C#开发PACS医学影像处理系统(十二):绘图处理之图形标记
在医生实际使用过程中,对于有病灶的影像需要一些2D绘图操作,例如对于病灶的标记和测量,
这就牵涉到在WPF中的2D绘图操作技术,一般的思路是监听鼠标的按下和抬起以及运动轨迹,目前整理出的常用绘图和测量功能如下:
图形标记类:(测量类请参考本系列文章:绘图处理之测量工具)
| 功能 | 说明 |
| 选区 | 蚂蚁线选择框 |
| 线段 | 线段标记 |
| 折线 | 折线标记 |
| 圆形 | 空心圆形 |
| 矩形 | 空心矩形 |
| 多边形 | 空心多边形 |
| 箭头 | 指向作用 |
| 文本 | 文本标记 |
| 清除所有标记 | 清空单元格绘图对象 |
| 撤销上个标记 | 删除上一个绘图对象 |
在WPF中, 推荐使用InkCanvas控件。

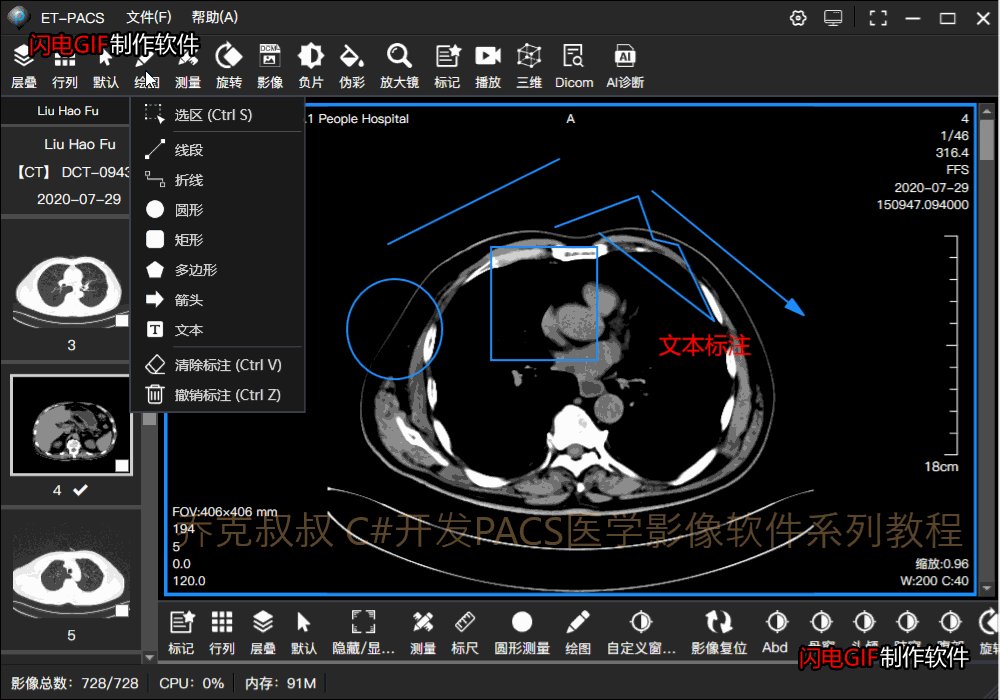
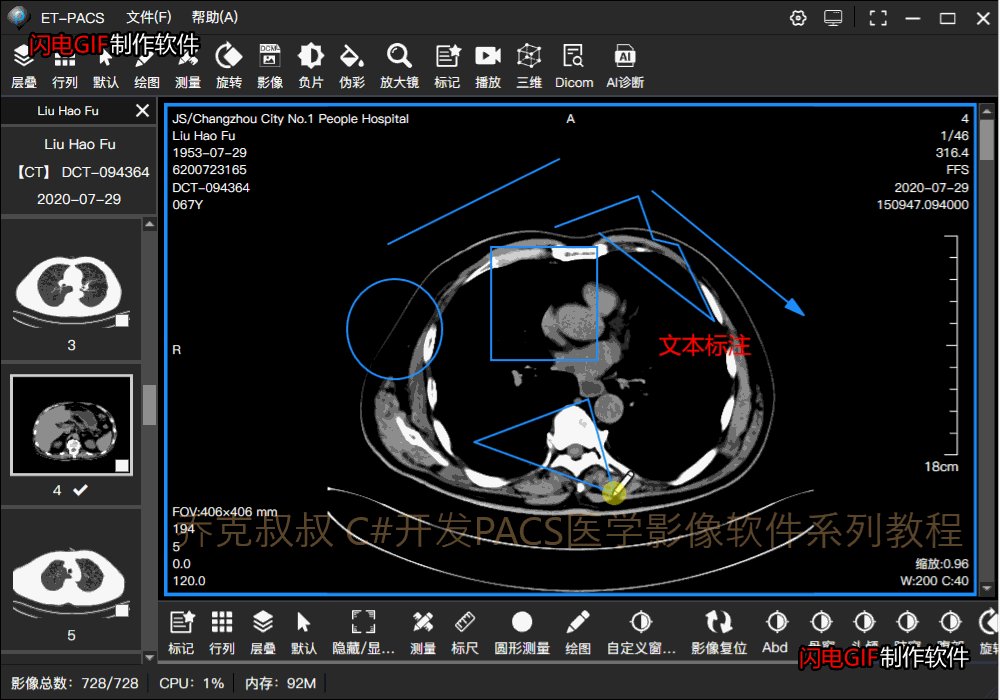
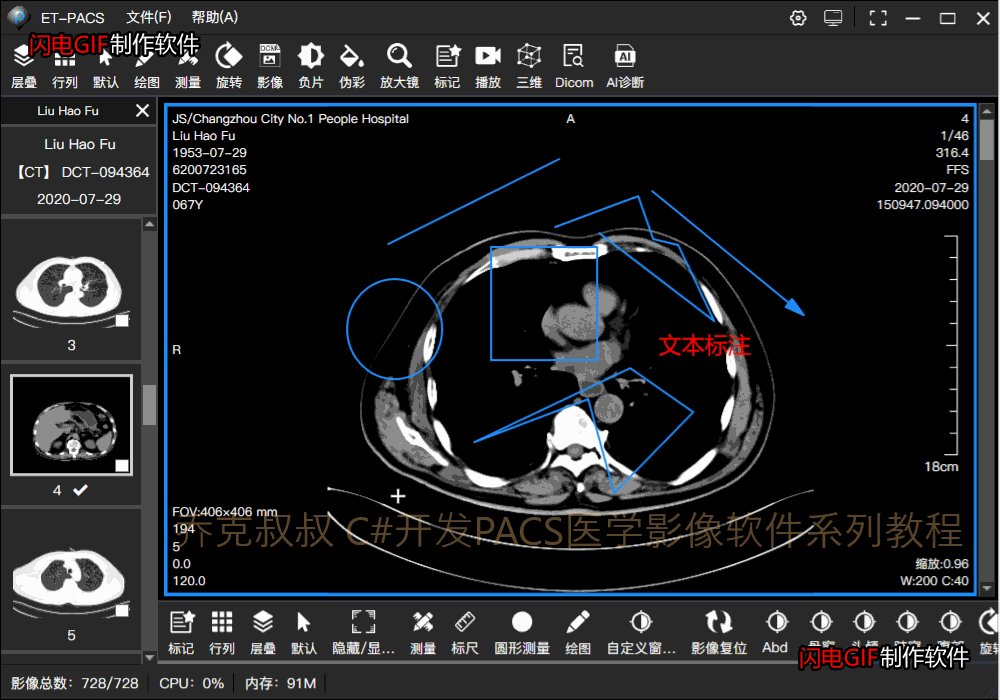
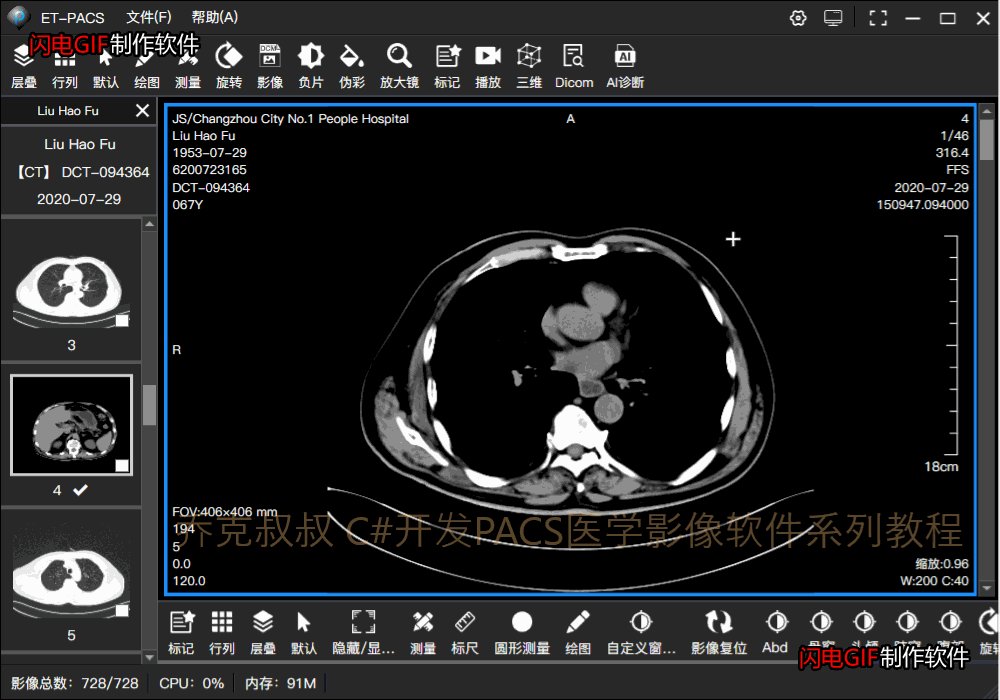
最终效果:

1.在你的C#工程中添加一个图形类作为操作基类:
/// <summary>
/// 图形信息
/// </summary>
public class ShapeInfo
{
#region -----声明变量----- /// <summary>
/// 图形操作类型
/// </summary>
public DrawAction shapeType = DrawAction.None; /// <summary>
/// 控件画布对象
/// </summary>
public InkCanvas inkCanvas; /// <summary>
/// 单位图形画布对象
/// </summary>
public Canvas canvas; /// <summary>
/// 图形
/// </summary>
public Shape shape; /// <summary>
/// 控制点矩形对象集合
/// </summary>
public Dictionary<string, Ellipse> CtrlPoints; /// <summary>
/// 范围选区矩形对象
/// </summary>
public Polygon regionRect; /// <summary>
/// 当前形状的几何体
/// </summary>
public Geometry geometry; /// <summary>
/// 是否为测量行为
/// </summary>
