Android Recyclerview的item间距实现
Recyclerview中,提供了一个方法addItemDecoration给我们用于设置item的分割线
下面提供几个常见的分割线效果
注: 下面的
SizeUtils是AndroidUtilCode此库里的工具类,需要添加依赖,也可以自行修改封装的方法(主要是将dp单位转为px)
以下代码已封装在我的库中stars-one/XAndroidUtil: 封装自己常用的一些Android的组件或工具,可以直接依赖使用
注意库中的类名与本文例子有所变化,自行参考库的文档说明
Linearlayout垂直排列每个item间隔
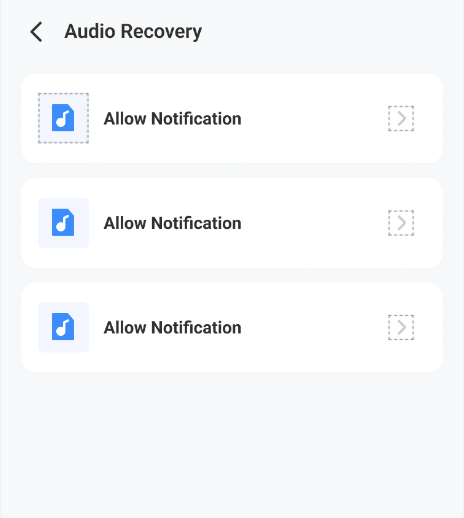
效果

代码
/**
*
* @param space 间距(单位px)
*/
class VerticalItemDecoration(val space: Int = SizeUtils.dp2px(12f)) :
RecyclerView.ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
val position = parent.getChildAdapterPosition(view)
val allCount = parent.adapter?.itemCount ?: 0
//最后一个不加边距
if (position == allCount - 1) {
return
}
outRect.bottom = space
}
}
上面代码实际就是在每个item后面添加一个间隔(最后一个则不加间隔)
PS: 实际上,这种简单的可以直接在item的布局添加一个margin也可以实现
GridLayoutManager(类似九宫格布局)
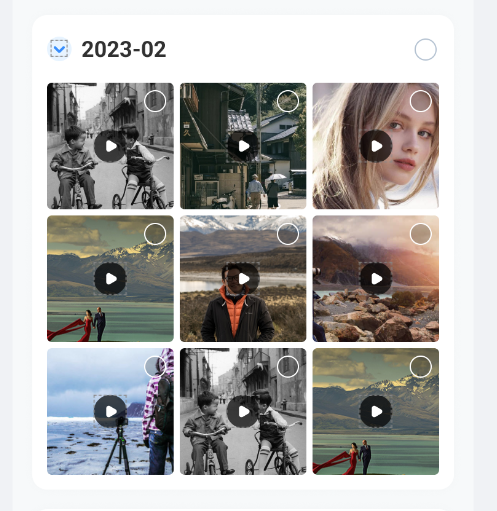
UI的要求九宫格布局,需要中间有间隔,然后每行的几个item的宽度需要平分该行剩余空间大小(除去间距)
效果

代码
/**
*
* @param spanCount 每行的item数目
* @param space 间隔(单位px)
*/
class GridItemDecoration(val spanCount: Int = 3, val space: Int = SizeUtils.dp2px(8f)) :
RecyclerView.ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
val position = parent.getChildAdapterPosition(view)
val column = position % spanCount
outRect.left = column * space / spanCount;
outRect.right = space - (column + 1) * space / spanCount
//item的上边距,这里各位根据需求自己修改,也可以设置下边距
if (position >= spanCount) {
outRect.top = space
}
}
}
为了方便在外层直接设置上下边距,对上面的代码新增一个参数
/**
*
* @param spanCount 每行的item数目
* @param space 间隔(单位px)
*/
class GridItemDecoration(
val spanCount: Int = 3,
val space: Int = SizeUtils.dp2px(8f),
val action: ((outRect: Rect, space: Int, position: Int) -> Unit)? = null
) :
RecyclerView.ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
val position = parent.getChildAdapterPosition(view)
val column = position % spanCount
outRect.left = column * space / spanCount;
outRect.right = space - (column + 1) * space / spanCount
//上边距,这里各位根据需求自己修改
if (position >= spanCount) {
outRect.top = space
action?.invoke(outRect, space, position)
}
}
}
//使用
val itemDero = GridItemDecoration {outRect, space, position -> }
mrecyclerview.addItemDecoration(itemDero)
补充
网格布局根据orientation从而展示item的顺序不同
GridLayoutManager(context, 2).apply {
orientation = RecyclerView.VERTICAL
}
如果是Vertical,则是一行行排列,一行满足了spanCount则自动换行,如下面效果:
1 2
3 4
如果是HORIZONTAL,则是与一列列排列,每列满足了spanCount则自动换行,如下面效果
1 3
2 4
Android Recyclerview的item间距实现的更多相关文章
- Android RecyclerView 设置item间隔的方法
RecyclerView大家常用,但是如何给加载出来的item增加间隔很多人都不知道,下面是方法,直接上代码了: LinearLayoutManager layoutManager = new Lin ...
