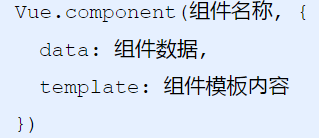
Vue基础(三)---- 组件化开发
方便重复使用
简化调试步骤
提升整个项目的可维护性
便于多人协同开发


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
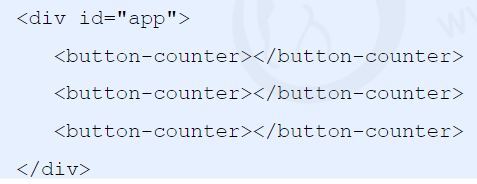
<div id="app">
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
组件注册注意事项
1、组件参数的data值必须是函数,
之前实例化的时候是一个对象{},使用函数可以形成一个闭包环境,保证每一个组件都是拥有一份独立的数据
2、组件模板必须是单个根元素
<button @click="handle">点击了{{count}}次</button><button>测试</button> ---不行
解决方法:<div><button @click="handle">点击了{{count}}次</button><button>测试</button></div>
3、组件模板的内容可以是模板字符串
( ``,因为放在一行内,不直观造成代码可读性差)
*/ Vue.component("button-counter", {
data: function () {
return {
count: 0,
};
},
// template: '<div><button @click="handle">点击了{{count}}次</button><button>测试</button></div>',
template: `
<div>
<button @click="handle">点击了{{count}}次</button>
<button>测试123</button>
</div>
`,
methods: {
handle: function () {
this.count += 2;
},
},
});
var vm = new Vue({
el: "#app",
data: { },
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<hello-world></hello-world>
<hello-tom></hello-tom>
<hello-jerry></hello-jerry>
<test-com></test-com>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
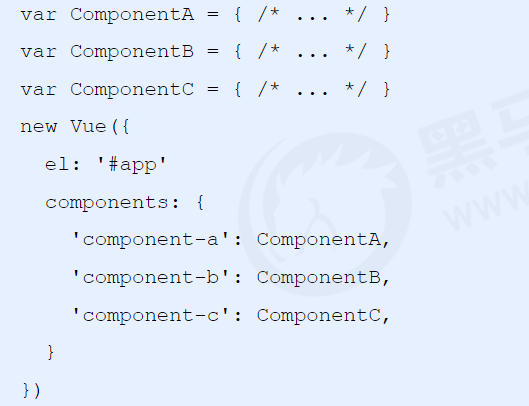
局部组件注册
局部组件只能在注册他的父组件中使用
*/
Vue.component('test-com',{
template: '<div>Test<hello-world></hello-world></div>',
//全局组件中不可用,只能在注册他的父组件中使用 <div id="app"></div>
}); var HelloWorld = {
data: function(){
return {
msg: 'HelloWorld'
}
},
template: '<div>{{msg}}</div>'
}; var HelloTom = {
data: function(){
return {
msg: 'HelloTom'
}
},
template: '<div>{{msg}}</div>'
}; var HelloJerry = {
data: function(){
return {
msg: 'HelloJerry'
}
},
template: '<div>{{msg}}</div>'
}; var vm = new Vue({
el: '#app',
data: { },
components: {
'hello-world': HelloWorld,
'hello-tom': HelloTom,
'hello-jerry': HelloJerry
}
});
</script>
</body>
</html>




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<div>父组件</div>
<div>
<button @click='handle'>销毁事件</button>
</div>
<test-tom></test-tom>
<test-jerry></test-jerry>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
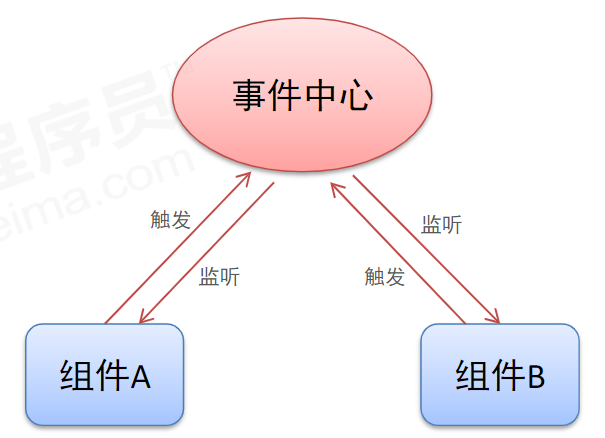
兄弟组件之间数据传递
*/
// 提供事件中心
var hub = new Vue(); Vue.component('test-tom', {
data: function(){
return {
num: 0
}
},
template: `
<div>
<div>TOM:{{num}}</div>
<div>
<button @click='handle'>点击</button>
</div>
</div>
`,
methods: {
handle: function(){
hub.$emit('jerry-event', 2);
}
},
mounted: function() { //钩子函数,表示模板已就位
// 监听事件
hub.$on('tom-event', (val) => { //用箭头函数(this指向父级本身),因为要用this
this.num += val;
});
}
}); Vue.component('test-jerry', {
data: function(){
return {
num: 0
}
},
template: `
<div>
<div>JERRY:{{num}}</div>
<div>
<button @click='handle'>点击</button>
</div>
</div>
`,
methods: {
handle: function(){
// 触发兄弟组件的事件
hub.$emit('tom-event', 1);
}
},
mounted: function() {
// 监听事件
hub.$on('jerry-event', (val) => {
