Centos7 使用nginx部署vue项目
一、安装nginx
#设置源
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
#安装
yum install -y nginx
#启动服务
systemctl start nginx.service
#关闭服务
systemctl stop nginx.service
#开机自启
systemctl enable nginx.service
二、部署时可能会发现资源路径不对 ,只需修改文件资源路径
更改config文件夹下index.js(config -> index.js -> build对象)资源发布路径
# change code like this
assetsPublicPath: './',
# An highlighted block
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
更改build文件夹下的utils.js代码
# add code block
publicPath:'../../'
# An highlighted block
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath:'../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
三、Vue项目打包
# 打包正式环境
npm run build:prod
# 打包预发布环境
npm run build:stage
四、将打包后的dist文件夹上传至服务器
# 远程上传 或 通过ftps工具上传
本次上传项目路径为 /usr/local/webapp/
五、配置Nginx的conf文件
vim /etc/nginx/nginx.conf
#在http{}修改如下
server {
listen 80;
server_name ip; #服务器ip或者域名
# 注意设定 root路径是有dist的
location / {
root /usr/local/webapp/dist;
index /index.html;
}
#跨域 ip和port自行替换
location /adminApi {
proxy_pass http://ip:port;
}
}
六、使配置生效
nginx -s reload
nginx -s stop
nginx
七、访问ip地址查看效果
http://ip #此处ip是你的服务器ip地址,例如:0.0.0.0
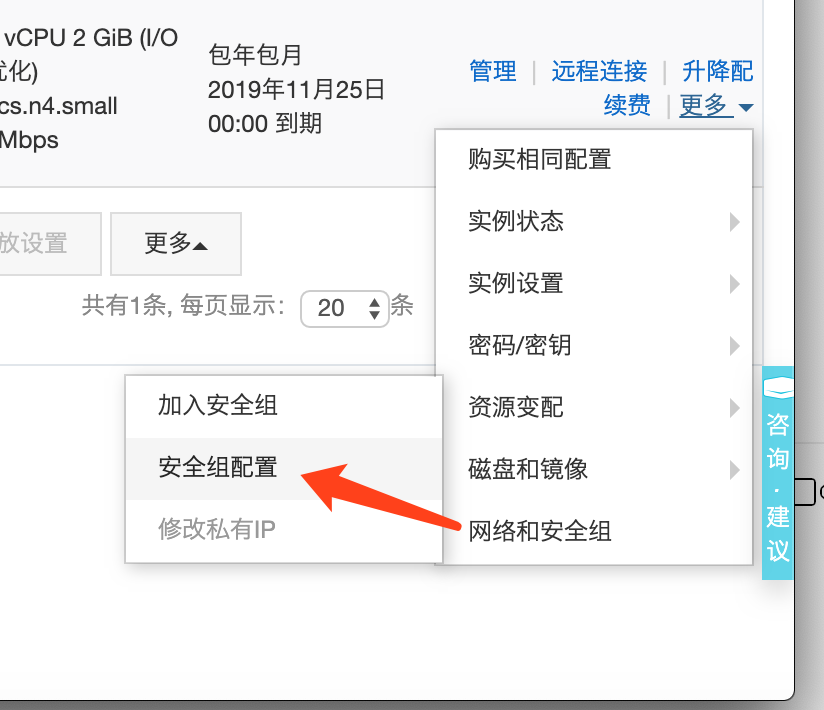
八、注意:需要开启你服务器所有的安全组权限


九、查看页面

Centos7 使用nginx部署vue项目的更多相关文章
- CentOS7 安装nginx部署vue项目
简单描述:代码开发完了,需要环境来运行测试.服务器上没有nginx,搞起搞起. 在Centos下,yum源不提供nginx的安装,可以通过切换yum源的方法获取安装.也可以通过直接下载安装包的方法 ...
- nginx部署vue项目
nginx是一个高性能的HTTP和反向代理服务器.因此常用来做静态资源服务器和后端的反向代理服务器.本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构 ...
- Docker镜像+nginx 部署 vue 项目
一.打包vue项目 在开发完的vue项目输入如下命名,打包生成dist文件夹 yarn build / npm run build 此时根目录会多出一个文件夹:dist文件夹,里面就是我们要发布的东西 ...
