图片懒加载、ajax异步调用数据、lazyload插件的使用
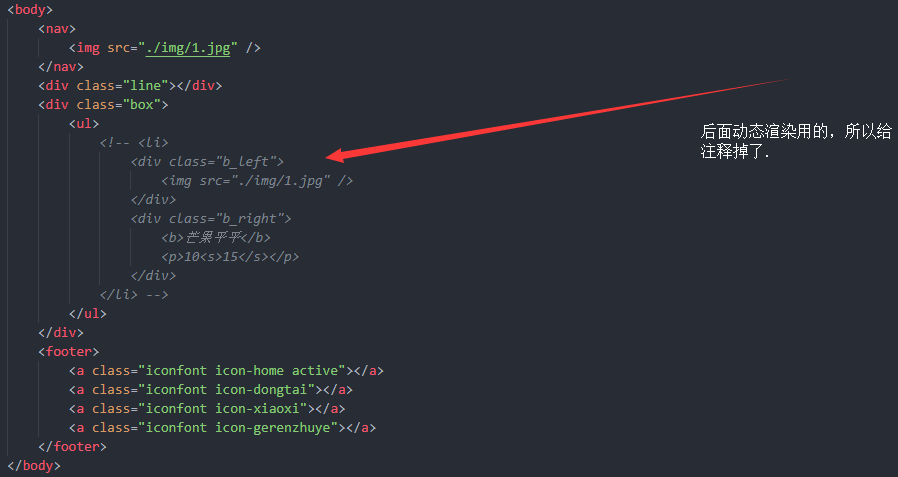
关于这个效果还是很简单的,样式部分我就不多说了,我就简单的写了一下布局,

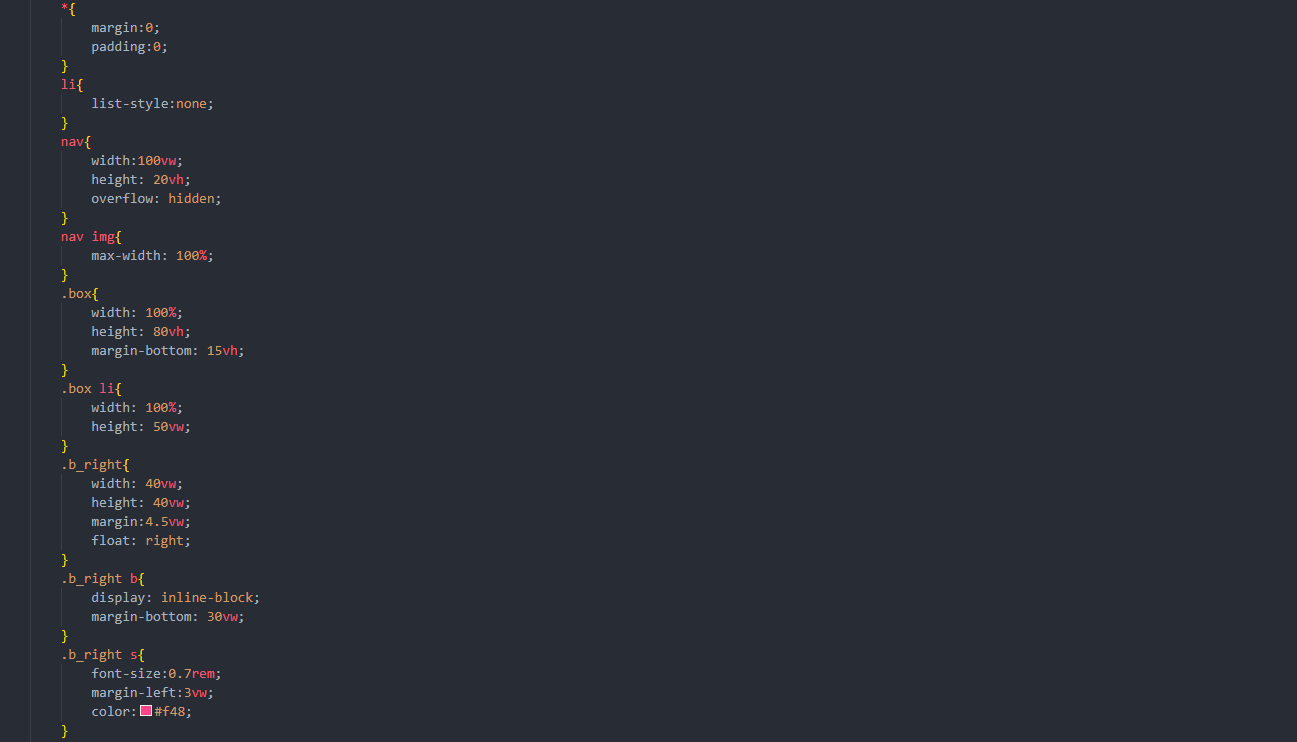
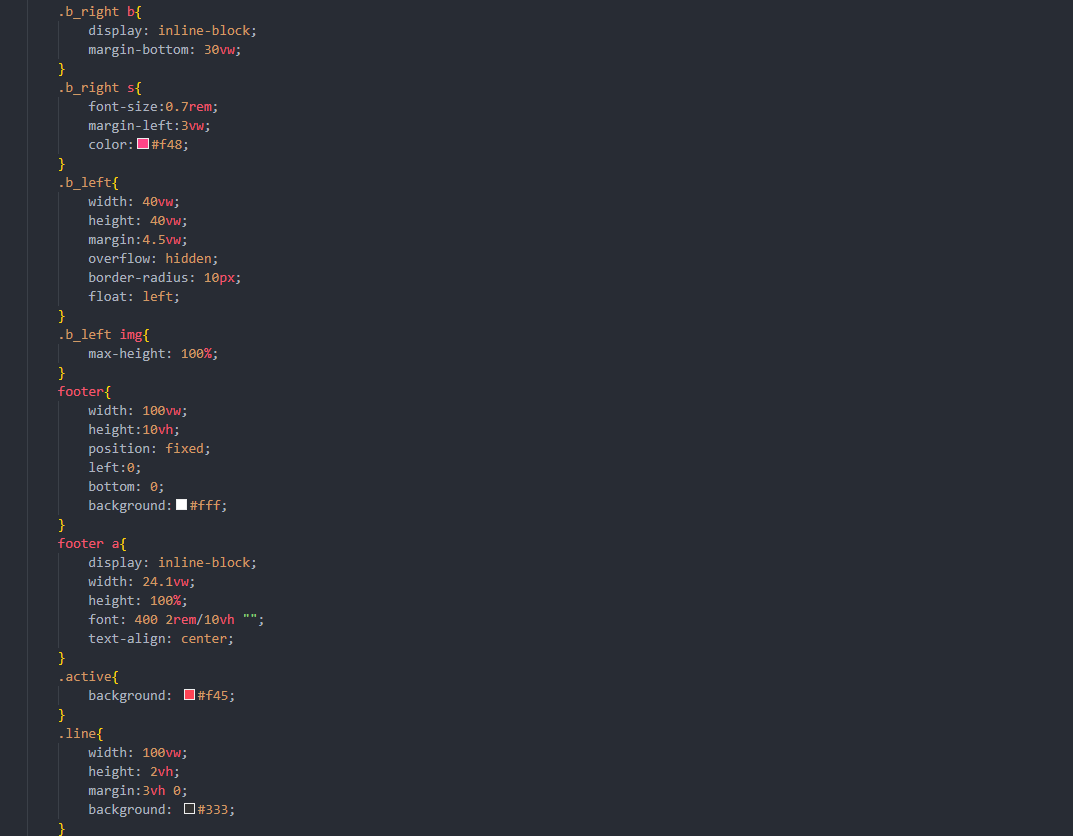
这是css样式


我们先说一下实现的原理。
我们都知道在于图片的引入,我们都是用src来引入图片地址。从而实现图片的显示。那我们让他开始不加载src的地址,把src的地址放在一个自定义属性中(自定义属性,HTML5的新特性);
这样我们就可以把地址都放在自定义属性中,当我们需要的时候,在放在src中。
那懒加载是怎么加载?开始加载几条信息,当我们阅读完了以后接着加载。
在移动端,都是在滑块到底的时候,我们触发请求,让他请求更多的图片,在pc端就有分页的一个效果,其实原理差不多;
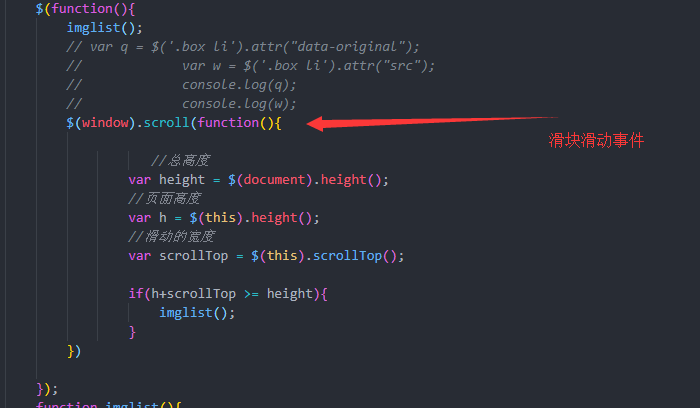
