Vuex入门、同步异步存取值进阶版
关注公众号查看原文:

1. vueX介&绍安装
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
2. vueX 安装
npm install vuex --sa vuex --save
3. vueX使用
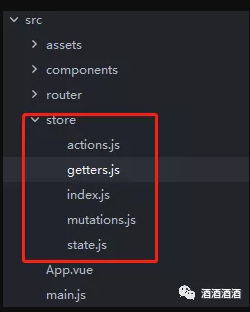
3.1 首先在src下面创建store文件
3.2在store文件下分别创建 actions.js、getters.js、index.js、mutations.js、state.js
3.3 我的实际页面逻辑页面是home.js,各位开发者可根据自己的实际业务逻辑页面使用vuex

3.3 在store文件下的index.js 里面引入 actions.js、getters.js、mutations.js、state.js ,代码如下:
// index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations' Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
}) export default store
3.4 在 mian.js 里面引入store文件 , 并且注入到VUE示例中
// mian.js
import Vue from 'vue'
import App from './App'
import router from './router'
// 引入store文件
import store from './store' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
// 注入到vue实例中
store,
components: { App },
template: '<App/>'
})
4. state.js 中存放状态值
// state.js
export default{
//定义变量,名字自定义
name:'小米',
number:10,
}
4.1 此时可以在实际业务页面取值,我的业务页面是home.js; 通过
this.$store.state.name 取出来值为 小米 ;
在我的业务页面是home.js 里面调用
// home.js
mounted() {
console.log("state.name",this.$store.state.name); // 小米
},
5. 在mutation.js里面修改值,你不能直接调用一个 mutation的函数,需要以相应的 type 调用 store.commit 方法;
// mutation.js
export default {
// 修改状态值
setname: (state, payload) => {
console.log("原始值:",state,"新值:",payload);
state.name = payload.name;
},
setNumber: (state, payload) => {
state.number = payload.number;
}
}
5.1 调用mutation.js 里面的方法,使用commit 同步修改值,修改小米为小米MAX
commit:同步操作,写法:this.$store.commit(‘mutations方法名’,值)
在我的业务页面是home.js 里面调用
commit:同步操作,写法:this.$store.commit(‘mutations方法名’,值)
修改值看步骤 5.1
// home.js
// 调用mutation.js 里面的setname修改name值为 '小米MAX'
this.$store.commit('setname', {
name: '小米MAX'
});
6. Action 提交的是 mutation,而不是直接变更状态;Action 可以包含任意异步操作;
修改值看6.1
// action.js
export default {
setnameAsync: (context, payload) => {
// 触发mutations里面的setname修改状态值;可以设置某段时间后在改变数
context.commit('setname', payload);
},
setnumberAsync: (context, payload) => {
// 触发mutations里面的setNumber修改状态值;可以设置某段时间后在改变数据
context.commit('setNumber', payload);
},
}
6.1 action.js 里面提交的值都是异步的,Action 通过 store.dispatch 方法触发;
dispatch:含有异步操作,写法:this.$store.dispatch(‘action方法名’,值)
// home.js
// 调用 action.js 里面的 setnumberAsync修改number值为 1000
this.$store.dispatch('setnumberAsync', {
number: 1000
});
mapState,mapMutations 辅助函数的使用方法:
7. 借助vueX提供的辅助函数 mapState,mapMutations 可以将state和mutations里面的属性名映射到vue实例中,通过this可以直接访问state、mutations里面的函数
7.1 在实际开发页面引入mapState,mapMutations , 我的是home.js
// home.js
// 1. 引入 mapState,mapMutations
import { mapState,mapMutations } from 'vuex'
// 2. 在 computed 里面把 state 属性值映射到VUE实例中
computed: {
...mapState(['name','number'])
}
// 3. methods 里把mutations里面的函数映射到VUE实例中
8. 完整代码:
// home.js
<template>
<div class="hello">
<h4>name:{{name}}</h4>
<h4>mumber:{{number}}</h4>
<button @click="hscht()">修改name的值</button>
<button @click="hschtAsync()">异步修改mumber的值</button>
</div>
</template> <script>
import { mapState,mapMutations } from 'vuex'
export default {
name: 'HelloWorld',
data () {
return {
/*
mapState,mapMutations注册后,不能有相同的name,number存在
*/
// name,
// number,
data:'',
}
},
mounted() {
this.data = this.$store.state;
// 取值
console.log("state.name",this.$store.state.name);
},
methods: {
// commit 和dispatch的区别在于commit是提交mutatious的同步操作,dispatch是分发actions的异步操作
hscht() {
// 同步改变数据
// commit:同步操作,写法:this.$store.commit(‘mutations方法名’,值)
this.setname({
name: '小米MAX'
});
},
hschtAsync() { // 异步改变数据
// dispatch:含有异步操作,例如向后台提交数据,写法:this.$store.dispatch(‘action方法名’,值)
this.$store.dispatch('setnumberAsync', {
number: 1000
});
},
...mapMutations(['setname','setNumber'])
},
// 利用mapState函数
computed: {
...mapState(['name','number'])
},
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
注意:
commit 和dispatch的区别在于commit是提交mutatious的同步操作,dispatch是分发actions的异步操作
使用mapState,mapMutations 将state和mutations里面的属性名映射到vue实例中,在vue的data中不能和 mapState,mapMutations 中注入的属性名称相同
文档地址:https://vuex.vuejs.org/zh/
Vuex入门、同步异步存取值进阶版的更多相关文章
- Vuex入门、同步异步 存取值
目的: 1.了解vuex中的各个js文件的用途 2.利用vuex存值 3.利用vuex取值 4.Vuex的异步同步加载问题 1. vuex中各个组件之间传值 1.父子组件 父组件-->子组件,通 ...
