记录一次升级ant-design-vue的遇见的bug
记录一次升级ant-design-vue的遇见的bug
使用版本:
"version": "2.5.2"
"ant-design-vue": "1.4.2",
vue模板内容
<template>
<div>
<a-table :columns="columns" :dataSource="data" :rowSelection="rowSelection" :locale="{emptyText:'sdfsd'}"/>
</div>
</template>
<script>
export default {
data() {
return {
data:[ {
key: 1,
address: 'New York No. 1 Lake Park',
}] ,
columns: [
{
title: 'Address',
dataIndex: 'address',
width: '100%',
key: 'address',
},
],
rowSelection:{
onChange: () => {},
onSelect: () => {},
onSelectAll: () => {},
}
};
},
};
</script>
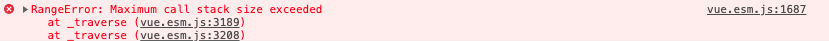
chrome控制台显示如下:
 

打开Sources看到是_traverse方法报错
function _traverse (val, seen) {
var i, keys;
var isA = Array.isArray(val);
if ((!isA && !isObject(val)) || !Object.isExtensible(val)) {
return
}
if (val.__ob__) {
var depId = val.__ob__.dep.id;
if (seen.has(depId)) {
return
}
seen.add(depId);
}
if (isA) {
i = val.length;
while (i--) { _traverse(val[i], seen); }
} else {
keys = Object.keys(val);
i = keys.length;
while (i--) { _traverse(val[keys[i]], seen); }
}
}
该方法存在于vue项目src/core/observer/traverse.js中,
traverse 的逻辑也很简单,它实际上就是对一个对象做深层递归遍历,因为遍历过程中就是对一个子对象的访问,会触发它们的 getter 过程,这样就可以收集到依赖,也就是订阅它们变化的 watcher
下面的代码就会触发traverse:
watch: {
a: {
deep: true, // deep属性为true是关键
handler(newVal) {
console.log(newVal)
}
}
}
在 watcher 执行 get 求值的过程中有一段逻辑:
get() {
let value = this.getter.call(vm, vm)
// ...
if (this.deep) {
traverse(value)
}
}
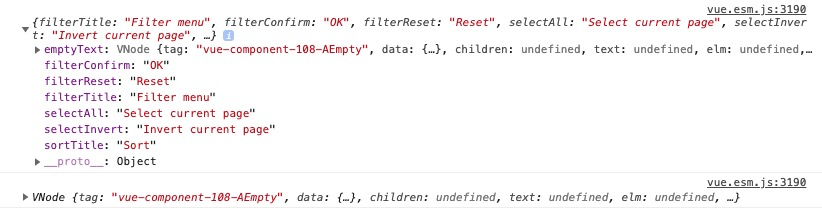
在traverse中打断点,打印出递归的traverse的参数name,发现异常:
 

如果深度遍历一个vnode节点,每一个vnode都保存有父节点和子节点的引用,遍历所有的vnode确实会导致栈溢出,但是怎么会遍历到一个vnode节点呢?
再看前面遍历到的一个对象,在ant-design-vue文档中查到是渲染rowSelection用到的,于是在ant-desing-vue的源码查到了 renderRowSelection方法:
renderRowSelection: function renderRowSelection(prefixCls, locale) {
......
selectionColumn.title = selectionColumn.title
|| h(SelectionCheckboxAll, {
attrs: {
store: this.store,
locale: locale,
data: data,
getCheckboxPropsByItem: this.getCheckboxPropsByItem,
getRecordKey: this.getRecordKey,
disabled: checkboxAllDisabled,
prefixCls: prefixCls,
selections: rowSelection.selections,
hideDefaultSelections: rowSelection.hideDefaultSelections,
getPopupContainer: this.generatePopupContainerFunc()
},
on: {
'select': this.handleSelectRow
}
});
......
SelectionCheckboxAll组件的locale属性就包含了emptyText,filterReset等,找到了位置,调试一下在renderTable中发现如下代码:
// locale至少是一个空对象
var locale = _extends({}, contextLocale, this.locale);
if (!locale || !locale.emptyText) {
mergedLocale.emptyText = renderEmpty(h, 'Table');
}
......
var columns = this.renderRowSelection(prefixCls, mergedLocale);
问题在于如果locale,经过排查international的LocaleReceiver.js,发现locale中有数据,又不存在emptyText字段,导致emptyText赋值为renderEmpty方法返回的组件,渲染SelectionCheckboxAll组件的时候,对属性遍历就会报栈溢出。
解决方案比较简单:给a-table组件加一个locale属性,同时locale的属性emptyText不为空。
之前的项目中为什么没有报错?
经过对比package.json和node_modules中的版本,发现旧项目ant-design-vue的版本是1.2.4,回退回去之后,问题消失了。
官网上为什么能够正常使用呢?
自己下载了一个浏览器版本的vue和antd-vue,测试正常,怀疑是vue版本的问题,对比了traverse方法
function _traverse (val: any, seen: SimpleSet) {
let i, keys
const isA = Array.isArray(val)
if ((!isA && !isObject(val)) || Object.isFrozen(val) || val instanceof VNode) {
return
}
if (val.__ob__) {
const depId = val.__ob__.dep.id
if (seen.has(depId)) {
return
}
seen.add(depId)
}
if (isA) {
i = val.length
while (i--) _traverse(val[i], seen)
} else {
keys = Object.keys(val)
i = keys.length
while (i--) _traverse(val[keys[i]], seen)
}
}
多了 val instanceof VNode这句判断,问题就解决了。
看看vue升级记录:
fix: do not traverse VNodes when regsitering dependencies
最终的解决方案:升级vue版本到2.6.x.