public bool isMeasure = false; /// <summary>
/// 测量对象集合
/// </summary>
public List<TextBlock> measureList = new List<TextBlock>(); #endregion #region -----基类虚方法----- /// <summary>
/// 绘制图形
/// </summary>
/// <param name="point">鼠标坐标</param>
public virtual void DrawShape(Point point) { } /// <summary>
/// 图形绘制完成
/// </summary>
/// <param name="point">鼠标坐标</param>
/// <param name="isCallBack">是否回调</param>
public virtual bool DrawDone(Point point, bool isCallBack) { return true; } /// <summary>
/// 绘制完成回调函数
/// </summary>
/// <param name="point">鼠标坐标</param>
/// <param name="isCallBack">是否回调</param>
public delegate bool DrawDoneCallBack(Point point, bool isCallBack); /// <summary>
/// 绘制完成回调函数对象
/// </summary>
public DrawDoneCallBack drawDoneCallBack; /// <summary>
/// 选区移动回调函数
/// </summary>
/// <param name="curPoint">当前鼠标坐标</param>
/// <param name="downPoint">按下鼠标坐标</param>
public delegate void RegionRectMoveCallBack(Point curPoint, Point downPoint); /// <summary>
/// 选区移动回调函数对象
/// </summary>
public RegionRectMoveCallBack regionRectMoveCallBack; #endregion
}
2.创建图形标记的子类来继承基类,例如绘制一个线段:
/// <summary>
/// 线段图形信息
/// </summary>
public class LineInfo : ShapeInfo
在此类中创建绘制方法
/// <summary>