- Vuex的同步异步存值取值
1. vue中各个组件之间传值 1.父子组件 父组件-->子组件,通过子组件的自定义属性:props 子组件-->父组件,通过自定义事件:this.$emit('事件名',参数1,参数2, ...
- Flask入门的第一个项目进阶版
前言: 此次版本增加[一对多]数据库关系和动态路由设置. 一.数据库设计 environments表与variable1表的关系为:一对多.variable1.env_id设置为外键,与environ ...
- .Net Core WebAPI 基于Task的同步&异步编程快速入门
.Net Core WebAPI 基于Task的同步&异步编程快速入门 Task.Result async & await 总结 并行任务(Task)以及基于Task的异步编程(asy ...
- 05慕课网《进击Node.js基础(一)》HTTP概念进阶(同步/异步)
HTTP模块介绍 支持http协议的更多特性 不缓存请求和响应 API比较底层处理流相关,信息解析 HTTP相关概念 回调 将函数作为参数传到执行函数中,参数函数在执行函数中嵌套执行 function ...
- 02 . Go框架之Gin框架从入门到熟悉(数据解析和绑定,渲染,重定向,同步异步,中间件)
数据解析和绑定 json数据解析和绑定 package main import ( "github.com/gin-gonic/gin" "net/http" ...
- [.NET 4.5] ADO.NET / ASP.NET 使用 Async 和 Await 异步 存取数据库
此为文章备份,原文出处(我的网站) [.NET 4.5] ADO.NET / ASP.NET 使用 Async 和 Await 异步 存取数据库 http://www.dotblogs.com.tw ...
- 同步异步,阻塞非阻塞 和nginx的IO模型
同步与异步 同步和异步关注的是消息通信机制 (synchronous communication/ asynchronous communication).所谓同步,就是在发出一个*调用*时,在没有得 ...
- 008. 阻塞&非阻塞、同步&异步
阻塞 非阻塞:关注的对象是调用者: 阻塞:调用者发起调用后,处于等待状态,直到该调用有返回: 非阻塞:调用者发起调用后,不需要等待返回,可以往下执行: 同步 异步: 关注的对象是被调用者: 同步:服 ...
随机推荐
- HDU6434 Count【欧拉函数 线性筛】
HDU6434 I. Count T次询问,每次询问\(\sum_{i=1}^{n}\sum_{j=1}^{n-1}[gcd(i-j,i+j)=1]\) \(T\le 1e5, n \le 2e7\) ...
- 【uva 12219】Common Subexpression Elimination(图论--树+自定义比较器+映射+递归)
题意:如题,用表达式树来表示一个表达式,且消除公共的部分,即用编号表示.编号 K 定义为表达式第 K 个出现的字符串. 解法:先构造表达式树,给每棵子树用(string,left_son,right_ ...
- 【noi 2.6_2988】计算字符串距离(DP)
题意: 给两个字符串,可以增.删.改,问使这两个串变为相同的最小操作数. 解法:(下面2种的代码主要区别在初始化和,而状态转移方程大家可挑自己更容易理解的方法打) 1.f[i][j]表示a串前i个和b ...
- java的两性
java具有解释与编译两种特性 本来是昨天的,可以文件丢失了......(我没有偷懒哦,没有!) 所以凭记忆随便写了点 解释就像直接翻译一本书拿给别人看,编译就像找个翻译官一句句翻译给你t听 解释型( ...
- Entity Framework (EF) Core学习笔记 1
1. Entity Framework (EF) Core 是轻量化.可扩展.开源和跨平台的数据访问技术,它还是一 种对象关系映射器 (ORM),它使 .NET 开发人员能够使用面向对象的思想处理数据 ...
- Linux ulimit使用
什么是ulimit? ulimit是一个可以设置或者汇报当前用户资源限制的命令.使用ulimit命令需要有管理员权限,它只能在允许使用shell进行控制的系统中使用.也就是说它已经被嵌入到shell当 ...
- VMware ESXi 开启嵌套虚拟化
VMware ESXi 默认不支持嵌套虚拟化功能,需要修改相关配置文件才能支持. 1.Esxi主机开启ssh,修改 /etc/vmware/config 配置文件,在配置文件后面加入如下配置:vhv. ...
- ansible的Ad-hoc命令
本文主要介绍了ansible的Ad-hoc命令. Ansible提供两种方式去完成任务,一是 ad-hoc 命令,一是写 Ansible playbook.前者可以解决一些简单的任务, 后者解决较复杂 ...
- anaconda jupyter notebook 启动方法
介绍 anaconda jupyter notebook是一种基于浏览器的python编译环境.(大概) 使用时可能因为浏览器缓存造成问题. 但是很方便. 启动方法 anaconda navigato ...
- zzuli-2259 matrix
题目描述 在麦克雷的面前有N个数,以及一个R*C的矩阵.现在他的任务是从N个数中取出 R*C 个,并填入这个矩阵中.矩阵每一行的法值为本行最大值与最小值的差,而整个矩阵的法值为每一行的法值的最大值.现 ...