- nginx部署vue项目 解决方案
给前端同事部署了web项目之后,访问发现除了index.html可以访问,其他的路径使用了“伪静态”.比如访问:http://localhost:8081/user/login,访问即报404错误,这 ...
- Centos+Nginx部署Vue项目
1.项目打包生成dist文件夹 在项目根目录下打开cmd窗口,输入命令 npm run build //生成dist文件夹 2.将dist文件夹上传到centos7 使用scp命令或者用远程连接工具将 ...
- 关于nginx部署vue项目的两个问题
首先我使用的是后端接口+前端vue的形式,这样就涉及到跨域的问题.我是这样配置的: server { listen 80; server_name www.liangyp.xyz;//访问网址 loc ...
- Nginx部署vue项目的配置
. 官网下载 http://nginx.org/en/download.html 选择stable version nginx/Windows-1.14.1 pgp . 解压 然后配置环境变量,如果环 ...
- 在nginx上部署vue项目(history模式);
在nginx上部署vue项目(history模式): vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想has ...
- 在nginx上部署vue项目(history模式)--demo实列;
在很早之前,我写了一篇 关于 在nginx上部署vue项目(history模式) 但是讲的都是理论,所以今天做个demo来实战下.有必要让大家更好的理解,我发现搜索这类似的问题还是挺多的,因此在写一篇 ...
随机推荐
- pandas读取MySql/SqlServer数据
用过的东西总是会忘记,尤其是细节,还是记下来比较靠谱. 读取MySql数据 1 import MySQLdb 2 import pandas as pd 3 4 conn = MySQLdb.conn ...
- WPF启动流程-自己手写Main函数
WPF一般默认提供一个MainWindow窗体,并在App.Xaml中使用StartupUri标记启动该窗体.以下通过手写实现WPF的启动. 首先先介绍一下VS默认提供的App.Xaml的结构,如下图 ...
- 大数据平台Hadoop集群搭建
一.概念 Hadoop是由java语言编写的,在分布式服务器集群上存储海量数据并运行分布式分析应用的开源框架,其核心部件是HDFS与MapReduce.HDFS是一个分布式文件系统,类似mogilef ...
- Python-字符串解析-正则-re
正则表达式 特殊字符序列,匹配检索和替换文本 普通字符 + 特殊字符 + 数量,普通字符用来定边界 更改字符思路 字符串函数 > 正则 > for循环 元字符 匹配一个字符 # 元字符大写 ...
- 机器学习可解释性系列 - 是什么&为什么&怎么做
机器学习可解释性分析 可解释性通常是指使用人类可以理解的方式,基于当前的业务,针对模型的结果进行总结分析: 一般来说,计算机通常无法解释它自身的预测结果,此时就需要一定的人工参与来完成可解释性工作: ...
- 搭建Leanote私有云服务器
安装流程 安装Golang 安装Leanote 安装Mongodb 配置Leanote 初始化Mongodb数据 运行Leanote 安装Golang # 下载go1.14.4.linux-amd64 ...
- farbic-sdk-java 学习部署
准备工作 1.fabric基础网络环境 2.环境准备(jdk环境.maven环境) 3.启动fabric测试网络 4.在idea中测试java-sdk 1.fabric环境准备 1.fabric基础环 ...
- OpenCV计算机视觉学习(3)——图像灰度线性变换与非线性变换(对数变换,伽马变换)
如果需要处理的原图及代码,请移步小编的GitHub地址 传送门:请点击我 如果点击有误:https://github.com/LeBron-Jian/ComputerVisionPractice 下面 ...
- SpringSecurity原理
一.认证的两种方式的介绍 1. 基于Session的认证方式 在之前的单体架构时代,我们认证成功之后都会将信息存入到Session中,然后响应给客户端的是对应的Session中数据的key,客户端会将 ...
- RHSA-2018:0151-重要: 内核 安全和BUG修复更新(需要重启、存在EXP、本地提权)
[root@localhost ~]# cat /etc/redhat-release CentOS Linux release 7.2.1511 (Core) 修复命令: 使用root账号登陆She ...