/// 创建线段
/// </summary>
/// <param name="point">起点坐标</param>
public void CreateLine(Point point)
{
Line line = new Line
{
//线段颜色
Stroke = ShapeManager.shapeColor,
//线段粗细
StrokeThickness = ShapeManager.shapeThickness,
//圆角顶点
StrokeLineJoin = PenLineJoin.Round,
StrokeEndLineCap = PenLineCap.Round,
StrokeStartLineCap = PenLineCap.Round,
//起点的X、Y坐标
X1 = point.X,
Y1 = point.Y,
//终点的X、Y坐标
X2 = point.X,
Y2 = point.Y,
}; Canvas canvas = new Canvas();
canvas.Children.Add(line);
inkCanvas.Children.Add(canvas);
}
监听鼠标的的运动轨迹并重新绘制:
/// <summary>
/// 绘制图形
/// </summary>
/// <param name="point">当前坐标</param>
public override void DrawShape(Point point)
{
line.X2 = point.X;
line.Y2 = point.Y;
}
绘制控制点:一个白色的圆形内嵌一个黑色的圆形,作为绘图完成之后的控制点
/// <summary>
/// 绘制控制点
/// </summary>
/// <param name="point">鼠标坐标</param>
/// <param name="tag">控制点标志</param>
/// <returns></returns>
public Ellipse DrawCtrlPoint(Point point, string tag)
{
Ellipse ctrlPoint = new Ellipse
{
StrokeThickness = ShapeManager.ctrlPointThickness,
Stroke = ShapeManager.ctrlPointColor,
Fill = ShapeManager.ctrlPointFill,
Width = ShapeManager.ctrlPointWidth,
Height = ShapeManager.ctrlPointHeight,
Margin = new Thickness(point.X - , point.Y - , point.X - , point.Y - ),
