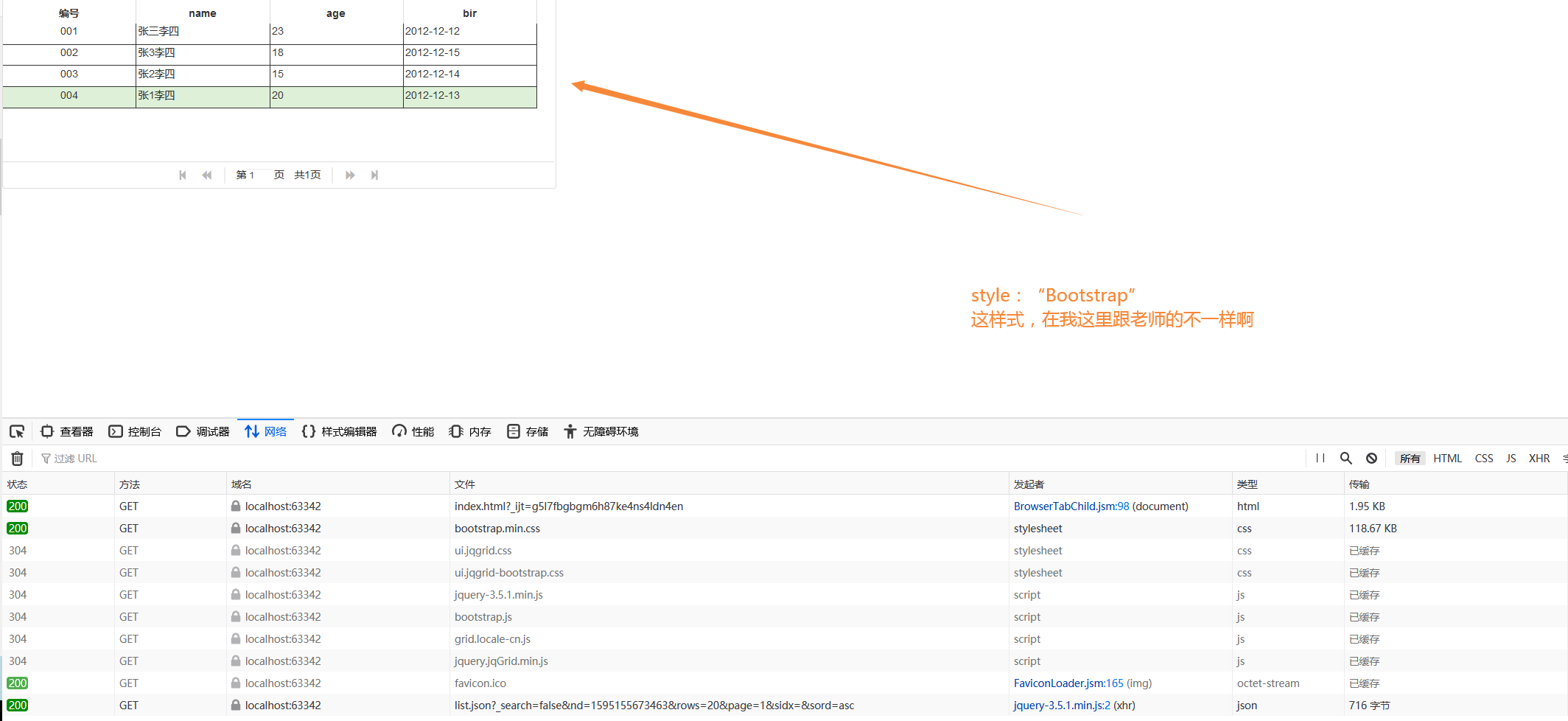
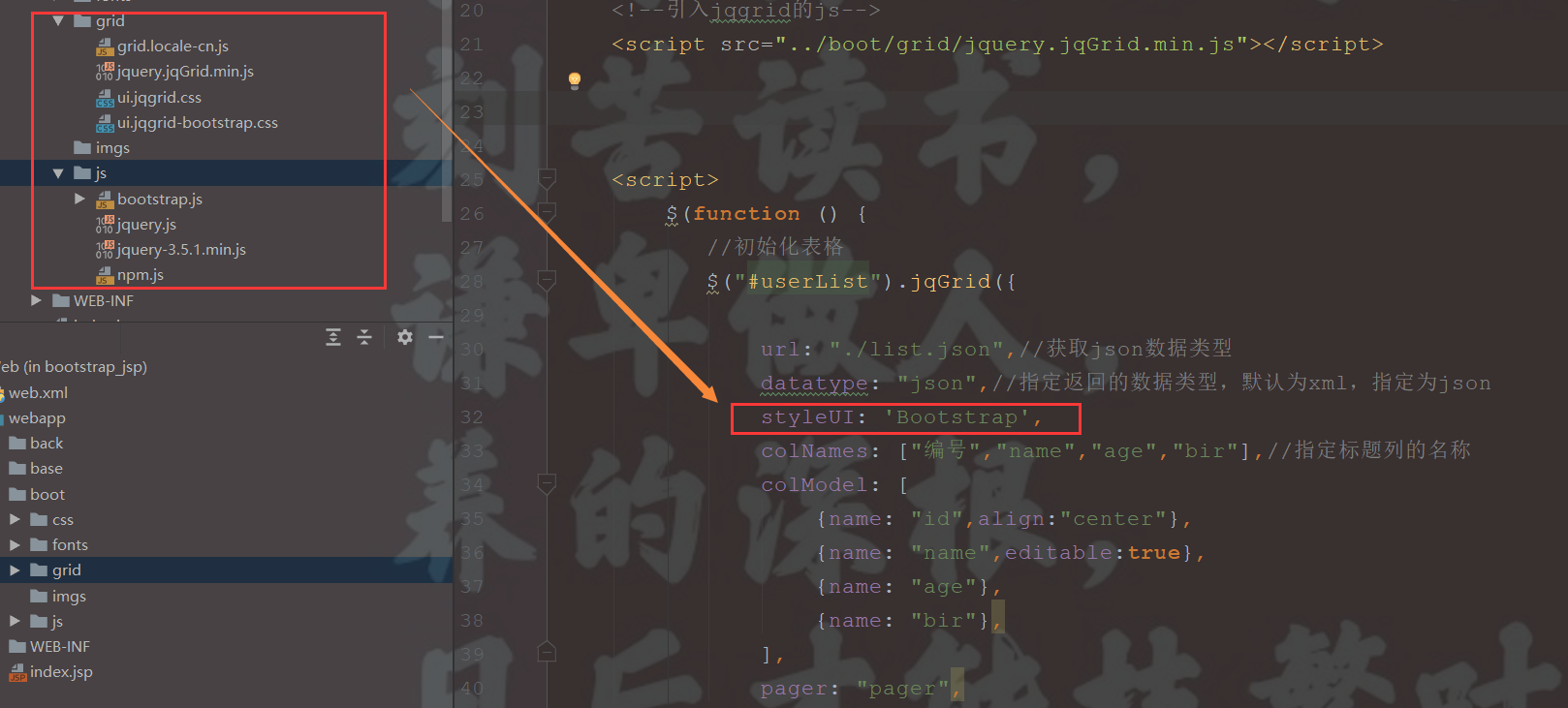
jqgrid与bootstrap样式结合问题


还有个问题,就是
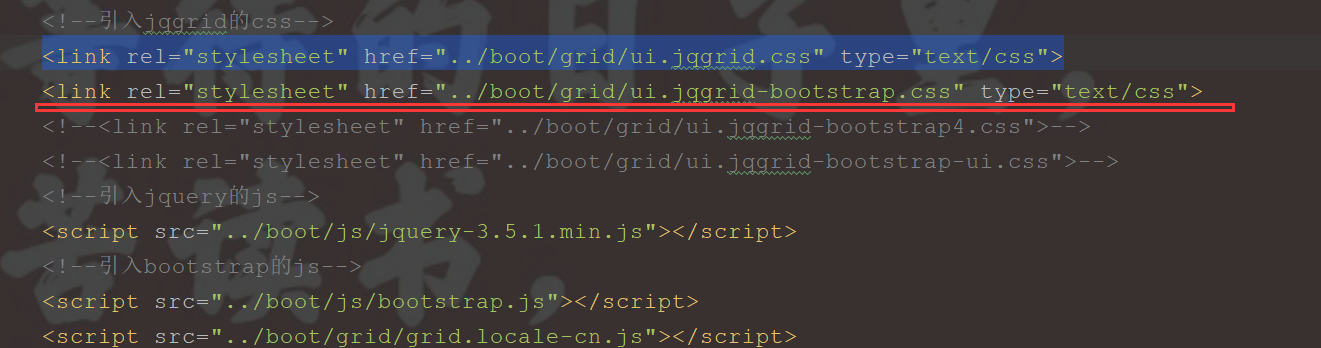
<link rel="stylesheet" href="../boot/grid/ui.jqgrid.css" type="text/css">
这个父类型的css不引入的话,下面设置的就无法生效

