three.js 几何体(二)
上一篇简单的介绍了几何体的构造体参数,这一篇郭先生就更加详细的说一说(十分简单的几何体我就不说了)。
1. ShapeGeometry形状几何体

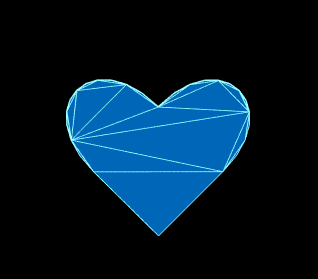
形状几何体方便我们从一个或多个路径形状中创建一个单面多边形几何体,和canvas一样都是二维图形。下面我们只做一颗心形。
var shape = new THREE.Shape();
shape.moveTo(0, 1.5);
shape.bezierCurveTo(2, 3.5, 4, 1.5, 2, -0.5);
shape.lineTo(0, -2.5);
shape.lineTo(-2, -0.5);
shape.bezierCurveTo(-4, 1.5, -2, 3.5, 0, 1.5);
var geometry = new THREE.ShapeGeometry(shape);
下面还有THREE.Shape 类的一些绘图函数。
| 函数名 | 作用 |
|---|---|
| moveTo(x, y) | 将绘图点移动到指定的 x、y 坐标处 |
| lineTo(x, y) | 从当前位置(例如 moveTo 设定的位置)画一条线到指定的 x、y 坐标处 |
| quadricCurveTo(cpx, cpy, x, y)(二次曲线) | 此函数为二次曲线。你可以使用两种方法来画曲线:quadricCurveTo 或者 bezierCurveTo。这两种曲线的不同之处在于指定曲线曲率的方法不一样,如下图所示:对于二次曲线,除了指定结束点(x, y)外,还需要额外指定一个点(cpx, cpy)来控制曲线的曲率(不用指定起始点,因为路径的当前位置就是起始点);对于三次曲线,除了指定结束点(x, y)外,还需要额外指定两个点(cpx1, cpy1, cpx2, cpy2)来控制曲线的曲率。 |
| bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y)(贝塞尔曲线) | 此函数为三次曲线。相关说明参考上一行的二次曲线。 |
| splineThru(vector2Array) | 此函数沿着参数指定的坐标集合绘制一条光滑的样条曲线。其参数为一THREE.Vector2 对象数组。 |
| arc(x, y, radius, startAngle, endAngle, clockwise) | 次函数绘制一个圆或者一段弧。x, y 用来指定圆心与当前位置的偏移量。radius 设定圆的大小。而 startAngle 及 endAngle 则用来定义圆弧要画多长。布尔属性 clockwise 决定这段弧是顺时针画还是逆时针画。 |
| absArc(x, y, radius, startAngle, endAngle, clockwise) | 参考 arc 函数。只不过其指定的圆心位置是绝对位置,而不是相对当前位置的偏移量。 |
| ellipse(x, y, radiusX, radiusY, startAngle, endAngle, clockwise) | 参考 arc 函数。只是椭圆可以分别指定 x 轴半径及 y 轴半径。 |
| absEllipse(x, y, radiusX, radiusY, startAngle, endAngle, clockwise) | 参考 ellipse 函数。只不过其指定的圆心位置是绝对位置,而不是相对当前位置的偏移量。 |
2. TextGeometry文本几何体

文本几何体是一个用于将文本生成为单一的几何体的类。 它是由一串给定的文本,以及由加载的Font(字体)和该几何体ExtrudeGeometry父类中的设置所组成的参数来构造的(ShapeGeometry和ExtrudeGeometry的结合),文本几何体使用起来也十分方便,一般都会搭配FontLoader()或者Font()一起使用。代码如下
var loader = new THREE.FontLoader();
loader.load( 'fonts/helvetiker_regular.typeface.json', function ( font ) {
var geometry = new THREE.TextGeometry( 'three', {
font: font, //THREE.Font的实例
size: 100, //字体大小,默认值为100