this.num += val;
});
}
}); var vm = new Vue({
el: '#app',
data: { },
methods: {
handle: function(){
hub.$off('tom-event');
hub.$off('jerry-event');
}
}
});
</script>
</body>
</html>
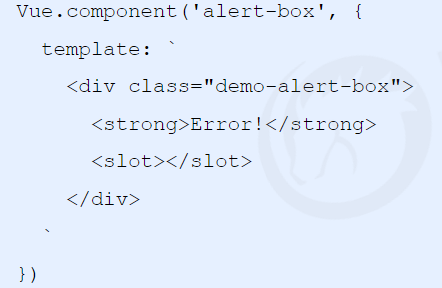
◆5、组件插槽






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
.current {
color: orange;
}
</style>
<body>
<div id="app">
<fruit-list :list='list'>
<template slot-scope='slotProps'>
<strong v-if='slotProps.info.id==3' class="current">{{slotProps.info.name}}</strong>
<span v-else>{{slotProps.info.name}}</span>
</template>
</fruit-list>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
作用域插槽
应用场景:父组件对子组件的内容进行加工处理
//因为一般子组件的值定义好了之后不方便再进行修改,一般不动了,所以在父组件中进行
*/
Vue.component('fruit-list', {
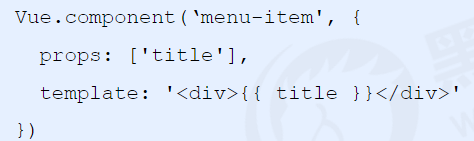
props: ['list'],
template: `
<div>
<li :key='item.id' v-for='item in list'>
<slot :info='item'>{{item.name}}</slot>
</li>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
list: [{
id: 1,
name: 'apple'
},{
id: 2,
name: 'orange'
},{
id: 3,
name: 'banana'
}]
}
});
</script>
</body>
</html>
◆6、基于组件的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
.container {
}
.container .cart {
width: 300px;
/*background-color: lightgreen;*/
margin: auto;
}
.container .title {
background-color: lightblue;
height: 40px;
line-height: 40px;
text-align: center;
/*color: #fff;*/
}
.container .total {
background-color: #ffce46;
height: 50px;
line-height: 50px;
text-align: right;
}
.container .total button {
margin: 0 10px;
background-color: #dc4c40;
height: 35px;
width: 80px;
border: 0;
}
.container .total span {
color: red;
font-weight: bold;
}
.container .item {
height: 55px;
line-height: 55px;
position: relative;
border-top: 1px solid black;
}
.container .item img {
width: 45px;
height: 45px;
margin: 5px;
}
.container .item .name {
position: absolute;
width: 90px;
top: 0;
left: 55px;
font-size: 16px;
} .container .item .change {
width: 100px;
position: absolute;
top: 0;
right: 50px;
}
.container .item .change a {
font-size: 20px;
width: 30px;
text-decoration: none;
background-color: lightgray;
vertical-align: middle;
}
.container .item .change .num {
width: 40px;
height: 25px;
}
.container .item .del {
position: absolute;
top: 0;
right: 0px;
width: 40px;
text-align: center;
font-size: 40px;
cursor: pointer;
color: red;
}
.container .item .del:hover {
background-color: orange;
}
</style>
</head>
<body>
<div id="app">
<div class="container">
<my-cart></my-cart>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var CartTitle = {
props: ["uname"],
template: `
<div class="title">{{uname}}的商品</div>
`,
};
var CartList = {
props: ["list"],
template: `
<div>
<div class="item" v-for='item in list' :key='item.id'>
<img :src="item.img" />
<div class="name">{{item.name}}</div>
<div class="change">
<a href="" @click.prevent='sub(item.id)'>-</a>
