百度开源插件echarts介绍及如何使用
前言
如果你想要用较少的代码实现比较酷炫的数据统计表,echarts是值得你考虑的一种实现方式。官网提供了很多实例供参考:http://echarts.baidu.com/examples.html。感兴趣可以先一睹为快!!!
图1

图2

图1,2是我们常见到非常高大上的大数据展示屏的效果,非常的高大上,这实现效果全部是是用插件echarts来实现的。下面给大家介绍怎么去使用开源插件。
环境搭建
这个环境搭建so easy! 其实只有一个echarts.min.js而已。可以从官网下载http://echarts.baidu.com/download.html。根据自己的需要可以常用、精简、安装或者源码包,甚至可以自定义下载。
在你的网页里加入这个js文件就有了echarts的开发环境,是不是so easy!
创建演示实例
虽说官方给出了很多演示实例,同时也给出了一些帮助文档。但是个人认为还是有必要弄清楚如何利用官方所提供的js创建实现一些图表,具体每个图表的参数有哪些,怎么设置,这就需要查看相关的帮助文档。而我这里所说的就是指明怎么创建及一些值得注意的地方。
1)引入echarts.js。
<script type="text/javascript" src="./js/echarts.js"></script>
2)创建一个DOM容器。熟悉html的朋友应该很清楚,一个html就是一个DOM树,各个标签节点都是dom节点。DOM容器就是里面可以存放其他节点标签,比如div。
<div id="main" style="width: 500px;height: 400px;"></div>
3)echarts.init(dom容器)。dom容器必须是html的节点,如果是使用jQuery获取的则必须指定集合中的一个元素节点,比如(“#main”)则表示jQuery对象。$(“#main”)[0]则表示一个id为main的节点。
var myChart = echarts.init(document.getElementById("main"));
4)设置参数。
方法一:
var option = {
title:{
text:"第一个图标演示示例"
},
tooltip:{
text:"this is tool tip"
},
legend:{
data:['销量']
},
xAxis:{
data:["寸衫","羊毛衫","裤子","袜子","皮鞋","帽子"]
},
yAxis:{},
series:[{
name:["销量"],
type:"bar",
data:[5,20,36,6,43,67]
}]
};
myChart.setOption(option);
方法二:
myChart.setOption({
title:{
text:"第一个图标演示示例"
},
tooltip:{
text:"this is tool tip"
},
legend:{
data:['销量']
},
xAxis:{
data:["寸衫","羊毛衫","裤子","袜子","皮鞋","帽子"]
},
yAxis:{},
series:[{
name:["销量"],
type:"bar",
data:[5,20,36,6,43,67]
}]
});
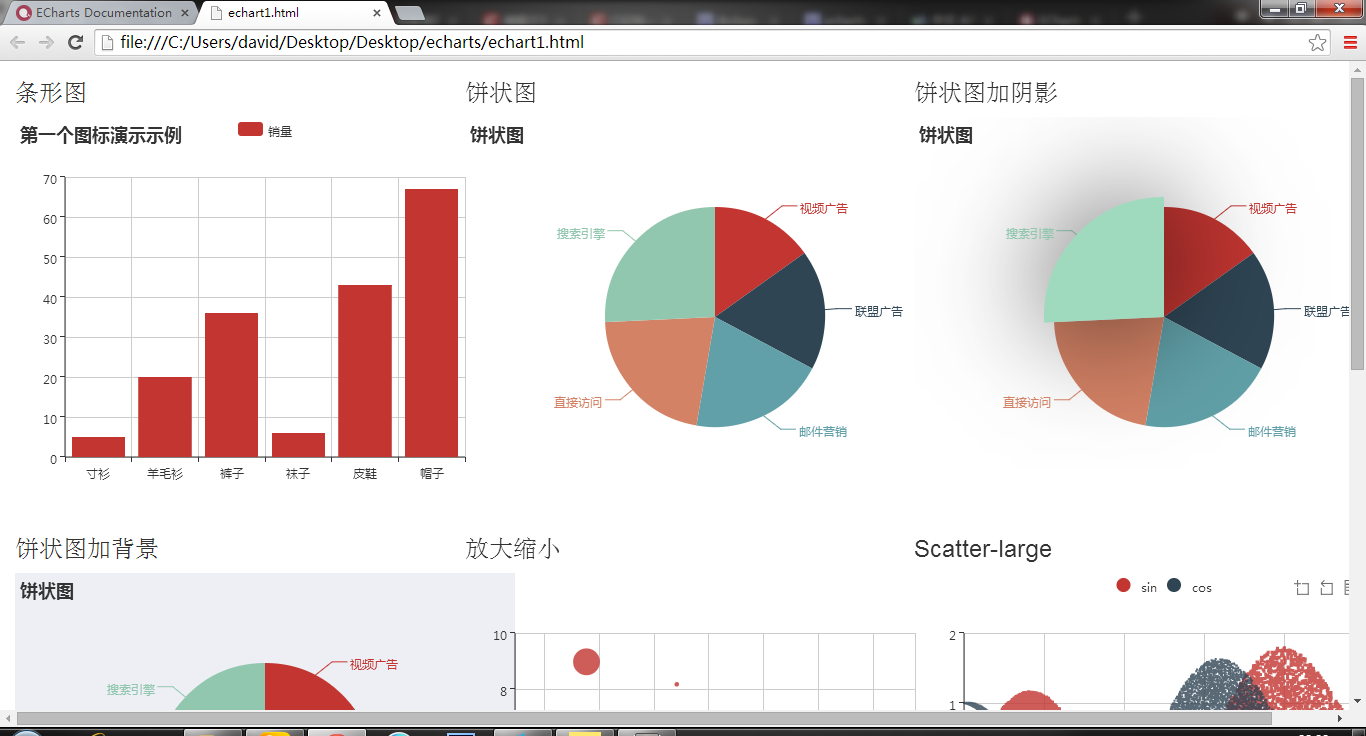
完成以上就已经实现了一个条形图。对就是这么简简单单的就实现了图表,正如官网说的五分钟学会echarts。
具体每一个图表的相关设置属性需要查看相对额帮助文档!!!http://echarts.baidu.com/api.html。
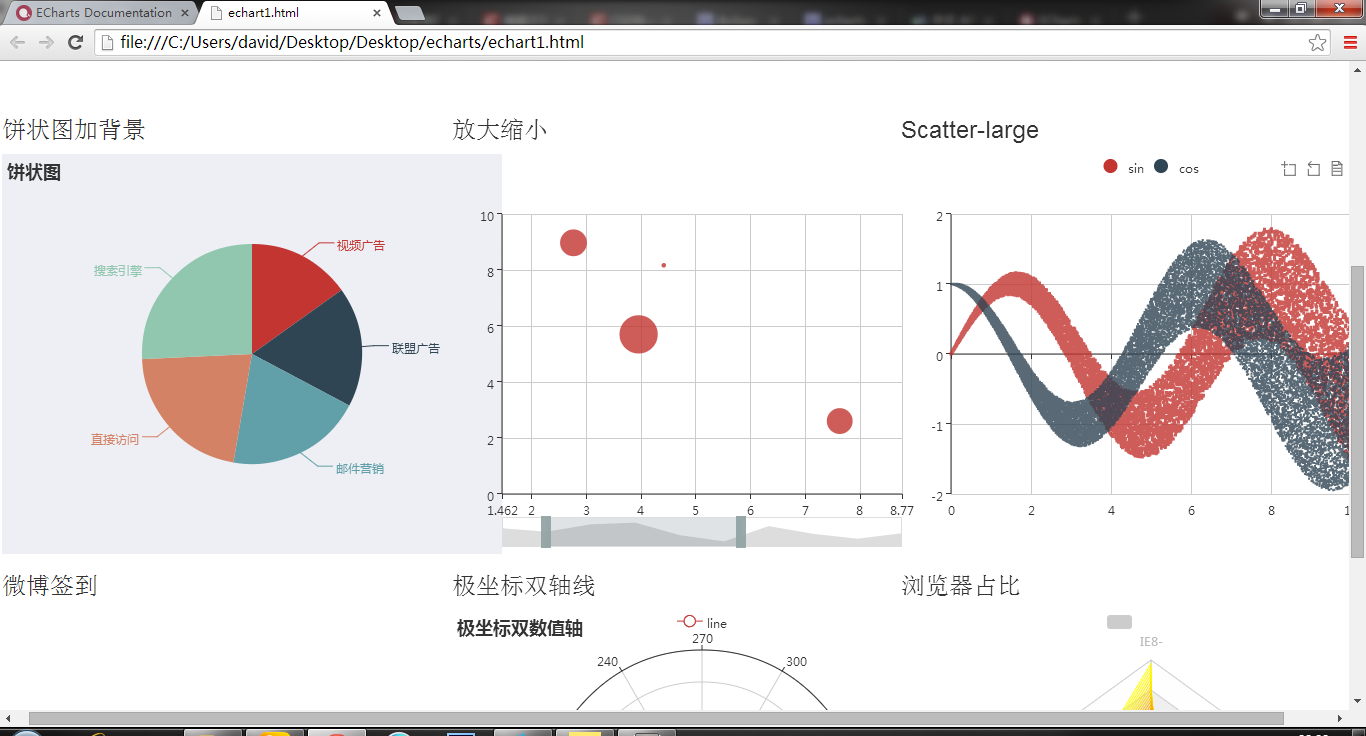
演示实例
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<script type="text/javascript" src="./js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
<script type="text/javascript" src="./js/echarts.js"></script>
</head>
<body>
<div class="col-xs-4">
<h3>条形图</h3>
<div id="main" style="width: 500px;height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var option = {