当滑块距离顶部的距离加上 页面高度 大于等于总高度的时候,就说明到了最底部;
(说的不全面,太片面,希望大佬留言指正);
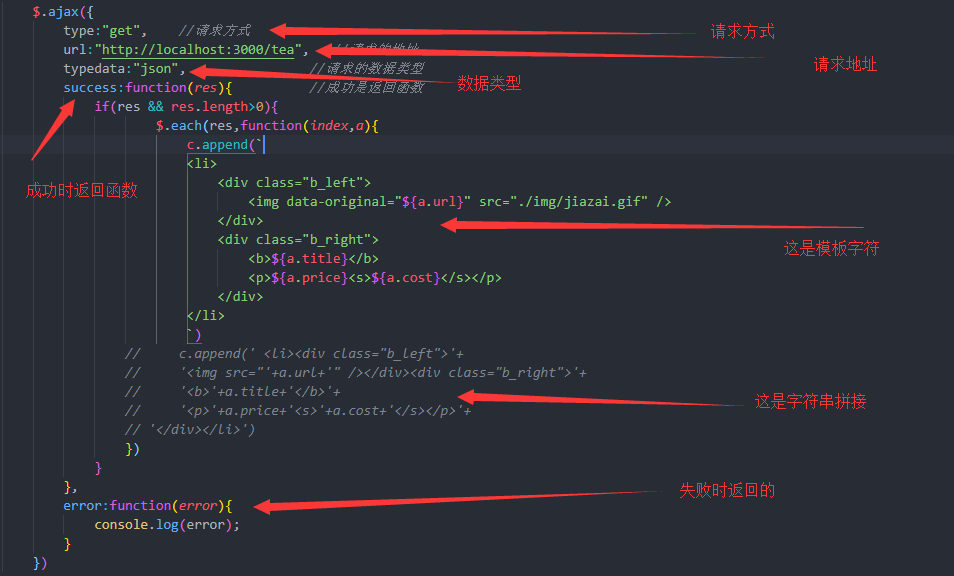
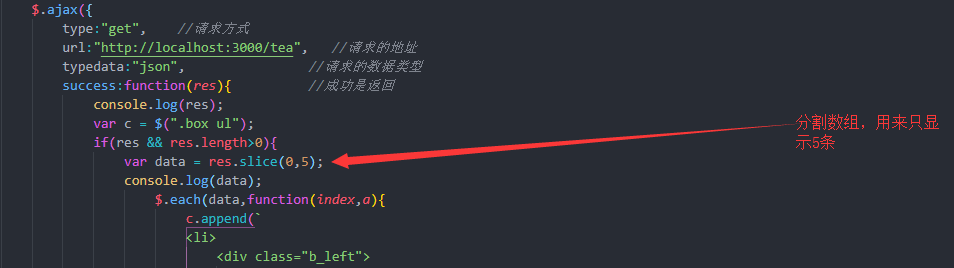
接下来就是写ajax请求了,就是最基本的样式。

里面的data-original是我自定的属性、储存图片地址;
src里放的地址是图片还没有加载出来时,显示的加载动画
(我这里请求的地址,是我搭建的一个本地数据。如果不知道的可以去看一下我写的另一个关于json:server 搭建的一个博客)
接下来就是我们去下载jquery的插件lazyload的插件了(下载地址:http://www.jq22.com/jquery-info390)
然后我们引入它

这样我们页面上就会出现我们请求的信息了。并且展示出来。
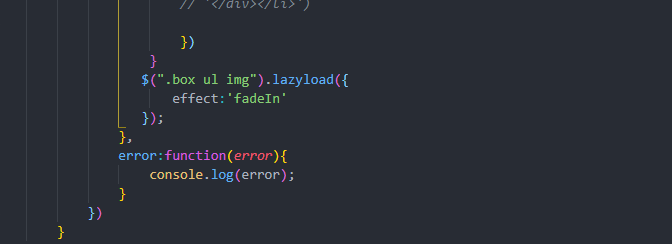
我们还可以在下面加一个淡入淡出的效果

接下来把我们写的ajax请求放在一个函数里;

在接下了就是判断是否滑块滑到最低部。