height: 50, //挤出文本的厚度。默认值为50
curveSegments: 12, //表示文本的)曲线上点的数量。默认值为12
bevelEnabled: false, //是否开启斜角,默认为false
bevelThickness: 20, //文本上斜角的深度,默认值为20
bevelSize: 8, //斜角与原始文本轮廓之间的延伸距离。默认值为8
bevelSegments: 3 //斜角的分段数。默认值为3
} );
} );
下面是另一种使用方法
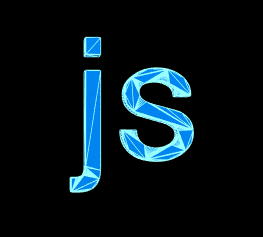
var geometry= new THREE.TextGeometry("js", {
font: new THREE.Font(json),
size: 100,
height: 50,
curveSegments: 12,
bevelEnabled: false,
bevelThickness: 20,
bevelSize: 8,
bevelSegments: 3
});
3. PolyhedronGeometry多面几何体

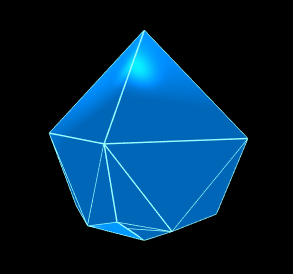
这个几何体其实和Geometry非常相似,通过传递点和面的数组构建几何体,不过他还有两个参数,一个是半径,一个是细分数,简单的说半径越大几何体就越大(大小不仅是通过点坐标控制),细分数越多,每个面会被细分成更多的面,形状就越平滑。不是很难,用的机会不多。
var verticesOfCube = [0,1,0,1,-1,0,0,-1,1,-1,-1,0,0,-1,-1];
var indicesOfFaces = [1,0,2,2,0,3,3,0,4,4,0,1,1,2,3,3,2,4];
var geometry = new THREE.PolyhedronGeometry(verticesOfCube,indicesOfFaces,2,1);
4. TubeGeometry管道几何体

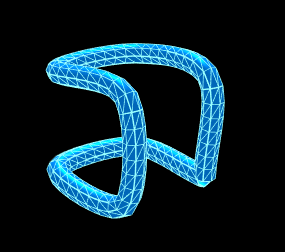
管道几何体顾名思义就是可以非常方便的制作出类似管道的几何体。它的第一个参数是path,即可以是二维的曲线,也可以是三维的曲线,关于曲线的知识我以后会说,
var curve = new THREE.CatmullRomCurve3([ //CatmullRomCurve可以通过一系列点创建一条平滑的曲线。
new THREE.Vector3(-1.5, -1.5, -1.5),
new THREE.Vector3(-1.5, -1.5, 1.5),
new THREE.Vector3(1.5, -1.5, 1.5),
new THREE.Vector3(1.5, -1.5, -1.5),
new THREE.Vector3(1.5, 1.5, -1.5),
new THREE.Vector3(1.5, 1.5, 1.5),
new THREE.Vector3(-1.5, 1.5, 1.5),
new THREE.Vector3(-1.5, 1.5, -1.5),
new THREE.Vector3(-1.5, -1.5, -1.5)
]);
var geometry = new THREE.TubeGeometry(curve, 64, 0.3, 8, false);
这节就先说四种几何体,下节在继续
转载请注明地址:郭先生的博客
three.js 几何体(二)的更多相关文章
- 初探three.js几何体-Geometry
three.js几何体我们还没有说完,这一节我们说一说THREE.Geometry(),简单几何体都是继承了这个对象,使用它会相对麻烦一些,但是可操作性非常高,今天我们使用它制作一个自定义几何体-五角 ...
- 前端总结·基础篇·JS(二)数组深拷贝、去重以及字符串反序和数组(Array)
目录 这是<前端总结·基础篇·JS>系列的第二篇,主要总结一下JS数组的使用.技巧以及常用方法. 一.数组使用 1.1 定义数组 1.2 使用数组 1.3 类型检测 二.常用技巧 2.1 ...
- 使用jquery.qrcode.js生成二维码
通常生成二维码的方式有两种:第一种是java代码的形式,第二种是通过Js方式. 在这里我做个记录,用js生成二维码,可以在官网下载源码:http://jeromeetienne.github.io/j ...