title:{
text:"第一个图标演示示例"
},
tooltip:{
text:"this is tool tip"
},
legend:{
data:['销量']
},
xAxis:{
data:["寸衫","羊毛衫","裤子","袜子","皮鞋","帽子"]
},
yAxis:{},
series:[{
name:["销量"],
type:"bar",
data:[5,20,36,6,43,67]
}]
}; // myChart.setOption(option); myChart.setOption({
title:{
text:"第一个图标演示示例"
},
tooltip:{
text:"this is tool tip"
},
legend:{
data:['销量']
},
xAxis:{
data:["寸衫","羊毛衫","裤子","袜子","皮鞋","帽子"]
},
yAxis:{},
series:[{
name:["销量"],
type:"bar",
data:[5,20,36,6,43,67]
}]
}); </script>
</div>
<div class="col-xs-4">
<h3>饼状图</h3>
<div id="tbSecond" style="width: 500px;height: 400px;"></div>
<script type="text/javascript">
var tbSecond = echarts.init(document.getElementById("tbSecond"));
// alert(tbSecond);
var pieOption = {
title:{
text:"饼状图"
},
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
]
};
// alert(pieOption);
tbSecond.setOption(pieOption); </script>
</div>
<div class="col-xs-4">
<h3>饼状图加阴影</h3>
<div id="bzt2" style="width: 500px;height: 400px;"></div>
<script type="text/javascript">
var bzt2 = echarts.init(document.getElementById("bzt2"));
bzt2.setOption({
title:{
text:"饼状图"
},
itemStyle:{
emphasis:{
shadowBlur:200,
shadowColor:"rgba(0,0,0,0.8)"
}
},
series:[
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
]
});
</script>
</div>
<div class="col-xs-4">
<h3>饼状图加背景</h3>
<div id="bzt3" style="width: 500px;height: 400px;"></div>
<script type="text/javascript">
var bzt3 = echarts.init(document.getElementById("bzt3"));
bzt3.setOption({
title:{
text:"饼状图"
},
backgroundColor:"#EEEFF4",
itemStyle:{
emphasis:{
shadowBlur:200,
shadowColor:"rgba(0,0,0,0.8)"
}
},
series:[
{
name: '访问来源',
type: 'pie',
radius: '55%',
data:[
{value:235, name:'视频广告'},
{value:274, name:'联盟广告'},
{value:310, name:'邮件营销'},
{value:335, name:'直接访问'},
{value:400, name:'搜索引擎'}
]
}
]
});
</script>
</div>
<div class="col-xs-4">
<h3>放大缩小</h3>
<div id="dataZoom" style="width: 500px;height: 400px;"></div>
<script type="text/javascript">