<input type="text" class="num" :value='item.num' @blur='changeNum(item.id, $event)'/>
<a href="" @click.prevent='add(item.id)'>+</a>
</div>
<div class="del" @click=del(item.id)>×</div>
</div>
</div>
`,
methods: {
// <!-- 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数 -->
// <button v-on:click='handle1'>点击1</button>
// <!-- 2、如果绑定函数调用,需要传递事件对象,那么必须作为最后一个参数传递,名称必须是$event -->
// <button v-on:click='handle2(123, 456)'>点击2 </button>
// <button v-on:click='handle2(123, 456, $event)'>点击2 </button>
changeNum: function (id, event) {
this.$emit("change-num", {
id: id,
type: "change",
num: event.target.value,
});
},
sub: function (id) {
this.$emit("change-num", {
id: id,
type: "sub",
});
},
add: function (id) {
this.$emit("change-num", {
id: id,
type: "add",
});
}, del: function (id) {
this.$emit("cart-del", id);
},
},
};
var CartTotal = {
props: ["list"],
template: `
<div class="total">
<span>总价:{{total}}</span>
<button>结算</button>
</div>
`,
computed: {
total: function () {
var t = 0;
this.list.forEach((item) => {
t += item.num * item.price;
});
return t;
},
},
};
Vue.component("my-cart", {
data: function () {
return {
uname: "涂松",
list: [
{
id: 1,
name: "TCL彩电",
price: 1000,
num: 1,
img: "img/a.jpg",
},
{
id: 2,
name: "机顶盒",
price: 1000,
num: 1,
img: "img/b.jpg",
},
{
id: 3,
name: "海尔冰箱",
price: 1000,
num: 1,
img: "img/c.jpg",
},
{
id: 4,
name: "小米手机",
price: 1000,
num: 1,
img: "img/d.jpg",
},
{
id: 5,
name: "PPTV电视",
price: 1000,
num: 2,
img: "img/e.jpg",
},
],
};
},
template: `
<div class="cart">
<cart-title :uname='uname'></cart-title>
<cart-list :list='list' @cart-del='delCart($event)' @change-num='changeNum($event)'></cart-list>
<cart-total :list='list'></cart-total>
</div>
`,
components: {
"cart-title": CartTitle,
"cart-list": CartList,
"cart-total": CartTotal,
},
methods: {
changeNum: function (val) {
// 分为三种情况:输入域变更、加号变更、减号变更
if (val.type == "change") {
// 根据子组件传递过来的数据,跟新list中对应的数据
this.list.some((item) => {
if (item.id == val.id) {
item.num = val.num;
// 终止遍历
return true;
}
});
} else if (val.type == "sub") {
// 减一操作
this.list.some((item) => {
if (item.id == val.id) {
item.num -= 1;
// 终止遍历
return true;
}
});
} else if (val.type == "add") {
// 加一操作
this.list.some((item) => {
if (item.id == val.id) {
item.num += 1;
// 终止遍历
return true;
}
});
}
},
delCart: function (id) {
// 根据id删除list中对应的数据
// 1、找到id所对应数据的索引
// var index = this.list.findIndex((item) => {
// return item.id == id;
// });
// // 2、根据索引删除对应数据
// this.list.splice(index, 1);
this.list = this.list.filter((item) => {
return item.id !== id;
});
},
},
});
var vm = new Vue({
el: "#app",
data: {},
});
</script>
</body>
</html>
Vue基础(三)---- 组件化开发的更多相关文章
- Vue 入门之组件化开发
Vue 入门之组件化开发 组件其实就是一个拥有样式.动画.js 逻辑.HTML 结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue 的组件和也做的非常 ...
