antd-vue的select组件实现既可以输入添加,又可以下拉选择
最近,项目中碰到需求,要求任务类型可以从下拉框(后台返回的数据)中选择,也可以手动输入添加新项,项目用的是antd-vue,所以最接近的组件就是a-select组件了,废话不多说,改造方法如下:
HTML:


<a-select
show-search
:value="value"
optionLabelProp='children'
:autoClearSearchValue="false"
placeholder="请选择或输入任务类型"
:default-active-first-option="false"
:show-arrow="false"
:filter-option="true"
:not-found-content="null"
@search="handleSearch"
@blur="handleBlur"
@change="handleChange"
>
<a-select-option v-for="(item,index) in typeData" :key="index">
{{ item.work_type }}
</a-select-option>
</a-select>
data定义:


data () {
return {
value:undefined,
typeData:[],//任务类型数组
}
}
methods方法:


/**
* @function 任务类型文本框的值变化时的回调
* @author ***
* @time 2020-08-17
**/
handleSearch (value) {
this.handleChange(value);
},
/**
* @function 任务类型改变时的回调
* @author ***
* @time 2020-08-17
**/
handleChange (value) {
this.value = (!isNaN(value)&&value!='')?this.typeData[value].work_type:value;
},
/**
* @function 任务类型失焦事件
* @author ***
* @time 2020-08-17
**/
handleBlur(value) {
this.value=value;
this.model.workType = this.value;
},
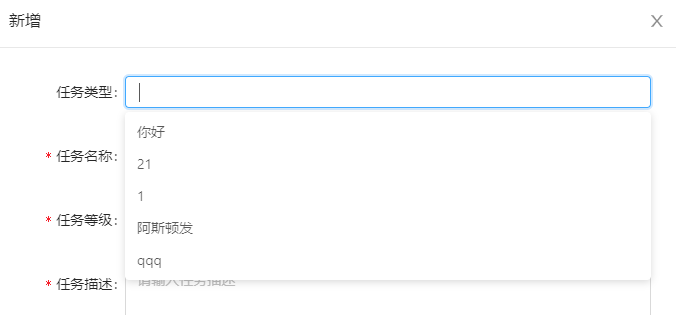
效果图如下:

PS:模糊查询功能请自行完善
antd-vue的select组件实现既可以输入添加,又可以下拉选择的更多相关文章
- vue自定义select组件
1.目的 看了很多element-ui的源码,决定自己实现一个简单的select组件,遇到的几个难点,便记录下来. 2.难点一 element-ui中的select组件通过v-model可以绑定数据, ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- Vue的iview组件框架select远程搜索,选中后不刷新的问题
1.场景:弹框内有一个下拉组件(支持搜索),当选择完数据后弹框关闭,再次打开后,下拉框内的数据是刚才选中的数据.原因:分析后觉得是搜索内容没有清空,导致下拉的数据只有一个 2.解决方案 a .解决:调 ...
- vue.js之组件(上篇)
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- 使用Ant Design的select组件时placeholder不生效/不起作用的解决办法
先来说说使用Ant Design和Element-ui的感觉吧. 公司的项目开发中用的是vue+element-ui,使用了一通下来后,觉得element-ui虽然也有一些问题或坑,但这些小问题或坑凭 ...
- vue学习之组件
组件从注册方式分为全局组件和局部组件. 从功能类型又可以分为偏视图表现的(presentational)和偏逻辑的(动态生成dom),推荐在前者中使用模板,在后者中使用 JSX 或渲染函数动态生成组件 ...
- vue常用UI组件
Mint UI 项目主页:http://mint-ui.github.io/#!/zh-cn demo:http://elemefe.github.io/mint-ui/#/ github地址:htt ...
- VUE优秀的组件库总结
VUE组件库 vux github ui demo:https://github.com/airyland/vux Mint UI 项目主页:http://mint-ui.github.io/#!/z ...
- 《转》vue 常用ui组件
vux github ui demo:https://github.com/airyland/vux Mint UI 项目主页:http://mint-ui.github.io/#!/zh-cndem ...
随机推荐
- 2n皇后问题-------递归 暴力求解题与分布讨论题
问题描述 给定一个n*n的棋盘,棋盘中有一些位置不能放皇后.现在要向棋盘中放入n个黑皇后和n个白皇后,使任意的两个黑皇后都不在同一行.同一列或同一条对角线上,任意的两个白皇后都不在同一行.同一列或同一 ...
- python基础--闭包、装饰器
装饰器的详细使用 (1)小知识点补充 在这里我们先学一个简单的知识点. li = ['alex', '银角', '女神', 'egon', '太白'] for i in enumerate(li): ...
- Object#wait()与Object#wait(long)的区别
例子 例1 最基础的等待-通知 下面一个例子,一个线程"waiting"在同步代码块调用了Object#wait()方法,另一个线程"timedWaiting" ...
- Mysql Backup
1.完全备份# innobackupex --user=DBUSER --password=DBUSERPASS /path/to/BACKUP-DIR/如果要使用一个最小权限的用户进行备份,则可基于 ...
- JVM 学习笔记记录
JVM 学习笔记记录 Sun JDK 监控和故障处理工具 名称 主要作用 jps JVM Process Status Tool, 显示指定系统内所有的HotSpot虚拟机进程 jstat JVM S ...
- 撸了一个 Feign 增强包
前言 最近准备将公司的一个核心业务系统用 Java 进行重构,大半年没写 Java ,JDK 都更新到 14 了,考虑到稳定性等问题最终还是选择的 JDK11. 在整体架构选型时,由于是一个全新的系统 ...
- Redis 的 KEYS 命令不能乱用啊
KESY 命令 时间复杂度: O(N) , 假设Redis中的键名和给定的模式的长度有限的情况下,N为数据库中key的个数. Redis Keys 命令用于查找所有符合给定模式 pattern 的 k ...
- PHP connection_aborted() 函数
实例 创建一个函数(check_abort()),在客户机终止脚本时写入一条日志消息: <?phpfunction check_abort(){if (connection_aborted()) ...
- PHP soundex() 函数
实例 计算 "Hello" 的 soundex 键: <?php高佣联盟 www.cgewang.com$str = "Hello";echo sound ...
- PDO::errorInfo
PDO::errorCode — 返回最后一次操作数据库的错误信息(PHP 5 >= 5.1.0, PECL pdo >= 0.1.0) 说明 语法 public array PDO::e ...