var dataZoom = echarts.init($("#dataZoom")[0]);
dataZoom.setOption(
{
xAxis:{
type:"value"
},
yAxis:{
type:"value"
},
dataZoom:[
{
type:"slider",
start:10,
end:60
}
],
series:[
{
type:"scatter",
itemStyle:{
normal:{
opacity:0.8
}
},
symbolSize:function(val)
{
return val[2] * 40;
},
data:[["14.616","7.241","0.896"],["3.958","5.701","0.955"],["2.768","8.971","0.669"],["9.051","9.710","0.171"],["14.046","4.182","0.536"],["12.295","1.429","0.962"],["4.417","8.167","0.113"],["0.492","4.771","0.785"],["7.632","2.605","0.645"],["14.242","5.042","0.368"]]
}
]});
</script>
</div>
<div class="col-xs-4">
<h3>Scatter-large</h3>
<div id="sl" style="width: 500px;height: 400px;"></div>
<script type="text/javascript">
var sl = echarts.init($("#sl")[0]);
var sloption = {
tooltip : {
trigger: 'axis',
showDelay : 0,
axisPointer:{
show: true,
type : 'cross',
lineStyle: {
type : 'dashed',
width : 1
}
},
zlevel: 1
},
legend: {
data:['sin','cos']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataZoom : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
xAxis : [
{
type : 'value',
scale:true
}
],
yAxis : [
{
type : 'value',
scale:true
}
],
series : [
{
name:'sin',
type:'scatter',
large: true,
symbolSize: 3,
data: (function () {
var d = [];
var len = 10000;
var x = 0;
while (len--) {
x = (Math.random() * 10).toFixed(3) - 0;
d.push([
x,
//Math.random() * 10
(Math.sin(x) - x * (len % 2 ? 0.1 : -0.1) * Math.random()).toFixed(3) - 0
]);
}
//console.log(d)
return d;
})()
},
{
name:'cos',
type:'scatter',
large: true,
symbolSize: 2,
data: (function () {
var d = [];
var len = 20000;
var x = 0;
while (len--) {
x = (Math.random() * 10).toFixed(3) - 0;
d.push([
x,
//Math.random() * 10
(Math.cos(x) - x * (len % 2 ? 0.1 : -0.1) * Math.random()).toFixed(3) - 0
]);
}
//console.log(d)
return d;
})()
}
]
}; sl.setOption(sloption);
</script>
</div>
<div class="col-xs-4">
<h3>微博签到</h3>
<div id="qd" style="width: 500px;height: 400px;"></div>
<script type="text/javascript">
