CTFhub-WEB前置-http协议闯关
前情提要:
在渗透学习过程中,web的基础知识很重要,在这里通过long long ago之前学习的http基础,并结合网上的CTFhub--WEB前置之http协议闯关,对web基础知识进行加固并查漏补缺;本篇结合CTFhub-http协议闯关加上web基础。
一、基础知识介绍
A、客户端的基本概念和常规的主要分类
科普一下:客户端(client)是指与服务器相对应,为客户提供本地服务的程序
在WEB中,常见的网络架构为B/S和C/S两种;经常在我们生活中出现的就是B/S
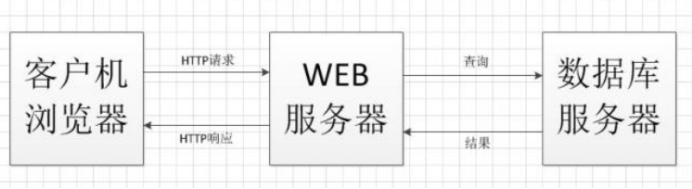
B/S【浏览器/服务器】
大致由图所示组成

同时对应的该种框架有多种形式的
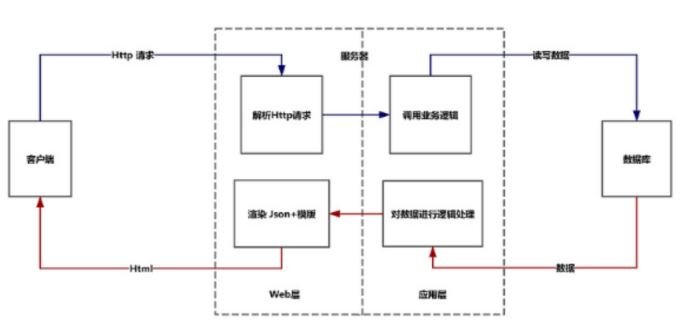
A、客户端--服务器--数据库

1.客户端向服务器发起Http请求
2.服务器中的web服务层能够处理Http请求
3.服务器中的应用层部分调用业务逻辑,调用业务逻辑上的方法
4.如果有必要,服务器会和数据库进行数据交换. 然后将模版+数据渲染成最终的Html, 返送给客户端
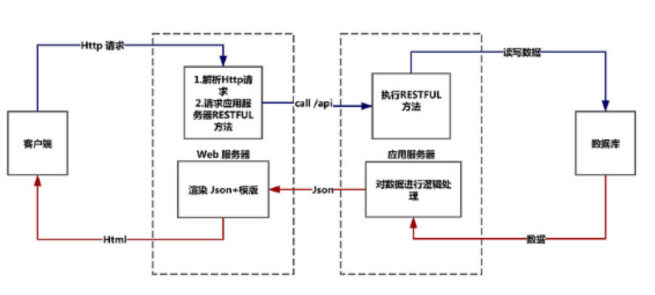
B、客户端--服务器--数据库

1.客户端向web服务器发起Http请求
2.web服务能够处理Http请求,并且调用应用服务器暴露在外的RESTFUL接口
3.应用服务器的RESTFUL接口被调用,会执行对应的暴露方法.如果有必要和数据库进行数据交互,应用服务器会和数据库进行交互后,将json数据返回给web服务器
4.web服务器将模版+数据组合渲染成html返回给客户端
C、客户端-负载均衡器(Nginx)-中间服务器(Node)-应用服务器-数据库
Nginx一般处理静态资源的请求(例如图片、视频、CSS、JavaScript文件等),可以实现负载均衡
Tomcat一般是处理动态请求