- Android RecyclerView的item大小保持四个半
现在有这么一个需求,实现下图的UI. 我想你应该能想到用RecyclerView实现, 当我唰唰唰几分钟做完之后,UI设计师跟我说,每个item,无论在什么手机上,都要显示四个半,具体看下图 ...
- Android Recyclerview隐藏item的所在区域显示大空白问题的解决方案
最近搞了下Recyclerview,做了增加.删除item的功能.item上方有卡签 插个图片看下效果,点击底下的添加上去,同时,底下的item消失,这个用notifyItemInserted和not ...
- Android RecyclerView使用GridLayoutManager间距设置
使用RecyclerView设置间距,需要重写RecyclerView.ItemDecoration这个类.有如下的效果图需要实现,间距只有中间的格子和底部的格式之间有. Paste_Image. ...
- Android recyclerview删除item刷新列表
删除item坑 mModels.remove(i); notifyItemRemoved(i); //必须调用这行代码 notifyItemRangeChanged(i, mModels.size() ...
- Android 高级UI设计笔记20:RecyclerView 的详解之RecyclerView添加Item点击事件
1. 引言: RecyclerView侧重的是布局的灵活性,虽说可以替代ListView但是连基本的点击事件都没有,这篇文章就来详细讲解如何为RecyclerView的item添加点击事件,顺便复习一 ...
- Android中当item数量超过一定大小RecyclerView高度固定
Android中当item数量超过一定大小时,将RecyclerView高度固定 方法1 直接通过LayoutParams来设定相应高度 ViewGroup.LayoutParams lp = rv. ...
- (转载) Android RecyclerView 使用完全解析 体验艺术般的控件
Android RecyclerView 使用完全解析 体验艺术般的控件 标签: Recyclerviewpager瀑布流 2015-04-16 09:07 721474人阅读 评论(458) 收藏 ...
- Android RecyclerView 实现支付宝首页效果
Android RecyclerView 实现支付宝首页效果 [TOC] 虽然我本人不喜欢支付宝的,但是这个网格本身其实还是不错的,项目更新中更改了一个布局为网格模式,类似支付宝.(估计是产品抄袭的= ...
- Android RecyclerView的基本使用
Android RecyclerView 在去年的Google I/O大会上就推出来了,以前经常使用的ListView 继承的是AbsListView,而RecyclerView则直接继承 ViewG ...
随机推荐
- npm 切换源
切换到淘宝源 npm config set registry https://registry.npm.taobao.org 切换回官方源 npm config set registry http:/ ...
- C#.NET 国密SM2 加密解密 与JAVA互通 ver:20230805
C#.NET 国密SM2 加密解密 与JAVA互通 ver:20230805 .NET 环境:.NET6 控制台程序(.net core). JAVA 环境:JAVA8,带maven 的JAVA控制台 ...
- [mysql]状态检查常用SQL
前言 使用MySQL自身命令获取数据库服务状态. 连接数 -- 最大使用连接数 show status like 'Max_used_connections'; -- 系统配置的最大连接数 show ...
- nlp入门(三)基于贝叶斯算法的拼写错误检测器
源码请到:自然语言处理练习: 学习自然语言处理时候写的一些代码 (gitee.com) 数据来源:norvig.com/big.txt 贝叶斯原理可看这里:机器学习算法学习笔记 - 过客匆匆,沉沉浮浮 ...
- GPT-4助力数据分析:提升效率与洞察力的未来关键技术
摘要 随着大数据时代的到来,数据分析已经成为企业和组织的核心竞争力.然而,传统的数据分析方法往往无法满足日益增长的数据分析需求的数量和复杂性.在这种背景下,ChatGPT-4作为一种先进的自然语言处理 ...
- 推荐一个高效解压缩工具 - XZ
前情提要:前段时间搞某较大型项目的性能测试,使用的是Oracle数据库.压测阶段搞的业务基础数据和压测数据耗时耗力,想把数据导出,后续有类似项目,可以导入复用. 遇到问题:通过数据泵方式导出的数据库文 ...
- 使用阿里云ECS和RDS搭建个人博客
一.ECS实例配置 1.重置云服务器ECS密码 前往ECS控制台,点击实例,找到刚才开通的ECS实例(找不到的话就看一下上方的地区是否是你的服务器的地域),点击右侧操作栏中的三个点,找到重置实例密码, ...
- tomcat配置域名绑定项目
有时候我们需要根据访问的不同域名,对应tomcat中不同的项目例如:一个网站同时做了两套,pc版和手机版.手机版对应的域名是m.we-going.com,就需要在tomcat配置文件中加入以下代码:& ...
- KMP字符串对比算法及next数组计算
(注:该贴主要运用python实现该算法) 先谈谈KMP算法吧.KMP算法的全称是Knuth-Morris-Pratt 算法,它是用来进行字符串查找,即在某个主字符串里面找到某个特定子字符串.但是好像 ...
- 3天上手Ascend C编程丨通过Ascend C编程范式实现一个算子实例
本文分享自华为云社区<3天上手Ascend C编程 | Day2 通过Ascend C编程范式实现一个算子实例>,作者:昇腾CANN . 一.Ascend C编程范式 Ascend C编程 ...