var qd = echarts.init($("#qd")[0]);
qd.showLoading(); $.get('http://echarts.baidu.com/gallery/data/asset/data/weibo.json', function (weiboData) {
qd.hideLoading(); weiboData = weiboData.map(function (serieData, idx) {
var px = serieData[0] / 1000;
var py = serieData[1] / 1000;
var res = [[px, py]]; for (var i = 2; i < serieData.length; i += 2) {
var dx = serieData[i] / 1000;
var dy = serieData[i + 1] / 1000;
var x = px + dx;
var y = py + dy;
res.push([x, y, 1]); px = x;
py = y;
}
return res;
});
qd.setOption(option = {
backgroundColor: '#404a59',
title : {
text: '微博签到数据点亮中国',
subtext: 'From ThinkGIS',
sublink: 'http://www.thinkgis.cn/public/sina',
left: 'center',
top: 'top',
textStyle: {
color: '#fff'
}
},
legend: {
left: 'left',
data: ['强', '中', '弱'],
textStyle: {
color: '#ccc'
}
},
geo: {
name: '强',
type: 'scatter',
map: 'china',
label: {
emphasis: {
show: false
}
},
itemStyle: {
normal: {
areaColor: '#323c48',
borderColor: '#111'
},
emphasis: {
areaColor: '#2a333d'
}
}
},
series: [{
name: '弱',
type: 'scatter',
coordinateSystem: 'geo',
symbolSize: 1,
large: true,
itemStyle: {
normal: {
shadowBlur: 2,
shadowColor: 'rgba(37, 140, 249, 0.8)',
color: 'rgba(37, 140, 249, 0.8)'
}
},
data: weiboData[0]
}, {
name: '中',
type: 'scatter',
coordinateSystem: 'geo',
symbolSize: 1,
large: true,
itemStyle: {
normal: {
shadowBlur: 2,
shadowColor: 'rgba(14, 241, 242, 0.8)',
color: 'rgba(14, 241, 242, 0.8)'
}
},
data: weiboData[1]
}, {
name: '强',
type: 'scatter',
coordinateSystem: 'geo',
symbolSize: 1,
large: true,
itemStyle: {
normal: {
shadowBlur: 2,
shadowColor: 'rgba(255, 255, 255, 0.8)',
color: 'rgba(255, 255, 255, 0.8)'
}
},
data: weiboData[2]
}]
});
});
</script>
</div>
<div class="col-xs-4">
<h3>极坐标双轴线</h3>
<div id="jzb" style="width: 500px;height: 400px;"></div>
<script type="text/javascript">
var jzb = echarts.init($("#jzb")[0]);
var data = []; for (var i = 0; i <= 100; i++) {
var theta = i / 100 * 360;
var r = 5 * (1 + Math.sin(theta / 180 * Math.PI));