1、整正暴露在外的不是真正web服务器的地址,而是负载均衡器器的地址
2、客户向负载均衡器发起Http请求
3、负载均衡器能够将客户端的Http请求均匀的转发给Node服务器集群
4、Node服务器接收到Http请求之后,能够对其进行解析,并且能够调用应用服务器暴露在外的RESTFUL接口
5、应用服务器的RESTFUL接口被调用,会执行对应的暴露方法.如果有必要和数据库进行数据交互,应用服务器会和数据库进行交互后,将json数据返回给Node
6、Node层将模版+数据组合渲染成html返回反向代理服务器
7、反向代理服务器将对应html返回给客户端
Nginx服务器的优点:负载均衡;反向代理
参考文章链接:https://www.cnblogs.com/syomm/p/6018846.html
C/S【客户机服务器】
一般建立在专用的网络上, 小范围里的网络环境, 局域网之间再通过专门服务器提供连接和数据交换服务。一般面向相对固定的用户群, 对信息安全的控制能力很强. 一般高度机密的信息系统采用C/S 结构适宜。【公司内部财务系统/税务局/电力系统等】
B、客户端和网站服务器传输信息主要依托的协议
TCP/IP、OSI/RM最基础的网络结构协议
应用层协议:http【b/s】 smtp【c/s tcp】 snmp【UDP】 ftp【c/s tcp】 telnet[【C/S tcp】 ssh DNS【udp】
C、常见的中间件有哪些【web服务器/应用服务器/消息中间件等吧】
Web服务器:WEB服务器与客户端打交道,它要处理的主要信息有:session、request、response、HTML、JS、CS等
应用服务器:专用的;如Tomcat只处理JAVA应用程序
常见
Web服务器:apache nginx iis
应用服务器:tomcat[java] weblogic IIS[asp] WebSphere Jetty
D、例举出常见的网站组件搭配,包含脚本语言,数据库和服务
IIS -->ASP ,ASPX -->ACCESS ,MSSQL Windows
Apache -->PHP -->MYSQL Linux、Windows
Nginx -->PHP -->MYSQL Linux、Windows
Tomcat、nginx --> Jsp -->MYSQL,ORacle Linux
二、CTFhub-WEB前置-HTTP协议闯关
访问CTFhub网站

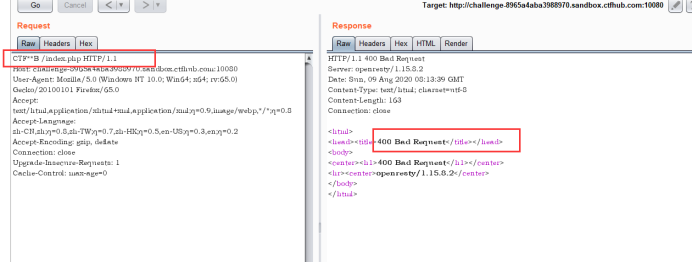
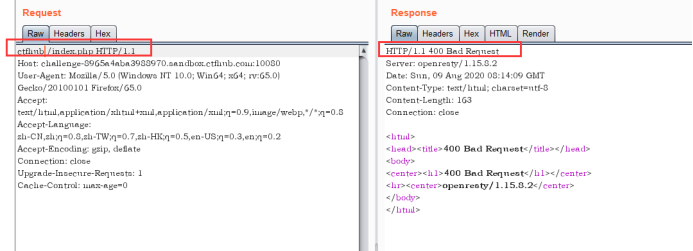
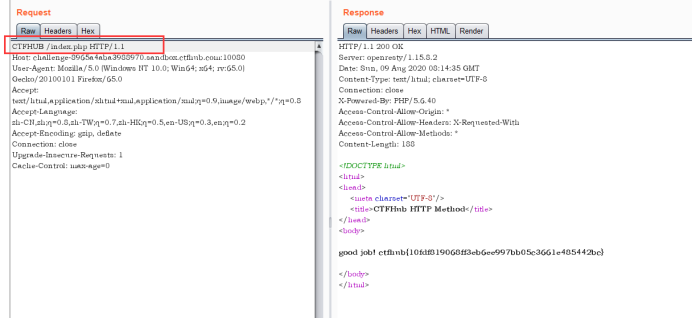
1、HTTP请求方式
服务器返回400:表示客户端请求语义有误/请求参数有误,当前请求无法被服务器理解。

