Angular(二) - 组件Component
1. 组件Component示例
组件是由一个装饰器@Component来声明的,继承自@Directive
import {Component} from '@angular/core';
@Component({
selector: 'app-root233', // 这个 CSS 选择器用于在模板中标记出该指令,并触发该指令的实例化
templateUrl: './app.component.html', // 指定html模板
styleUrls: ['./app.component.css'] // 指定css
})
export class AppComponent {
title = 'angularapp-2'; // 这里定义的title和enn可以在html中{{ title }}使用
enn = true
}

2. Component常用的几个选项
@Component最常用的几个选项是:
- selector:这个 CSS 选择器用于在模板中标记出该指令,并触发该指令的实例化。
- template:组件的内联模板,为组件展示的内容,一般内容比较少时使用。如果提供了它,就不要再用 templateUrl 提供模板了
- templateUrl:组件模板文件的 URL。如果提供了它,就不要再用 template 来提供内联模板了。
- providers :使用一个 令牌 配置该指令或组件的 注入器,该令牌会映射到一个依赖项的提供商
- exportAs :一个或多个名字,可以用来在模板中把该指令赋值给一个变量。当有多个名字时,请使用逗号分隔它们
3. Component全部的选项
3.1 继承自@Directive装饰器的选项
| 选项 | 类型 | 说明 |
|---|---|---|
| selector | string | css选择器名,用于在模板中标记出该指令(组件),并触发其实例化 |
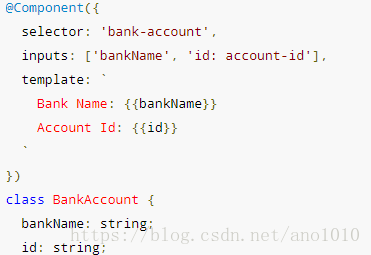
| inputs | string[] | Angular 会在变更检测期间自动更新输入属性。 inputs 属性定义了一组从 directiveProperty 指向 bindingProperty 的配置项: · directiveProperty 用于指定要写入值的指令内属性。 · bindingProperty 用于指定要从中读取值的 DOM 属性。 当没有提供 bindingProperty 时,就假设它和 directiveProperty 一样。 例如:  |
| outputs | string[] | 一组可供事件绑定的输出属性。当输出属性发出事件时,就会调用模板中一个附加到该事件的处理器。 每个输出属性都会把 directiveProperty 映射到 bindingProperty: · directiveProperty 指定要发出事件的组件属性。 · bindingProperty 指定要附加事件处理器的 HTML 属性。 |
| provides | Provider[] | 服务提供商的集合 |
| exportAs | string | 一个或多个名字,可以用来在模板中把该指令赋值给一个变量。当有多个名字时,请使用逗号分隔它们。 |
| queries | [{key:string]:any} | 配置将要注入到该指令中的一些查询。 内容查询会在调用 ngAfterContentInit 回调之前设置好。 试图查询会在调用 ngAfterViewInit 回调之前设置好。 |
| jit | true | 如果为 true,则该指令/组件将会被 AOT 编译器忽略,因此永远只会被 JIT 编译。 这个选项是为了支持未来的 Ivy 编译器,目前还没有效果。 |
| host | [{key:string]:string} | 使用一组键-值对,把类的属性映射到宿主元素的绑定(Property、Attribute 和事件)。 Angular 在变更检测期间会自动检查宿主 Property 绑定。 如果绑定的值发生了变化,Angular 就会更新该指令的宿主元素。 当 key 是宿主元素的 Property 时,这个 Property 值就会传播到指定的 DOM 属性。 当 key 是 DOM 中的静态 Attribute 时,这个 Attribute 值就会传播到宿主元素上指定的 Property 去。 对于事件处理: · 它的 key 就是该指令想要监听的 DOM 事件。 要想监听全局事件,请把要监听的目标添加到事件名的前面。 这个目标可以是 window、document 或 body。 · 它的 value 就是当该事件发生时要执行的语句。如果该语句返回 false,那么就会调用这个 DOM 事件的 preventDefault 函数。 这个语句中可以引用局部变量 $event 来获取事件数据。 |