data.push([r, theta]);
} var jzboption = {
title: {
text: '极坐标双数值轴'
},
legend: {
data: ['line']
},
polar: {},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
angleAxis: {
type: 'value',
startAngle: 0
},
radiusAxis: {
},
series: [{
coordinateSystem: 'polar',
name: 'line',
type: 'line',
data: data
}]
}; jzb.setOption(jzboption);
</script>
</div>
<div class="col-xs-4">
<h3>浏览器占比</h3>
<div id="llqzb" style="width: 500px;height: 400px;"></div>
<script type="text/javascript">
var llqzb = echarts.init($("#llqzb")[0]);
var llqzboption = {
title: {
text: '浏览器占比变化',
subtext: '纯属虚构',
x:'right',
y:'bottom'
},
tooltip: {
trigger: 'item',
backgroundColor : 'rgba(0,0,250,0.2)'
},
legend: {
data: (function (){
var list = [];
for (var i = 1; i <=28; i++) {
list.push(i + 2000);
}
return list;
})()
},
visualMap: {
color: ['red', 'yellow']
},
radar: {
indicator : [
{ text: 'IE8-', max: 400},
{ text: 'IE9+', max: 400},
{ text: 'Safari', max: 400},
{ text: 'Firefox', max: 400},
{ text: 'Chrome', max: 400}
]
},
series : (function (){
var series = [];
for (var i = 1; i <= 28; i++) {
series.push({
name:'浏览器(数据纯属虚构)',
type: 'radar',
symbol: 'none',
itemStyle: {
normal: {
lineStyle: {
width:1
}
},
emphasis : {
areaStyle: {color:'rgba(0,250,0,0.3)'}
}
},
data:[
{
value:[
(40 - i) * 10,
(38 - i) * 4 + 60,
i * 5 + 10,
i * 9,
i * i /2
],
name:i + 2000
}
]
});
}
return series;
})()
};
llqzb.setOption(llqzboption);
</script>
</div>
</body>
</html>



总结
echarts数据可以在设置参数的时候绑定,也可以通过异步获取的方式绑定。具体请参考相关的API。
生生不息,学无止境!同学习,共进步!如有兴趣加加QQ群:186841119 一起交流学习。
百度开源插件echarts介绍及如何使用的更多相关文章
- 数据图表插件Echarts(一)
一.引言 最近做一个智慧城市项目,项目中需要图表和报表进行数据分析,从网上找了很多,最后找到了百度开放的echarts,一个很强大的插件. 二.介绍 ECharts,缩写来自Enterprise Ch ...
- Fixflow引擎解析(一)(介绍) - Fixflow开源流程引擎介绍
Fixflow引擎解析(四)(模型) - 通过EMF扩展BPMN2.0元素 Fixflow引擎解析(三)(模型) - 创建EMF模型来读写XML文件 Fixflow引擎解析(二)(模型) - BPMN ...
- SNF快速开发平台MVC-集成了百度开源项目echars
百度开源项目echars图表样式非常丰富,而且开源免费.非常好.所以在我们框架当中也进行了集成echars完成图表任务. 我们进行了两次封装,利于我们开发使用.我也看到过有些架构师 按echars里的 ...
