自定义Antd Pro 默认元素
概要
使用 Antd Pro 来开发前端项目时, 生成的项目模板中, 一些基本的元素都是和 Antd Pro 项目相关的. 比如, 系统 title, 图标, logo, footer 等等.
这些基本的元素在实际的项目都需要替换. Antd Pro 由于大部分元素都基于配置, 想要替换这些通用的元素并不是那么直观, 这里把替换这些通用元素的方法做个总结.
通用元素
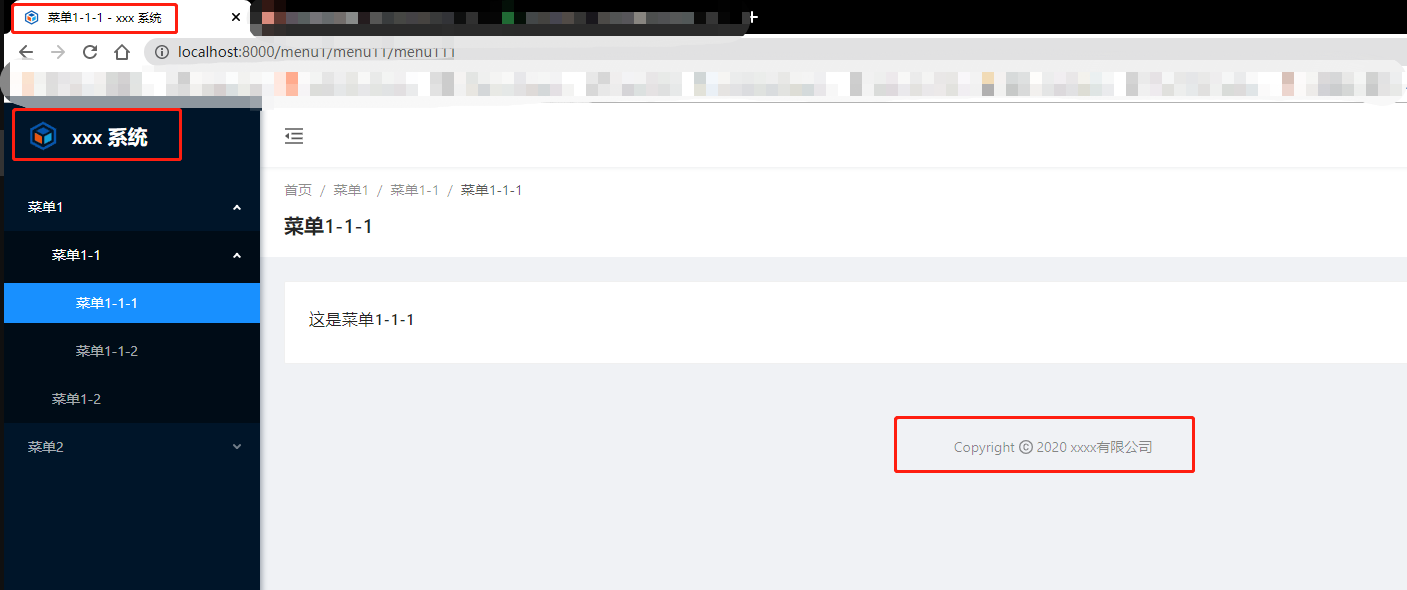
通用元素有 2 个地方, 一个是主页面, 一个是 loading 的页面

如上图, 3 个地方希望切换成自己的元素, 从而和具体项目想匹配
- 标签页上的图标
- logo 和 系统名称
- footer 上的版权声明
还有 loading 页面也是 Antd Pro 的相关信息

修改的方式
主页面
标签上的图标
标签上的图标在 /public/favicon.png , 只要替换这个图片即可.
调整的位置在 /src/pages/document.ejs 中:
1 <title>xxx系统</title>
2 <link rel="icon" href="/favicon.png" type="image/x-icon" />
这里的 xxx 系统 是在页面加载时, 显示在 标签上 的名字
logo 和 系统名称
logo 图片的位置在 /src/assets/logo.svg, 替换这个文件就可以改变 logo
系统名称调整位置在 /config/defaultSettings.js
1 export default {
2 navTheme: 'dark',
3 // 省略部分...
4 title: 'xxx 系统', // 这里配置系统名称
5 // 省略部分...
