接返回
undefined - 还可以使用
hastrap 来掩盖这个属性的存在

has方法拦截的是hasProperty操作,不是hasOwnProperty,所以has...in方法不判断一个属性是自身属性还是继承的属性注意:
has...in可以拦截到,for...in拦截不到阻止其他人删除属性,想让调用方法的人知道该方法已经被废弃,或是想阻止其他人修改属性

- 注意: 要是
Proxy代理起作用,必须针对Proxy的实例进行操作,而不是针对目标对象进行操作
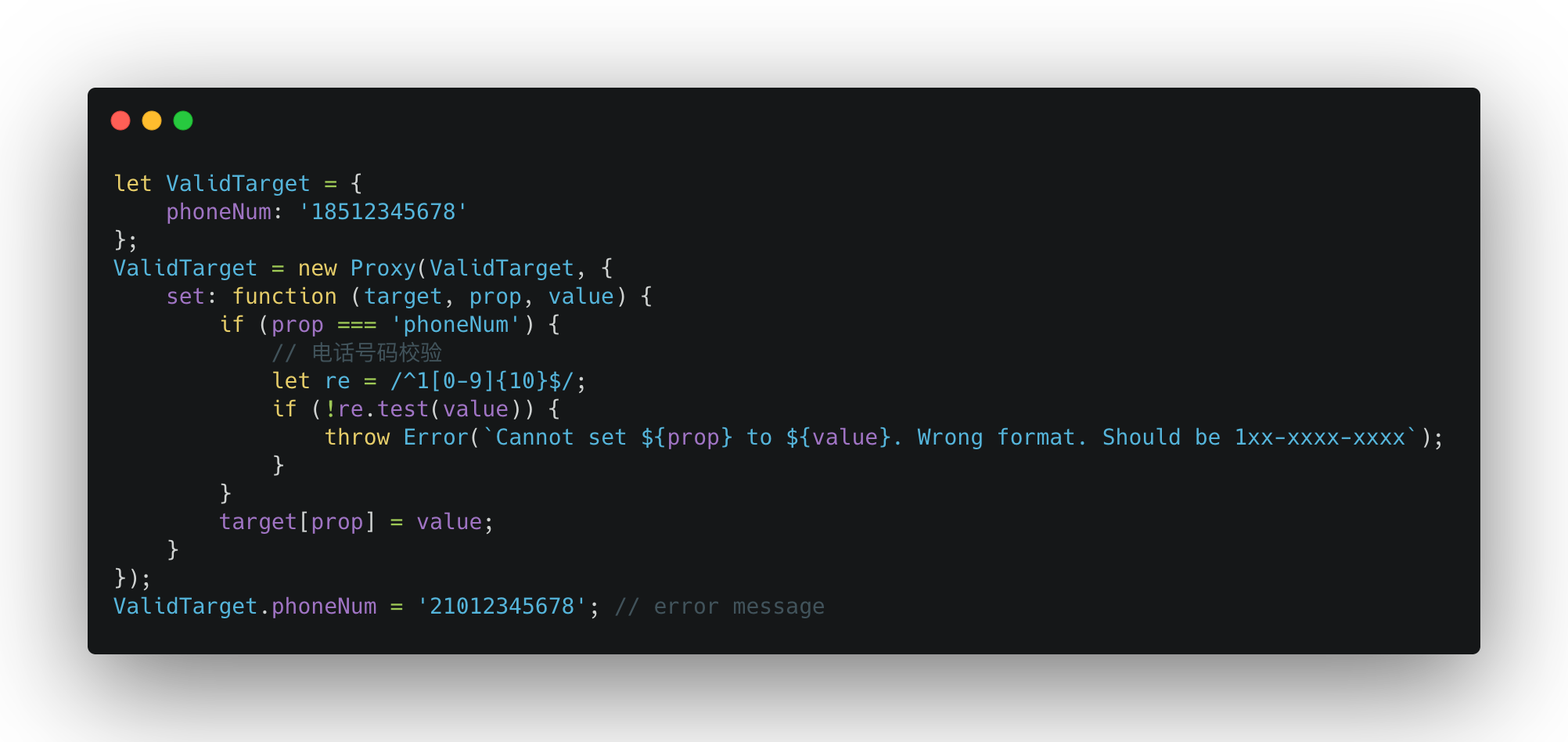
二:数据校验(看代码)
- 利用 Proxy 代理进行简单数据校验

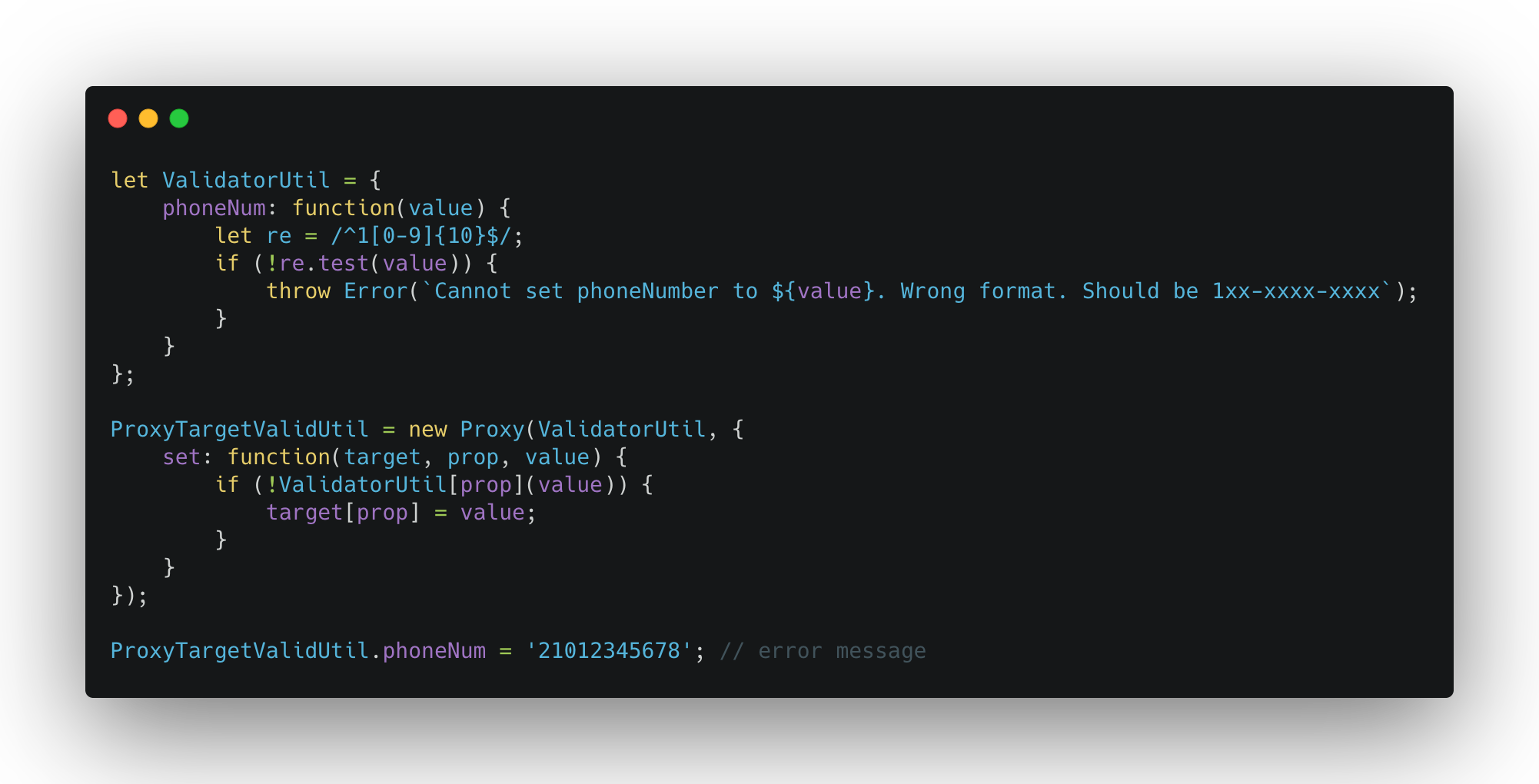
- 校验逻辑直接加在代理处理函数中过于繁重,我们可以把校验模块直接抽离出来,只需要去处理校验的逻辑,代理层面后续不需要改动