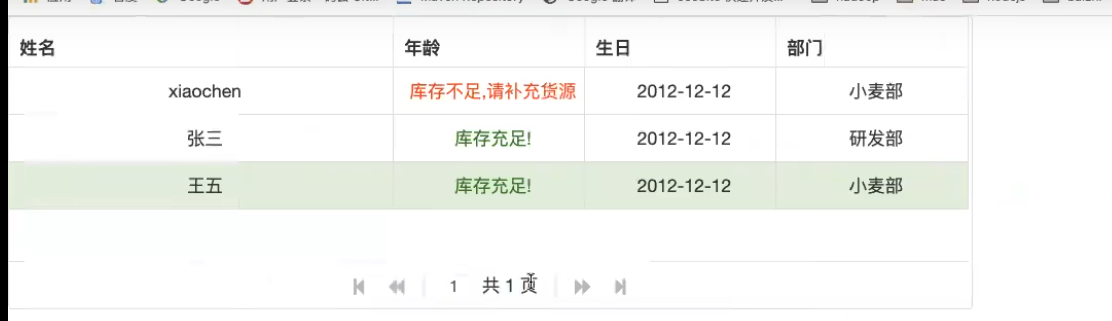
老师显示的样式是这样的

个人猜测:
* 跟个人的浏览器有关系
* 本来就是那样吃藕丑。。。。。
jqgrid与bootstrap样式结合问题的更多相关文章
- jqgrid+bootstrap样式实践
jqgrid+bootstrap样式实践,报错数据加载,选中,删除等功能 需要引入的样式 bootstrap.min.css ui.jqgrid.css 需要引入的JS jquery.min.js b ...
