Vue3教程:用 Vue3 开发小程序,这里有一份实际的代码案例!
前言
寻寻觅觅冷冷清清,凄凄惨惨戚戚。
Vue 3 发布以后,最近也在学习和写一些 Vue3 的 demo 和项目,我也一直想着什么时候能在小程序里使用新特性?
于是我翻遍了市面上的小程序框架,如 uni-app、wepy、mpvue,目前(截止至2020年11月5日)还都没能做到兼容 Vue 3 的写法,直到我发现了一个很骚的东西,Taro 居然支持 Vue 3。

很惊喜!

开整
废话少说,放码过来,我们直接开整!
首先需要全局安装 @tarojs/cli:
# 使用 npm 安装 CLI$ npm install -g @tarojs/cli# OR 使用 yarn 安装 CLI$ yarn global add @tarojs/cli# OR 安装了 cnpm,使用 cnpm 安装 CLI$ cnpm install -g @tarojs/cli
如果你的本地已经安装了 @tarojs/cli,并且版本是 3.x,那么可以忽略上述操作。但是如过你的版本是 2.x,你需要先将它卸载了,再进行上述安装,卸载如下:
$ npm uninstall -g @tarojs/cli# 或者$ yarn global remove @tarojs/cli
必要的话,两个都执行一遍。
这是我的版本号:

初始化项目
通过如下命令行初始化项目:
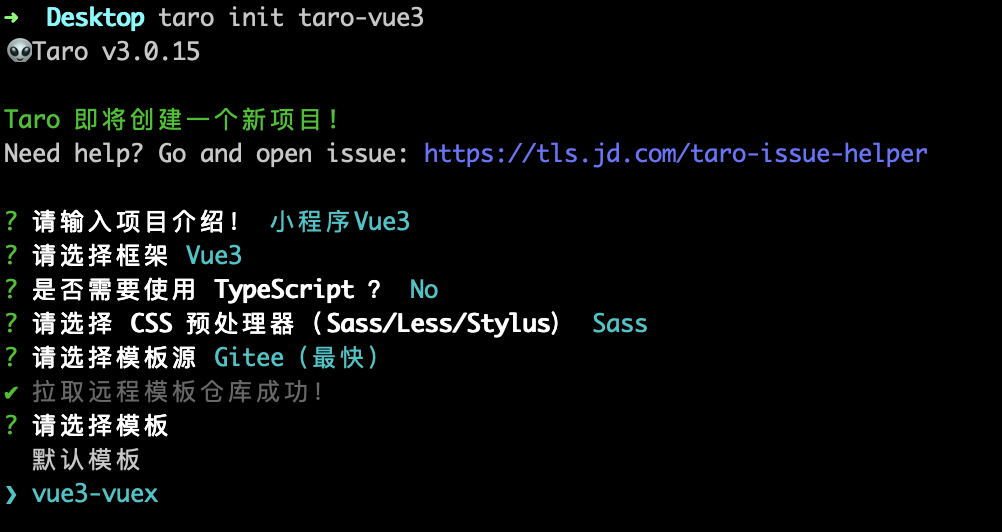
taro init taro-vue3
选项如下,这里要注意 CSS 预处理去选择 Sass,后面 UI 框架会用到:

稍等一会儿,项目便可初始化完毕。
结束之后进入项目,运行指令:
npm run dev:weapp
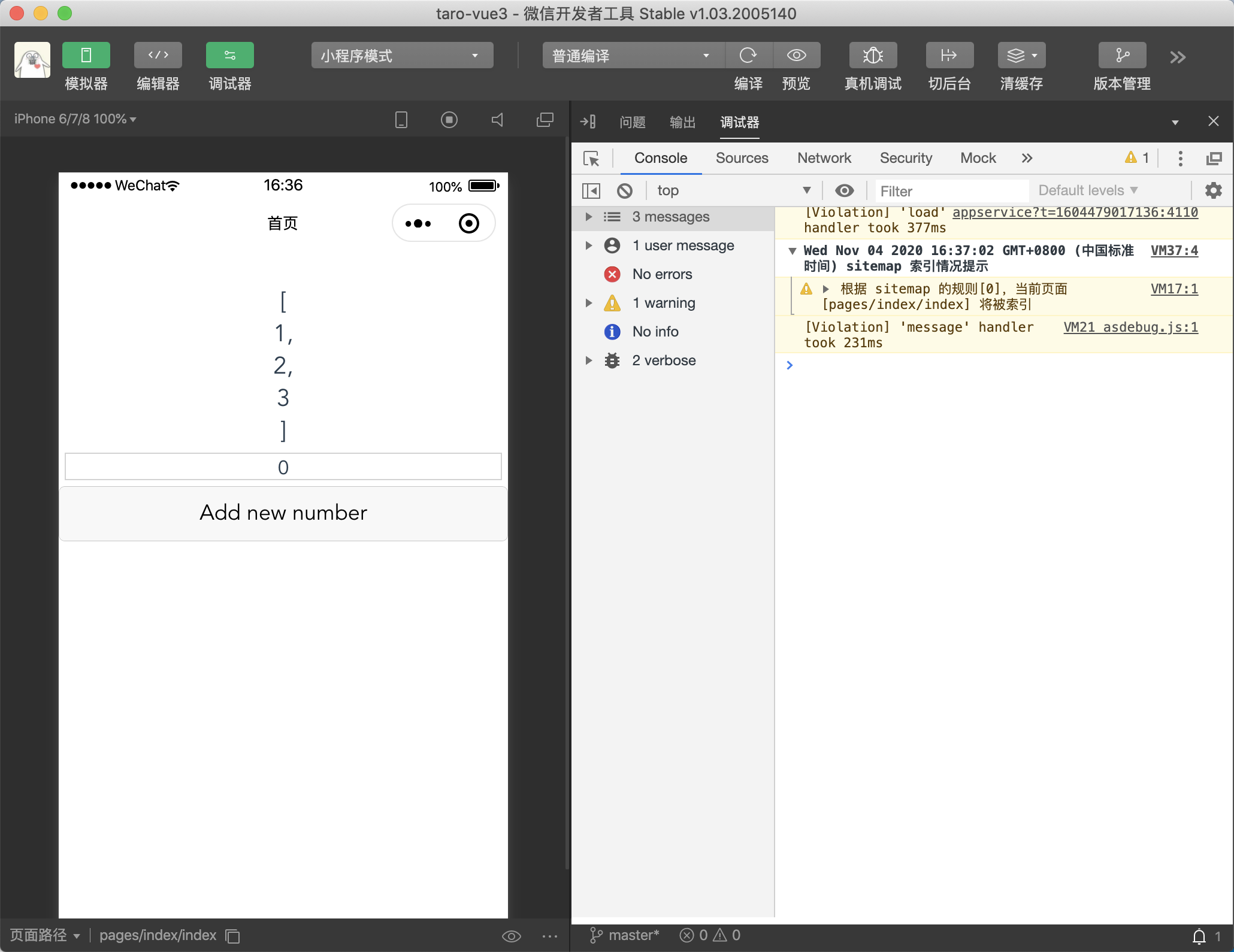
编译成功之后,通过微信开发者工具打开 dist 目录,浏览项目,如下所示:


UI 库添加
要开发一个项目,虽然说不一定非要上 UI 库,但是有总比没有好。纯手写样式当然也是考验一个前端工程师的技术功底,但是项目工期不等人,提高开发效率才是第一位。
在我查找 Taro 是否有 Vue 相关的 UI 库时,我找到了 taro-ui-vue,感觉很舒服,应该很快就可以写出一个 demo 来。
后来安装好组件包,引入组件使用的时候,编译出错了,大概看了一下,是没有兼容 Vue 3 的写法。
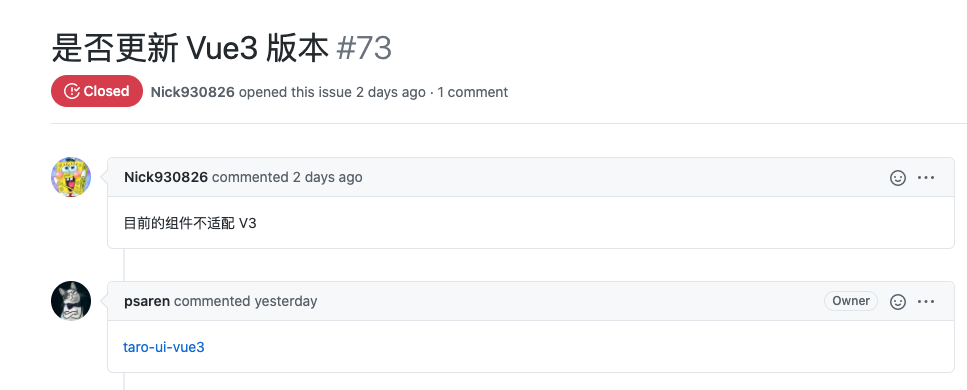
于是我打算暂时放弃了,然后到 taro-ui-vue 的仓库里提了一个 Issue,如下所示:

我再一次沸腾了,居然还有这玩意儿 taro-ui-vue3,此时此刻我突然就很想和东哥做兄弟,哈哈哈哈。
继续整!我们可以在项目里通过 npm install taro-ui-vue3 添加组件包,根据官网的提示,我这里采用了样式全局引入的方式:
// app.jsimport { createApp } from 'vue'import store from './store'import 'taro-ui-vue3/dist/style/index.scss'const App = createApp({onShow (options) {},// 入口组件不需要实现 render 方法,即使实现了也会被 taro 所覆盖})App.use(store)export default App
页面中直接通过引入组件使用:
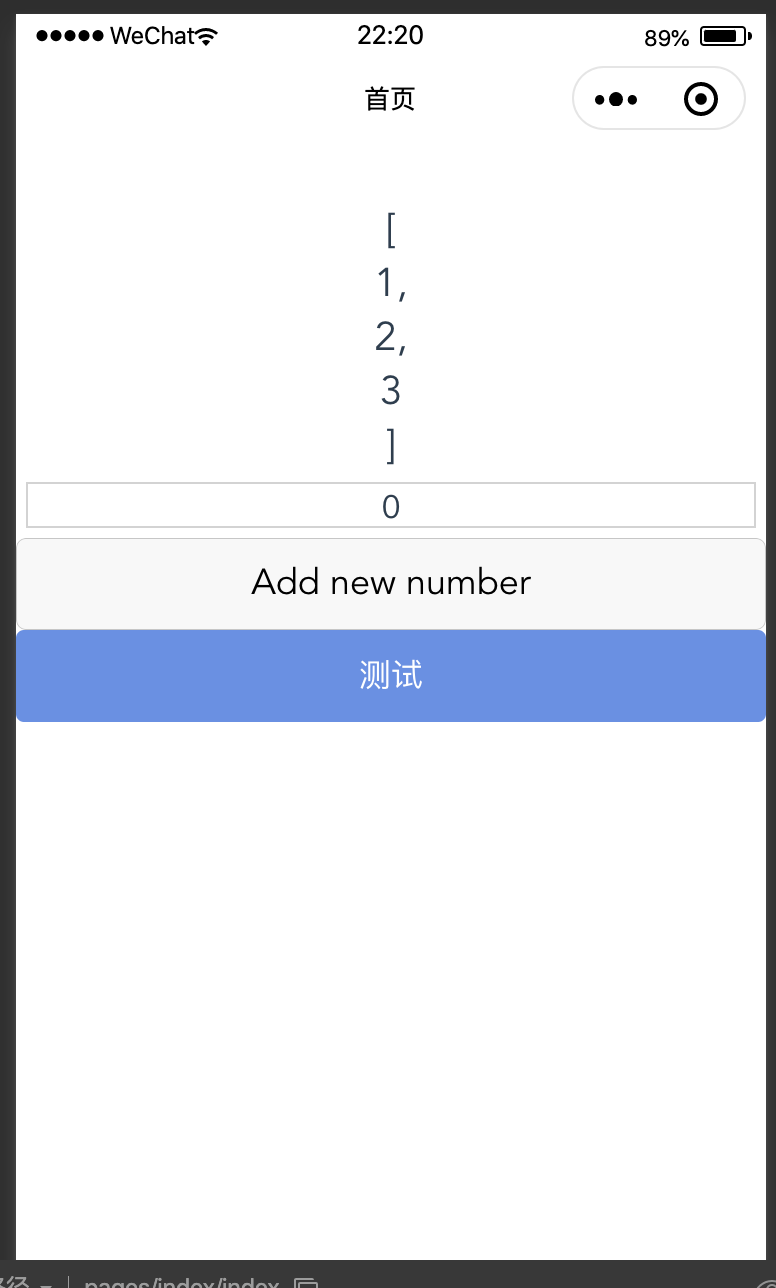
<template><view class="index"><NumberDisplay/><NumberSubmit/><AtButton class="add-btn" type='primary'>测试</AtButton></view></template><script>import NumberDisplay from '../../components/NumberDisplay.vue'import NumberSubmit from '../../components/NumberSubmit.vue'import { AtButton } from 'taro-ui-vue3'export default {name: 'Index',components: {NumberDisplay,NumberSubmit,AtButton}}</script><style>.index {font-family: "Avenir", Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;}</style>
如下图所示:

更多组件使用,请自行查阅 taro-ui-vue3 官方文档。
最后
本文主要就是为了安利大家一个能用 Vue 3 语法写小程序的框架,在此我也基于上述代码实践了一下,制作了一个 TodoList 小案例:

源代码已经开源到 GitHub vue3-examples仓库中,仓库地址:vue3-examples,此仓库将不定期更新各种 Vue3.0 相关的知识及各种整合 Demo 及 Vue3 使用小技巧,大家可以关注一下,有什么建议也欢迎大家给我留言。