三:利用proxy进行记录对象访问
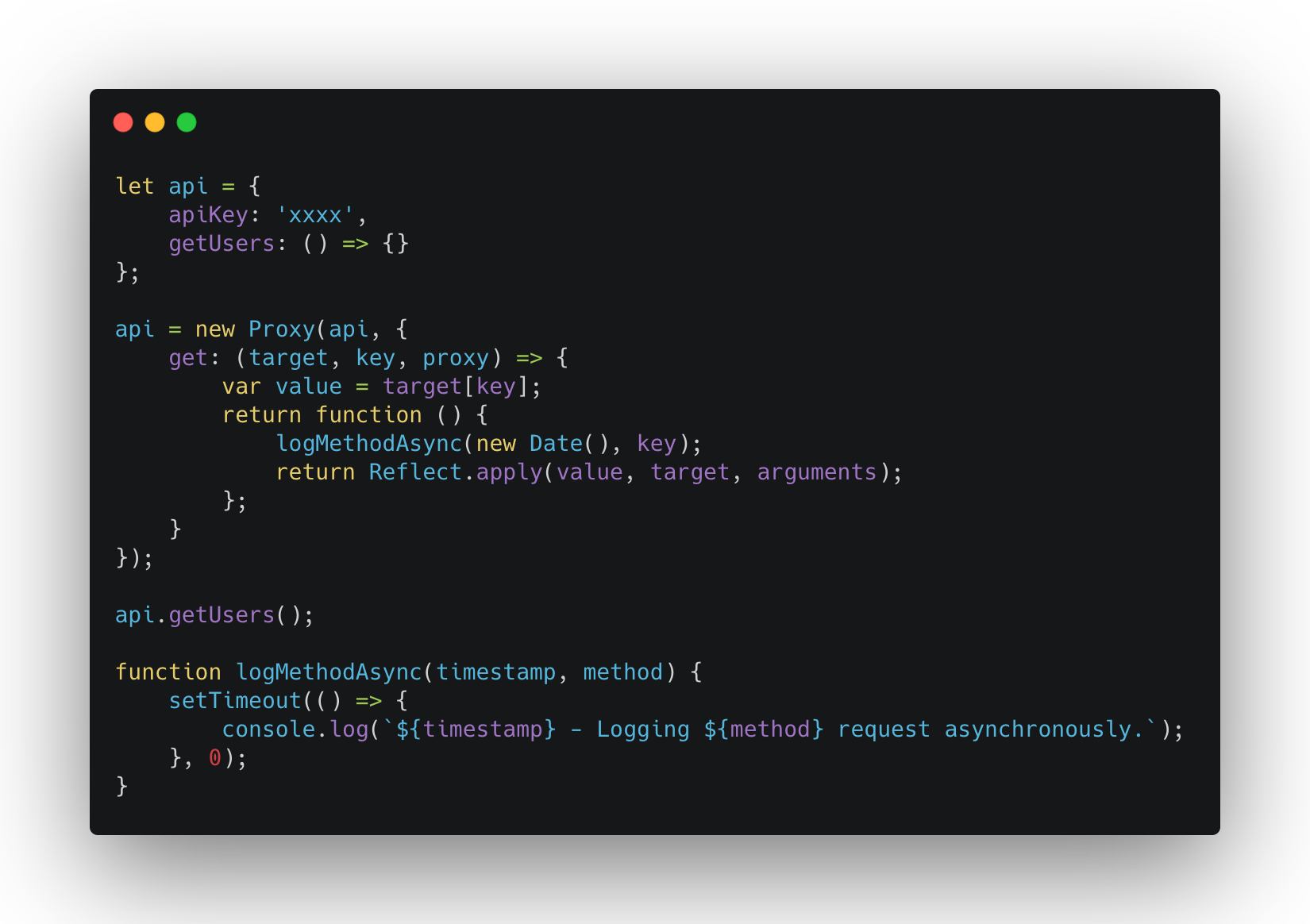
针对那些重度依赖资源,执行缓慢或是频繁使用的方法或接口,统计它们的使用或是性能
可以记录各种各样的信息而不用修改应用程序的代码或是阻塞代码执行。并且只需要在这些代码的基础上稍事修改就可以记录特性函数的执行性能

以上例子就是一个监听函数执行的代理,可以将其进行扩展为打点函数
这里面
Proxy的trap为什么使用get而不是apply? 答案
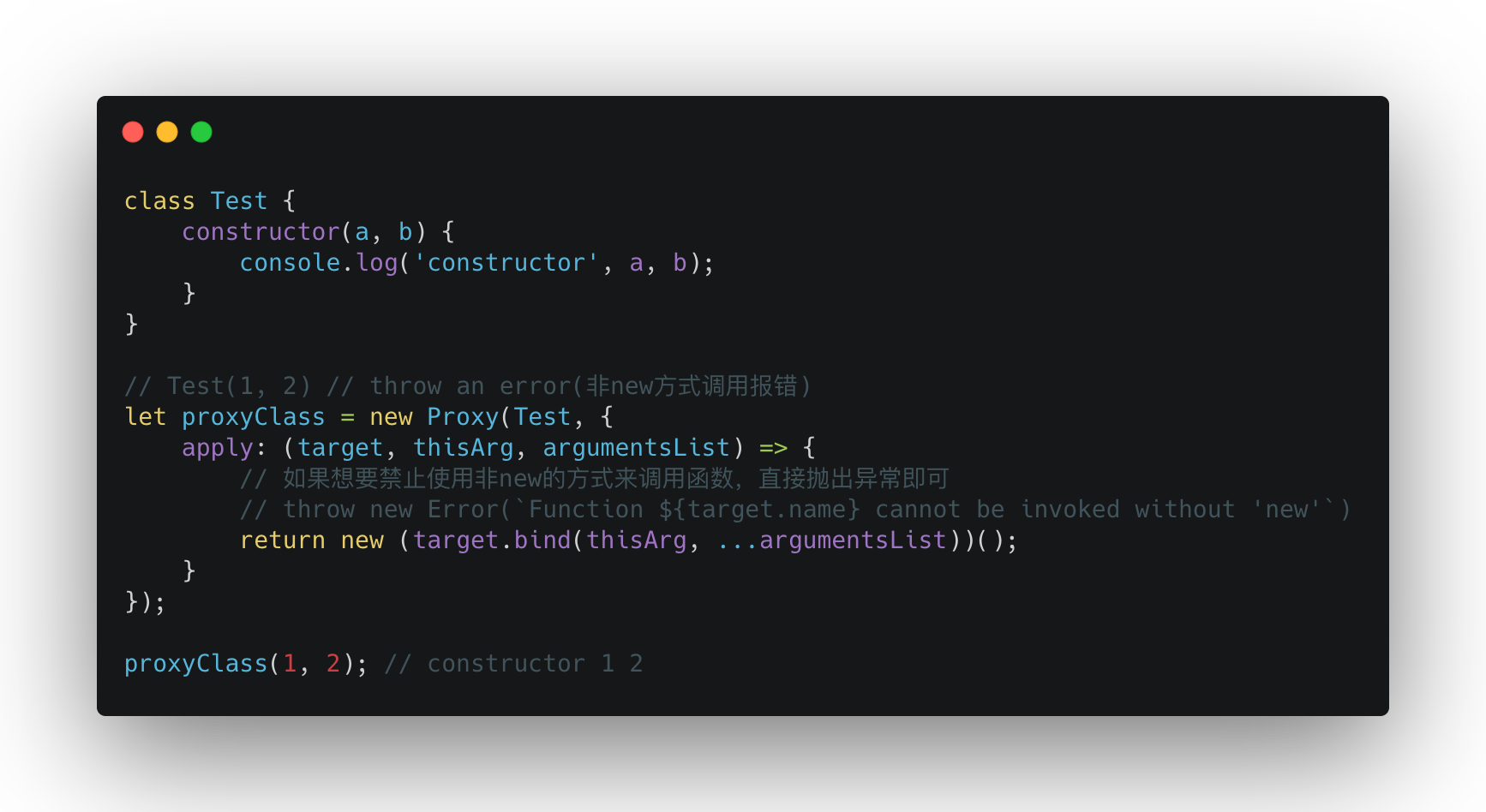
四:普通函数与构造函数的兼容
- 构造函数调用没有使用new关键字来调用的话,Class对象会直接抛出异常
- 使用
Proxy进行封装让构造函数也能够直接进行函数调用

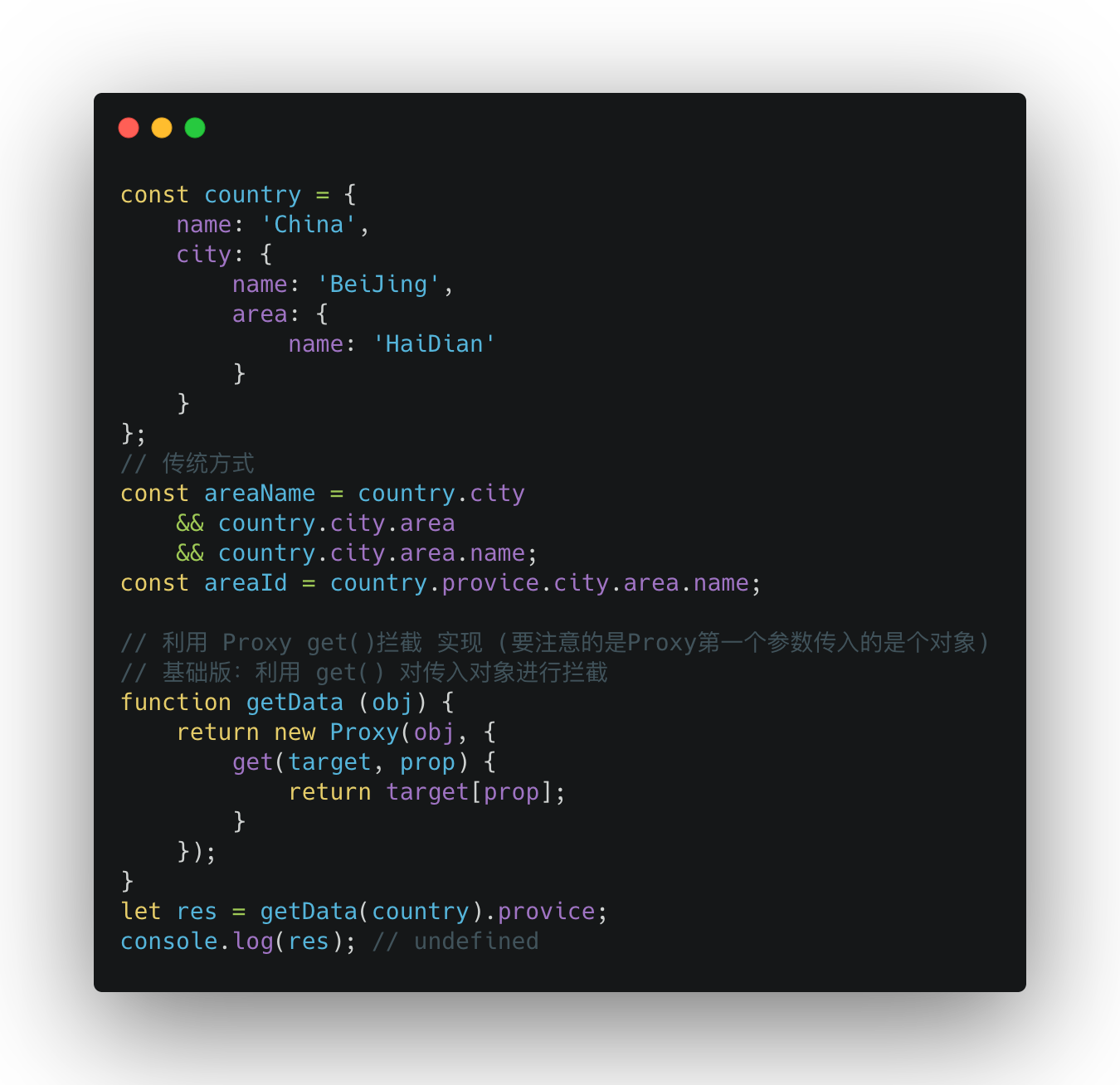
五:深层取值判断(看代码)
需要解决的几个问题