尝试修改大小写哦,发现只支持大写

然后就拿到了flag

知识点补充:
HTTP八种方法:
1、OPTIONS
返回服务器针对特定资源所支持的HTTP请求方法,也可以利用向web服务器发送‘*’的请求来测试服务器的功能性
2、HEAD
向服务器索与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以再不必传输整个响应内容的情况下,就可以获取包含在响应小消息头中的元信息。
3、GET
向特定的资源发出请求。注意:GET方法不应当被用于产生“副作用”的操作中,例如在Web Application中,其中一个原因是GET可能会被网络蜘蛛等随意访问。Loadrunner中对应get请求函数:web_link和web_url
4、POST
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 Loadrunner中对应POST请求函数:web_submit_data,web_submit_form
5、PUT
向指定资源位置上传其最新内容
6、DELETE
请求服务器删除Request-URL所标识的资源
7、TRACE
回显服务器收到的请求,主要用于测试或诊断
8、CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
HTTP请求体
请求行:方法字段、baiURL字段和HTTP协议版本【eg:GET /flag.html HTTP/1.1】
的名称;Accept:浏览器可接受的MIME类型;Accept-Encoding:浏览器知道如何解码的数据编码类型;Accept-Language:浏览器指定的语言;Accept-Charset:浏览器支持的字符编码;Cookie:保存的Cookie对象;authorization:HTTP授权的授权证书;referer:来源URL地址; content-type: 客户端发送的实体数据类型
请求体:post有/get没有
HTTP 响应体
相应行: 协议 状态码【2xx表示消息正常;3 xx表示重定向; 4xx就是语法错误/无法被执行【401认证存在问题】;5开头就是服务器问题】
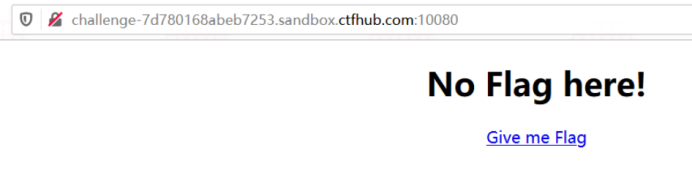
2、HTTP 302 跳转
打开网页

点击givemeflag,看URL发现URL地址发生改变为index.html

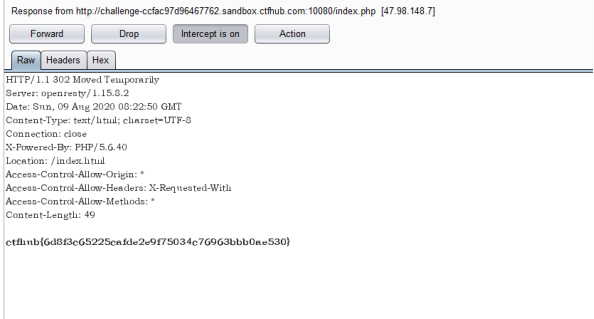
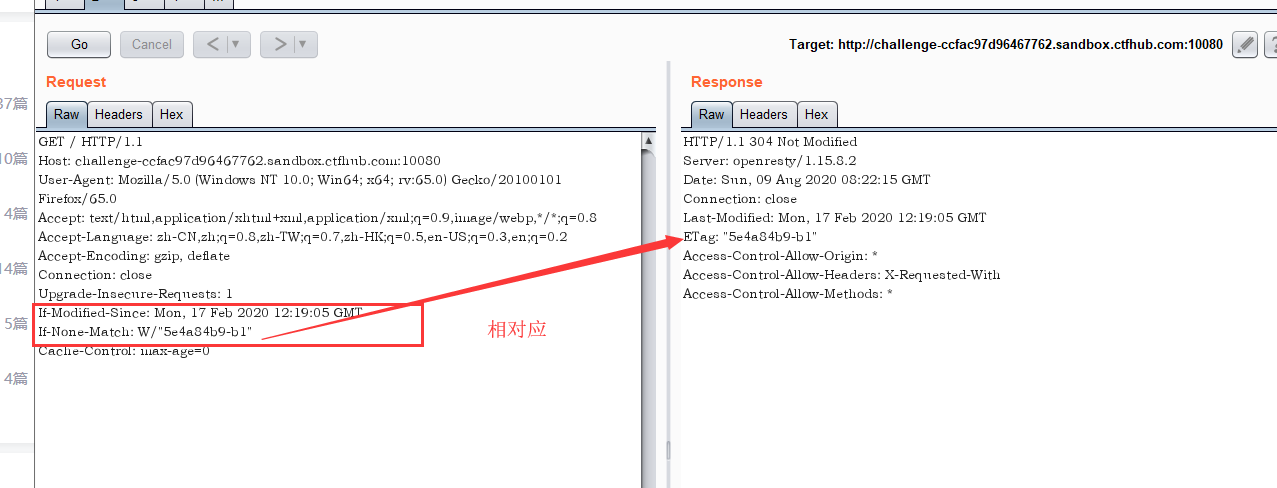
开启BP抓包,抓住302跳转

