Node实践之一
大家都知道JavaScript的专长就是处理客户端也就是与浏览器打交道了,所有的与服务器端的交互必须交给后台语言处理程序去做,基于JavaScript不能与服务器进行直接交互这样一个现状,Ryan Dahl决定使用V8引擎来创建JavaScript服务器环境。在此简单叙述一下这样做的原因:
- V8引擎很快
- V8专注Web,所以在处理HTTP,DNS,TCP等方面特别擅长
- 大多数Web开发人员都会JavaScript
用一句话来说就是Node.js是一个事件驱动的服务器端JavaScript环境。
也许有人会问了,什么是服务器端的JavaScript?
JavaScript与Web页面交互就是通常所称的客户端JavaScript,因为它发生在浏览器或者说客户端。服务器端JavaScript发生在把页面发送给浏览器之前的服务器上。
安装Node.js
(因为我的电脑win7,个人比较穷,也没有苹果电脑,后台开发能力也只能说略懂,也没有在Unix操作系统上测试过,所以在此申请一下,我的操作全部都是在微软平台上。不好意思啊)
到nodejs官网首页 下载相应的版本安装即可,很简单的
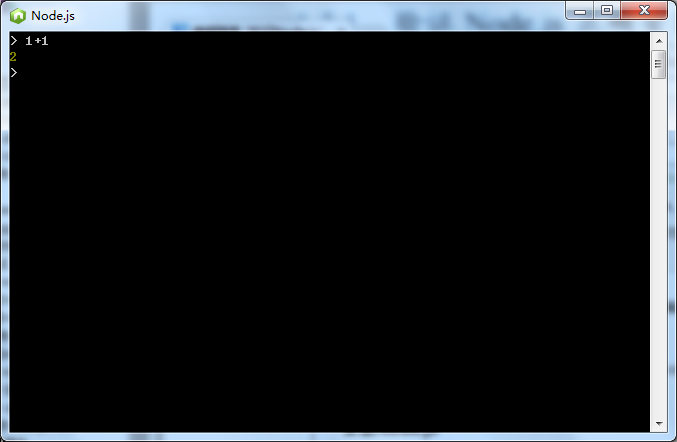
验证Node.js是否安装正确
- 打开Node.js命令提示窗口
- 输入1+1
- 看一下是否界面显示2

第一个简单demo
1、创建server.js,代码如下
- var http = require('http');
- http.createServer(function (request, response) {//创建服务器
- response.writeHead(200, { 'Content-Type': 'text/plain' });//回传到客户端的头信息
- response.end('Hello World! ');//回传到客户端的信息
- }).listen(3000,'127.0.0.1');//第一个参数为端口 第二个参数为主机地址
- console.log('server running at http://127.0.0.1:3000');
2、开始--运行 cmd(也就是打开命令提示符窗口) 把当前路径cd转到server.js所在的目录
3、执行node server(本来是执行node server.js 但因为是js文件,所以默认可以省略.js)

4、打开浏览器,输入网址:http://127.0.0.1:3000 会发现浏览器显示hello world
在此备注一下:
- 即使你只是修改js里面的哪怕一个字符,如果你想看到修改后的效果,那就必须得重新编译也就是说重新运行node命令
- 要想停止服务器运行并返回终端,可以按ctrl+c(这个命令很方便的)
- Node.js是运行的v8引擎上的,v8是同Google开发的开源的JavaScript引擎。事实上Node.js是个编程平台
- 关于Node.js,并发的含义是一次做多件事件的能力
NPM(Node Package Manager)Node包管理器
npm允许开发人员在应用程序中创建、共享、重用模块。说句通俗一点的话,包就是一个功能模块,也确实是node.js的一个很有特色的地方,为开发人员提供了很多便利。
通过使用模块可以快速的给应用程序添加许多功能。模块通常可以为开发人员除去常见的困难。
模块就是可重用的代码库
模块相关demo
安装模块
npm install [module_name]
使用模块
var module=require('module');
demo具体步骤:
1、创建foo.js,代码如下
- var _ = require('underscore');
- _.each([1, 2, 3], function (num) {
- console.log('underscore.js says ' + num);
- });
2、打开命令提示符,将目录转到foo.js所在目录(文章下面的demo 这个步骤也是必须的 但我省略不写了哦)
3、运行npm install underscore 安装underscore包之后命令提示符中将显示相应的信息 并且在foo.js所在的目录下多一个node_modules文件夹,node_modules文件夹下有underscore包文件