- 获取数据进行拦截
xxx.xxx.xxx...无论undefined出现在哪里都不能报错Proxy的get()传入的参数必须是对象
传统方式深层取值繁琐,利用Proxy可以简化不必要代码

但是当
target[prop]是undefined的时候,Proxy get()的入参变成了undefined,但Proxy第一个入参必须为对象需要对 obj 为
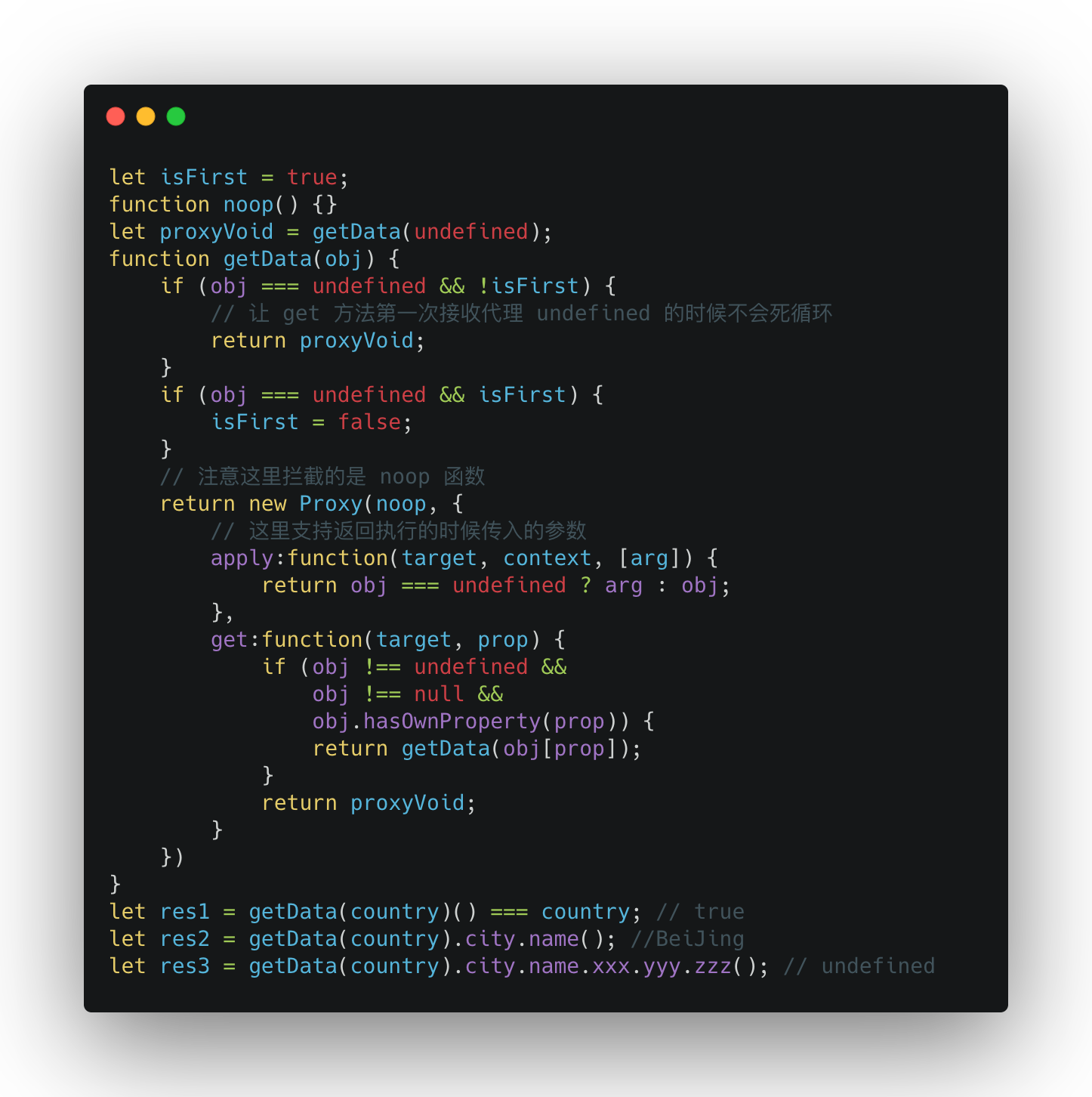
undefined的时候进行特殊处理,为了能够深层取值,所以使用一个空函数进行设置拦截,利用applytrap 进行处理

我们理想中的应该是,如果属性为
undefined就返回undefined,但仍要支持访问下级属性,而不是抛出错误顺着这个思路来的话,很明显当属性为
undefined的时候也需要用Proxy进行特殊处理
所以我们需要一个具有下面特性的get()方法