知识点:
第一个页面请求返回了304 not modified:客户端执行get请求并带有上次请求的缓存信息:这两个字段表示是有条件请求If-Modified-Since 和 If-None-Match;且经过服务端的判断,该文件的缓存文件是最新,则返回304,且返回中无响应体。

3、HTTP cookie
HTTP是无状态的协议,第一次和服务器连接并登录成功后,第二次请求服务器仍然无法定位当前请求的用户;cookie可以解决该问题,当第一次登陆成功后,服务器返回cookie给浏览器,浏览器本地保存cookie,当用户发起第二次请求时,会自动将cookie发给服务器,服务器就可判断当前用户;cookie存储量较小为4kB;对应的还有服务器端的session,这个下次遇到了再说;
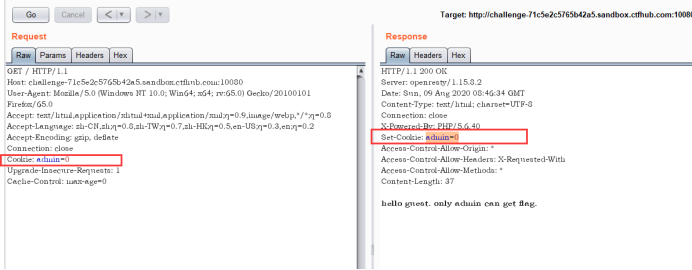
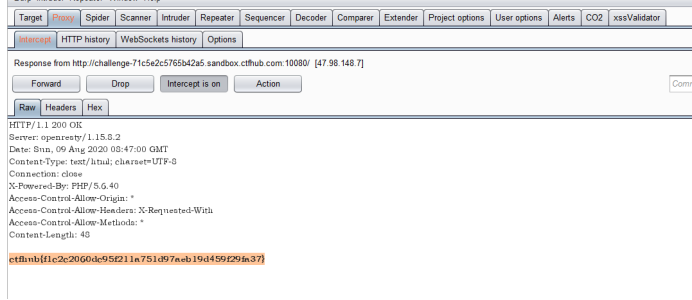
抓包发现cookie有个admin=0

猜测把0改成1;服务端认证admin用户应该是判断cookie中的admin=后面的0/1来判断的吧
把admin=1即可

4、HTTP 基础认证(401)
在HTTP中,基本认证(英语:Basic access authentication)是允许http用户代理(如:网页浏览器)在请求时,提供用户名和密码的一种方式。
点击click me但不输入密码,则返回401