4、运行node foo

如何找模块
在终端直接使用npm命令行工具来搜索 也就是npm search [模块的名称] 如果有多个关键字的话可用空格分开
提示:因为node.js允许大家只有有一个账户就可以上传包,也就是说任何人都可以是node.js模块的作者,所以尽管模块可通过npm获得,但并不代表它是得到良好测试或者说是稳定的,请使用模块的下载量和项目的问题数量作为模块的可靠性和成熟度的大致指南。
模块的安装方式
有两种方式
- 本地安装 npm install [module_name]
- 全局安装 npm install -g [module_name]
全局安装意味着可以在文件系统的任何位置运行它。
本地安装模块意味着模块会被安装在项目内名为node_modules的文件夹中,而且它只可在该项目中使用。
全局安装模块意味着模块可在系统的任何一个地方使用。
作为 一条经验法则,请本地安装Node.js模块。
如何找模块文件
命令:npm docs [module_name]
这个命令执行之后会打开浏览器并进入模块作者所提供的文档页面,不信你可以在终端执行
- npm docs underscore
通过运行如下命令查看项目的bug,这会打开浏览器并进入模块作者所提供的问题页面
- npm bugs underscore
事实上还有一条查看源码命令(但是我电脑老是没法打开 提示说权限不够)
- npm edit underscore
package.json
在C#中使用using来引用外部程序集,而在node.js中是使用package.json来指定依赖关系。npm允许开发人员使用package.json文件来指定在应用程序中要用的模块,并且通过单个命令来安装它们:npm install
可想而知这样的方式有哪些好处:
- 无需一个一个地安装模块
- 其实开发人员可以很容易的安装你的应用程序
- 应用程序的依赖关系存储在一个单一的地方
package.json相关demo
1、建立一个foo.js文件,代码如下所示:
- var _ = require('underscore');
- _.each([1, 2, 3], function (num) {
- console.log('underscore.js says ' + num);
- });
2、在foo.js同目录下建立一个package.json的文件,代码如下所示
- {
- "name":"example02",
- "version":"0.0.1",
- "dependencies":{
- "underscore":"~1.2.1"
- }
- }
3、在终端执行npm install 这时候将会看到underscore库安装在node_modules文件夹下
建议:即使应用只需要安装一个模块,还是强烈建议使用package.json文件来管理Node.js模块
未完待续(考虑到篇幅太长的问题 后续文章将继续探讨)
Node实践之一的更多相关文章
- Node实践之二
先从一个简单的demo说起,用cmd打开命令提示符,输入echo Hello,大家是不是看到终端上显示出了Hello字样,事实上这就是一个简单的事件. 回到正题,相信提到node.js,免不了让人想起 ...
- 一个月时间整理《深入浅出Node.js》
今天终于把朴灵老师写的<深入浅出Node.js>给学习完了, 这本书不是一本简单的Node入门书籍,它没有停留在Node介绍或者框架.库的使用层面上,而是从不同的视角来揭示Node自己内在 ...
- 深入浅出Nodejs读书笔记(转)
Node简介 这一章简要介绍了Node,从中可以了解Node的发展历程及其带来的影响和价值. 为什么叫Node?起初,Ryan Dahl称他的项目为web.js,就是一个Web服务器,但是项目的发展超 ...
- 五年 Web 开发者 star 的 github 整理说明
欢迎大家前往腾讯云技术社区,获取更多腾讯海量技术实践干货哦~ 作者:樊东东 前端从业几年,积累了不少github开源库. 有时候想查阅以前star的库,但不好找,github大多库都是英文说明,对中文 ...