6 };
footer 的配置
footer 的配置在 /src/layouts/BasicLayout.jsx
1 const defaultFooterDom = <DefaultFooter copyright="2020 xxxx有限公司" links={[]} />;
删除 links 中的内容, 就不会有 github 之类的信息了
loading 页面
loading 页面的配置比较隐蔽, 在 /src/pages/document.ejs 中:
1 <img src="/logo.svg" alt="logo" width="256" />
2 <div class="page-loading-warp">
3 <div class="ant-spin ant-spin-lg ant-spin-spinning">
4 <span class="ant-spin-dot ant-spin-dot-spin"
5 ><i class="ant-spin-dot-item"></i><i class="ant-spin-dot-item"></i
6 ><i class="ant-spin-dot-item"></i><i class="ant-spin-dot-item"></i
7 ></span>
8 </div>
9 </div>
10 <div style="display: flex; justify-content: center; align-items: center;">
11 <img src="/logo.svg" width="32" style="margin-right: 8px;" />
12 文字文字文字
13 </div>
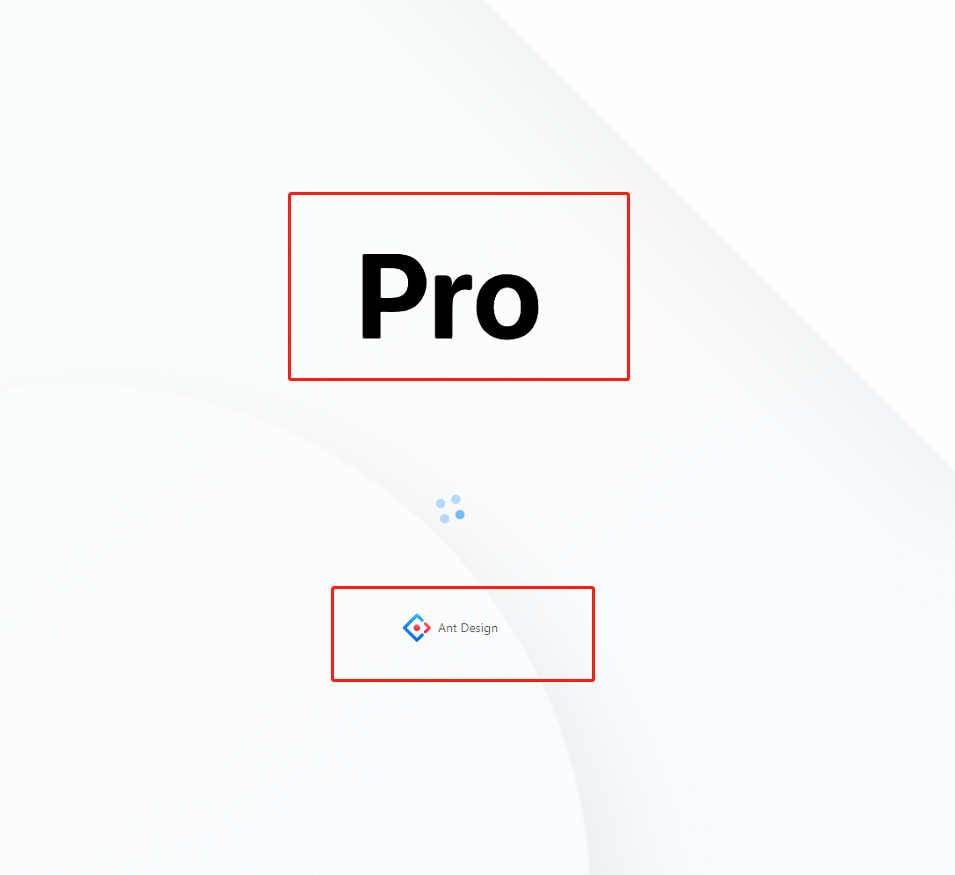
上面 loading 页面截图上红框内的 Pro 文字其实是图片, 这里我将其替换成 logo.svg 文件了, 可以根据情况换成其他文件也行
这里需要将 logo.svg 文件在 /src/public 下也放一份
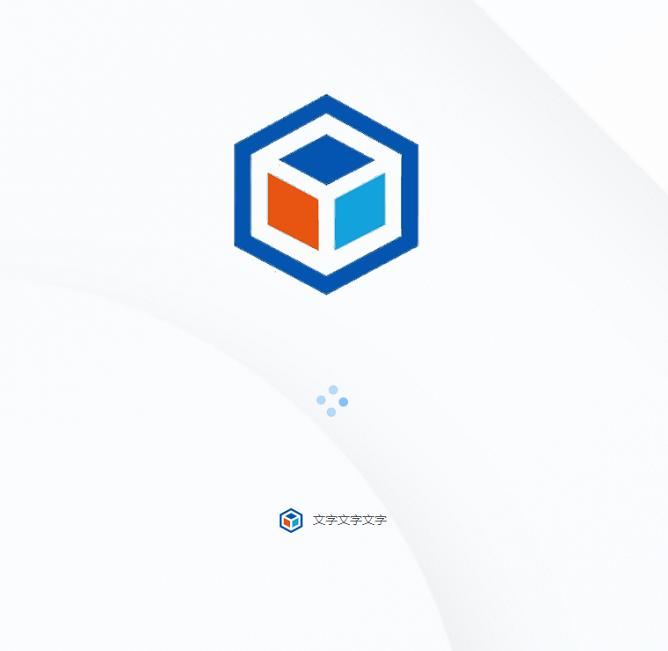
最终效果


自定义Antd Pro 默认元素的更多相关文章
- antd pro table中的文件上传
概述 示例代码 列表页面 form 页面 model.js service.js 总结 概述 项目中经常会遇到在表格中展示图片的需求(比如展示用户信息时, 有一列是用户的头像). antd pro t ...
