第一百零九篇:基本数据类型(String类型)
好家伙,
本篇内容为《JS高级程序设计》第三章学习笔记
1.String类型
字符串类型是最常用的几个基本类型之一
字符串可以使用双引号,单引号以及反引号(键盘左Tab上面那个)标示
let panghu ='panghu';
let kunkun ="kunkun";
let awei =`awei`;
console.log(panghu,kunkun,awei);

逆天标识法:
前为单引号,后为双引号
let panghu ='panghu";

别这么干!
2.字符字面量
字面量 含义
\n 换行
\t tab缩进
\b 退格
\r 回车
\f 换页
\\ 反斜杠(\)
\' 单引号(')
\" 双引号(")
\` 反引号(`)
\xnn 以十六进制编码nn表示的字符
\unnnn 以十六进制编码表示Unicode字符
3.字符串特点
ECMAScript中的字符串是不可变的,一旦创建,它们的值就不能变了.
要修改某个变量中的字符串值,必须先销毁原始的字符串,然后将包含新值的另一个字符串保存到该变量
然而所有处理都是在后台发生的,
4.字符串转换方法
4.1.toString()方法
toString()方法可用于数值、布尔值、对象和字符串,值得注意的是null和undefined值没有toString()方法
toString()方法多数情况下不接受参数,
但在对数值调用toString()方法时,可以接受一个参数来表示以什么进制输出
let value_1 =100;
let value_2 =null;
let value_3 =undefined; console.log(value_1.toString(2));
console.log(value_2.toString());
console.log(value_3.toString());

4.2.String()方法
String()转型方法几乎可用于任何值
转换规则如下:
(1)如果值由toString()方法,则调用该方法(无参数)并返回结果
(2)null,返回"null"
(3)undefined,返回"undefined"
let value_1 =100;
let value_2 =null;
let value_3 =undefined; console.log(String(value_1));
console.log(String(value_2));
console.log(String(value_3));

5.模板字面量
模板字面量正如他的命名一般,在字符串中保留"模板"
我们使用反引号(``)来保存一个模板字面量
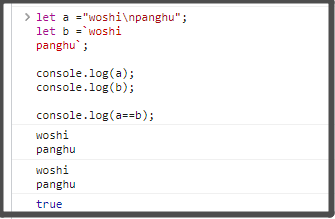
let a ="woshi\npanghu";
let b =`woshi
panghu`; console.log(a);
console.log(b); console.log(a==b);

可以看到,我们的"实体回车"被保存了下来
6.字符串插值
可以在模板字面量中使用字符串插值,也就是可以在一个连续定义中插入一个或多个值。
传统插值法:
let num_1 = 3;
let num_2 = 4;
let sum =num_1+'+'+num_2+'='+(num_1*num_2);
console.log(sum);

(都什么年代了还在用传统插值法)
在模板字面量中使用字符串插值
let num_1 = 3;
let num_2 = 4;
let sum = `${num_1}+${num_2}=${num_1*num_2}`;
console.log(sum);

上手亲自写一遍,会发现,模板字面量字符串插值法确实好用更多
1.书写逻辑更合理
2.插值表达更清晰
所有插入的值都会使用toString方法强制转型为字符串,而且任何JavaScript表达式都可以用于插值
嵌套的模板字符串无须转义
在插值表达式中可以调用函数和方法:
let panghu = 'panghu';
function makepanghubigger(word){
return`${word.toUpperCase()}`;
}
console.log(`${makepanghubigger('panghu')}`);

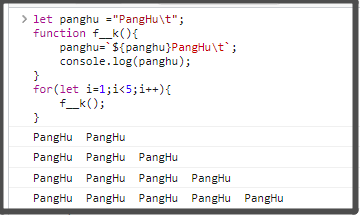
有趣的是,模板可以插入自己之前的值:
let panghu ="PangHu\t";
function f__k(){
panghu=`${panghu}PangHu\t`;
console.log(panghu);
}
for(let i=1;i<5;i++){
f__k();
}

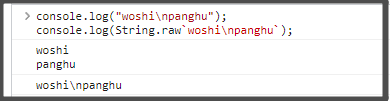
7.原始字符串
使用模板字符串可以直接获取原始模板字面量内容,而不是被转换后的字符表示.
为此,可以使用默认的String.raw标签函数
console.log("woshi\npanghu");
console.log(String.raw`woshi\npanghu`);