3.2 @Component自己特有的选项
| 选项 | 类型 | 说明 |
|---|---|---|
| changeDetection | ChangeDetectionStrategy | 当组件实例化之后,Angular 就会创建一个变更检测器,它负责传播组件各个绑定值的变化。 该策略是下列值之一: · ChangeDetectionStrategy#OnPush(0) 把策略设置为 CheckOnce(按需)。 · ChangeDetectionStrategy#Default(1) 把策略设置为 CheckAlways。 |
| viewProviders | Provider[] | 定义一组可注入对象,它们在视图的各个子节点中可用 |
| moduleId | string | 包含该组件的那个模块的 ID。该组件必须能解析模板和样式表中使用的相对 URL。 SystemJS 在每个模块中都导出了 __moduleName 变量。在 CommonJS 中,它可以设置为module.id。 |
| templateUrl | string | 组件模板文件的 URL。如果提供了它,就不要再用 template 来提供内联模板了。 |
| template | string | 组件的内联模板。如果提供了它,就不要再用 templateUrl 提供模板了。 |
| styleUrls | string[] | 一个或多个 URL,指向包含本组件 CSS 样式表的文件。 |
| styles | string[] | 本组件用到的一个或多个内联 CSS 样式。 |
| animations | any[] | 一个或多个动画 trigger() 调用,包含一些 state() 和 transition() 定义。 |
| encapsulation | ViewEncapsulation | 供模板和 CSS 样式使用的样式封装策略。取值为: · ViewEncapsulation.Native:使用 Shadow DOM。它只在原生支持 Shadow DOM 的平台上才能工作。 · ViewEncapsulation.Emulated:使用垫片(shimmed) CSS 来模拟原生行为。 · ViewEncapsulation.None:使用全局 CSS,不做任何封装。 如果没有提供,该值就会从 CompilerOptions 中获取它。默认的编译器选项是 ViewEncapsulation.Emulated。 如果该策略设置为 ViewEncapsulation.Emulated,并且该组件没有指定 styles 或 styleUrls,就会自动切换到 ViewEncapsulation.None。 |
| interpolation | [string, string] | 改写默认的插值表达式起止分界符({{ 和 }}) |
| entryComponents | Array | 一个组件的集合,它应该和当前组件一起编译。对于这里列出的每个组件,Angular 都会创建一个 ComponentFactory 并保存进 ComponentFactoryResolver 中。 |
| preserveWhitespaces | boolean | 为 true 则保留,为 false 则从编译后的模板中移除可能多余的空白字符。 空白字符就是指那些能在 JavaScript 正则表达式中匹配 \s 的字符。默认为 false,除非通过编译器选项改写了它。 |
4. 自定义component
angular提供了命令行可以生成组件,不用手动创建,下面是一个例子
# 在app/component文件夹下生成一个叫custom的组件
ng g component component/custom
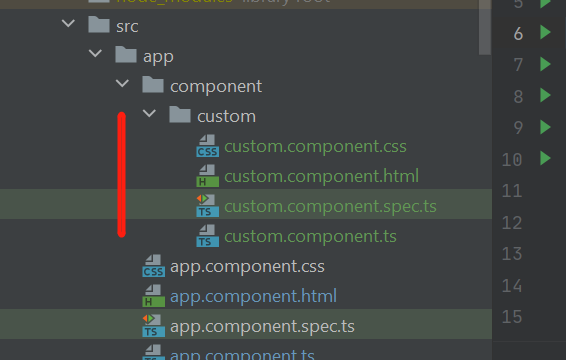
生成出来的结果

Angular(二) - 组件Component的更多相关文章
- Salesforce Lightning开发学习(二)Component组件开发实践
lightning的组件区分标准组件.自定义组件和AppExchange组件.标准组件由SF提供,自定义组件由developer自行开发,AppExchange组件由合作伙伴建立.下面我们写一个简单的 ...