其中我有俩处写有我命名的函数 。第一个是开始触发一次请求,二是当滑块滑动到最底部是触发请求。
开始调用请求的原因是。我写的一个分段,开始让他只加载5条

这样就完成了全部。写的有点乱,看的时候捋一捋的看看。嘿嘿!
图片懒加载、ajax异步调用数据、lazyload插件的使用的更多相关文章
- 原生js - 两种图片懒加载实现原理
目前图片懒加载的方式主要有两种: 1.利用getBoundingClientRectAPI得到当前元素与视窗的距离来判断 2.利用h5的新API IntersectionObserver 来实现 ge ...
- 代码: 两列图片瀑布流(一次后台取数据,图片懒加载。下拉后分批显示图片。图片高度未知,当图片onload后才显示容器)
代码: 两列图片瀑布流(一次后台取数据,无ajax,图片懒加载.下拉后分批显示图片.图片高度未知,当图片onload后才显示容器) [思路]: 图片瀑布流,网上代码有多种实现方式,也有各类插件.没找到 ...
- javascript图片懒加载与预加载的分析
javascript图片懒加载与预加载的分析 懒加载与预加载的基本概念. 懒加载也叫延迟加载:前一篇文章有介绍:JS图片延迟加载 延迟加载图片或符合某些条件时才加载某些图片. 预加载:提前加载图片, ...
- 原生js开发,无依赖、轻量级的现代浏览器图片懒加载插件,适合在移动端开发使用
优势 1.原生js开发,不依赖任何框架或库 2.支持将各种宽高不一致的图片,自动剪切成默认图片的宽高 比如说你的默认图片是一张正方形的图片,则各种宽度高度不一样的图片,自动剪切成正方形. 完美解决移动 ...
- 基于javascript实现图片懒加载(亲测有效)
这篇文章主要介绍了javascript实现图片懒加载的方法及思路,有时我们需要用懒加载,也就是延迟加载图片的方式,来提高网站的亲和力,需要的朋友可以参考下! 一.定义 图片延迟加载也称为懒加载,延迟加 ...
- 爬虫之图片懒加载技术及js加密
图片懒加载 图片懒加载概念: 图片懒加载是一种网页优化技术.图片作为一种网络资源,在被请求时也与普通静态资源一样,将占用网络资源,而一次性将整个页面的所有图片加载完,将大大增加页面的首屏加载时间.为了 ...