除注明转载/出处外,皆为作者原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
Vue3教程:用 Vue3 开发小程序,这里有一份实际的代码案例!的更多相关文章
- 使用mpvue开发小程序教程(一)
前段时间,美团开源了mpvue这个项目,使得我们又多了一种用来开发小程序的框架选项.由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler),因此在用法上面是高度和Vue一 ...
- 使用mpvue开发小程序教程(二)
在上篇文章中,我们介绍了使用mpvue开发小程序所需要的一些开发环境的搭建,并创建了第一个mpvue小程序代码骨架并将其运行起来.在本文中,我们来研究熟悉一下mpvue项目的主要目录和文件结构. 在V ...
- 使用mpvue开发小程序教程(三)
在上一篇文章中,我们熟悉了一下通过vue-cli生成的mpvue工程代码骨架的基本结构,大致了解了每一个部分的代码到底要放到何处.从本文起我们就开始涉及真正的编码部分,学习使用Vue的语法去编写小程序 ...
- 使用mpvue开发小程序教程(四)
在上一章节中,我们将vue-cli命令行工具生成的代码骨架中的src目录清理了一遍,然后从头开始配置和编写了一个可以运行的小程序页面,算是正真走上了使用mpvue开发小程序的第一步.今天我们将进一步来 ...
- 使用mpvue开发小程序教程(五)
在上一章节中,我们了解了组件的三个基本特性以及组件的基本使用方法.在实际的小程序开发中,我们应该以组件的思维去设计每个小程序的功能页面,对其进行合理的组件拆分,让每个部分都保持功能简洁.条理清楚.各司 ...
- 用RegularJS开发小程序 — mpregular解析
本文来自网易云社区. Mpregular 是基于 RegularJS(简称 Regular) 的小程序开发框架.开发者可以将直接用 RegularJS 开发小程序,或者将现有的 RegularJS 应 ...
- 如何使用wepy和 vant-weapp开发小程序
这里记录一下 使用wepy框架和 vant-weapp库开发小程序废话 不多说 wepy文档: https://tencent.github.io/wepy/document.html#/ van ...
- wepy开发小程序eslint报错error 'getApp' is not defined no-undef
wepy开发小程序使用getApp().globalData保存全局数据很方便,但是会在控制台看到很多报错:“error 'getApp' is not defined no-undef”,这是esl ...
- 使用mpvue开发小程序
前言: 最近接到小程序的开发需求,由于之前也没开发过小程序,心情还是有点激动.先花15分钟看一遍小程序官方文档,再花10分钟看一遍mpvue官方文档,然后拿着原型图和UI图就开干.踩了不少坑,写篇博客 ...
- 如何用Baas快速在腾讯云上开发小程序-系列4:实现客户侧商品列表、商品详情页程序
版权声明:本文由贺嘉 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/431172001487671163 来源:腾云阁 h ...
随机推荐
- yii2框架路径相关
调用YII框架中jquery:Yii::app()->clientScript->registerCoreScript('jquery'); framework/web/js/source ...
- 原生tab选项卡
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- AntDesign初体验
AntDesign初体验 作为一个java开发也需要掌握一定的前端开发技能,毕竟靠人不如靠自己.再者,有时候一些小的改动自己就可以搞定了,就不用低三下四去求别人了: 安装Nodejs $ npm in ...
- 多测师_测试理轮_002(v模型和H模型)
为什么要测试?1.软件非正常运行或自身缺陷会引发问题2.代码和文档是人写的,难免会出错3.环境原因影响软件(内存不足,存储,数据库溢出等)4.软件测试活动是保证软件质量的关键之一 什么是测试?软件行业 ...
- day67:Vue:es6基本语法&vue.js基本使用&vue指令系统
目录 Vue前戏:es6的基本语法 1.es6中的let特点 1.1.局部作用域 1.2.不存在变量提升 1.3.不能重复声明 1.4.let声明的全局变量不从属于window对象,var声明的全局变 ...
- Chrome浏览器调试移动端网页,测试人员也可以轻松debug
现在的产品,移动端应用占据很大市场,在测试过程中,就会测试各种各样的移动端页面.测试过程,或多或少会发现些问题,无非就是前端.后端问题.后端接口问题,可以利用工具:Fiddler或charles抓包查 ...
- python数据清洗
盖帽法 分箱法 简单随机抽和分层抽
- 为了运行十年前的代码,程序员们甚至翻出了一台 1977 年的 Apple II
"Hello, World!" 46 年过去,这段被世人熟知的代码仍散发着历久弥新的魅力,和它一起登场的 C 语言,如今也成长为世界几大通行编程语言之一,为互联网世界乃至现实世界都 ...
- centos8上使用gitosis管理git项目
零,centos8平台如何安装gitosis服务? 参见:centos8平台安装gitosis服务 地址:https://www.cnblogs.com/architectforest/p/12456 ...
- css和xpath定位补充
定位的网页的地址:https://item.jd.com/100000323510.htmlxpath绝对定位: 1 以"/"开头的是绝对定位 2 /html/body/div[1 ...