- 学习 Antd Pro 前后端分离
1.前言 最近学习reactjs ,前些年用RN开发过移动端,入门还算轻松.现在打算使用 Antd Pro 实现前后端分离.要使用Antd Pro这个脚手架,必须熟悉 umi.dva.redux-sa ...
- antd pro 路由
概要 antd pro 路由简介 路由, 菜单和面包屑 页面之间的路由 带参数的路由 总结 概要 路由配置是单页应用的核心之一, antd pro 将所有的路由配置集中在一个文件中, 可以更好的对应用 ...
- Dotfuscator自定义规则中的元素选择
Dotfuscator是专业的.NET程序代码保护软件.是支持规则自定义的,你可以对重命名.程序控制流.字符串加密等等功能自定义规则.在进行规则自定义过程中,可以通过元素的不同选择,满足自己的程序需要 ...
- 微信自定义菜单url默认80端口问题解决
微信自定义菜单url默认80端口的,但是有些服务器上可能配置了多个tomcat.或者是刚好你服务器上80端口被占用了.在这样的情况下,我们可以通过如下方式解决: 首先安装apache,关于apache ...
- 6. 使用antd pro构建web页面
前言 在开始之前,希望我们已经掌握了一部分react的知识,由于没有太多经验,其实我也是属于摸索阶段.这里假定我们已经了解了react,redux和dva/umi相关的知识.并有做过相关练习. 如果还 ...
- antd pro中如何使用mock数据以及调用接口
antd pro的底层基础框架使用的是dva,dva采用effect的方式来管理同步化异步 在dva中主要分为3层 services models components models层用于存放数据 ...
- 强大的table组件-antd pro table
概述 antd pro table antd pro table 的主要部分 表格显示的配置(绿色框内) 检索的配置(红色框内) 是否显示检索部分 检索的内容是如何生效的 工具栏的配置(黄色框内) 表 ...
- Spring Security 入门(1-6-2)Spring Security - 内置的filter顺序、自定义filter、http元素和对应的filterChain
Spring Security 的底层是通过一系列的 Filter 来管理的,每个 Filter 都有其自身的功能,而且各个 Filter 在功能上还有关联关系,所以它们的顺序也是非常重要的. 1.S ...
随机推荐
- Linq 下的扩展方法太少了,您期待的 MoreLinq 来啦
一:背景 1. 讲故事 前几天看同事在用 linq 给内存中的两个 model 做左连接,用过的朋友都知道,你一定少不了一个叫做 DefaultIfEmpty 函数,这玩意吧,本来很流畅的 from. ...
- 在Linux命令行里与其他用户通信
大家好,我是良许 在 Linux 命令行里向其他用户发送信息很简单,很多命令都可以做到这点,麻烦的是你需要从众多命令中挑选一个合适的命令来使用.因此,我挑选了四种常用的 Linux 用户通信命令分享给 ...
- Django+bootstrap启动登录模板页面(Django三)
上次用Django启动了我的第一个页面 具体步骤参考:初步启动DjangoDjango启动第一个页面但是页面非常简陋,所以我从网上找了个模板,下载网址:免费下载模板,解压后内部文件如下: 效果图:下面 ...
- Tomcat 第一篇:源码导入 IDEA 编辑器
1 引言 做 Java 的同学应该都见过上面这只名字叫 Tomcat 的猫,毕竟这只猫在过去和现在都是全球最流行的 Web 容器之一. 很有意思的一件事儿是从我接触这只猫开始,从来不知道它的中文名字是 ...
- 刀哥之指纹识别biometrics
指纹识别 - 生物识别 简介 iPhone 5S 开始支持 iOS 8.0 开放了 Touch ID 的接口 代码准备 - (void)touchesBegan:(NSSet *)touches wi ...
- [算法]求满足要求的进制(辗转相除(欧几里得算法),求最大公约数gcd)
题目 3在十进制下满足若各位和能被3整除,则该数能被3整除. 5在十六进制下也满足此规律. 给定数字k,求多少进制(1e18进制范围内)下能满足此规律,找出一个即可,无则输出-1. 题解 写写画画能找 ...
- JVM运行时数据区--纵向补充--对象的实例化内存布局与访问定位
对象的实例化 创建对象的方式 1.new:最常见的方式(本质是构造器) 变形1 : Xxx的静态方法 变形2 : XxBuilder/XxoxFactory的静态方法 2.Class的newInsta ...
- 分布式系统监视zabbix讲解八之自动发现/自动注册
自动发现(LLD) 概述 自动发现(LLD)提供了一种在计算机上为不同实体自动创建监控项,触发器和图形的方法.例如,Zabbix可以在你的机器上自动开始监控文件系统或网络接口,而无需为每个文件系统或网 ...
- 计算"aabbc"中最多的相同字母数
package Test; import java.util.HashMap; import java.util.Map; public class test3 { /** * 计算"aab ...
- c++中清空输入缓冲区的方法(做cf的时候炸了)
C/C++ 四种清空输入缓冲区的方法 比较实用的一种 char c; while(c=getchar()!='\n'); 或者是这种 cin.ignore(count,c); count代表要清除的字 ...