- 从覆盖bootstrap样式谈css选择器优先级
样式优先级 首先简单说几个定义样式的方式: 元素内嵌: <li><a href="" style="color:#ffffff;">SH ...
- 自定义bootstrap样式-9行样式自定义漂亮大气bootstrap导航栏
有人说前端发展太快,框架太多,各有所需,各有所长.看看这幅图,估计都知道这些框架,但是大部分公司中实际要用到的也就那么几个. 发展再快,框架再多.还是得回到原点,不就是Html+Css+JavaScr ...
- Yii2框架bootstrap样式理解
Yii2框架默认採用了bootstrap作为CSS风格,各种视图类组件都如此.之前一直採用默认风格,并在必要的时候加入或者改动一下class来达到目的.但在改版Yii1.1的orange项目时.发现之 ...
- js 重写 bootstrap 样式 alert/confirm 消息窗口
相信很多人都受够了 alert.confirm 的样子,最近正在用 bootstrap 做项目,顺便封装了一个 bootstrap 样式的消息框. 实现起来很简单,bootstrap 本身就自带了 m ...
- Angular中使用bootstrap样式
Angular中使用bootstrap样式 Angular中引入bootstrap的方法 方法1:在Angular.json中的styles数组中添加bootstrap路径 如下所示: " ...
- 利用vue v-bind属性绑定bootstrap样式以及输出数据
自从知道了bootstrap,就被他简介,大气美观的样式吸引,即使在vue框架中,仍旧想使用,下面给出了vue适配版和原版的代码,以飨读者 数据输出部分 export default { data() ...
- Python--day62--使用Bootstrap样式的出版社
没有使用之前: 使用Bootstrap样式之后:
- 自定义Bootstrap样式弹出框
最近做的一些功能需要用到Bootstrap,然而原来的系统并没有引入Bootstrap,为了新写的控件能够应用于老的页面,又不需要在老的页面上引入全套的Bootstrap文件决定写一个模仿Bootst ...
随机推荐
- Vue 登录/登出以及JWT认证
1. 后端代码概览 server/router/index.js 请求 router.get('/getUserInfo', function (req, res, next) { // 登录请求 r ...
- 详解volatile关键字和原子引用
本篇看一下Volatile关键字和原子引用. 上图就是JUC包结构,总共分成三块 (1)java.util.concurrent:并发包基础类,包括阻塞队列,线程池相关类,线程安全Map等. (2)j ...
- Python爬虫和函数调试
一:函数调试 用之前学过的try···except进行调试 def gameover(setA,setB): if setA==3 or setB==3: return True else: retu ...
- Java Web学习(三)数据加密方式详解
一.对称加密 定义:加密和解密使用相同密钥的算法. 常见的有DES.3DES.AES.PBE等加密算法,这几种算法安全性依次是逐渐增强的. DES加密 特点:简便.密钥长度比较短. import ja ...
- DeRPnStiNK靶机渗透
DeRPnStiNK靶机渗透 常规的信息搜集 扫到了phpmyadmin以及wordpress并在后台发现弱密码,即admin,admin 这里对wordpress进行了扫描: 扫描插件: searc ...
- vue学习02-v-text
vue学习02-v-text 引入环境版本,cdn网络引用或者本地js应用 html的结构,一般是div 创建vue实例 el:挂载点 v-text指令的作用是设置标签的内容 默认写法会替换全部内容, ...
- 什么是 Opcache,如何使用 Opcache
Opcode 是啥? 我们先看一下 PHP 的执行过程: PHP 初始化执行环节,启动 Zend 引擎,加载注册的扩展模块. 初始化后读取 PHP 脚本文件,Zend 引擎对 PHP 文件进行词法分析 ...
- Java基础——消息队列
1.消息队列的适用场景:商品秒杀.系统解耦.日志记录等 2.使用Queue实现消息对列 双端队列(Deque)是 Queue 的子类也是 Queue 的补充类,头部和尾部都支持元素插入和获取阻塞队列指 ...
- 【Python】数据结构
列表的更多特性 list.append(x) 在列表的末尾添加一个元素.相当于 a[len(a):] = [x] . list.extend(iterable) 使用可迭代对象中的所有元素来扩展列表. ...
- 025 01 Android 零基础入门 01 Java基础语法 03 Java运算符 05 if条件结构
025 01 Android 零基础入门 01 Java基础语法 03 Java运算符 05 if条件结构 本文知识点:Java中的if条件结构语句 关系运算符回顾 生活中根据条件进行判断采取不同操作 ...
