jquery,Datatables插件使用,做根据【日期段】筛选数据的功能 jsp
时间格式为yyyymmdd,通过转换为int类型进行比较大小
画面:


jsp代码:
1 //日期显示控件,使用h-ui框架
2
3 <div class="text-c">日期范围:
4 <input type="text" onfocus="WdatePicker({ maxDate:'#F{$dp.$D(\'logmax\')||\'%y-%M-%d\'}' })"
5 id="logmin" name="logmin" class="input-text Wdate" style="width: 120px;"> -
6 <input type="text" onfocus="WdatePicker({ minDate:'#F{$dp.$D(\'logmin\')}',maxDate:'%y-%M-%d' })"
7 id="logmax" name="logmax" class="input-text Wdate" style="width: 120px;">
8 <input name="" id="searchRecord" class="btn btn-success" type="button" value="搜日报" >
9 <input id="userid" type="hidden" name=employeeId value="${sessionScope.loginUser.getUserId()}" />
10 </div>
1 <table class="table table-border table-bordered table-bg table-hover table-sort table-responsive">
2 <thead>
3 <tr class="text-c">
4 <td></td>
.....
5 <th width="100">需要筛选的时间</th>
6 <th width="80">XXX</th>
7 <th width="80">XXX</th>
8 <th width="80">XXX</th>
9 </tr>
10 </thead>
11 <tbody id="tbodyId">
12 <tr class="text-c">
......
13 <td>${workrecord.workDay}</td>//从后台传过来的值,可以自己填写
14 <td>${workrecord.workTime}</td>
15 <td>${workrecord.remark}</td>
16 <td>${workrecord.createTime}</td>
17 </tr>
18 </tbody>
19 </table>
js代码:
使用
$.fn.dataTable.ext.search.push(
function( settings, data, dataIndex ) {
});具体是什么意思,还不清楚。
1 $.fn.dataTable.ext.search.push(
2 function( settings, data, dataIndex ) {
3 var logmin =parseInt( document.getElementById("logmin").value.replace(/-/g,"")); //获取把格式改为跟你要筛选的数据的格式一样,并转换为int类型
4 var logmax =parseInt(document.getElementById("logmax").value.replace(/-/g,""));
5 var search = parseInt(data[9]); 获取列,我的是第九列,根据自己的情况来填写
6 if ( ( isNaN( logmin ) && isNaN( logmax ) ) ||
7 ( isNaN( logmin ) && search<= logmax ) ||
8 ( logmin <= search && isNaN( logmax ) ) ||
9 ( logmin <= search && search <= logmax ) )
10 {
11 return true;
12 }
13 return false;
14 }
15 );
16 $(document).ready(function() {
17 var table = $('.table').DataTable();
18
19 $('#searchRecord').click( function() { //点击按钮时,触发事件,执行下面的代码
20 table.draw(); //重新绘制表格,不理解的话,底部有说明的官网链接
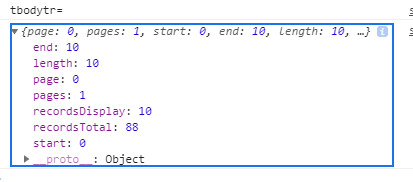
21 var info = table.page.info();
22 var dataRows = info.recordsTotal; //获取有关分页的基本信息
23 console.log("tbodytr=");
24 console.log(info);
25 } );
26 } );
分页的基本信息如图console中显示为:

*这个是关于 draw()的官方说明网址: https://datatables.net/reference/api/draw()
jquery,Datatables插件使用,做根据【日期段】筛选数据的功能 jsp的更多相关文章
- 黄聪:Jquery+DataTables插件,如何在ajax调用服务器数据后,自动给tr添加id属性
http://legacy.datatables.net/usage/callbacks#fnRowCallback 主要通过 fnCreatedRow 事件来实现 var table = $('#t ...