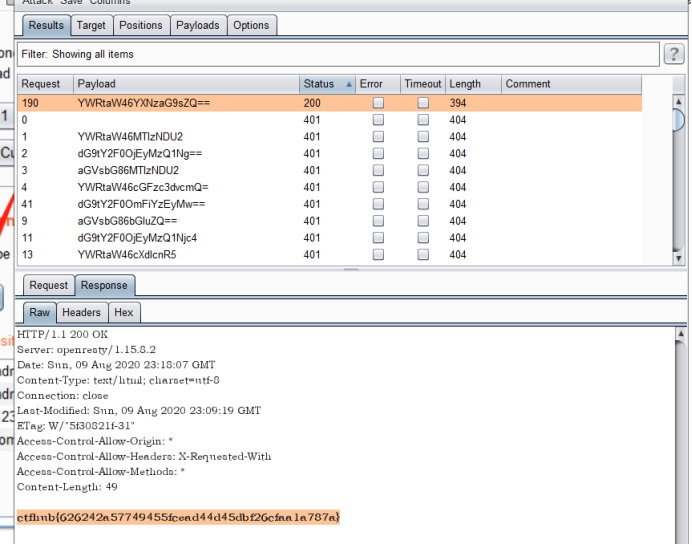
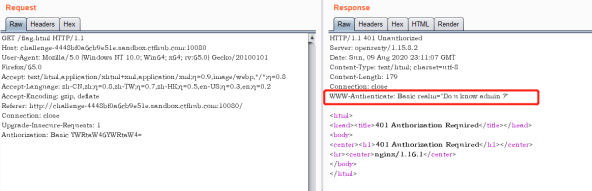
BP抓包 发现有Authorization: Basic YWRtaW46YWRtaW4= 字样;将basic后面的字符进行base64解密发现和之前输入的明文一样;他的格式是admin:123456
使用BP爆破模块的自定义迭代器;【具体设置BP迭代参数的步骤详见本博客的第1篇文章----->https://www.cnblogs.com/007NBqaq/p/13220297.html】按照如上的格式使用3个变量;用户名 冒号 密码进行爆破即可;

知识点:
一般返回服务器返回401 Unauthorized,当前请求需要用户验证;响应中必须包含一个适用于被请求资源的 WWW-Authenticate 信息头用以询问用户信息;

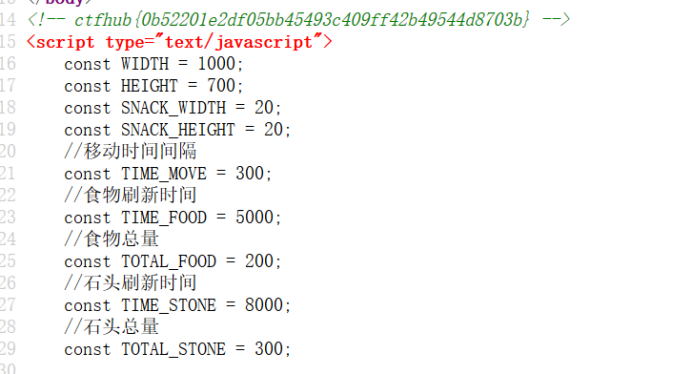
5、HTTP 响应源代码
打开网页查看源代码,发现flag藏在此处;