- 网站开发进阶(十四)JS实现二维码生成
JS实现二维码生成 绪 项目开发原语:已然花费半天的时间,仍旧未能将二维码显示在订单中.但是可以在单个页面中显示二维码,结合到angularjs的控制器中就失效了,自己是真的找不到其中的原因了.费解! ...
- 调用 js 生成图片二维码
一.js 生成二维码: 首先,需要引用 jQuery 和 jquery.qrcode.js.然后: //生产二维码 $("#qrcodeCanvas").qrcode({ rend ...
- js生成二维码 qrcode
js生成二维码 QRcode npm 地址 1.安装qrcode //在项目文件夹中执行: npm install --save qrcode //或者,将其全局安装以使用qrcode命令行来保存qr ...
- QRCode.js生成二维码
QRCode的GitHub地址: https://github.com/KeeeX/qrcodejs 该版本解决了主版本(https://github.com/davidshimjs/qrcodejs ...
- JS--我发现,原来你是这样的JS(二)(基础概念--躯壳篇--不妨从中文角度看js)
一.介绍 这是红宝书(JavaScript高级程序设计 3版)的读书笔记第二篇(基础概念--躯壳篇),有着部分第三章的知识内容,当然其中还有我个人的理解. 红宝书这本书可以说是难啃的,要看完不容易,挺 ...
- js生成二维码以及点击下载二维码
js生成二维码 jquery.qrcode.js可以快速使用页面生成二维码.但改项目有两个小问题:1.不支持中文:2.不支持二维码中间生成图片. 支持中文的jquery-qrcode jquery.q ...
- JS的二维数组
今天,记录一下JS的二位数组,并附上例题. 一.二维数组的本质:数组中的元素又是数组. 其实,我们都见过这样的二维数组,只不过没在意罢了,例如: var arr = [[1,2,4,6],[2,4,7 ...
随机推荐
- vue踩过的坑('url' is assigned a value but never used no-unused-vars)
1.代码编写 2.遇见错误 3.解决方案 在错误代码后加入注释:(// eslint-disable-line no-unused-vars) 之后页面上就不会出现该错误信息了
- Nginx 的变量究竟是怎么一回事?
之前说了很多关于 Nginx 模块的内容,还有一部分非常重要的内容,那就是 Nginx 的变量.变量在 Nginx 中可以说无处不在,认识了解这些变量的作用和原理同样是必要的,下面几乎囊括了关于 Ng ...
- AJAX的GET请求、POST请求
感谢:链接(视频讲解很详细) AJAX(Asynchronous Javascript and XML):异步的JavaScript和XML(不需要刷新网页就可以更新网页数据) XML:百度百科 是一 ...
- Linux系统管理——初学者建议
学习Linux的注意事项(一) Linux严格区分大小写 Linux是严格区分大小写的,这一点和Windows不一样,所以操作时要注意区分大小写的不同,包括文件名和目录名.命令.命令选项.配置文件配置 ...
- PuTTY通过SSH连接上Ubuntu20.04
在PuTTY中连接到Ubuntu20.04大致需要几个步骤(不一定对应文本中的序号):1) 安装opensh-server (Ubuntu安装好之后 ,一般openssh-client自动已经安装好) ...
- idea Version Control 版本控制窗口/视图显示
原文链接:https://blog.csdn.net/torpidcat/article/details/86471745 显示方式: 或者:
- Linux切换超级管理员root用户
Ubuntu用$标志表示你现在处于普通用户,#表示超级用户. 普通用户会有限制,想从普通变成超级用户,可以输入 su 或 su - 命令,要求你输入密码, 你如记得密码就可以直接输入,再Enter即可 ...
- PIP设置镜像源
PIP设置镜像源 pip安装Python包时候,默认是国外的下载源,速度太慢,本文介绍几种设置pip国内镜像源的方法 镜像源 阿里云 http://mirrors.aliyun.com/pypi/si ...
- SpringBoot从入门到放弃之配置Spring-Data-JPA自动建表
pom文件配置引入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactI ...
- C语言实现类
#ifndef __DEFINE__H__ #define __DEFINE__H__ #define vector3(type) \ typedef struct vector3_##type { ...
