react路由过渡动画效果
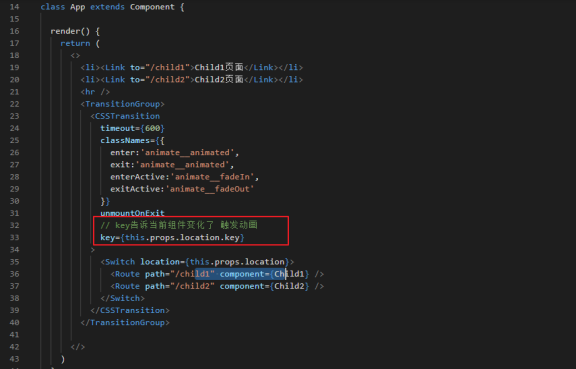
render() {
return (
<div>
<li><Link to="/home">Home</Link></li>
<li><Link to="/child">Child</Link></li>
<TransitionGroup>
<CSSTransition
timeout={1000}
classNames='fade'
unmountOnExit
key={this.props.location.key}
>
<Switch location={this.props.location}>
<Route path="/home" component={Home} />
<Route path="/child" component={Child} />
</Switch>
</CSSTransition>
</TransitionGroup>
</div>
)
}
说明:
key:此属性是配合TransitionGroup组件来使用的,在列表组件中可以通过此key值来判断列表中的子节点需要被插入还是移除,然后触发动画。
location:此属性是路由切换动画的关键(不是必须),Switch下的子组件(Route)会根据当前浏览器的location作为匹配依据来进行路由匹配。但是如果Switch组件定义了location属性,其中的子组件就会以定义的location作为匹配依


react路由过渡动画效果的更多相关文章
- 067——VUE中vue-router之使用transition设置酷炫的路由组件过渡动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- react过渡动画效果的实现,react-transition-group
本文介绍react相关的过渡动画效果的实现 有点类似vue的transition组件,主要用于组件mount和unmount之前切换时应用动画效果 安装 cnpm install react-tran ...
- react-router4.x 实用例子(路由过渡动画、代码分割)
react-router4.2.0实用例子 代码分割 官网上面写的代码分割是不支持create-react-app脚手架的,要使用import实现 创建一个bundle.js文件 import { C ...
- Vue - 解决路由过渡动画抖动问题
前言 Vue-Router 作为 Vue 的核心模块,它为我们提供了基于组件的路由配置.路由参数等功能,让单页面应用变得更易于管理.良好的路由管理尤为重要,比如路由拦截.路由懒加载.路由权限等都在开发 ...
- vue过渡动画效果
1 过渡基础 1.1 过渡的方式 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果. 包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS ...
- 63、具有过渡动画效果的布局Layout
下面,下来看一个Demo的效果,代码如下: <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android ...
- 64、具有过渡动画效果的布局Layout( 2 )
[ CoordinatorLayout-与手势完美结合的滑动视图 ] [ AppBarLayout-可以随手势滑动的AppBar ] <android.support.design.widget ...
- react中使用css动画效果
index.js import React, { Component, Fragment } from 'react'; class App extends Component { construct ...
- react实现页面切换动画效果
一.前情概要 注:(我使用的路由是react-router4) 如下图所示,我们需要在页面切换时有一个过渡效果,这样就不会使页面切换显得生硬,用户体验大大提升: but the 问题是 ...
- CSS中的变形、过渡、动画效果
一.变形 .过渡效果 1:元素平移 x方向 y方向 transform:translate(100px 100px); 2:过渡动画效果 a:什么属性参与过渡效果 b:过渡时间 c:过渡的效果 值包含 ...
随机推荐
- Oracle sql 月份的加减以及差值
Oracle sql 月份的加减以及差值 差值 使用months_between,输出的是两个日期的差值 select months_between(TO_DATE('2022-05-31','yyy ...
- 力扣7(java)-整数反转(中等)
题目: 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果. 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0. 假设环境不允许存 ...
- 从 VLAN 到 IPVLAN: 聊聊虚拟网络设备及其在云原生中的应用
简介: 由于这篇文章真的很长,大量的篇幅在讲述内核的实现,如果你对这部分不感兴趣,那么在建议你在看完第一部分的三个问题后,思考一下,然后直接跳转到我们对问题的回答. 作者:张伟(谢石) 由于这篇文 ...
- 数百万台车联网设备同时在线0故障,中瑞集团的云原生探索之路 | 云原生Talk
简介: 在保持对业界趋势调度关注的同时,始终选用最适合自身的技术,这可能是中瑞能在车联网领域引领行业的重要原因之一,正如中瑞CTO所说"阿里云云原生产品体系带给我们的,不是单纯的IT工具,而 ...
- 让微服务开源更普惠,阿里云微服务引擎MSE全球开服
简介:MSE 于2020年10月在国内开启商业化服务,目前已吸引近万客户使用,用于在云上更低成本构建.更稳定运行微服务架构.此次,MSE 向阿里云国际站开放服务,旨在帮助更多客户享受到更加普惠的微服 ...
- 使用MQTT与函数计算做热力图的实践
简介: 在各类场景中,关于上报数据的处理无处不在,而以上提到的场景都可以通过本方案的MQTT+FC+API Gateway的方式参考优化来实现. 前言 最近几年,我们在一些商场.图书馆.机场或港口环境 ...
- 块存储监控与服务压测调优利器-EBS Lens发布
简介:SLS团队联合EBS团队发布了EBS Lens,针对块存储提供数据分析.资源监控的功能,可以帮助用户获取云上块存储资源信息与性能监控数据.提升云上块存储资源的管理效率.高效分析业务波动与资源性 ...
- [FAQ] 钉钉 Excel 回车键不能换行 ? 在线编辑如何换行
Win 端表格换行:AIT+ENTER Mac 端表格换行:AIT OPTION+ENTER Tool:ChatAI Refer:钉钉技巧 Refer:https://www.dingtalk.c ...
- [FAQ] Win10 键盘输入的数字英文字体变宽, 胖英文, 如何处理
输入法 点击右键,找到设置,点击进入. 开启 "全/半角切换" 快捷键为 "Shift + 空格",随后可以使用这个快捷键进行切换正常. Link:https: ...
- [Caddy2] Caddyfile 指令
以下是 Caddyfile 的标准指令. acme_server An embedded ACME server basicauth Enforces HTTP Basic Authenticatio ...
