Sentry React SourceMaps All In One
Sentry React SourceMaps All In One
React
https://docs.sentry.io/platforms/javascript/guides/react/
https://docs.sentry.io/platforms/javascript/guides/react/sourcemaps/
https://docs.sentry.io/platforms/javascript/guides/react/#upload-source-maps
sourcemaps
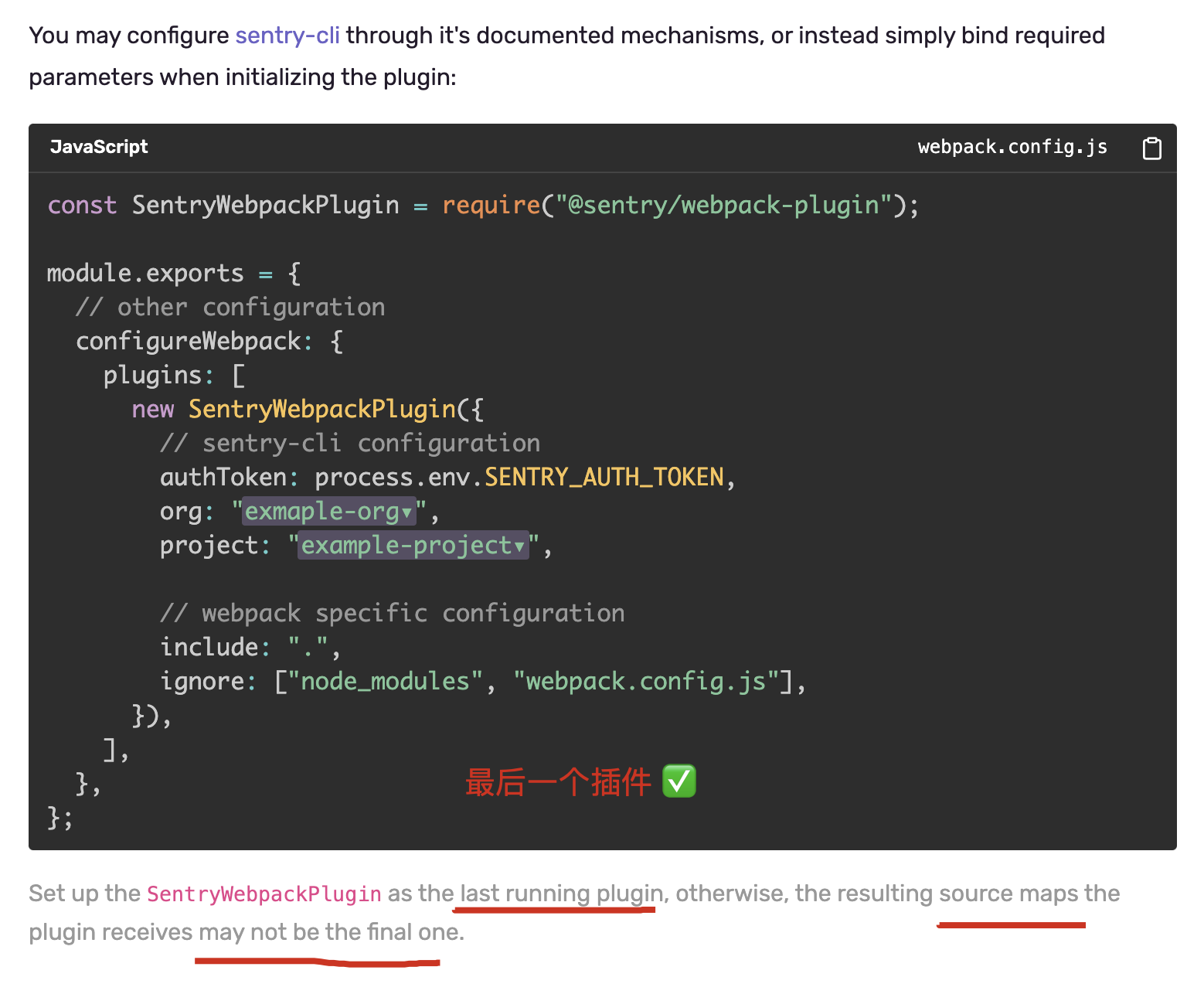
Webpack plugin
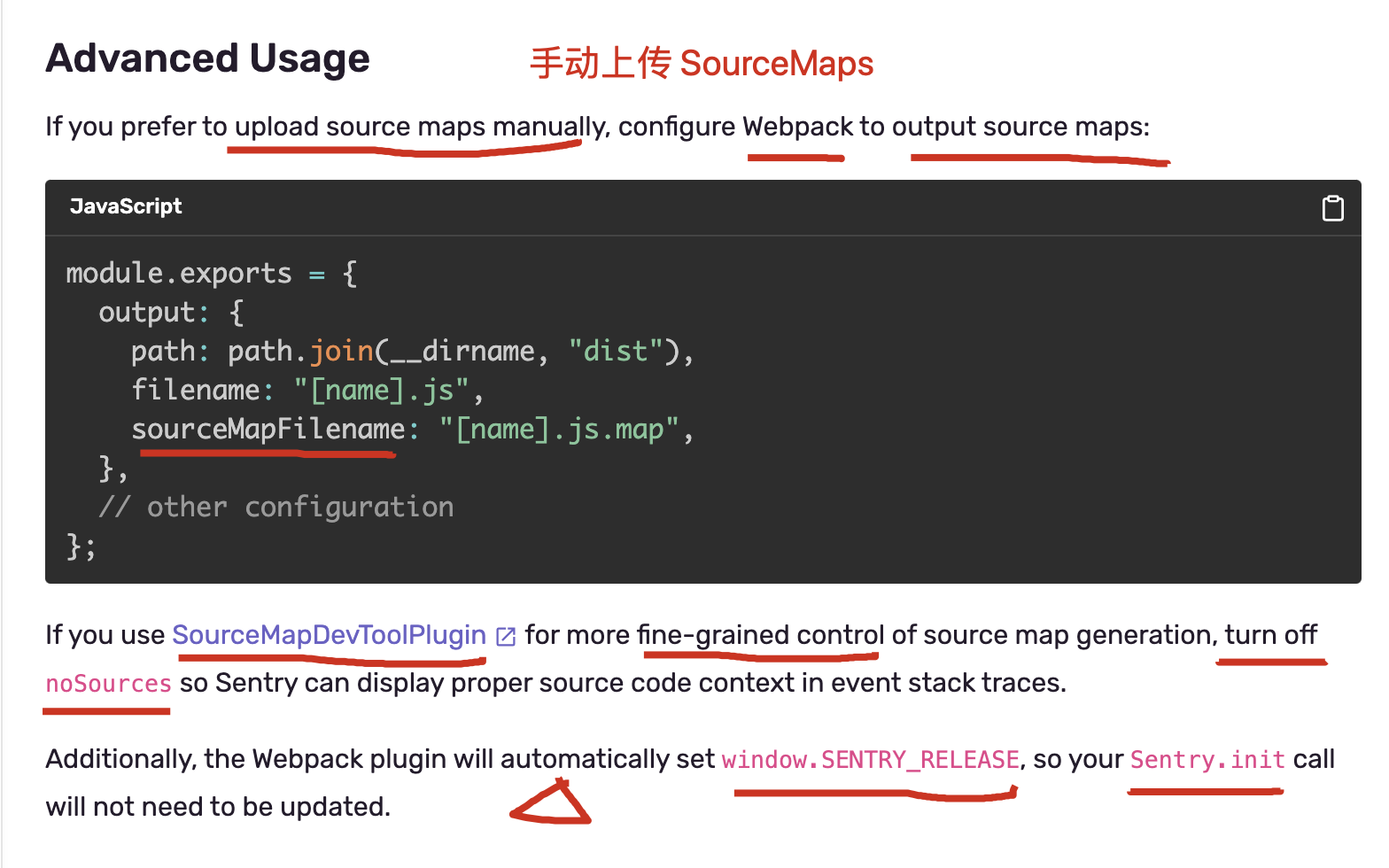
https://docs.sentry.io/platforms/javascript/guides/react/sourcemaps/tools/webpack/

️ Set up the SentryWebpackPlugin as the last running plugin, otherwise, the resulting source maps the plugin receives may not be the final one.
️ 将 SentryWebpackPlugin 设置为最后一个正在运行的插件,否则,该插件收到的结果源地图可能不是最后一个。

https://webpack.js.org/plugins/source-map-dev-tool-plugin/
Sentry CLI
https://docs.sentry.io/product/cli/
refs
webpack
https://gist.github.com/xgqfrms-GitHub/6536ecece593b70dd6b367fb5707006a
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Sentry React SourceMaps All In One的更多相关文章
- Sentry & React
Sentry & React https://docs.sentry.io/platforms/javascript/guides/react/ https://docs.sentry.io/ ...
- Sentry For React 完整接入详解(2021 Sentry v21.8.x)前方高能预警!三万字,慎入!
