[pyplot]在同一画面上绘制不同大小的多个图像
一、背景
做计算机应用数学作业时要求使用matplotlib库在同一张图上绘制两个图像,但是这两个图像的大小不同,百度之后发现大部分只是转载的同一篇博客,而且只能实现部分子图比例排版,并不能随意设置各个子图占整个图像的比例。经过查询官方文档后发现可以通过其他方式实现同一个图像上排列多个不同大小比例的子图,故写此博客,以供参考。
二、实例
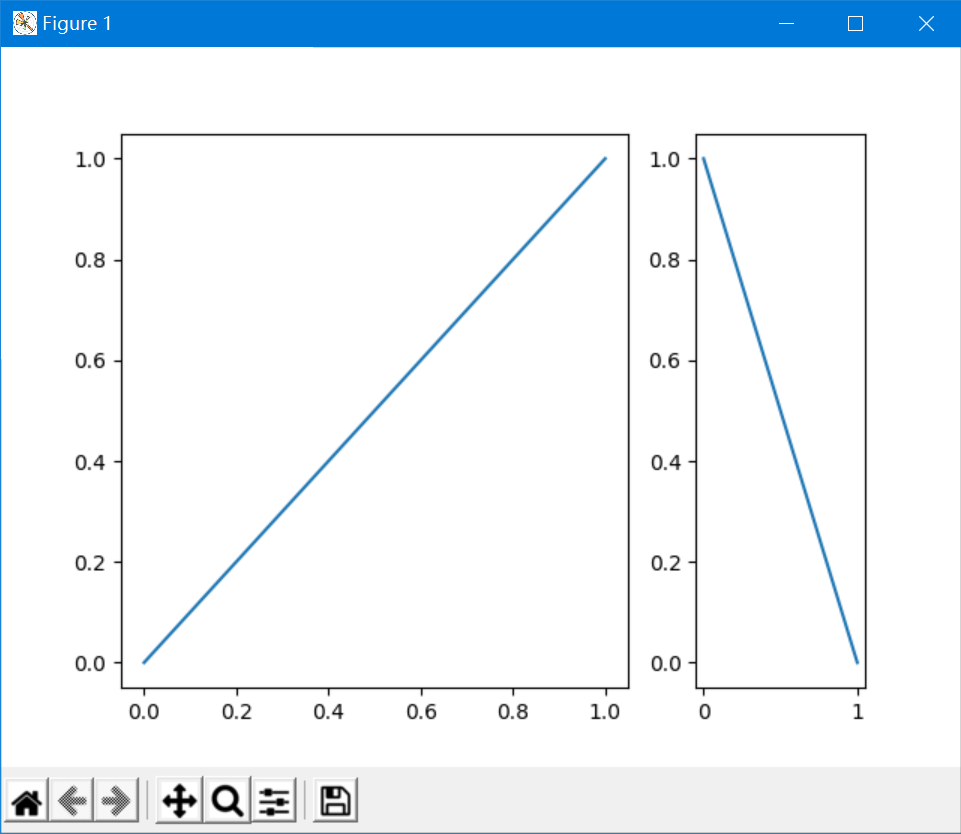
- 左右两个图并列
代码:
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure()
# 设置一个网格(grid),行数为1,列数为2,宽度比例为3:1
gs = gridspec.GridSpec(nrows=1, ncols=2, width_ratios=[3, 1])
# 增加第一个(左边的图,y=x)
ax0 = fig.add_subplot(gs[0, 0])
ax0.plot([0, 1], [0, 1])
# 增加第二个图(右边的图,y=1-x)
ax1 = fig.add_subplot(gs[0, 1])
ax1.plot([0, 1], [1, 0])
plt.show()
结果:

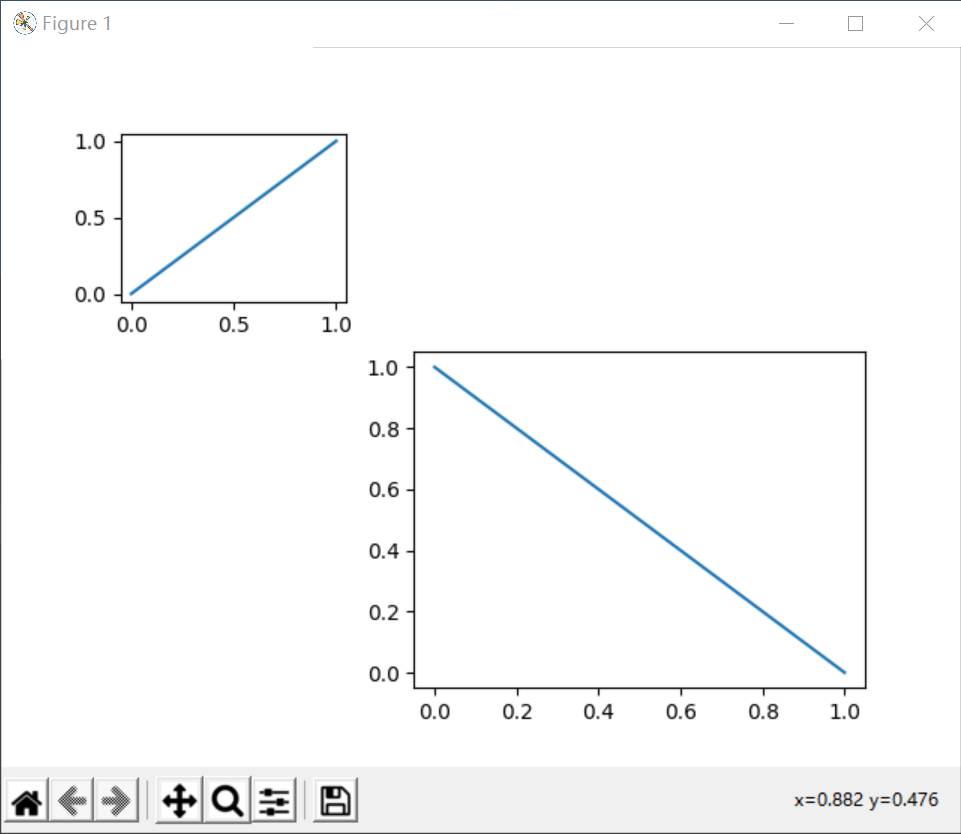
2. 左上角右下角两个图
代码:
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure()