- 数据图表插件echarts(二)
前言 上一篇文章简单介绍了一下百度公司前端部门写的一个js插件echarts,这是一款很强大的图表插件,里面的地图控件也是很强大的,支持离线的使用,并且数据也是离线的,使用很方便.下面我就简单介绍一下 ...
- ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 用javascript在客户端删除某一个cookie键值对 input点击链接另一个页面,各种操作。 C# 往线程里传参数的方法总结 TCP/IP 协议 用C#+Selenium+ChromeDriver 生成我的咕咚跑步路线地图 (转)值得学习百度开源70+项目
ASP.NET MVC WebApi 返回数据类型序列化控制(json,xml) 我们都知道在使用WebApi的时候Controller会自动将Action的返回值自动进行各种序列化处理(序列化为 ...
- 百度地图、ECharts整合HT for Web网络拓扑图应用
前一篇谈及到了ECharts整合HT for Web的网络拓扑图应用,后来在ECharts的Demo中看到了有关空气质量的相关报表应用,就想将百度地图.ECharts和HT for Web三者结合起来 ...
- 百度地图结合echarts并添加行政区块
作者:LJaer链接:https://www.zhihu.com/question/49251513/answer/125728764来源:知乎<!DOCTYPE html> <ht ...
- 玉渊潭赏樱花有感:从无到有写一个jQuery开源插件
“玉渊潭公园樱花节”是每年樱花绽放时,都会在玉渊潭公园樱举办樱花节,游客前往玉渊潭公园,可以欣赏到20个品种2000株樱花.2016玉渊潭樱花节时间:3月中旬-4月中旬观赏最佳,2016年3月23日开 ...
- SNF快速开发平台MVC-富文本控件集成了百度开源项目editor
一.效果如下: 二.在框架当中调用代码如下: 1.在js里配置如下: <script type="text/javascript"> var viewModel =fu ...
随机推荐
- Java之线程池解析
线程池 目录 线程池 线程池概述 创建一个线程池并提交线程任务 线程池源码解析 参数认识 构造方法 提交任务 addWorker 执行任务 关闭线程池 线程池概述 什么是线程池 为什么使用线程池 线程 ...
- Java之格林威治时间格式转换成北京时间格式
Java之格林威治时间格式转换成北京时间格式 package com.mtons.mblog; import java.text.ParseException; import java.text.Si ...
- JVM初步入门(很初级,建议只做大致了解用)
jvm初步入门 本博客中的所有内容都是来自b站狂神说视频教程,如有侵权联系我删除. 下面是视频链接:b站狂神说 关于jvm的几个小问题 1. jvm的位置: jvm是一个运行在操作系统上的用c语言编写 ...
- 远程触发Jenkins的Pipeline任务的并发问题处理
前文概述 本文是<远程触发Jenkins的pipeline任务>的续篇,上一篇文章实战了如何通过Http请求远程触发指定的Jenkins任务,并且将参数传递给Jenkins任务去使用,文末 ...
- python之多态
python之多态 一.什么是多态? 同一种事物,有多种形态! class Animal: #同一类事物:动物 def talk(self): pass class Cat(Animal): #动物的 ...
- 多测师讲解python _unttest框架002(结合项目实战)_高级讲师肖sir
第一种调用方法: if __name__ == '__main__':# #第一种运行方法:运行所有的用例 import unittestfrom selenium import webdriverf ...
- c# 误区系列(一)
前言 整理很早以前认为的一些误区,准备整理一个系列.新手可以看下,然后大佬指点一下是否哪些地方错了. 正文 值类型存在栈上,引用类型存在堆上 很多人认为用这句话来解释值类型和栈类型的区别,甚至有些文章 ...
- Oracle函数总结
<Trunc()> 描 述(实际应用):截取小数或者日期整数 简 介:https://baike.baidu.com/item/trunc/9657216?fr=al ...
- spring boot: 从配置文件中读取数据的常用方法(spring boot 2.3.4)
一,从配置文件中读取数据有哪些方法? 通常有3种用法: 1,直接使用value注解引用得到配置项的值 2, 封装到Component类中再调用 3, 用Environment类从代码中直接访问 生 ...
- CentOS 6编译安装RabbitMQ
编译安装Python 下载python源文件 [root@localhost src]# tar -xzvf python-2.7.11.tar.gz [root@localhost src]# cd ...