内容源于:https://docs.sentry.io/platforms/javascript/guides/react/ 系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - ...
- Sentry(v20.12.1) K8S 云原生架构探索,1分钟上手 JavaScript 性能监控
系列 Sentry-Go SDK 中文实践指南 一起来刷 Sentry For Go 官方文档之 Enriching Events Snuba:Sentry 新的搜索基础设施(基于 ClickHous ...
- Sentry(v20.12.1) K8S 云原生架构探索,JavaScript 性能监控之管理 Transactions
系列 Sentry-Go SDK 中文实践指南 一起来刷 Sentry For Go 官方文档之 Enriching Events Snuba:Sentry 新的搜索基础设施(基于 ClickHous ...
- Sentry 官方 JavaScript SDK 简介与调试指南
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- 快速使用 Docker 上手 Sentry-CLI - 玩转 Source Maps 使用 (create-react-app)
系列 快速使用 Docker 上手 Sentry-CLI - 创建版本 入门 使用 sentry-cli 上传 source maps 时,您需要设置构建系统以创建版本(release)并上传与该版本 ...
- python drf+xadmin+react+dva+react-native+sentry+nginx 搭建前后端分离的博客完整平台
前言: 经过差不多半年的开发,搭建从前端到服务器,实现了前后端分离的一个集PC端.移动端的多端应用,实属不易,今天得空,好好写篇文章,记录这些天的成果.同时也做个分享. 演示网站地址: http:// ...
- Vue & Sentry sourcemaps All In One
Vue & Sentry sourcemaps All In One vue & sentry & sourcemaps https://docs.sentry.io/plat ...
- Sentry 开发者贡献指南 - 前端 React Hooks 与虫洞状态管理模式
系列 Sentry 开发者贡献指南 - 前端(ReactJS生态) Sentry 开发者贡献指南 - 后端服务(Python/Go/Rust/NodeJS) 什么是虫洞状态管理模式? 您可以逃脱的最小 ...
随机推荐
- https://www.cnblogs.com/wclwcw/p/7515515.html
https://www.cnblogs.com/wclwcw/p/7515515.html
- .net core Wpf中使用cefsharp加载本地html网页,并且cefsharp支持any cpu
第一步,在程序包管理器安装 cefsharp.wpf 第二步 您必须在项目的第一个 < propertygroup > 中添加 < cefsharpanycpusupport > ...
- 消息队列扫盲(RocketMQ 入门)
消息队列扫盲 消息队列顾名思义就是存放消息的队列,队列我就不解释了,别告诉我你连队列都不知道似啥吧? 所以问题并不是消息队列是什么,而是 消息队列为什么会出现?消息队列能用来干什么?用它来干这些事会带 ...
- Spring常见问题总结
1. 什么是 Spring 框架? Spring 是一种轻量级开发框架,旨在提高开发人员的开发效率以及系统的可维护性.Spring 官网:https://spring.io/. 我们一般说 Sprin ...
- collections,random
collections模块 在内置数据类型(dict.list.set.tuple)的基础上,collections模块还提供了几个额外的数据类型:Counter.deque.defaultdict. ...
- LOJ10069 TREE
题目描述 原题来自:2012 年国家集训队互测 给你一个无向带权连通图,每条边是黑色或白色.让你求一棵最小权的恰好有 need 条白色边的生成树.题目保证有解. 输入格式 第一行 V,E,need 分 ...
- Jenkins (自动使用docker容器发布java.war +tomcat)
一.大概流程 因为目前没有找Jenkins 和docker 之间比较友好的插件,所以只能使用这种比较low 的方式来实现自动部署了. 1.Jenkins在gitlab拉取项目并编译. 2.将编译后的代 ...
- 提高效率的Linux命令
提高效率的Linux命令 一.fc 二.disown 三.Ctrl + x +e 四.!! 两个感叹号 五.一次创建多个目录或文件 六.tee 七.删除从开头到光标处的命令文本 八.删除从光标到结尾处 ...
- python2.7.5 +eric4.4.2+PyQt4-4.10.3
1.安装python 双击运行就可以了 当安装好了Pyhon,记得要配置环境变量,把C:\Python27添加到PATH中 2.安装pyqt默认安装就可以 3.把eric4.4.2拷贝到C:\目录下 ...
- 2.二层常用技术-Portfast和BPDU Guard、BPDU Filter
PortFast (生成树端口加速) 1.在交换机上使用portfast命令,可以防止出现由于STP的收敛时间太长,导致主机的DHCP请求超时,从而使主机不能接收到DHCP地址的问题. 确保有一台服务 ...