getData(undefined)() === undefined; // true
getData(undefined).xxx.yyy.zzz(); // undefined
- 这里完全不需要注意
get(undefined).xxx是否为正确的值,因为想获取值必须要执行才能拿到 - 那么只需要对所有
undefined后面访问的属性都默认为undefined就好了,所以我们需要一个代理了undefined后的返回对象 - 同时为了解决无限循环执行的问题,当第一次检测到出现
undefined的时候,停止执行

六:日志上报
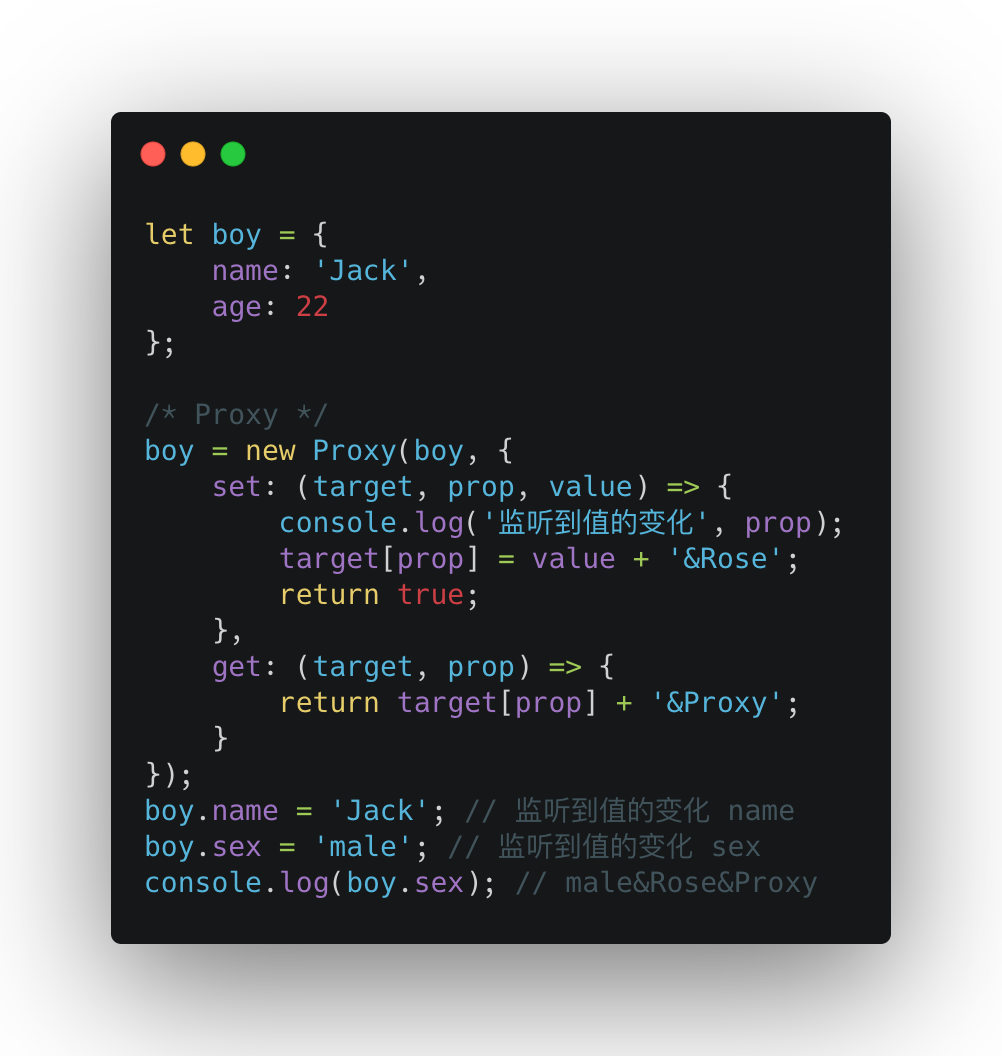
Vue 3.0 的 Proxy & Object.defineProperty
Proxy
- 劫持方式:代理整个对象,只需做一层代理就可以监听同级结构下的所有属性变化,包括新增属性和删除属性
- 本质:
Proxy本质上属于元编程非破坏性数据劫持,在原对象的基础上进行了功能的衍生而又不影响原对象,符合松耦合高内聚的设计理念
Object.defineProperty
- 劫持方式:只能劫持对象的属性,不能直接代理对象
- 流程:get中进行依赖收集,set数据时通知订阅者更新
- 存在的问题:虽然
Object.defineProperty通过为属性设置getter/setter能够完成数据的响应式,但是它并不算是实现数据的响应式的完美方案,某些情况下需要对其进行修补或者hack,这也是它的缺陷,主要表现在两个方面:- 无法检测到对象属性的新增或删除
- 不能监听数组的变化

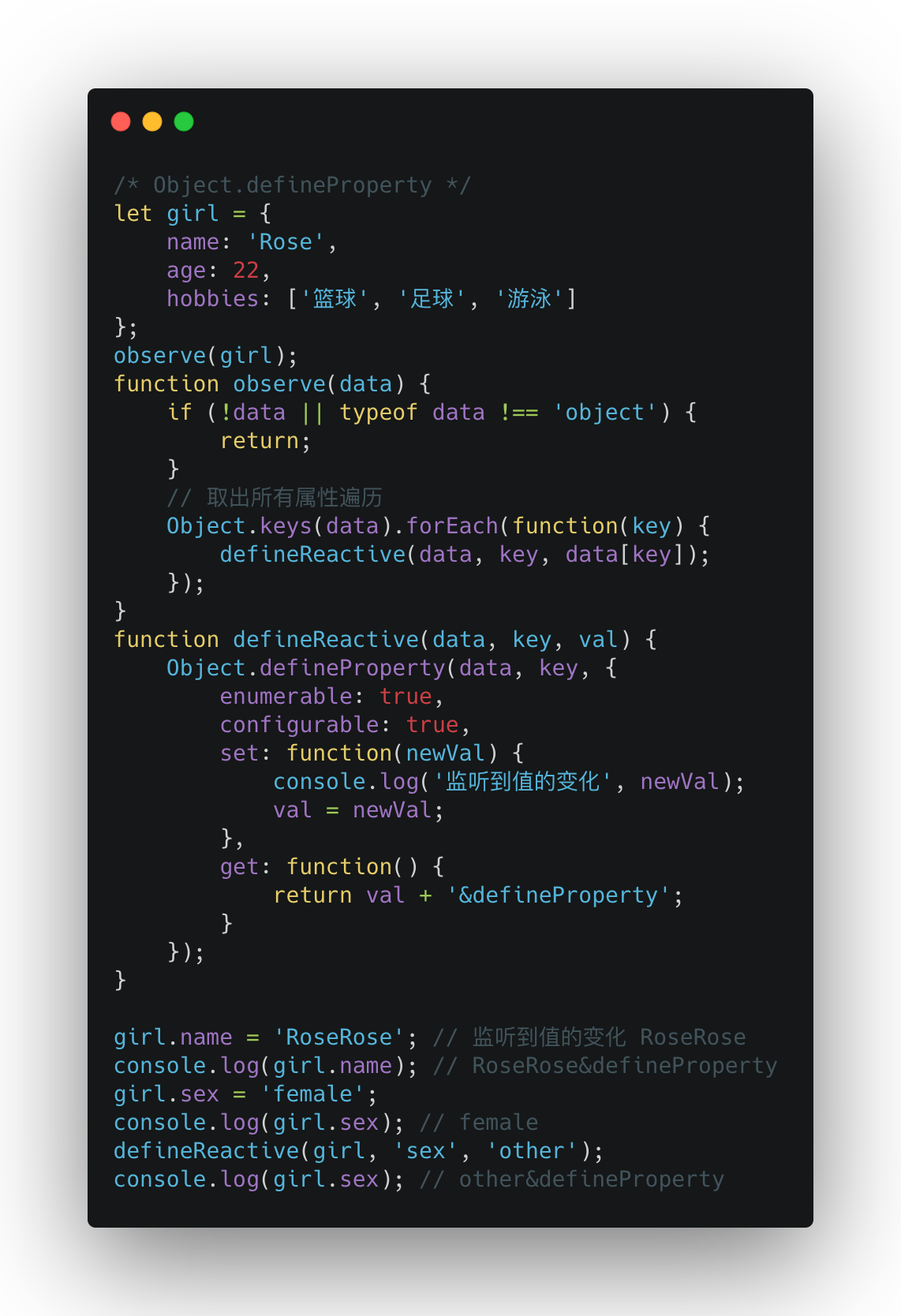
1. Object.defineProperty 无法监听新增加的属性
- 解决方式:提供方法重新手动Observe,需要监听的话使用
Vue.set()重新设置添加属性的响应式