- vue.js原生组件化开发(一)——组件开发基础
前言 vue作为一个轻量级前端框架,其核心就是组件化开发.我们一般常用的是用脚手架vue-cli来进行开发和管理,一个个组件即为一个个vue页面,这种叫单文件组件.我们在引用组件之时只需将组件页面引入 ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结和踩坑
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- vue.js原生组件化开发(二)——父子组件
前言 在了解父子组件之前应先掌握组件开发基础.在实际开发过程中,组件之间可以嵌套,也因此生成父子组件. 父子组件创建流程 1.构建父子组件 1.1 全局注册 (1)构建注册子组件 //构建子组件chi ...
- vue(9)—— 组件化开发 - webpack(3)
前面两个终于把webpack相关配置解析完了.现在终于进入vue的开发了 vue组件化开发预热 前期准备 创建如下项目: app.js: footer.js: main.js: webpack.con ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- vue组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了一下的内容.首先会对使用Vue进行开发的一些前期需要的技术储备进行简单 ...
随机推荐
- Python 字典(Dictionary) type()方法
Python 字典(Dictionary) type()方法 描述 Python 字典(Dictionary) type() 函数返回输入的变量类型,如果变量是字典就返回字典类型.高佣联盟 www.c ...
- Python List cmp()方法
描述 cmp() 方法用于比较两个列表的元素.高佣联盟 www.cgewang.com 语法 cmp()方法语法: cmp(list1, list2) 参数 list1 -- 比较的列表. list2 ...
- PHP soundex() 函数
实例 计算 "Hello" 的 soundex 键: <?php高佣联盟 www.cgewang.com$str = "Hello";echo sound ...
- luogu P3285 [SCOI2014]方伯伯的OJ splay 线段树
LINK:方伯伯的OJ 一道稍有质量的线段树题目.不写LCT splay这辈子是不会单独写的 真的! 喜闻乐见的是 题目迷惑选手 \(op==1\) 查改用户在序列中的位置 题目压根没说位置啊 只有排 ...
- 4.9 省选模拟赛 生成树求和 变元矩阵树定理 生成函数 iDFT 插值法
有同学在loj上找到了加强版 所以这道题是可以交的.LINK:生成树求和 加强版 对于30分 爆搜 可实际上我爆搜只过了25分 有同学使用按秩合并并茶几的及时剪枝通过了30分. const int M ...
- 畅购商城(七):Thymeleaf实现静态页
好好学习,天天向上 本文已收录至我的Github仓库DayDayUP:github.com/RobodLee/DayDayUP,欢迎Star,更多文章请前往:目录导航 Thymeleaf简单入门 什么 ...
- windows下使用redis命令行模式查询数据
背景:redis的火,就像java一样,对于测试人员来说,使用它就需要好好搞下,现在就整理下命令行模式,来查询获取自己想要的值: 命令行连接命令:redis-cli -h 主机名 -p 端口号 -a ...
- jersey简单总结与demo
参考链接:https://www.iteye.com/blog/dyygusi-2148029?from=singlemessage&isappinstalled=0 测试代码: https: ...
- 解放双手!用 Python 控制你的鼠标和键盘
在工作中难免遇到需要在电脑上做一些重复的点击或者提交表单等操作,如果能通过 Python 预先写好相关的操作指令,让它帮你操作,然后你自己去刷网页打游戏,岂不是很爽?] 很多人学习python,不知道 ...
- puppet单机模型
puppet配置 命令 facter -p: 显示所有的变量 puppet apply [-v] [--noop] [-e 'puppet expression: 一般为include httpd等' ...