# 设置一个网格(grid),行数为2,列数为2,宽度比例为1:2,高度比为[1:2]
gs0 = gridspec.GridSpec(nrows=2, ncols=2, width_ratios=[1, 2], height_ratios=[1,2])
# 增加第一个(左上角的图,y=x)
ax0 = fig.add_subplot(gs0[0, 0])
ax0.plot([0, 1], [0, 1])
# 增加第二个图(右下角的图,y=1-x)
ax1 = fig.add_subplot(gs0[1, 1])
ax1.plot([0, 1], [1, 0])
plt.show()
结果:

四、参考链接
就在刚刚我查到一篇更加详细的博客链接在此。这篇博客写的比我写的要详细,如果依旧有不明白的或者想更深入的了解可以参考这篇博客。
官方文档
[pyplot]在同一画面上绘制不同大小的多个图像的更多相关文章
- 自定义界面上绘制Text,可通过拖动控制文字大小及其位置
项目地址 最近项目上有个需求,需要在一块区域中显示文字,这块区域可以拖动,也可以通过拖拽右下角来改变大小,里面的文字大小要根据区域的大小进行自适应.刚开始觉得这个需求不难,只需要一个TextView就 ...
- 在<canvas>上绘制img(drawImage())时需要注意的事
<canvas>标签相当于是一个画布,css决定画布的样式(这块画布的背景颜色.大小等),脚本(一般使用JavaScript)就是画笔,我们可以在这个画布上绘制线条.形状.文字.图片等. ...
- 软件项目技术点(7)——在canvas上绘制自定义图形
AxeSlide软件项目梳理 canvas绘图系列知识点整理 图形种类 目前我们软件可以绘制出来的形状有如下这几种,作为开发者我们一直想支持用户可以拖拽的类似word里面图形库,但目前还没有找到比 ...