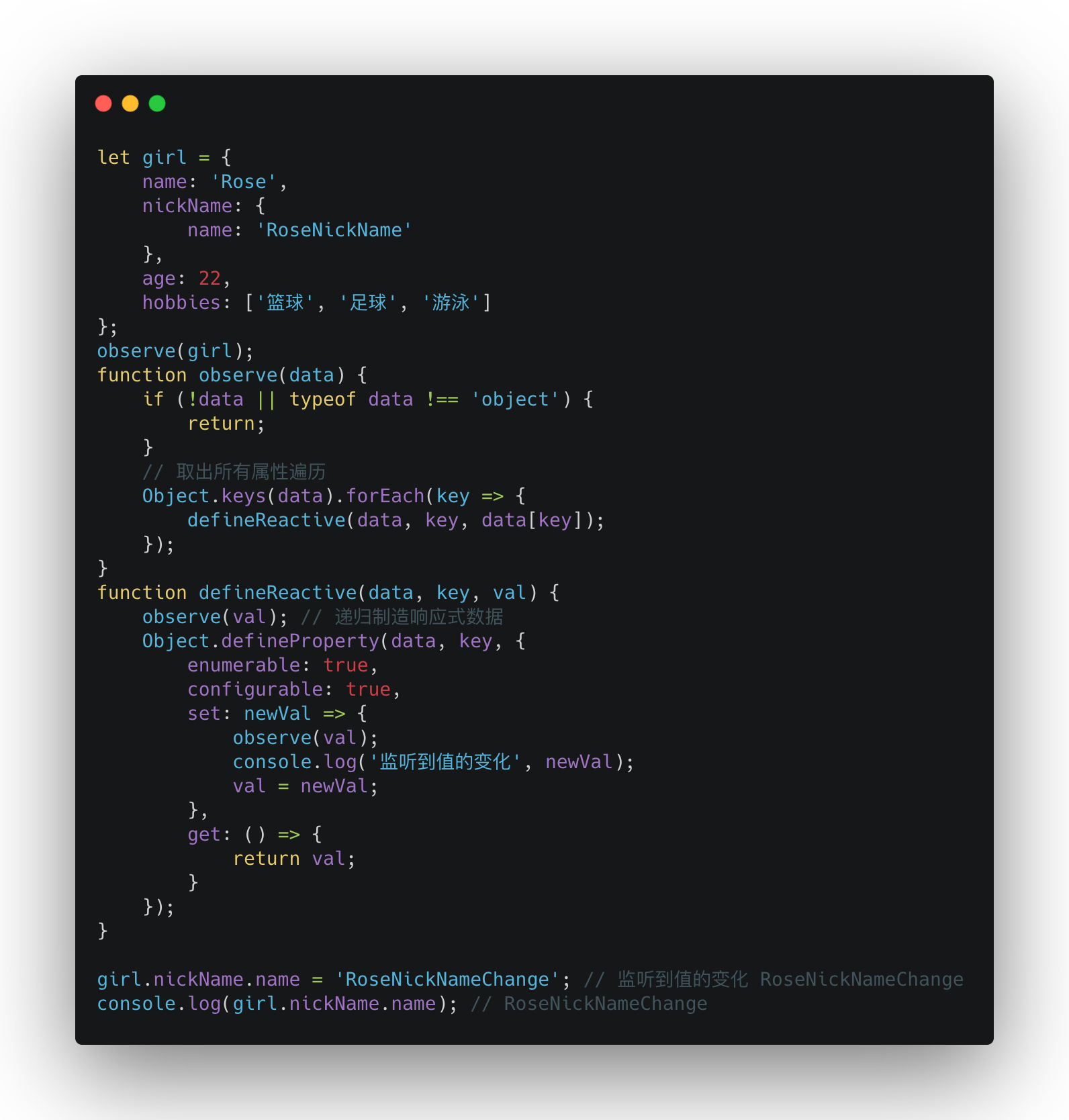
2. Object.defineProperty 无法一次性监听对象所有属性,如对象属性的子属性
- 解决方式: 通过递归调用来实现子属性响应式

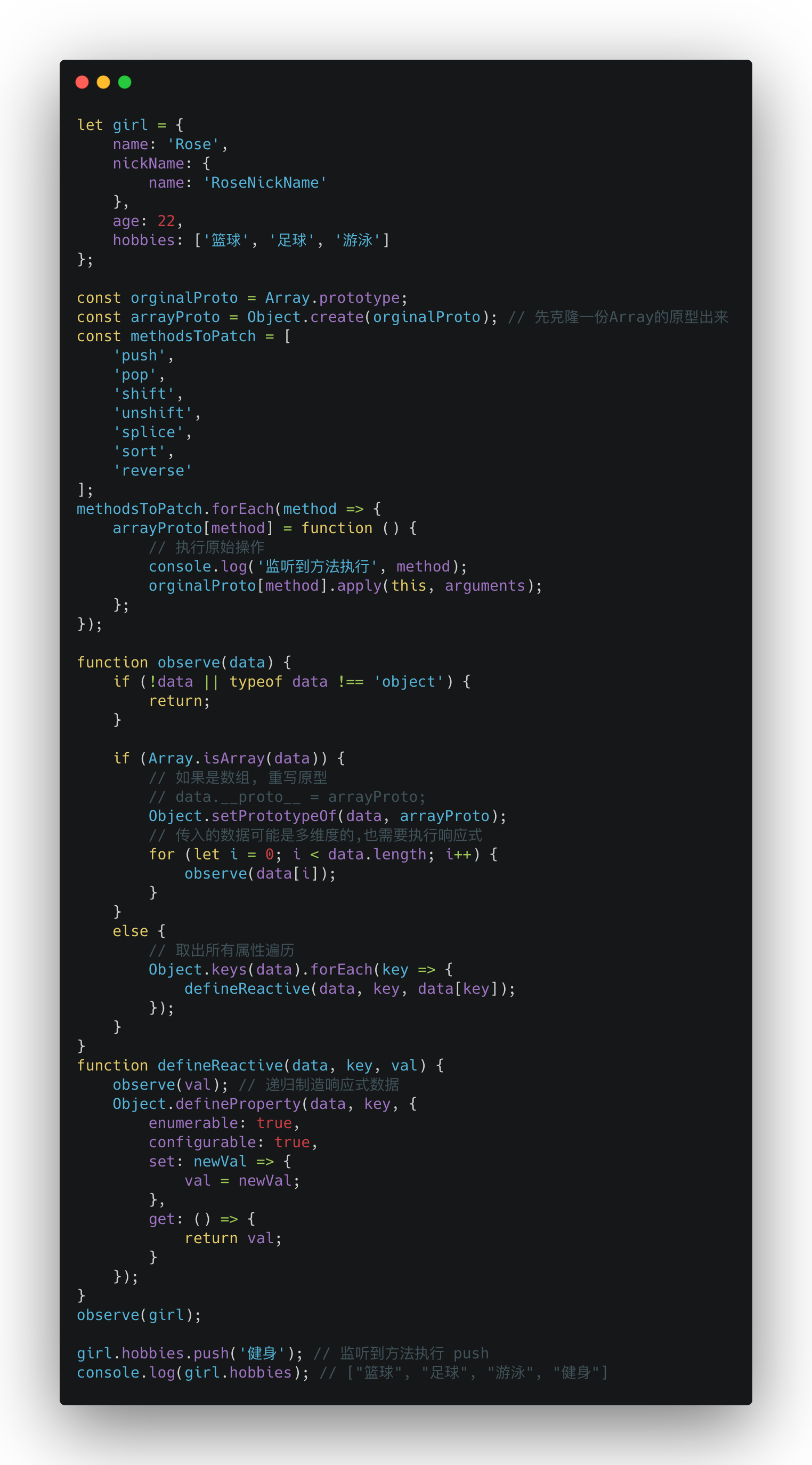
3. Object.defineProperty 无法响应数组操作
- 解决方式:通过遍历和重写Array数组原型方法操作方法实现,但是也只限制在
push/pop/shift/unshift/splice/sort/reverse这七个方法,其他数组方法及数组的使用则无法检测到,也无法监听数组索引的变化和长度的变更

4. Proxy 拦截方式更多, Object.defineProperty 只有 get 和 set
5. Proxy 性能问题
Proxy的性能比Promise还差Proxy作为新标准,从长远来看,JS 引擎会继续优化Proxy- Thoughts on ES6 Proxies Performance
- ES6 Proxy 性能之我见
6. Proxy 兼容性差
Vue 3.0中放弃了对于IE的支持(以为Vue 3.0中会对不兼容的浏览器进行向下兼容,但是经过查看资料和源码发现尤大压根没做兼容)- 目前并没有一个完整支持
Proxy所有拦截方法的Polyfill方案,有一个google编写的proxy-polyfill也只支持了get/set/apply/construct四种拦截
多说一嘴 Decorator
- ES7 中实现的
Decorator,相当于设计模式中的装饰器模式。 - 如果简单地区分
Proxy和Decorator的使用场景,可以概括为:Proxy的核心作用是控制外界对被代理者内部的访问,Decorator的核心作用是增强被装饰者的功能。
写在最后
- 如果你觉得这篇文章对你有益,烦请点赞以及分享给更多需要的人!