- nodejs图片总结
今天终于把朴灵老师写的<深入浅出Node.js>给学习完了, 这本书不是一本简单的Node入门书籍,它没有停留在Node介绍或者框架.库的使用层面上,而是从不同的视角来揭示Node自己内在 ...
- 深入浅出Nodejs读书笔记
深入浅出Nodejs读书笔记 转:http://tw93.github.io/2015-03-01/shen-ru-qian-chu-nodejs-reading-mind-map.html cate ...
- babeljs源码
babel.min.js!function(e,t){"object"==typeof exports&&"object"==typeof mo ...
- 基于 Angularjs&Node.js 云编辑器架构设计及开发实践
基于 Angularjs&Node.js 云编辑器架构设计及开发实践 一.产品背景 二.总体架构 1. 前端架构 a.前端层次 b.核心基础模块设计 c.业务模块设计 2. Node.js端设 ...
- [转] Node.js 服务端实践之 GraphQL 初探
https://medium.com/the-graphqlhub/your-first-graphql-server-3c766ab4f0a2#.n88wyan4e 0.问题来了 DT 时代,各种业 ...
随机推荐
- mysql安装及配置服务
第一次安装mysql 1.本地环境:windows 7 -64,mysql版本5.5.28(mysql-5.5.28-winx64.msi) 2.双击mysql-5.5.28-winx64.msi,进 ...
- 杀毒软件导致YourSQLDba备份失败
有一朋友咨询我,他配置的YourSQLDba 备份作业经常出现备份失败的情况,我帮忙查看了一下,首先从告警邮件中查看出错的具体信息,执行了下面SQL语句(来自于告警邮件) Exec YourSQLDb ...
- SQL Server 使用OPENROWSET访问ORACLE遇到的各种坑总结
在SQL Server中使用OPENROWSET访问ORACLE数据库时,你可能会遇到各种坑,下面一一梳理一下你会遇到的一些坑. 1:数据库没有开启"Ad Hoc Distributed Q ...
- 实战:考虑性能--Solr索引的schema设计
从 high level 的角度来看,schema.xml 结果如下,这个例子虽然不是一个真实的XML,但是简洁明了的传达了shema的概念. <schema> <types> ...
- Zookeeper(一)从抽屉算法到Quorum (NRW)算法
一.抽屉算法 抽屉算法,又名鸽巢原理,它是德国数学家狄利克雷首先明确的提出来并用以证明一些数论中的问题,因此,也称为狄利克雷原则.它是组合数学中一个重要的原理. 具体算法讲的是: 第一抽屉算法: 如果 ...
- Godaddy SSL 安装及Tomcat 7配置
基础环境:Centos 7.X 1. 安装tomcat 与java 环境: 2.使用jre 程序的keytool 生成密钥,java 我使用解压版本并运行目录在/usr/java, 生成tomcat. ...
- NYOJ 451
光棍节的快乐 描述 光棍们,今天是光棍节.聪明的NS想到了一个活动来丰富这个光棍节. 规则如下: 每个光棍在一个纸条上写一个自己心仪女生的名字,然后把这些纸条装进一个盒子里,这些光 棍依次抽取一张纸条 ...
- 面试题:return和finally执行
创建一个包含return和finally的方法:(如下所示) public class Demo { public int get() { int x=1; try { x++; return x; ...
- httpd配置.md
httpd-2.2 配置 监听端口和IP 配置文件: Listen [IP:]PORT 省略IP表示为0.0.0.0 Listen指令可重复出现多次 修改监听socket,重启服务进程方可生效 可以监 ...
- BZOJ 4423 【AMPPZ2013】 Bytehattan
Description 比特哈顿镇有n*n个格点,形成了一个网格图.一开始整张图是完整的. 有k次操作,每次会删掉图中的一条边(u,v),你需要回答在删除这条边之后u和v是否仍然连通. Input 第 ...