- [jQuery]jQuery DataTables插件自定义Ajax分页实现
前言 昨天在博客园的博问上帮一位园友解决了一个问题,我觉得有必要记录一下,万一有人也遇上了呢. 问题描述 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分 ...
- jquery.dataTables插件使用例子详解
DataTables是一个jQuery的表格插件.这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格 效果图 代码 <!doctype html> & ...
- jQuery DataTables插件分页允许输入页码跳转
背景说明 项目中使用jQuery DataTables插件来实现分页表格,但是默认的分页样式不能输入页码进行跳转,在页数非常多的时候使用很不方便,最主要的还是没有达到产品部门的设计要求,所以我需要寻找 ...
- jQuery DataTables 插件使用笔记
初始化 在页面中 <!DOCTYPE html> <html> <head> <link rel="stylesheet" type=&q ...
- 黄聪:JQUERY的datatables插件,Date range filter时间段筛选功能
需配合moment插件实现:http://momentjs.com/ 演示:http://live.datatables.net/zuciyawi/1/edit HTML代码 <!DOCTYPE ...
- The jQuery HTML5 Audio / Video Library (jQuery jPlayer插件给你的站点增加视频和音频功能)
http://jplayer.org/ The jQuery HTML5 Audio / Video Library jPlayer is the completely free and open s ...
- jQuery Validate 插件为表单提供了强大的验证功能
之前项目开发中,表单校验用的jQuery Validate 插件,这个插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的 ...
- 使用jquery datatables插件遇到fnReloadAjax的问题
1 官网地址:http://www.datatables.net/ 2 基本参数介绍 http://blog.csdn.net/mickey_miki/article/details/8240477 ...
随机推荐
- 牛哄哄的celery
一.什么是Celery 1.1.celery是什么 Celery是一个简单.灵活且可靠的,处理大量消息的分布式系统,专注于实时处理的异步任务队列,同时也支持任务调度. Celery的架构由三部分组成, ...
- tomcat7升级到tomcat8注意事项
第一点:context.xml配置jndi的参数修改 maxActive 替换为 :maxTotal maxWait 替换为 :maxWaitMillis factory="org.ap ...
- 非旋Treap——fhq treap
https://www.luogu.org/problemnew/show/P3369 知识点:1.拆分split,合并merge 2.split,merge要点:通过传址调用来简便代码 3.记得ro ...
- C#中部分重点前端设置问题
背景 在工作及学习过程中经常会遇到一些奇怪的需求,这里便会记录我遇到的奇怪需求及解决方法. 内容 一.动态设置页面标题 1.前端设置 JS代码: document.title="这是一个标题 ...
- PIE保护绕过
(一):partial write 开了PIE保护的程序,其低12位地址是固定的,所以我们可以采用partial write.但是我们不能写入一个半字节,所以选择写入两个字节,倒数地位进行爆破,范围是 ...
- Java多线程--两个线程同时对一个人的年龄进行增加和修改
public class Thread_A extends Thread { Human human; public Thread_A(String name, Human human) { supe ...
- Java中枚举的用法
public enum Week { DAY1("周一", 0.9), DAY2("周二", 0.9), DAY3("周三", 0.8), ...
- kickstart半自动安装centos系统与pxe自动安装centos系统
一.kickstart半自动安装centos系统 关闭防火墙,关闭selinux,使用system-config-kickstart生成kickstart配置文件,启动xmanger-Passive ...
- 【NOIP2013模拟】黑魔法师之门
题目描述 经过了16个工作日的紧张忙碌,未来的人类终于收集到了足够的能源.然而在与Violet星球的战争中,由于Z副官的愚蠢,地球的领袖applepi被邪恶的黑魔法师Vani囚禁在了Violet星球. ...
- 第17课 - make 中的路径搜索(上)
第17课 - make 中的路径搜索(上) 1. 问题 在以往的 make 学习中,我们使用到的 .c 文件和 .h 文件都与 makefile 处在同一个路径.在实际的工程项目中,所有的源文件和头文 ...