CTFhub-WEB前置-http协议闯关的更多相关文章
- ctfhub web 前置技能(请求方式、302跳转、Cookie)
第一题:请求方式 打开环境分析题目发现当前请求方式为GET 查看源码发现需要将请求方式改为CTFHUB就可以 使用bp抓包 发送到repeater模块修改请求方式 即可得到flag 第二题:302跳转 ...
- CTFHub Web题学习笔记(Web前置技能+信息泄露题解writeup)
今天CTFHub正式上线了,https://www.ctfhub.com/#/index,之前有看到这个平台,不过没在上面做题,技能树还是很新颖的,不足的是有的方向的题目还没有题目,CTF比赛时间显示 ...
- 网页闯关游戏(riddle webgame)--SQL注入的潘多拉魔盒
前言: 之前编写了一个网页闯关游戏(类似Riddle Game), 除了希望大家能够体验一下我的游戏外. 也愿意分享编写这个网页游戏过程中, 学到的一些知识. web开发初学者往往会忽视一些常见的漏洞 ...
- 《JavaScript 闯关记》
为何写作此课程 stone 主要负责基于 Web 的企业内部管理系统的开发,虽然能够熟练地使用 JavaScript,但随着对 JavaScript 的理解越来越深,才发现自己尚未掌握其精髓. 201 ...
- XSS Challenges闯关笔记
前言 做xss做疯了再来一个. 地址:https://xss-quiz.int21h.jp/ ,这个貌似是日本的一个安全研究员yamagata21做的. 做到第九关就跪了,而总共有二十关.一半都还没有 ...
- 某xss挑战赛闯关笔记
0x0 前言 在sec-news发现先知上师傅monika发了一个xss挑战赛的闯关wp([巨人肩膀上的矮子]XSS挑战之旅---游戏通关攻略(更新至18关)https://xianzhi.aliyu ...
- XSS闯关游戏准备阶段及XSS构造方法
请下载好XSS闯关文件后,解压后放在服务器的对应文件夹即可 在该闯关中,会在网页提示一个payload数值 payload,翻译过来是有效载荷 通常在传输数据时,为了使数据传输更可靠,要把原始数据分批 ...
- 网页闯关游戏(riddle webgame)--H5刮刮卡的原理和实践
前言: 之前编写了一个网页闯关游戏(类似Riddle Game), 除了希望大家能够体验一下我的游戏外. 也愿意分享编写这个网页游戏过程中, 学到的一些知识. 对于刮刮卡, 想必大家都很熟悉, 也很喜 ...
- JavaWeb:Web与HTTP协议简介
JavaWeb:Web与HTTP协议简介 Web的概念 什么是Web: Web是网络上使用最广泛的分布式应用架构. 旨在共享分布在网络上的各个Web服务器中的所有互相连接的信息. 三个特征: 用HTM ...
随机推荐
- Python Ethical Hacking - Basic Concetion
What is Hacking? Gaining unauthorized access. Hackers? 1.Black-hat Hackers 2.White-hat Hackers 3.Gre ...
- Python Ethical Hacking - BeEF Framework(1)
Browser Exploitation Framework. Allows us to launch a number of attacks on a hooked target. Targets ...
- C++ 深搜调错
因为前两天某网站的比赛一个深搜错了,我只得了3等奖,我找不到错误,给别的大佬看他们又嫌恶心.emm……,比赛结束后我自己反思了一下,深搜写错了该怎么办,或者说怎样避免写错. 首先,变量名不要太ex,比 ...
- 牛客练习赛 66B题解
前言 当初思路 开始没想到异或这么多的性质,于是认为对于每个点\(u\),可以和它连边的点\(v\)的点权 \(a_v=a_u \oplus k\)(证明:\(\because\) \(a_u\opl ...
- 当小程序遇见物联网IoT,几行代码搞定智能插座控制
在 5G 热潮的推动下,与其紧密结合的物联网(IoT)正日益成为个人和企业工作生活中的重要组成部分,它为企业和个人带来了操作流程的改进和更好的生活体验,随着人工智能(AI)技术的日趋成熟,IoT 与 ...
- 关于虎信如何绑定二次验证码_虚拟MFA_两步验证_谷歌身份验证器?
一般点账户名——设置——安全设置中开通虚拟MFA两步验证 具体步骤见链接 虎信如何绑定二次验证码_虚拟MFA_两步验证_谷歌身份验证器? 二次验证码小程序于谷歌身份验证器APP的优势 1.无需下载ap ...
- python爬虫入门(5)----- 阿里巴巴供应商爬虫
阿里巴巴供应商爬虫# 起因## 学了爬虫入门之后,打算找一个有难度的网站来实践,一开始打算找淘宝或者天猫(业界老大)来实践,但后续发现网上已经有很多这方面的项目,于是瞄上了阿里的国际网站阿里巴巴.开始 ...
- 你的JavaBean是否真的需要实现Serializable
众所周知 如果一个对象需要进行网络传输,那么该对象就需要实现Serializable接口,为了防止反序列失败,该对象需提供一个默认的serialVersionUID(该值在反序列化的时候会进行校验校验 ...
- assemble、compile、make、build和rebuild的关系
assemble:打包(之前已经编译了源文件)compile.make.build和rebuild都是编译过程:将源代码转换为可执行代码的过程,Java的编译会将java编译为class文件,将非ja ...
- 图书馆管理系统程序+全套开发文档(系统计划书,系统使用说明,测试报告,UML分析与设计,工作记录)
图书馆管理系统程序+全套开发文档(系统计划书,系统使用说明,测试报告,UML分析与设计,工作记录): https://download.csdn.net/download/qq_39932172/11 ...