Visibility = Visibility.Hidden,
};
if (!CtrlPoints.Keys.Contains(tag))
{
CtrlPoints.Add(tag, ctrlPoint);
canvas.Children.Add(ctrlPoint);
ctrlPoint.Tag = tag;
}
return ctrlPoint;
}
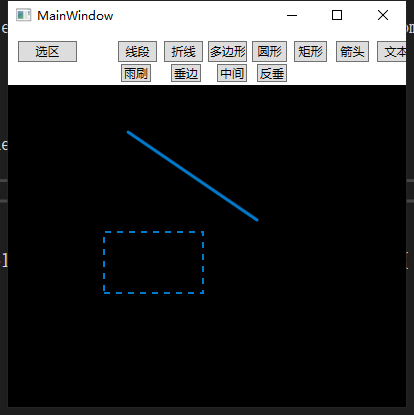
看效果:

蚂蚁线选区:
/// <summary>
/// 创建选择框
/// </summary>
/// <param name="point">起点坐标</param>
public void CreateSelected(Point point)
{ Polygon selectedPoly = new Polygon
{
Stroke = ShapeManager.selectRegColor,
StrokeThickness = ShapeManager.selectRegThickness,
StrokeDashArray = ShapeManager.selectRegDashArray,
Points = { point, point, point, point },
};
canvas.Children.Add(selectedPoly);
inkCanvas.Children.Add(canvas);
}
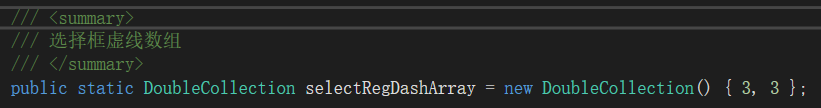
其中要注意的是绘制模式改成虚线并控制间隔才能变成蚂蚁线:



那么以此类推,通过命名空间System.Windows.Shapes,我们可以继续绘制其他图形了

最后,关于撤销上个标记和清除所有标记,只需要将图形对象保存在LIst集合中,
需要删除或撤销的时候从集合中移除,并在画布中移除即可。
C#开发PACS、RIS医学影像处理系统
目录整理:
(一)PACS客户端:
C#开发PACS医学影像处理系统(七):读取影像Dicom信息
C#开发PACS医学影像处理系统(十):Dicom影像下载策略与算法
C#开发PACS医学影像处理系统(十一):Dicom影像挂片协议
C#开发PACS医学影像处理系统(十二):绘图处理之图形标记
C#开发PACS医学影像处理系统(十三):绘图处理之测量工具
C#开发PACS医学影像处理系统(十四):处理Dicom影像窗宽窗位
C#开发PACS医学影像处理系统(十五):基于体位图交叉定位线算法
C#开发PACS医学影像处理系统(十六):2D处理之平移和缩放
C#开发PACS医学影像处理系统(十七):2D处理之任意角度旋转与镜像翻转