本文结束
记录一次升级ant-design-vue的遇见的bug的更多相关文章
- 基于Ant Design Vue封装一个表单控件
开源代码 https://github.com/naturefwvue/nf-vue3-ant 有缺点本来是写在最后的,但是博文写的似乎有点太长了,估计大家没时间往下看,于是就把有缺点写在前面了,不喜 ...
- Ant Design Vue select下拉列表设置默认值
在项目中需要为Ant Design Vue 的 select 组件设置一个默认值,如下图所示的状态下拉选择框,默认选择全部 代码如下: <a-select v-model="query ...
- Ant Design Vue Pro 项目实战-项目初始化(一)
写在前面 时间真快,转眼又是新的一年.随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性.兼容性等传统的开发模式已经显得有些吃力.之前一直用的是react,随 ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- 使用npm安装 Ant Design Vue 时报错—ant-design-vue@latest(sha1-qsf / gCIFcRYxyGmOKgx7TmHf1z4 =)seems to be corrupted.
安装 Ant Design Vue 时报错: npm install ant-design-vue --save ant-design-vue @ latest(sha1-qsf / gCIFcRYx ...
- Vue3学习(二)之集成Ant Design Vue
一.集成Ant Design Vue npm install ant-design-vue@2.0.0-rc.3 --save 兼容性 Ant Design Vue 2.x 支持所有的现代浏览器. 如 ...
- Ant Design Vue项目解析-前言
源码系列文章很长时间没有更新,一是在考虑文章用什么方式写质量会更高,用什么方式总结更易于扩展和总结知识点,加上工作.看书.健身占用的时间比较多所以也没时间去整理.最近在网上看到一篇文章感觉这种方式不错 ...
- jeecg ant design vue 一些收藏
1关于 进来清除上次记录 找到src/permission.js下的
- 文档驱动 —— 表单组件(五):基于Ant Design Vue 的表单控件的demo,再也不需要写代码了。
源码 https://github.com/naturefwvue/nf-vue3-ant 特点 只需要更改meta,既可以切换表单 可以统一修改样式,统一升级,以最小的代价,应对UI的升级.切换,应 ...
- jeecg ant design vue一级菜单跳到外部页面——例如跳到百度
需求:点击首页跳到百度新打开的页面 找到SideMenu.vue 对应的inde.js找到renderMenuItem 函数.加一个判断 if(menu.meta.url=='https://ww ...
随机推荐
- C# 加密、解密PDF文档(基于Spire.Cloud.SDK for .NET)
Spire.Cloud.SDK for .NET提供了接口PdfSecurityApi可用于加密.解密PDF文档.本文将通过C#代码演示具体加密及解密方法. 使用工具: Spire.Cloud.SDK ...
- vc6.0代码转vs2017相关问题
vc6.0代码转vs2017相关问题 命令行 error D8016: “/ZI”和“/Gy-”命令行选项不兼容fatal error C1083: 无法打开包括文件: “WinSock2.h”: N ...
- Jmeter系列(21)- 详解 HTTP Request
如果你想从头学习Jmeter,可以看看这个系列的文章哦 https://www.cnblogs.com/poloyy/category/1746599.html HTTP Request 介绍 用来发 ...
- Java使用SQLServerBulKCopy实现批量插入SQLSqerver数据库
这是CodingSir的帖子说的(由于不够详细,我现在提供给详细的,上手即用): Microsoft SQL Server 的bcp命令可以快速将大型文件复制插入到数据库中,C#提供了SqlBulkC ...
- Linux性能优化思路
性能测试的核心,就是找出性能瓶颈并进行性能优化,解决"慢"的问题,最终满足客户业务需求. [性能需求来源及性能问题现象] 性能需求的来源,主要分为以下几类: 项目组提出性能需求: ...
- 【Java】HashMap实现原理---数据结构
作为一个程序猿,特别是Java后端的,应该全部人都用过HashMap,也都知道HaspMap是一个用于存储Key-Value键值对的集合.与此同时我们把每一个键值对也叫做 Entry. 而这些Entr ...
- DOM-BOM-EVENT(3)
3.Node常用属性 childNodes 获取所有子节点 <div id="wrap"> <div>1111</div> <div> ...
- Taro 3 正式版发布:开放式跨端跨框架解决方案
作者:凹凸曼 - yuche 从 Taro 第一个版本发布到现在,Taro 已经接受了来自于开源社区两年多的考验.今天我们很高兴地在党的生日发布 Taro 3(Taro Next)正式版,希望 Tar ...
- 使用phpQuery进行采集数据,模拟curl提升访问速度
使用php采集网页数据一般有多种方法,有时候会使用正则去采集页面,但是当我们需要采集的页面大并且多的话,会严重的浪费我们的cpu,这时候我们可以使用phpQuer来进行采集,不知道phpQuery的童 ...
- JavaScript常用API合集汇总(一)
今天这篇文章跟大家分享一些JavaScript常用的API代码,有DOM操作.CSS操作.对象(Object对象.Array对象.Number对象.String对象.Math对象.JSON对象和Con ...