快到碗里来!百度校招还有HC!甩简历来!
极速直接内推【字节跳动】&【百度】&【猿辅导】&【京东】
欢迎关注微信公众号【全栈道路】,获取更多科技相关知识及免费书籍。
更多好文
Vue3.0 响应式数据原理:ES6 Proxy的更多相关文章
- Vue3.0工程创建 && setup、ref、reactive函数 && Vue3.0响应式实现原理
1 # 一.创建Vue3.0工程 2 # 1.使用vue-cli创建 3 # 官方文档: https://cli.vuejs.org/zh/guide/creating-a-project.html# ...
- vue2与vue3实现响应式的原理区别和提升
区别: vue2.x: 实现原理: 对象类型:Object.defineProperty()对属性的读取,修改进行拦截(数据劫持): 数组类型:通过重写更新数组的一系列方法来进行拦截(对数组的变更方法 ...
- Vue3.0响应式原理
Vue3.0的响应式基于Proxy实现.具体代码如下: 1 let targetMap = new WeakMap() 2 let effectStack = [] //存储副作用 3 4 const ...
- Vue3.0响应式实现
基于Proxy // 弱引用映射表 es6 防止对象不能被回收 let toProxy = new WeakMap(); // 原对象: 代理过得对象 let toRaw = new WeakMap( ...
- vue2.0与3.0响应式原理机制
vue2.0响应式原理 - defineProperty 这个原理老生常谈了,就是拦截对象,给对象的属性增加set 和 get方法,因为核心是defineProperty所以还需要对数组的方法进行拦截 ...
- Vue 2.0 与 Vue 3.0 响应式原理比较
Vue 2.0 的响应式是基于Object.defineProperty实现的 当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 prop ...
- Vue实现双向绑定的原理以及响应式数据
一.vue中的响应式属性 Vue中的数据实现响应式绑定 1.对象实现响应式: 是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集 ...
- 简单对比vue2.x与vue3.x响应式及新功能
简单对比vue2.x与vue3.x响应式 对响应方式来讲:Vue3.x 将使用Proxy ,取代Vue2.x 版本的 Object.defineProperty. 为何要将Object.defineP ...
- vue源码之响应式数据
分析vue是如何实现数据响应的. 前记 现在回顾一下看数据响应的原因. 之前看了vuex和vue-i18n的源码, 他们都有自己内部的vm, 也就是vue实例. 使用的都是vue的响应式数据特性及$w ...
随机推荐
- 2020年的UWP(2)——In Process App Service
最早的时候App Service被定义为一种后台服务,类似于极简版的Windows Service.App Service作为Background Task在宿主UWP APP中运行,向其他UWP A ...
- SpringCloud 与 SpringBoot版本问题
如果SpringBoot版本与SpringCloud版本不一致,SpringBoot应用启动会报错: 解决方案: 版本对应关系可以在 https://start.spring.io/info 上查看: ...
- Python开发 常见异常和解决办法
1.sqlalchemy创建外键关系报错property of that name exists on mapper SQLAlchemy是Python编程语言下的一款开源软件,提供了SQL工具包及对 ...
- JS初级运算符优先级
该图优先级由 高到低 显示
- python随机生成经纬度(用于爬虫参数伪造)
import random import math def generate_random_gps(base_log=None, base_lat=None, radius=None): radius ...
- springboot集成spring security(一)
一,添加pom依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId& ...
- 计算机CPU是怎么认识代码的?
先说一下半导体,啥叫半导体?就是介于导体和绝缘体中间的一种东西,比如二极管. 电流可以从A端流向C端,但反过来则不行.你可以把它理解成一种防止电流逆流的东西. 当C端10V,A端0V,二极管可以视 ...
- 源码都没调试过,怎么能说熟悉 redis 呢?
一:背景 1. 讲故事 记得在很久之前给初学的朋友们录制 redis 视频课程,当时结合了不少源码进行解读,自以为讲的还算可以,但还是有一个非常核心的点没被分享到,那就是源码级调试, 对,读源码还远远 ...
- python中使用with操作文件,为什么不需要手动关闭?
python中的with关键字,它是用来启动一个对象的上下文管理器的.它的原理是,当我们使用with去通过open打开文件的时候,它会触发文件对象的上下文管理器, 当with中的代码结束完成之后,去自 ...
- Java入门(4)
阅读书目:Java入门经典(第7版) 作者:罗格斯·卡登海德 面向对象编程(OOP)将程序视为对象的集合,确定程序要完成的任务,然后将这些任务指派给最适合完成它们的对象.换言之,计算机程序是一组对象, ...