C#开发PACS医学影像处理系统(十八):Dicom影像色彩增强(伪彩)
C#开发PACS医学影像处理系统(十九):Dicom影像反色处理(负片)
C#开发PACS医学影像处理系统(二十):Dicom影像放大镜功能
(二)PACS三维:MRP、MIP、VR
C#开发PACS医学影像三维重建(一):使用VTK三维重建Dicom影像
(三)PACS网页端:开发Web版本的PACS
C#开发Web端PACS(一):基于PACS客户端思想重写Web端
(四)PACS移动端:开发基于HTML5移动端版本的PACS
C#开发移动端PACS(一):使用HTML5和CSS3开发PACS手机端页面
C#开发移动端PACS(二):使用 .Net MVC 开发手机端PACS服务端
(五)PACS服务端:
C#开发PACS医学影像处理系统服务端(一):医疗设备的连接与收图
C#开发PACS医学影像处理系统服务端(二):高并发架构
(六)PACS与RIS系统的通信与集成
在RIS系统中调起PACS并打开Dicom影像
(七)云PACS与远程会诊
C#开发PACS医学影像处理系统之云PACS(区域PACS)(一):架构概述
C#开发PACS医学影像处理系统之云PACS(区域PACS)(二):远程会诊与双向转诊
(八)科幻级视频特效:使用Adobe After Effects 制作PACS影像处理系统宣传视频
C#开发PACS医学影像处理系统(十二):绘图处理之图形标记的更多相关文章
- C#开发PACS医学影像处理系统(十五):Dicom影像交叉定位线算法
1.定位线概念:某个方位的影像在另一个方向的影像上的投影相交线,例如横断面(从头到脚的方向)在矢状面(从左手到右手)上的影像投影面交线. 举个例子:右边的是MR(核磁共振)的某一帧切片,这是从头开始扫 ...
- C#开发PACS医学影像处理系统(十六):2D处理之影像平移和缩放
1.平移,利用WPF中控件边距来控制位移: /// <summary> /// 平移图像 /// </summary> /// <param name="X&q ...
- C#开发PACS医学影像处理系统(十三):绘图处理之病灶测量
接上一篇文章,当我们可以绘制图形标记后,就可以在此操作类上面进行扩展, 比如测量类工具,目前整理出的常用绘图和测量功能如下: 测量工具类:(图形标记类请参考本系列文章:绘图处理之图形标记) 功能 说明 ...
- C#开发PACS医学影像处理系统(十四):处理Dicom影像窗宽窗位
概念解释(网络资料): 窗宽: 窗宽指CT图像所显示的CT 值范围.在此CT值范围内的组织结构按其密度高低从白到黑分为16 个灰阶以供观察对比.例如,窗宽选定为100 Hu ,则人眼可分辨的CT值为1 ...