- iOS:quartz2D绘图(在PDF文件上绘制图片)
quartz2D还可以在PDF文件上绘制图片,它有自己的PDF Graphics Context上下文,通过UIGraphicsBeginPDFContextToFile方法开始上下文后就可以绘制图片 ...
- HTML5<canvas>标签:使用canvas元素在网页上绘制线条和圆(1)
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- Android 使用Canvas在图片上绘制文字
一个小应用,在图片上绘制文字,以下是绘制文字的方法,并且能够实现自动换行,字体自动适配屏幕大小 private void drawNewBitmap(ImageView imageView, Stri ...
- wordpress多站点环境设置上传附件大小
多站点环境更改上传附件大小: php.ini post_max_size = 8M upload_max_filesize = 10M 另外,后台域名管理中设置/网络设置/可以设置上传文件大小. 代码 ...
- Net上传附件大小控控值(转)
Server Error 404 – File or directory not found. The resource you are looking for might have been rem ...
- OpenCV之响应鼠标(四):在图像上绘制出矩形并标出起点的坐标
涉及到两方面的内容:1. 用鼠标画出矩形.2.在图像上绘制出点的坐标 用鼠标绘制矩形,涉及到鼠标的操作,opencv中有鼠标事件的介绍.需要用到两个函数:回调函数CvMouseCallback和注册回 ...
- -_-#【Canvas】导出在<canvas>元素上绘制的图像
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- Shell中调用可执行文件,手动执行可以执行,crontab执行就报错:exec: java: not found
今天发现一个很奇怪的问题,就是我编写的shell脚本, 手动执行可以正常执行,但是放到crontab中就报错.line 60: exec: java: not found 百度搜索发现原来是java ...
- CentOS7环境下编译FFmpeg
操作系统:CentOS 7.6.1810_x64 ffmpeg版本:4.2.1 ffmpeg是一个功能非常强大的音视频处理工具,很多软件依赖它,这里记录下编译过程,以便后续查阅. ffmpeg官方网址 ...
- Freaktab将于12月底关闭
出过众多优秀固件的电视盒子论坛Freaktab, 将于2021年12月31日关闭 R.I.P
- WinRT: 可能是 Windows 上最好用的 Native ABI 和远程调用方案
前言 Windows 自从很久以来就有一个叫做 COM 的 Native ABI.这是一套面向对象的 ABI,在此之上 Windows 基于 COM ABI 暴露了各种各样的 API,例如 Manag ...
- 使用 Hugging Face 微调 Gemma 模型
我们最近宣布了,来自 Google Deepmind 开放权重的语言模型 Gemma现已通过 Hugging Face 面向更广泛的开源社区开放.该模型提供了两个规模的版本:20 亿和 70 亿参数, ...
- 具备有效期的sessionStorage存储
具备有效期的sessionStorage存储 类方式 // 具备有效期的sessionStorage存储-类方式. class SessionStorageWrapper { // 存储数据到sess ...
- Lucene介绍与使用
Lucene介绍与使用 原文链接:https://blog.csdn.net/weixin_42633131/article/details/82873731 不选择使用Lucene的6大原因? 原文 ...
- 答对这 9 题你就超越了 83.3% 的图数据库 NebulaGraph 用户
熟悉 NebulaGraph 社区的小伙伴可能都知道一个技能认证叫做:NGCP,全称 NebulaGraph Certified Professional.用户在考试认证期间在 1 个小时内回答 10 ...
- 聊聊微信小程序的流式(stream)响应请求
场景:类似ChatGPT的逐字显示效果. 流程:服务端我用Python的flask框架(向外提供API接口)实现,服务部署在replit上,Python调用azure 的chatgpt服务(需要申请) ...
- Jmeter中属性跟变量的区别?
Jmeter属性全局生效,变量局部生效,jmeter属性默认读取jmeter.properties中的属性配置,在jmeter运行过程中,通过函数${_setProperty(属性名,属性值)来定义 ...