- vue从入门到进阶:组件Component详解(六)
一.什么是组件? 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功 ...
- angular学习—组件
组件: vue组件:xxx.vue react组件:xxx.js+xxx.css angular组件:xxx.ts+xxx.css+xxx.html angular的装饰器: @ngModule:an ...
- Angular 父子组件传值
Angular 父子组件传值 @Input @Output @ViewChild 新建一个头部组件 newsheader 在主组件引用 news 组件,在news组件添加 newsheader 组 ...
- Angular 动态组件
Angular 动态组件 实现步骤 Directive HostComponent 动态组件 AdService 配置AppModule 需要了解的概念 Directive 我们需要一个Directi ...
- Vue教程:组件Component详解(六)
一.什么是组件? 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功 ...
- react基础用法二(组件渲染)
react基础用法二(组件渲染) 如图所示组件可以是函数 格式:function 方法名(){ return <标签>内容</标签>} 渲染格式: <方法名 /> ...
- 【Angular】No component factory found for ×××.
报错现象: 用modal打开某个组件页面时报错 报错:No component factory found for UpdateAuthWindowComponent. Did you add it ...
- Exploring the Angular 1.5 .component() method
Angular 1.5 introduced the .component() helper method, which is much simpler than the.directive() de ...
随机推荐
- 基于开源串口调试助手修改的qcom
代码已上传码云: https://gitee.com/fensnote/qcom.git 源代码用于串口编程的学习很有价值,谢谢Qter的开源项目,感谢花心萝卜工作室的修改版本. 开源的qt开发的串口 ...
- Linux下 flash工具的使用
使用命令前用cat /proc/mtd 查看一下mtdchar字符设备:或者用ls -l /dev/mtd* #cat /proc/mtd dev: size erasesize name ...
- MySQL时间设计 int timestamp datatime 查询效率性能比较
在数据库设计的时候,我们经常会需要设计时间字段,在MYSQL中,时间字段可以使用int.timestamp.datetime三种类型来存储,那么这三种类型哪一种用来存储时间性能比较高,效率好呢?飘易就 ...
- java_String类、StringBuilder类、Arrays类、Math类的使用
String类 java.lang.String 类代表字符串.Java程序中所有的字符串文字(例如 “abc” )都可以被看作是实现此类的实例 构造方法 java.lang.String :此类不需 ...
- C#LeetCode刷题之#575-分糖果(Distribute Candies)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3798 访问. 给定一个偶数长度的数组,其中不同的数字代表着不同种 ...
- C#图解教程(第四版)—01—类型,存储,变量
3.1 如何广泛的描述C#程序 可以说C程序是一组函数和数据类型,C++程序是一组函数和类,然而C#程序是一组类型声明 3.2 类型 可以把类型想象成一个用来创建数据结构的模板,模板本身并不是数据结构 ...
- PostgreSQL在没有备份情况下误删除Clog恢复
创建实验表postgres# create table t (n_id int primary key,c_name varchar(300));CREATE TABLEpostgres# inser ...
- 旧 WCF 项目迁移到 asp.net core + gRPC 的尝试
一个月前,公司的运行WCF的windows服务器down掉了,由于 AWS 没有通知,没有能第一时间发现问题. 所以,客户提出将WCF服务由C#改为JAVA,在Linux上面运行:一方面,AWS对Li ...
- 读取topic数据存储到文件内
基于python3.6 from pykafka import KafkaClient import logging logging.basicConfig(level=logging.INFO) d ...
- 通过C#实现OPC-UA服务端(二)
前言 通过我前面的一篇文件,我们已经能够搭建一个OPC-UA服务端了,并且也拥有了一些基础功能.这一次咱们就来了解一下OPC-UA的服务注册与发现,如果对服务注册与发现这个概念不理解的朋友,可以先百度 ...