- C#开发PACS医学影像处理系统(十八):Dicom使用LUT色彩增强和反色
在医生阅片确诊的过程中,当发线疑似病灶时在灰度显示下有时并不清晰,这时候就需要色彩增强效果来使灰度图像变为彩色图像. LUT可以简单的理解为0-255的颜色映射值,例如:彩虹编码,将其打包成LUT格式 ...
- C#开发PACS医学影像处理系统(十九):Dicom影像放大镜
在XAML代码设计器中,添加canvas画布与圆形几何对象,利用VisualBrush笔刷来复制画面内容到指定容器: <Canvas x:Name="CvsGlass" Wi ...
- C#开发PACS医学影像处理系统(二):界面布局之菜单栏
在菜单栏布局上,为了使用自定义窗体样式和按钮,我们需要先将窗体设置为无边框,然后添加一个Grid作为菜单栏并置顶,VerticalAlignment="Top" logo图片和标题 ...
- C#开发PACS医学影像处理系统(三):界面布局之工具栏
工具栏布局采用WPF中Grid作为容器,按钮采用自定义样式和图标,并采用Separator分割线: XAML设计器代码: 其中 Style="{StaticResource ButtonS ...
- C#开发PACS医学影像处理系统(六):加载Dicom影像
对于一款软件的扩展性和维护性来说,上层业务逻辑和UI表现一定要自己开发才有控制权,否则项目上线之后容易被掣肘, 而底层图像处理,我们不需要重复造轮子,这里推荐使用fo-dicom,同样基于Dicom3 ...
随机推荐
- 串口线接Linux设备U盘安装系统和直接安装设备接显示屏2种方式不同
Firmware Bug]: TSC_DEADLINE disabled due to Errata; please update microcode to version: 0x22 (or lat ...
- 41. The Security Namespace
41.1 Web Application Security网络应用安全 41.1.1 <debug> 启用spring安全调试基础架构.这将提供人类可读的(多行)调试信息来监控进入安全过滤 ...
- 什么是BFC?看这一篇就够了
BFC 定义 BFC(Block formatting context)直译为"块级格式化上下文".它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的 ...
- java.io.IOException: Stream closed 的问题
public static String getBodyString(ServletRequest request) { StringBuilder sb = new StringBuilder(); ...
- J20航模遥控器开源项目系列教程(一)制作教程 | 基础版V1.0发布,从0到1
我们的开源宗旨:自由 协调 开放 合作 共享 拥抱开源,丰富国内开源生态,开展多人运动,欢迎加入我们哈~ 和一群志同道合的人,做自己所热爱的事! 项目开源地址:https://github.com/C ...
- Combining STDP and Reward-Modulated STDP in Deep Convolutional Spiking Neural Networks for Digit Recognition
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! Abstract 灵长类视觉系统激发了深度人工神经网络的发展,使计算机视觉领域发生了革命性的变化.然而,这些网络的能量效率比它们的生物学对 ...
- seo成功案例的背后秘密
http://www.wocaoseo.com/thread-319-1-1.html 刚刚在seo群内一个企业主告诉我,他在淘宝找了做seo排名的,在交了首付后,对方却跑路了.对方刚刚在淘宝开店,然 ...
- type类型为number的input标签可以输入字母e
主要原因是:e在数学上代表的是无理数,是一个无限不循环的小数,其值约为2.7182818284,所以在输入e的时候,输入框会把e当成一个数字看待. 可以采用下面的方式来避免这个BUG,在input标签 ...
- 手写区分PC还是手机移动端
区分首先要了解window.navigator 输出navigator appCodeName: "Mozilla" appName: "Netscape" a ...
- Mysql如何将某个字段的值,在原有的基础上+1?
Eg: 电商项目中,需要统计某件商品的购买数量问题,这时产品提了一个bug,告诉你我需要你做一个购买数量统计?你会怎么做呢? 这里我只说我自己的思路,首先是浏览加购物车,创建订单并支付,mq消息消费后 ...