- 08.Python网络爬虫之图片懒加载技术、selenium和PhantomJS
引入 今日概要 图片懒加载 selenium phantomJs 谷歌无头浏览器 知识点回顾 验证码处理流程 今日详情 动态数据加载处理 一.图片懒加载 什么是图片懒加载? 案例分析:抓取站长素材ht ...
- jQuery图片懒加载插件jquery.lazyload.js使用实例注意事项说明
jQuery图片懒加载插件jquery.lazyload.js使用实例注意事项说明 jquery.lazyload.js是一个用JavaScript编写的jQuery插件.它可以延迟加载长页面中的图片 ...
- Js 之图片懒加载插件
一.PC端(lazyload) 1.引入js文件 <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.m ...
- 图片懒加载,Selenium,PhantomJS
引入 今日概要 图片懒加载 selenium phantomJs 谷歌无头浏览器 知识点回顾 验证码处理流程 今日详情 动态数据加载处理 一.图片懒加载 什么是图片懒加载? 案例分析:抓取站长素材ht ...
随机推荐
- ubuntu添加新的分辨率选项(干货)
ubuntu默认可选的分辨率不能够满足我的需求,在这里记录增加1440*900分辨率的过程 1. 终端输入: cvt 1440 900 2. 修改配置文件: vim /etc/profile xran ...
- git和github入门指南(3.2)
3.3.解决多人协作开发过程中的代码冲突问题 1.在多人协作开发的项目中,每次开发之前每个人最好先同步更新一下github上最新的代码,可以减少冲突的概率 git pull 2.产生冲突 目前咱们演示 ...
- LeetCode57. 插入区间
对于新插入的区间newInterval,原区间列表intervals可以分为三个部分: 左边与newInterval不重合的区间,这些区间直接加入结果数组中: 中间与newInterval重合的区间, ...
- 部署LNMP环境——Yum安装(113资讯网)
Yum安装优点:安装东西,方便快捷,特别是不用考虑包依赖 教程(Centos做演示,其他系统大同小异): 1.更换国内Yum源: [root@root xx ]# rm -rf /etc/yum.re ...
- 键盘鼠标(PS2)模拟器驱动及Demo
详情 KeyboardMouseSimulateDriver 问题描述: 鼠标相对移动存在不正确性,绝对移动没正确性. 基于于Thinkpad E460上的开发及测试. 不支持HID设备.
- day01微信小程序
一.基本概要 1.一个程序接口,可以集成很多功能,也就是在程序上再次开发 腾讯:微信+小程序 阿里:支付宝 +小程序 小程序的使用量很多 2.为什么要微信小程序? 1.微信用户群体大 2.容易推广, ...
- Netty系列之源码解析(一)
本文首发于微信公众号[猿灯塔],转载引用请说明出处 接下来的时间灯塔君持续更新Netty系列一共九篇 当前:Netty 源码解析(一)开始 Netty 源码解析(二): Netty 的 Channel ...
- Tensorflow教程(3)什么是张量?什么是数据流图?
Tensorflow = Tensor(张量) + flow(数据流图) 1.张量 张量可不是“麻辣烫”!张量是一个很抽象的概念,直观的来说,张量在tensorflow中就像一个杯子,起到保存数据的作 ...
- elasticsearch 单节点搭建与爬坑记录
elasticsearch 单节点搭建与爬坑记录 prepare 虚拟机或者云服务器(这里用的是阿里云ECS) linux---centos7 安装完毕的jdk 相应的安装包(在https:/ ...
- 6.28日模拟考试总结(T1:翻转游戏;T2:抢掠计划,T3:测绘,T4:奖学金)
今天的考试有结束了,又一次被右边的同桌虐了(额,排名第三的大佬)但是考试还是进步了一名,算是有进步吧 成绩: 那个12名就是我,一个AC都没有,太难受了. T1: 题目链接:http://hzoi.c ...