第一百零九篇:基本数据类型(String类型)的更多相关文章
- 第一百零七篇:基本数据类型(undefined,null,boolean类型)
好家伙, 本篇内容为<JS高级程序设计>第三章学习笔记 1.数据类型 ECMAScript有6种简单数据类型(称为原始类型): Undefined, Null, Boolean, Numb ...
- “全栈2019”Java第一百零九章:匿名内部类实现唯一抽象类或接口
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 第一百零九节,JavaScript面向对象与原型
JavaScript面向对象与原型 学习要点: 1.学习条件 2.创建对象 3.原型 4.继承 ECMAScript有两种开发模式:1.函数式(过程化),2.面向对象(OOP).面向对象的语言有一个标 ...
- 第一百零六篇:变量的不同声明(var,let和const的不同)
好家伙,JS基础接着学, 本篇内容为<JS高级程序设计>第三章学习笔记 1.变量 ECMAScript 变量是松散类型的,意思是变量可以用于保存任何类型的数据. (确实松散,不像C或C++ ...
- 【leetcode 简单】 第一百零九题 最小移动次数使数组元素相等
给定一个长度为 n 的非空整数数组,找到让数组所有元素相等的最小移动次数.每次移动可以使 n - 1 个元素增加 1. 示例: 输入: [1,2,3] 输出: 3 解释: 只需要3次移动(注意每次移动 ...
- 第三百零九节,Django框架,models.py模块,数据库操作——F和Q()运算符:|或者、&并且——queryset对象序列化
第三百零九节,Django框架,models.py模块,数据库操作——F()和Q()运算符:|或者.&并且 F()可以将数据库里的数字类型的数据,转换为可以数字类型 首先要导入 from dj ...
- “全栈2019”Java第一百零七章:匿名内部类与构造方法注意事项
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- “全栈2019”Java第一百零六章:匿名内部类与抽象类接口注意事项
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- “全栈2019”Java第一百零五章:匿名内部类覆盖作用域成员详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- “全栈2019”Java第一百零四章:匿名内部类与外部成员互访详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
随机推荐
- HBase深度历险 | 京东物流技术团队
简介 HBase 的全称是 Hadoop Database,是一个分布式的,可扩展,面向列簇的数据库,是一个通过大量廉价的机器解决海量数据的高速存储和读取的分布式数据库解决方案.本文会像剥洋葱一样,层 ...
- js中for in和for of详细讲解
for in的详细讲解, for in遍历数组的毛病 1.index索引为字符串型数字,不能直接进行几何运算. 2.遍历顺序有可能不是按照实际数组的内部顺序 3.使用for in会遍历数组[所有的可枚 ...
- c#通过表达式树优雅的实现分组取TopN笔记
需要引入nuget包来实现ef.functions调用row_number Thinktecture.EntityFrameworkCore.SqlServer 调用方式: //顺排 context. ...
- MySQL存储过程、索引、分表对比
MySQL存储过程.索引和分表是用于提高查询效率的三种不同方法,它们各自对查询效率有不同的影响和应用场景.以下是它们的对比: MySQL存储过程: 影响查询效率: 存储过程通常不直接影响查询效率,因为 ...
- Redis如何批量删除指定前缀的key
批量删除指定前缀的Key有两中方法,一种是借助 redis-cli,另一种是通过 SCAN 命令来遍历所有匹配前缀的 key,并使用 DEL 命令逐个删除它们. redis-cli 使用 Redis ...
- 从Spring源码看Spring如何解决循环引用的问题
Spring如何解决循环引用的问题 关于循环引用,首先说一个结论: Spring能够解决的情况为:两个对象都是单实例.且通过set方法进行注入. 两个对象都是单实例,通过构造方法进行注入,Spring ...
- 策略模式学习,使用go实现策略模式
策略模式 定义 优点 缺点 使用场景 代码实现 策略模式和工厂模式的区别 参考 策略模式 定义 策略模式定义了算法家族,分别封装起来,让他们之间可以相互替换,此模式让算法的变化,不会影响到客户端的使用 ...
- MySQL拓展知识
一:视图 1:创建视图 1 --格式:CREATE VIEW 视图名称 AS SQL语句 2 CREATE VIEW v1 AS 3 SELET nid, 4 name 5 FROM 6 A 7 WH ...
- P5501 [LnOI2019] 来者不拒,去者不追 题解
题目链接:来者不拒,去者不追 直接在线查询题目所给的式子是很困难的,我们考虑单点考察贡献.对于一个已经确定的式子,我们发现加入一个数或者删除一个数的贡献如图所示: 如图所示,在原有的序列为 \((1, ...
- 洛谷P1009 阶乘之和
捏妈第三节的题单名不是循环结构吗,直接出了第八节的高精度大数计算,紧急学习 对于较大数的加减乘除阶乘等,C/C++原生的数据类型是存储不了的(即便用longlong),直接计算会出现数据移除成负数的结 ...
